Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.

Xamarin.Forms prend désormais en charge la préversion pour les applications GTK#. GTK# est un kit de ressources d’interface utilisateur graphique qui lie le kit de ressources GTK+ et une variété de bibliothèques GNOME, ce qui permet le développement d’applications graphiques GNOME entièrement natives à l’aide de Mono et .NET. Cet article montre comment ajouter un projet GTK# à une Xamarin.Forms solution.
Important
Xamarin.Forms la prise en charge de GTK# est fournie par la communauté. Pour plus d’informations, consultez Xamarin.Forms Support de plateforme.
Avant de commencer, créez une Xamarin.Forms solution ou utilisez une solution existante Xamarin.Forms .
Remarque
Bien que cet article se concentre sur l’ajout d’une application GTK# à une Xamarin.Forms solution dans VS2017 et Visual Studio pour Mac, il peut également être effectué dans MonoDevelop pour Linux.
Ajout d’une application GTK#
GTK# pour macOS et Linux est installé dans le cadre de Mono. GTK# pour .NET peut être installé sur Windows avec le programme d’installation GTK#.
Suivez ces instructions pour ajouter une application GTK# qui s’exécutera sur le bureau Windows :
Dans Visual Studio 2019, cliquez avec le bouton droit sur le nom de la solution dans Explorateur de solutions et choisissez Ajouter > un nouveau projet....
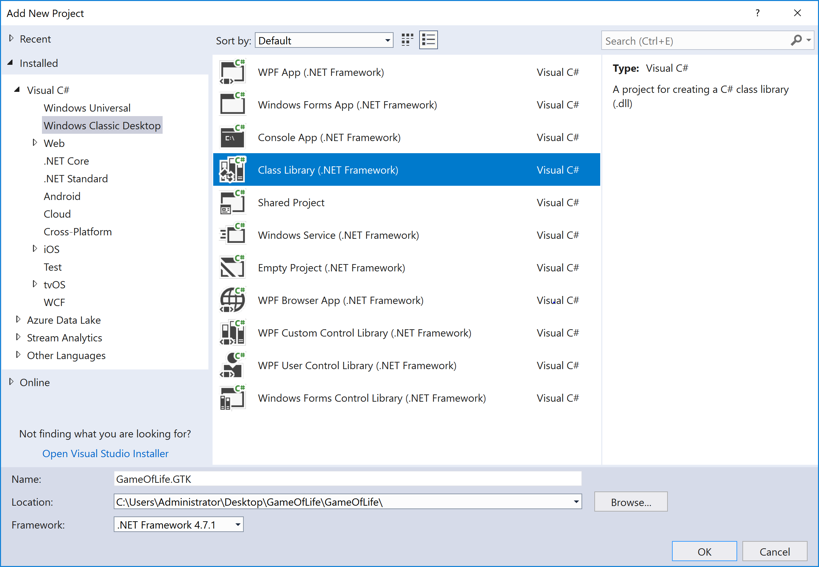
Dans la fenêtre Nouveau projet , à gauche, sélectionnez Visual C# et Windows Classic Desktop. Dans la liste des types de projets, choisissez Bibliothèque de classes (.NET Framework) et vérifiez que la liste déroulante Framework est définie sur un minimum de .NET Framework 4.7.
Tapez un nom pour le projet avec une extension GTK , par exemple GameOfLife.GTK. Cliquez sur le bouton Parcourir , sélectionnez le dossier contenant les autres projets de plateforme, puis appuyez sur Sélectionner un dossier. Cela place le projet GTK dans le même répertoire que les autres projets de la solution.

Appuyez sur le bouton OK pour créer le projet.
