Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
Remarque
Ce livre a été publié au printemps 2016 et n’a pas été mis à jour depuis. Il y a beaucoup dans le livre qui reste précieux, mais certains documents sont obsolètes, et certains sujets ne sont plus entièrement corrects ou complets.
Jusqu’à présent, vous avez vu deux classes qui dérivent de Page: ContentPage et NavigationPage. Ce chapitre présente deux autres :
MasterDetailPagegère deux pages, un maître et un détailTabbedPagegère plusieurs pages enfants accessibles via des onglets
Ces types de pages offrent des options de navigation plus sophistiquées que celles présentées dans le NavagationPage chapitre 24. Navigation sur les pages.
Maître et détail
Définit MasterDetailPage deux propriétés de type Page: Master et Detail. En règle générale, vous définissez chacune de ces propriétés sur un ContentPage. Les MasterDetailPage affichages et les commutateurs entre ces deux pages.
Il existe deux façons fondamentales de basculer entre ces deux pages :
- fractionner l’emplacement où le maître et le détail sont côte à côte
- popover où la page de détails couvre ou couvre partiellement la page maître
Il existe plusieurs variantes de l’approche de fenêtre contextuelle (diapositive, chevauchement et échange), mais elles dépendent généralement de la plateforme. Vous pouvez définir la MasterDetailBehavior propriété d’un membre de MasterDetailPage l’énumération MasterBehavior :
Toutefois, cette propriété n’a aucun effet sur les téléphones. Les téléphones ont toujours un comportement de popover. Seules les tablettes et les fenêtres de bureau peuvent avoir un comportement fractionné.
Exploration des comportements
L’exemple MasterDetailBehaviors vous permet d’expérimenter le comportement par défaut sur différents appareils. Le programme contient deux dérivés distincts ContentPage pour le maître et le détail (avec une Title propriété définie sur les deux) et une autre classe qui dérive de MasterDetailPage celle-ci les combine. La page de détails est placée dans un NavigationPage élément, car le programme UWP ne fonctionnerait pas sans elle.
Les plateformes Windows 8.1 et Windows Phone 8.1 nécessitent qu’une bitmap soit définie sur la Icon propriété de la page maître.
Retour à l’école
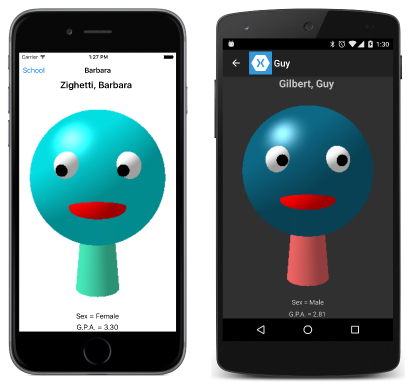
L’exemple SchoolAndDetail adopte une approche quelque peu différente de la construction du programme pour afficher les étudiants de la bibliothèque SchoolOfFineArt.
Les Master propriétés et Detail les propriétés sont définies avec des arborescences visuelles dans le fichier SchoolAndDetailPage.xaml , qui dérive de MasterDetailPage. Cette disposition permet de définir des liaisons de données entre les pages maîtres et de détails.
Ce fichier XAML définit également la IsPresented propriété sur MasterDetailPage True. Cela entraîne l’affichage de la page maître au démarrage ; par défaut, la page de détails s’affiche. Le SchoolAndDetailPage.xaml.cs jeu IsPresented false de fichiers sur lequel un élément est sélectionné dans la ListView page maître. La page de détails s’affiche ensuite :
Votre propre interface utilisateur
Bien que Xamarin.Forms fournit une interface utilisateur pour basculer entre les vues maître et détail, vous pouvez fournir votre propre interface utilisateur. Pour ce faire :
- Définir la
IsGestureEnabledpropriété pourfalsedésactiver le balayage - Remplacez la
ShouldShowToolbarButtonméthode et revenezfalsepour masquer les boutons de barre d’outils sur Windows 8.1 et Windows Phone 8.1.
Vous devez ensuite fournir un moyen de basculer entre les pages maîtres et de détails, comme l’illustre l’exemple ColorsDetail .
L’exemple MasterDetailTaps illustre une autre approche à l’aide d’une TapGestureRecognizer sur les pages maîtres et de détails.
TabbedPage
Il TabbedPage s’agit d’une collection de pages que vous pouvez basculer entre les onglets. Il dérive MultiPage<Page> et ne définit aucune propriété publique ni aucune méthode propre. MultiPage<T>toutefois, définit une propriété :
Childrenpropriété de typeIList<T>
Vous remplissez cette Children collection avec des objets de page.
Une autre approche vous permet de définir les TabbedPage enfants comme une ListView utilisation de ces deux propriétés qui génèrent automatiquement les pages à onglets :
ItemsSourcede typeIEnumerableItemTemplatede typeDataTemplate
Toutefois, cette approche ne fonctionne pas correctement sur iOS lorsque la collection contient plus de quelques éléments.
MultiPage<T> définit deux propriétés supplémentaires qui vous permettent de suivre la page actuellement consultée :
CurrentPagede typeT, faisant référence à la pageSelectedItemde typeObject, faisant référence à l’objet dans laItemsSourcecollection
MultiPage<T> définit également deux événements :
PagesChangedlorsque laItemsSourcecollection changeCurrentPageChangedlorsque la page consultée change
Pages d’onglets discrètes
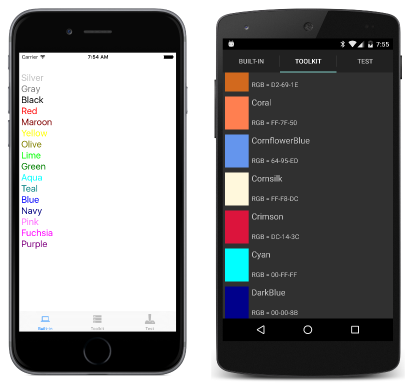
L’exemple DiscreteTabbedColors se compose de trois pages à onglets qui affichent des couleurs de trois façons différentes. Chaque onglet est un ContentPage dérivé, puis l’objet TabbedPage DiscreteTabbedColorsPage.xaml dérivé combine les trois pages.
Pour chaque page qui apparaît dans un TabbedPage, la Title propriété est requise pour spécifier le texte dans l’onglet, et l’Apple Store exige qu’une icône soit également utilisée, de sorte que la Icon propriété est définie pour iOS :
L’exemple StudentNotes comporte une page d’accueil qui répertorie tous les étudiants. Lorsqu’un étudiant est appuyé, il accède à un TabbedPage dérivé, StudentNotesDataPagequi incorpore trois ContentPage objets dans son arborescence visuelle, l’un d’entre eux permet d’entrer des notes pour cet étudiant.
Utilisation d’un ItemTemplate
L’exemple MultiTabbedColor utilise la NamedColor classe dans la Xamarin.Formsbibliothèque Book.Toolkit. Le fichier MultiTabbedColorsPage.xaml définit la DataTemplate propriété d’une TabbedPage arborescence visuelle commençant par ContentPage celle-ci contenant des liaisons aux propriétés ( NamedColor y compris une liaison à la Title propriété).
Toutefois, cela pose problème sur iOS. Seuls quelques-uns des éléments peuvent être affichés, et il n’existe aucun bon moyen de leur donner des icônes.