Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
CollectionView définit deux méthodes ScrollTo, qui font défiler les éléments dans l’affichage. L’une des surcharges fait défiler l’élément à l’index spécifié en mode, tandis que l’autre fait défiler l’élément spécifié dans l’affichage. Les deux surcharges ont des arguments supplémentaires qui peuvent être spécifiés pour indiquer le groupe auquel appartient l’élément, la position exacte de l’élément une fois le défilement terminé et s’il faut animer le défilement.
CollectionView définit un événement ScrollToRequested déclenché lorsqu’une des méthodes ScrollTo est appelée. L’objet ScrollToRequestedEventArgs qui accompagne l’événement ScrollToRequested a de nombreuses propriétés, notamment IsAnimated, Index, Item, et ScrollToPosition. Ces propriétés sont définies à partir des arguments spécifiés dans les ScrollTo appels de méthode.
En outre, CollectionView définit un événement Scrolled déclenché pour indiquer que le défilement s’est produit. L’objet ItemsViewScrolledEventArgs qui accompagne l’événement Scrolled a de nombreuses propriétés. Pour plus d’informations, consultez Détecter le défilement.
CollectionView définit également une ItemsUpdatingScrollMode propriété qui représente le comportement de défilement du CollectionView moment où de nouveaux éléments sont ajoutés à celui-ci. Pour plus d’informations sur cette propriété, consultez Contrôler la position de défilement lorsque de nouveaux éléments sont ajoutés.
Lorsqu’un utilisateur effectue un mouvement de balayage pour lancer un défilement, la position de fin du défilement peut être contrôlée afin que les éléments soient entièrement affichés. Cette fonctionnalité est appelée alignement, car les éléments s’alignent sur la position lors du défilement s’arrête. Pour plus d’informations, consultez Points d’ancrage.
CollectionView peut également charger des données de manière incrémentielle au fur et à mesure que l’utilisateur défile. Pour plus d’informations, consultez Charger des données de manière incrémentielle.
Détecter le défilement
CollectionView définit un événement Scrolled qui se déclenche pour indiquer que le défilement s’est produit. La classe ItemsViewScrolledEventArgs qui représente l’objet qui accompagne l’événement Scrolled définit les propriétés suivantes :
HorizontalDelta, de typedouble, représente la modification de la quantité de défilement horizontal. Il s’agit d’une valeur négative lors du défilement vers la gauche et d’une valeur positive lors du défilement vers la droite.VerticalDelta, de typedouble, représente la modification de la quantité de défilement vertical. Il s’agit d’une valeur négative lors du défilement vers le haut et d’une valeur positive lors du défilement vers le bas.HorizontalOffset, de typedouble, définit la quantité par laquelle la liste est décalée horizontalement de son origine.VerticalOffset, de typedouble, définit la quantité par laquelle la liste est décalée verticalement de son origine.FirstVisibleItemIndex, de typeint, est l’index du premier élément visible dans la liste.CenterItemIndex, de typeint, est l’index de l’élément central visible dans la liste.LastVisibleItemIndex, de typeint, est l’index du dernier élément visible dans la liste.
L’exemple de XAML suivant montre un CollectionView qui définit un gestionnaire d’événements pour l’événement Scrolled :
<CollectionView Scrolled="OnCollectionViewScrolled">
...
</CollectionView>
Le code C# équivalent est :
CollectionView collectionView = new CollectionView();
collectionView.Scrolled += OnCollectionViewScrolled;
Dans cet exemple, le gestionnaire d’événements OnCollectionViewScrolled s’exécute lorsque l’événement Scrolled se déclenche :
void OnCollectionViewScrolled(object sender, ItemsViewScrolledEventArgs e)
{
// Custom logic
}
Important
L’événement Scrolled se déclenche pour les défilements initiés par l’utilisateur et les défilements programmatiques.