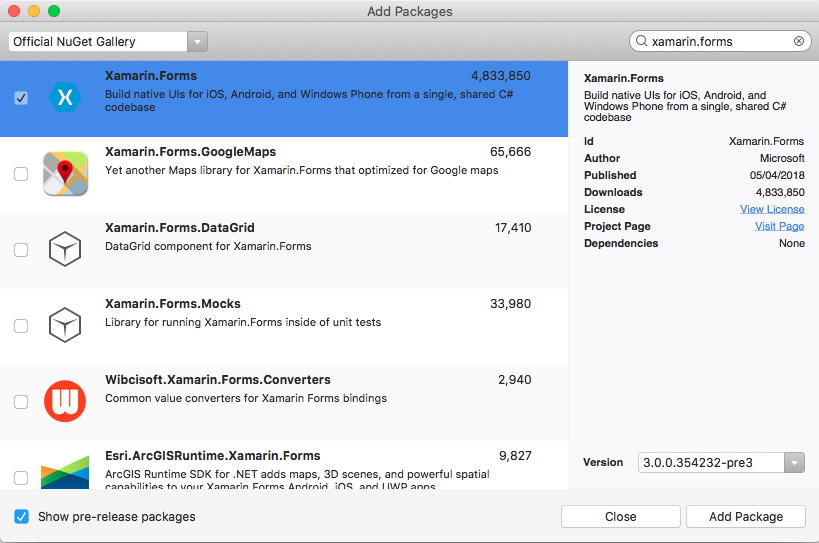
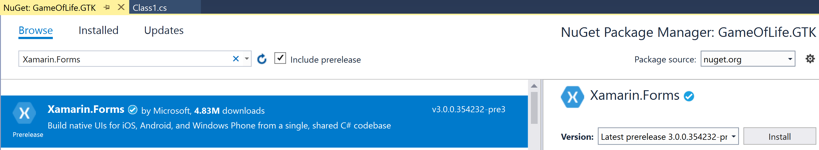
Dans le Explorateur de solutions, cliquez avec le bouton droit sur le nouveau projet GTK, puis sélectionnez Gérer les packages NuGet. Sélectionnez l’onglet Parcourir et recherchez Xamarin.Forms la version 3.0 ou ultérieure.

Sélectionnez le package, puis cliquez sur le bouton Installer .
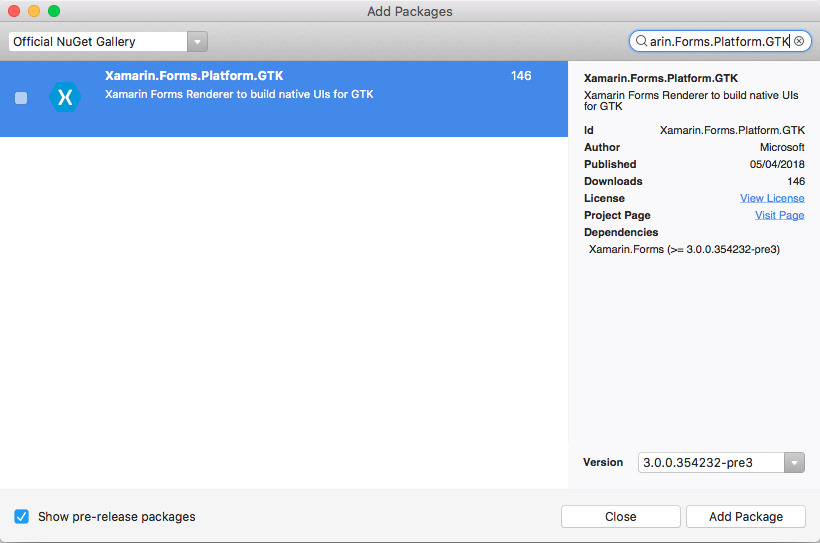
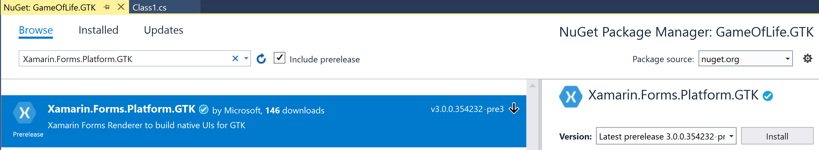
Maintenant, recherchez le Xamarin.Forms. Package Platform.GTK 3.0 ou version ultérieure.

Sélectionnez le package, puis cliquez sur le bouton Installer .
Dans le Explorateur de solutions, cliquez avec le bouton droit sur le nom de la solution, puis sélectionnez Gérer les packages NuGet pour la solution. Sélectionnez l’onglet Mettre à jour et le Xamarin.Forms package. Sélectionnez tous les projets et mettez-les à jour vers la même Xamarin.Forms version que celle utilisée par le projet GTK.
