Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
L’expérience de navigation fournie par Xamarin.Forms Shell est basée sur les menus volants et les onglets. Le niveau de navigation supérieur dans une application Shell est un menu volant ou une barre d’onglets en bas, selon les besoins de l’application en matière de navigation. Lorsque l’expérience de navigation d’une application commence par des onglets inférieurs, l’enfant de l’objet sous-classé Shell doit être un TabBar objet qui représente la barre d’onglets inférieure.
Un TabBar objet peut contenir un ou plusieurs Tab objets, chaque Tab objet représentant un onglet dans la barre d’onglets inférieure. Chaque Tab objet peut contenir un ou plusieurs ShellContent objets, chaque ShellContent objet affichant un seul ContentPageobjet . Lorsque plusieurs objets ShellContent sont présents dans un objet Tab, il est possible de naviguer entre les objets ContentPage grâce aux onglets du haut. Dans un onglet, d’autres ContentPage objets appelés pages de détails peuvent être accédés.
Important
Le type TabBar désactive le menu volant.
Page unique
Une application Shell à page unique peut être créée en ajoutant un Tab objet à un TabBar objet. Dans l’objet Tab, un objet ShellContent doit être défini sur un objet ContentPage :
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</TabBar>
</Shell>
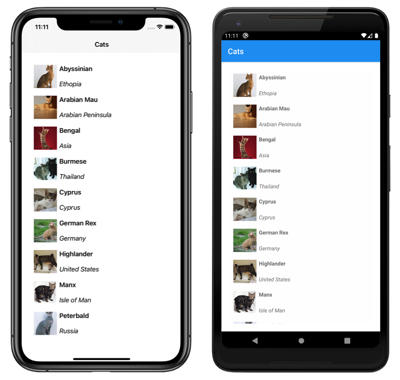
Cet exemple de code génère l’application monopage suivante :
Shell comporte des opérateurs de conversion implicite qui permettent de simplifier la hiérarchie visuelle de Shell sans introduire de vues supplémentaires dans l’arborescence d’éléments visuels. En effet, un objet Shell sous-classé ne peut contenir que des objets FlyoutItem ou un objet TabBar, qui ne peuvent contenir que des objets Tab, lesquels ne peuvent contenir que des objets ShellContent. Ces opérateurs de conversion implicite peuvent être utilisés pour supprimer les Tab objets de l’exemple précédent :
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</Shell>
Cette conversion implicite encapsule automatiquement l’objet ShellContent dans un Tab objet, qui est encapsulé dans un TabBar objet.
Important
Dans une application Shell, les pages sont créées à la demande en réponse à la navigation. Pour ce faire, utilisez l’extension de DataTemplate balisage pour définir la ContentTemplate propriété de chaque ShellContent objet sur un ContentPage objet.
Onglets du bas
Les objets Tab sont rendus sous forme d'onglets inférieurs, à condition qu'il y ait plusieurs objets Tab dans un seul objet TabBar:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Cats"
Icon="cat.png">
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
<Tab Title="Dogs"
Icon="dog.png">
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</TabBar>
</Shell>
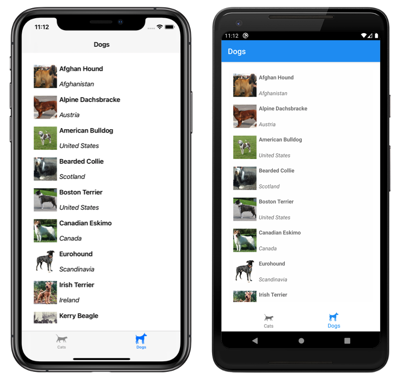
La Title propriété, de type string, définit le titre de l’onglet. La Icon propriété, de type ImageSource, définit l’icône d’onglet :
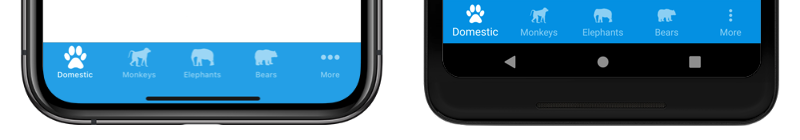
Lorsqu’il y a plus de cinq onglets sur un TabBaronglet , un onglet Plus s’affiche, qui peut être utilisé pour accéder aux onglets supplémentaires :
En outre, les opérateurs de conversion implicite de Shell peuvent être utilisés pour supprimer les objets et Tab les ShellContent objets de l’exemple précédent :
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
Cette conversion implicite encapsule automatiquement chaque ShellContent objet d’un Tab objet.
Important
Dans une application Shell, les pages sont créées à la demande en réponse à la navigation. Pour ce faire, utilisez l’extension de DataTemplate balisage pour définir la ContentTemplate propriété de chaque ShellContent objet sur un ContentPage objet.