Faire défiler un élément dans un index en mode
La première ScrollTo surcharge de méthode fait défiler l’élément à l’index spécifié dans l’affichage. Étant donné un CollectionView objet nommé collectionView, l’exemple suivant montre comment faire défiler l’élément à l’index 12 en vue :
collectionView.ScrollTo(12);
Vous pouvez également faire défiler un élément dans les données groupées en mode affichage en spécifiant les index d’élément et de groupe. L’exemple suivant montre comment faire défiler le troisième élément du deuxième groupe en mode affichage :
// Items and groups are indexed from zero.
collectionView.ScrollTo(2, 1);
Remarque
L’événement ScrollToRequested se déclenche lorsque la méthode ScrollTo est appelée.
Faire défiler un élément dans la vue
La deuxième ScrollTo surcharge de méthode fait défiler l’élément spécifié en mode affichage. Pour un objet CollectionView nommé collectionView, l’exemple suivant montre comment faire défiler l’élément Proboscis Monkey dans la vue :
MonkeysViewModel viewModel = BindingContext as MonkeysViewModel;
Monkey monkey = viewModel.Monkeys.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey);
Vous pouvez également faire défiler un élément dans les données groupées dans la vue en spécifiant l’élément et le groupe. L’exemple suivant montre comment faire défiler l’élément Proboscis Monkey du groupe Monkeys dans la vue :
GroupedAnimalsViewModel viewModel = BindingContext as GroupedAnimalsViewModel;
AnimalGroup group = viewModel.Animals.FirstOrDefault(a => a.Name == "Monkeys");
Animal monkey = group.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey, group);
Remarque
L’événement ScrollToRequested se déclenche lorsque la méthode ScrollTo est appelée.
Désactiver l’animation de défilement
Une animation de défilement s’affiche lors du défilement d’un élément dans la vue. Toutefois, cette animation peut être désactivée en définissant l’argument animate de la méthode ScrollTo sur false :
collectionView.ScrollTo(monkey, animate: false);
Contrôler la position de défilement
Lors du défilement d’un élément dans la vue, la position exacte de l’élément une fois le défilement terminé peut être définie avec l’argument position de la méthode ScrollTo. Cet argument accepte un membre d’énumération ScrollToPosition.
MakeVisible
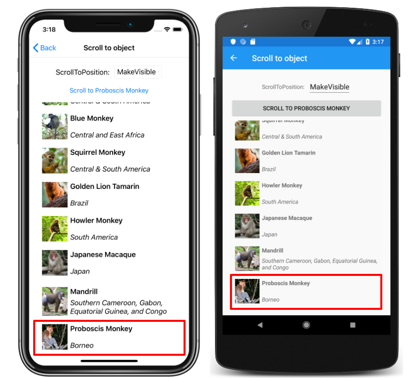
Le membre ScrollToPosition.MakeVisible indique que l’élément doit faire l’objet d’un défilement jusqu’à ce qu’il soit visible dans la vue :
collectionView.ScrollTo(monkey, position: ScrollToPosition.MakeVisible);
Cet exemple de code entraîne le défilement minimal requis pour faire défiler l’élément dans l’affichage :
Remarque
Le ScrollToPosition.MakeVisible membre est utilisé par défaut si l’argument position n’est pas spécifié lors de l’appel de la ScrollTo méthode.