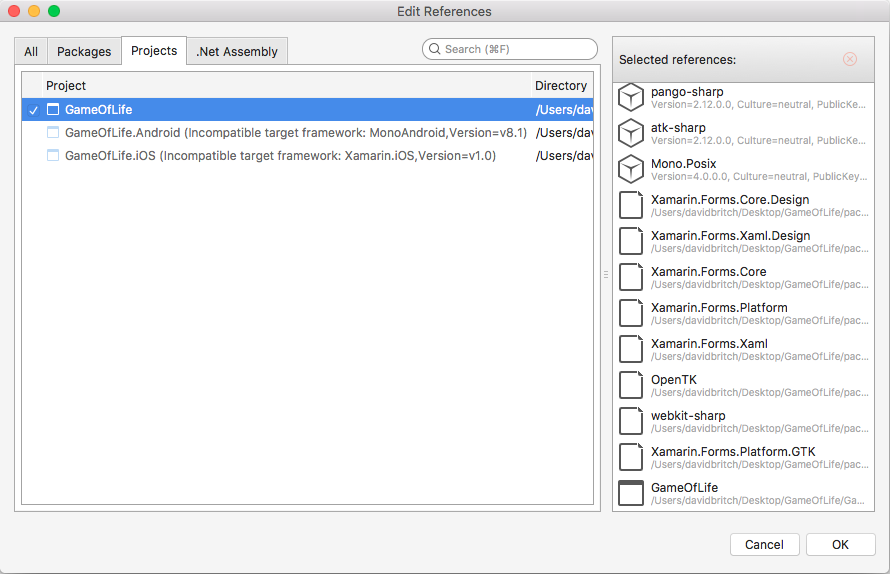
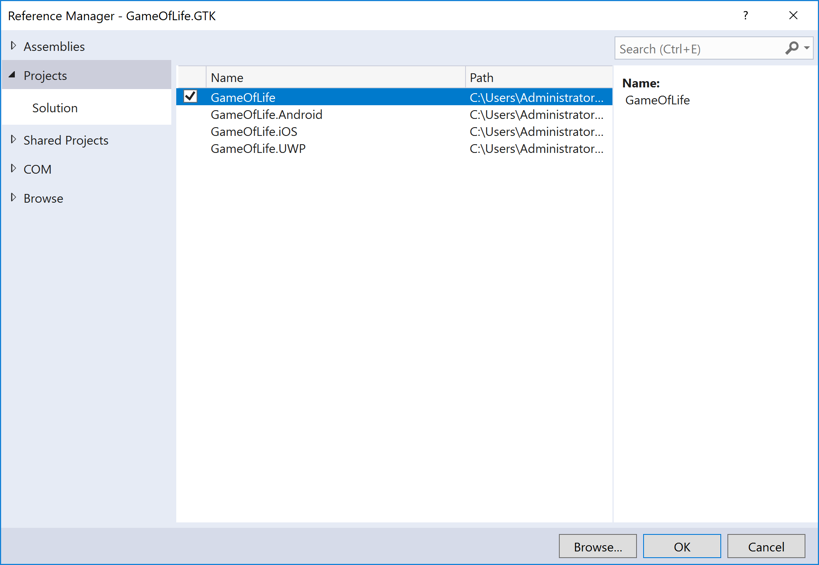
Dans le Explorateur de solutions, cliquez avec le bouton droit sur Références dans le projet GTK. Dans la boîte de dialogue Gestionnaire de références, sélectionnez Projets à gauche, puis cochez la case adjacente au projet .NET Standard ou Partagé :

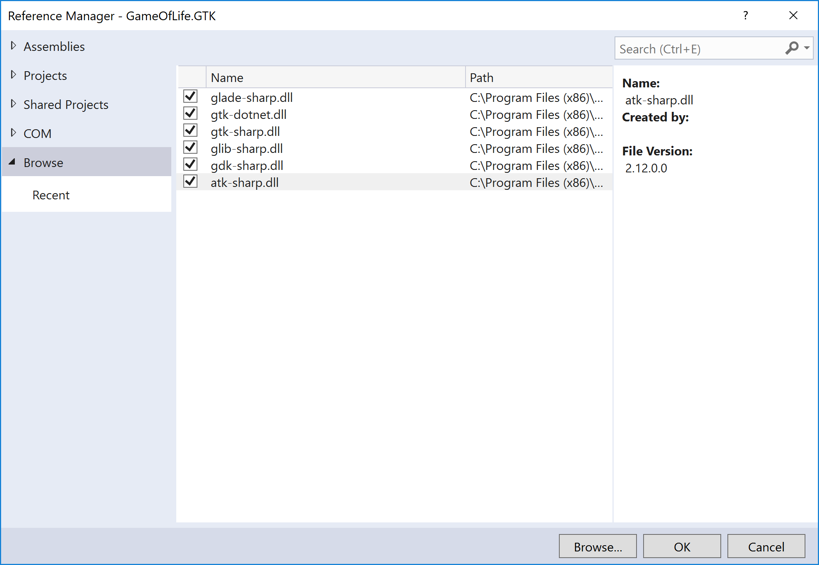
Dans la boîte de dialogue Gestionnaire de références, appuyez sur le bouton Parcourir et accédez au dossier C :\Program Files (x86)\GtkSharp\2.12\lib, puis sélectionnez le dossier atk-sharp.dll, gdk-sharp.dll, glade-sharp.dll, glib-sharp.dll, gtk-dotnet.dll, gtk-sharp.dll fichiers.