Onglets du haut et du bas
Lorsque plusieurs objets ShellContent sont présents dans un objet Tab, une barre d’onglets supérieure est ajoutée à l’onglet du bas, lequel permet de naviguer entre les objets ContentPage :
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
</Shell>
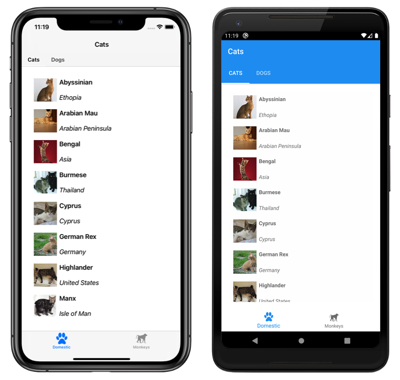
En résulte la disposition des captures d’écran suivantes :
En outre, les opérateurs de conversion implicite de Shell peuvent être utilisés pour supprimer le deuxième Tab objet de l’exemple précédent :
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
Cette conversion implicite encapsule automatiquement le troisième ShellContent objet d’un Tab objet.
Apparence des onglets
La classe Shell définit différentes propriétés jointes qui contrôlent l’apparence des onglets :
TabBarBackgroundColor, de typeColor: définit la couleur d’arrière-plan de la barre d’onglets. Si la propriété n’est pas définie, la valeur de propriétéBackgroundColorest utilisée.TabBarDisabledColor, de typeColor: définit la couleur des éléments désactivés de la barre d’onglets. Si la propriété n’est pas définie, la valeur de propriétéDisabledColorest utilisée.TabBarForegroundColor, de typeColor: définit la couleur de premier plan de la barre d’onglets. Si la propriété n’est pas définie, la valeur de propriétéForegroundColorest utilisée.TabBarTitleColor, de typeColor: définit la couleur des titres de la barre d’onglets. Si la propriété n’est pas définie, la valeur de propriétéTitleColorest utilisée.TabBarUnselectedColor, de typeColor: définit la couleur des éléments non sélectionnés de la barre d’onglets. Si la propriété n’est pas définie, la valeur de propriétéUnselectedColorest utilisée.
Toutes ces propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être des cibles de liaisons de données et que des styles peuvent être appliqués.
L’exemple suivant montre un style XAML qui définit différentes propriétés de couleur de barre d’onglets :
<Style TargetType="TabBar">
<Setter Property="Shell.TabBarBackgroundColor"
Value="CornflowerBlue" />
<Setter Property="Shell.TabBarTitleColor"
Value="Black" />
<Setter Property="Shell.TabBarUnselectedColor"
Value="AntiqueWhite" />
</Style>
Il est également possible de styliser les onglets avec des feuilles de style en cascade (CSS). Pour plus d’informations, consultez Xamarin.Forms les propriétés spécifiques de Shell.
Sélection d’onglets
Lorsqu’une application Shell qui utilise une barre d’onglets est exécutée pour la première fois, la Shell.CurrentItem propriété est définie sur le premier Tab objet de l’objet sous-classé Shell . Toutefois, elle peut avoir pour valeur un autre Tab, comme dans l’exemple suivant :
<Shell ...
CurrentItem="{x:Reference dogsItem}">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent x:Name="dogsItem"
Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
Cet exemple montre comment définir la CurrentItem propriété sur l’objet ShellContent nommé dogsItem, ce qui entraîne sa sélection et son affichage. Dans cet exemple, une conversion implicite est utilisée pour encapsuler chaque ShellContent objet dans un Tab objet.
Le code C# équivalent, étant donné un ShellContent objet nommé dogsItem, est :
CurrentItem = dogsItem;
Dans cet exemple, la CurrentItem propriété est définie dans la classe sous-classée Shell . Vous pouvez également définir la CurrentItem propriété dans n’importe quelle classe via la Shell.Current propriété statique :
Shell.Current.CurrentItem = dogsItem;
TabBar et Visibilité de tabulation
La barre d’onglets et les onglets sont visibles par défaut dans les applications Shell. Toutefois, la barre d’onglets peut être masquée en définissant la Shell.TabBarIsVisible propriété jointe sur false.
Bien que cette propriété puisse être définie sur un objet sous-classé Shell , elle est généralement définie sur n’importe quel ShellContent ou ContentPage objet qui souhaite rendre la barre d’onglets invisible :
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Shell.TabBarIsVisible="false"
Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
Dans cet exemple, la barre d’onglets est masquée lorsque l’onglet Chiens supérieur est sélectionné.
En outre, Tab les objets peuvent être masqués en définissant la IsVisible propriété pouvant être liée sur false:
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}"
IsVisible="False" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
Dans cet exemple, le deuxième onglet est masqué.