Démarrer
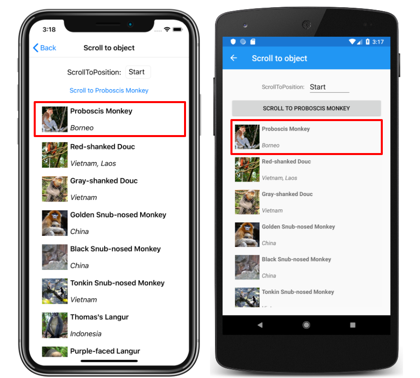
Le membre ScrollToPosition.Start indique que l’élément doit être faire l’objet d’un défilement jusqu’au début de la vue :
collectionView.ScrollTo(monkey, position: ScrollToPosition.Start);
Cet exemple de code entraîne le défilement de l’élément jusqu’au début de la vue :
Centrer
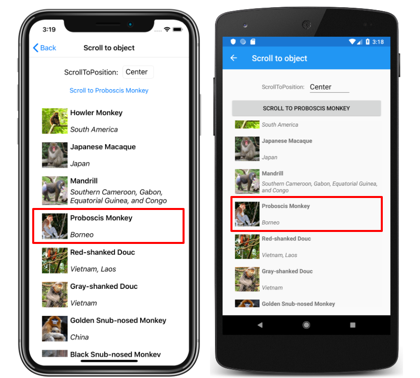
Le membre ScrollToPosition.Center indique que l’élément doit être faire l’objet d’un défilement jusqu’au centre de la vue :
collectionView.ScrollTo(monkey, position: ScrollToPosition.Center);
Cet exemple de code entraîne le défilement de l’élément vers le centre de la vue :
Fin
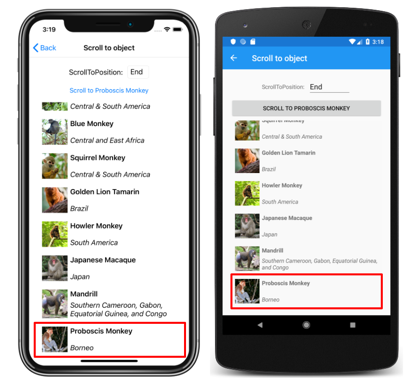
Le membre ScrollToPosition.End indique que l’élément doit être faire l’objet d’un défilement jusqu’à la fin de la vue :
collectionView.ScrollTo(monkey, position: ScrollToPosition.End);
Cet exemple de code entraîne le défilement de l’élément jusqu’à la fin de l’affichage :
Contrôler la position de défilement lorsque de nouveaux éléments sont ajoutés
CollectionView définit une ItemsUpdatingScrollMode propriété, qui est sauvegardée par une propriété pouvant être liée. Cette propriété obtient ou définit une ItemsUpdatingScrollMode valeur d’énumération qui représente le comportement de défilement du moment où de CollectionView nouveaux éléments sont ajoutés à celui-ci. L’énumération ItemsUpdatingScrollMode définit les membres suivants :
KeepItemsInViewconserve le premier élément de la liste affiché lorsque de nouveaux éléments sont ajoutés.KeepScrollOffsetgarantit que la position de défilement actuelle est conservée lorsque de nouveaux éléments sont ajoutés.KeepLastItemInViewajuste le décalage de défilement pour conserver le dernier élément de la liste affiché lorsque de nouveaux éléments sont ajoutés.
La valeur par défaut de la ItemsUpdatingScrollMode propriété est KeepItemsInView. Par conséquent, lorsque de nouveaux éléments sont ajoutés à un CollectionView premier élément de la liste restent affichés. Pour vous assurer que le dernier élément de la liste s’affiche lorsque de nouveaux éléments sont ajoutés, définissez la ItemsUpdatingScrollMode propriété sur KeepLastItemInView:
<CollectionView ItemsUpdatingScrollMode="KeepLastItemInView">
...
</CollectionView>
Le code C# équivalent est :
CollectionView collectionView = new CollectionView
{
ItemsUpdatingScrollMode = ItemsUpdatingScrollMode.KeepLastItemInView
};
Visibilité de la barre de défilement
CollectionView définit les propriétés HorizontalScrollBarVisibility et VerticalScrollBarVisibility qui s’appuient sur des propriétés pouvant être liées. Ces propriétés obtiennent ou définissent une valeur d’énumération ScrollBarVisibility qui indique si la barre de défilement horizontale ou verticale est visible. L’énumération ScrollBarVisibility définit les membres suivants :
Defaultindique le comportement de la barre de défilement par défaut pour la plateforme et constitue la valeur par défaut des propriétésHorizontalScrollBarVisibilityetVerticalScrollBarVisibility.Alwaysindique que la barre de défilement est visible même si le contenu correspond à l’affichage.Neverindique que la barre de défilement n’est pas visible même si le contenu ne correspond pas à l’affichage.
Points d’ancrage
Lorsqu’un utilisateur effectue un mouvement de balayage pour lancer un défilement, la position de fin du défilement peut être contrôlée afin que les éléments soient entièrement affichés. Cette fonctionnalité est appelée alignement, car les éléments s’alignent sur la position lors du défilement s’arrête et sont contrôlés par les propriétés suivantes de la ItemsLayout classe :
SnapPointsType, de typeSnapPointsType, spécifie le comportement des points d’ancrage lors du défilement.SnapPointsAlignment, de typeSnapPointsAlignment, spécifie comment les points d’ancrage sont alignés avec les éléments.