Appuyez sur le bouton OK pour ajouter les références.
Dans le projet GTK, renommez Class1.cs en Program.cs.
Dans le projet GTK, modifiez le fichier Program.cs afin qu’il ressemble au code suivant :
using System; using Xamarin.Forms; using Xamarin.Forms.Platform.GTK; namespace GameOfLife.GTK { class MainClass { [STAThread] public static void Main(string[] args) { Gtk.Application.Init(); Forms.Init(); var app = new App(); var window = new FormsWindow(); window.LoadApplication(app); window.SetApplicationTitle("Game of Life"); window.Show(); Gtk.Application.Run(); } } }Ce code initialise GTK# et Xamarin.Formscrée une fenêtre d’application et exécute l’application.
Dans le Explorateur de solutions, cliquez avec le bouton droit sur le projet GTK, puis sélectionnez Propriétés.
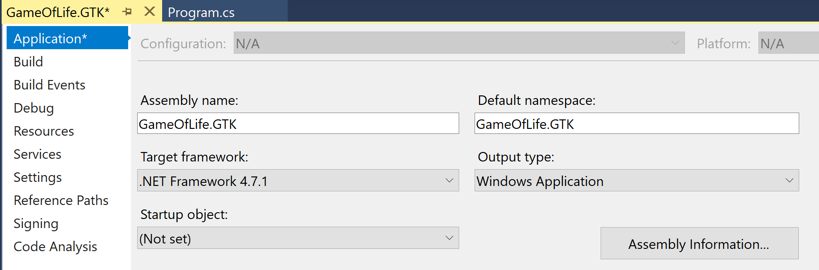
Dans la fenêtre Propriétés, sélectionnez l’onglet Application et remplacez la liste déroulante Type de sortie par Application Windows.

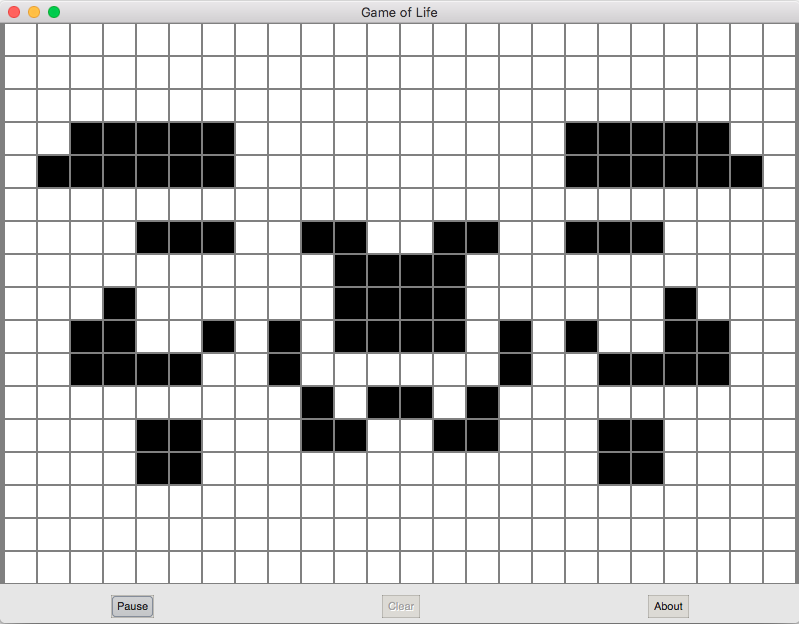
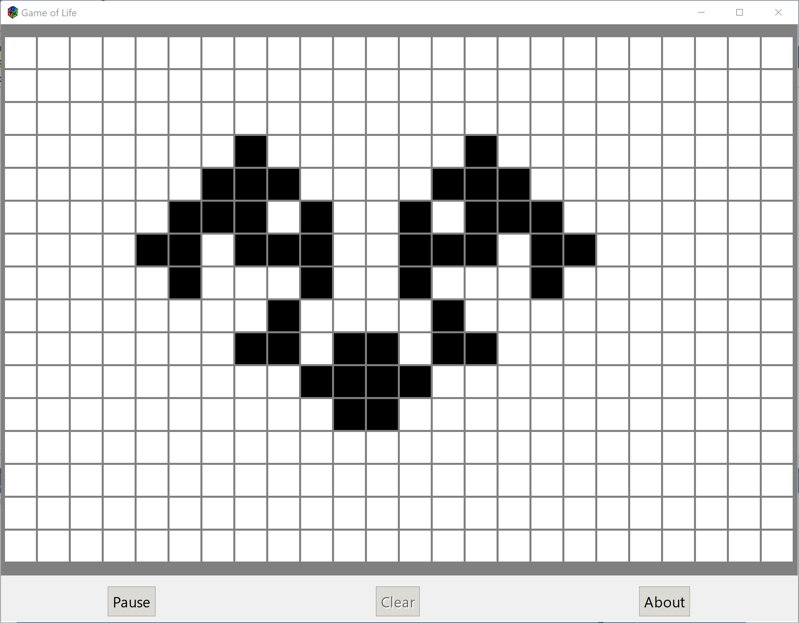
Dans le Explorateur de solutions, cliquez avec le bouton droit sur le projet GTK, puis sélectionnez Définir comme projet de démarrage. Appuyez sur F5 pour exécuter le programme avec le débogueur Visual Studio sur le bureau Windows :

Étapes suivantes
Caractéristiques de la plateforme
Vous pouvez déterminer la plateforme sur laquelle votre Xamarin.Forms application s’exécute à partir de XAML ou de code. Cela vous permet de modifier les caractéristiques du programme lorsqu’il est en cours d’exécution sur GTK#. Dans le code, comparez la valeur de Device.RuntimePlatform la Device.GTK constante (qui est égale à la chaîne « GTK »). S’il existe une correspondance, l’application s’exécute sur GTK#.
