Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.

Xamarin.Forms prend en charge la préversion de Windows Presentation Foundation (WPF), sur .NET Framework et sur .NET Core 3. Cet article montre comment ajouter un projet WPF qui cible .NET Framework à une Xamarin.Forms solution.
Important
Xamarin.Forms la prise en charge de WPF est fournie par la communauté. Pour plus d’informations, consultez Xamarin.Forms Support de plateforme.
Avant de commencer, créez une Xamarin.Forms solution dans Visual Studio 2019 ou utilisez une solution existante Xamarin.Forms .
Ajouter une application WPF
Suivez ces instructions pour ajouter une application WPF qui s’exécutera sur les bureaux Windows 7, 8 et 10 :
Dans Visual Studio 2019, cliquez avec le bouton droit sur le nom de la solution dans le Explorateur de solutions, puis choisissez Ajouter > un nouveau projet....
Dans la fenêtre Ajouter un nouveau projet , sélectionnez C# dans la liste déroulante Langues , sélectionnez Windows dans la liste déroulante Plateformes , puis Sélectionnez Desktop dans la liste déroulante Type de projet. Dans la liste des types de projets, choisissez Application WPF (.NET Framework) :

Appuyez sur le bouton Suivant .
Remarque
Xamarin.Forms La version 4.7 inclut la prise en charge des applications WPF qui s’exécutent sur .NET Core 3.
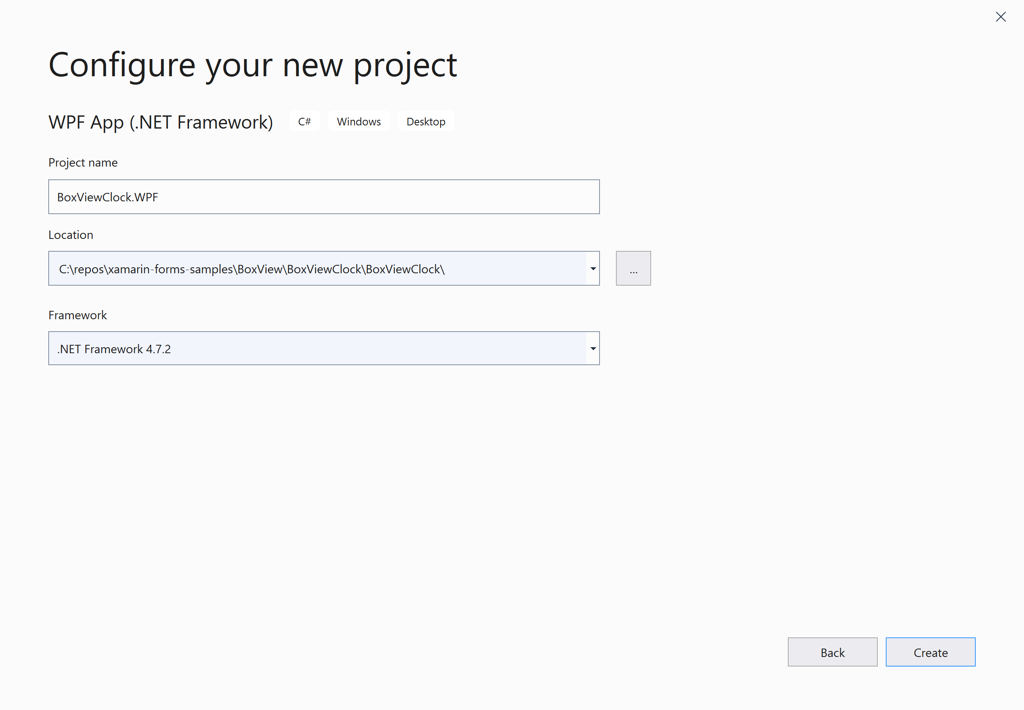
Dans la fenêtre Configurer votre nouveau projet, tapez un nom pour le projet avec une extension WPF, par exemple BoxViewClock.WPF. Cliquez sur le bouton Parcourir , sélectionnez le dossier BoxViewClock , puis appuyez sur Sélectionner un dossier pour placer le projet WPF dans le même répertoire que les autres projets de la solution :

Appuyez sur le bouton Créer pour créer le projet.
Dans le Explorateur de solutions, cliquez avec le bouton droit sur le nouveau projet BoxViewClock.WPF, puis sélectionnez Gérer les packages NuGet.... Sélectionnez l’onglet Parcourir et recherchez Xamarin.Forms. Platform.WPF :