En XAML, vous pouvez utiliser la OnPlatform balise pour sélectionner une valeur de propriété spécifique à la plateforme :
<Button.TextColor>
<OnPlatform x:TypeArguments="Color">
<On Platform="iOS" Value="White" />
<On Platform="macOS" Value="White" />
<On Platform="Android" Value="Black" />
<On Platform="GTK" Value="Blue" />
</OnPlatform>
</Button.TextColor>
Icône d’application
Vous pouvez définir l’icône d’application au démarrage :
window.SetApplicationIcon("icon.png");
Thèmes
Il existe un large éventail de thèmes disponibles pour GTK#, et ils peuvent être utilisés à partir d’une Xamarin.Forms application :
GtkThemes.Init ();
GtkThemes.LoadCustomTheme ("Themes/gtkrc");
Formulaires natifs
Native Forms permet Xamarin.FormsContentPageaux pages dérivées d’être consommées par des projets natifs, y compris des projets GTK#. Pour ce faire, créez une instance de la ContentPagepage dérivée et convertissez-la en type GTK# natif à l’aide de la CreateContainer méthode d’extension :
var settingsView = new SettingsView().CreateContainer();
vbox.PackEnd(settingsView, true, true, 0);
Pour plus d’informations sur Native Forms, consultez Native Forms.
Problèmes
Il s’agit d’une préversion. Vous devez donc vous attendre à ce que tout ne soit pas prêt pour la production. Pour connaître l’état actuel de l’implémentation, consultez État et pour connaître les problèmes connus actuels, consultez Problèmes en attente et connus.