Sélectionnez le package, puis cliquez sur le bouton Installer .
Cliquez avec le bouton droit sur le nom de la solution dans le Explorateur de solutions, puis sélectionnez Gérer les packages NuGet pour la solution.... Sélectionnez l’onglet Mises à jour, puis sélectionnez le Xamarin.Forms package. Sélectionnez tous les projets et mettez-les à jour vers la même Xamarin.Forms version :

Dans le projet WPF, cliquez avec le bouton droit sur Références et sélectionnez Ajouter une référence.... Dans la boîte de dialogue Gestionnaire de références, sélectionnez Projets à gauche, puis case activée la case activée box adjacente au projet BoxViewClock :

Cliquez sur le bouton OK.
Modifiez le fichier MainWindow.xaml du projet WPF. Dans la
Windowbalise, ajoutez une déclaration d’espace de noms XML pour le Xamarin.Forms. Assembly et espace de noms Platform.WPF :xmlns:wpf="clr-namespace:Xamarin.Forms.Platform.WPF;assembly=Xamarin.Forms.Platform.WPF"À présent, remplacez la
Windowbalisewpf:FormsApplicationPagepar . Remplacez leTitleparamètre par le nom de votre application, par exemple BoxViewClock. Le fichier XAML terminé doit ressembler à ceci :<wpf:FormsApplicationPage x:Class="BoxViewClock.WPF.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:BoxViewClock.WPF" xmlns:wpf="clr-namespace:Xamarin.Forms.Platform.WPF;assembly=Xamarin.Forms.Platform.WPF" mc:Ignorable="d" Title="BoxViewClock" Height="450" Width="800"> <Grid> </Grid> </wpf:FormsApplicationPage>Modifiez le fichier MainWindow.xaml.cs du projet WPF. Ajoutez deux nouvelles
usingdirectives :using Xamarin.Forms; using Xamarin.Forms.Platform.WPF;Modifiez la classe de base de
MainWindowWindow.FormsApplicationPageAprès l’appelInitializeComponent, ajoutez les deux instructions suivantes :Forms.Init(); LoadApplication(new BoxViewClock.App());À l’exception des commentaires et des directives inutilisées
using, le fichier MainWindows.xaml.cs complet doit ressembler à ceci :using Xamarin.Forms; using Xamarin.Forms.Platform.WPF; namespace BoxViewClock.WPF { public partial class MainWindow : FormsApplicationPage { public MainWindow() { InitializeComponent(); Forms.Init(); LoadApplication(new BoxViewClock.App()); } } }Cliquez avec le bouton droit sur le projet WPF dans le Explorateur de solutions, puis sélectionnez Définir comme projet de démarrage. Appuyez sur F5 pour exécuter le programme avec le débogueur Visual Studio sur le bureau Windows :

Spécificités de la plateforme
Vous pouvez déterminer la plateforme sur laquelle votre Xamarin.Forms application s’exécute à partir du code ou du code XAML. Cela vous permet de modifier les caractéristiques du programme lorsqu’il est en cours d’exécution sur WPF. Dans le code, comparez la valeur de Device.RuntimePlatform la Device.WPF constante (qui est égale à la chaîne « WPF »). S’il existe une correspondance, l’application s’exécute sur WPF.
En XAML, vous pouvez utiliser la OnPlatform balise pour sélectionner une valeur de propriété spécifique à la plateforme :
<Button.TextColor>
<OnPlatform x:TypeArguments="Color">
<On Platform="iOS" Value="White" />
<On Platform="macOS" Value="White" />
<On Platform="Android" Value="Black" />
<On Platform="WPF" Value="Blue" />
</OnPlatform>
</Button.TextColor>
Taille de la fenêtre
Vous pouvez ajuster la taille initiale de la fenêtre dans le fichier WPF MainWindow.xaml :
Title="BoxViewClock" Height="450" Width="800"
Problèmes
Il s’agit d’une préversion. Vous devez donc vous attendre à ce que tout ne soit pas prêt pour la production. Tous les packages NuGet ne Xamarin.Forms sont pas prêts pour WPF, et certaines fonctionnalités peuvent ne pas fonctionner entièrement.
Vidéo connexe
Xamarin.Forms Vidéo de support WPF 3.0