Les propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être les cibles de liaisons de données.
Remarque
Lorsque l’alignement se produit, il se produit dans la direction qui produit le moins de mouvement.
Type de points d’ancrage
L’énumération SnapPointsType définit les membres suivants :
Noneindique que le défilement ne s’aligne pas sur les éléments.Mandatoryindique que le contenu s’aligne toujours sur le point d’ancrage le plus proche à l’endroit où le défilement s’arrêterait naturellement, le long de la direction de l’inertie.MandatorySingleindique le même comportement queMandatory, mais fait défiler un seul élément à la fois.
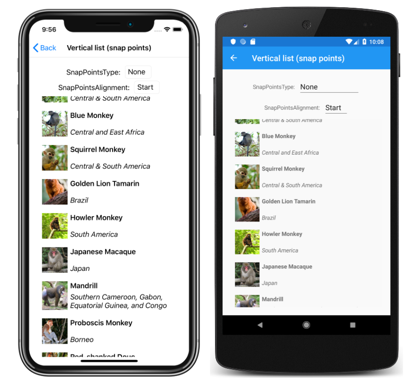
Par défaut, la SnapPointsType propriété est définie SnapPointsType.Nonesur , ce qui garantit que le défilement n’aligne pas les éléments, comme illustré dans les captures d’écran suivantes :
Alignement des points d’alignement
L’énumération SnapPointsAlignment définit Start, Centeret End les membres.
Important
La valeur de la SnapPointsAlignment propriété est respectée uniquement lorsque la SnapPointsType propriété est définie sur Mandatory, ou MandatorySingle.
Démarrer
Le SnapPointsAlignment.Start membre indique que les points d’ancrage sont alignés avec le bord d’avant-plan des éléments.
Par défaut, la propriété SnapPointsAlignment a la valeur SnapPointsAlignment.Start. Toutefois, pour l’exhaustivité, l’exemple XAML suivant montre comment définir ce membre d’énumération :
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Start" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Le code C# équivalent est :
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Start
},
// ...
};
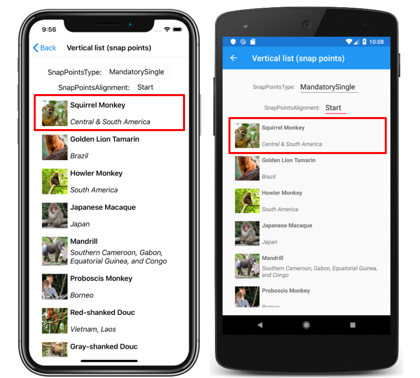
Lorsqu’un utilisateur effectue un mouvement de balayage pour lancer un défilement, l’élément supérieur est aligné sur le haut de la vue :
Centrer
Le membre indique que les SnapPointsAlignment.Center points d’ancrage sont alignés avec le centre des éléments. L’exemple XAML suivant montre comment définir ce membre d’énumération :
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Center" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Le code C# équivalent est :
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Center
},
// ...
};
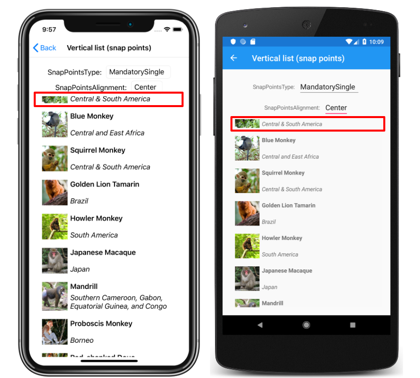
Lorsqu’un utilisateur effectue un mouvement de balayage pour lancer un défilement, l’élément supérieur est aligné en haut de la vue :
Fin
Le SnapPointsAlignment.End membre indique que les points d’ancrage sont alignés sur le bord de fin des éléments. L’exemple XAML suivant montre comment définir ce membre d’énumération :
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="End" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Le code C# équivalent est :
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.End
},
// ...
};
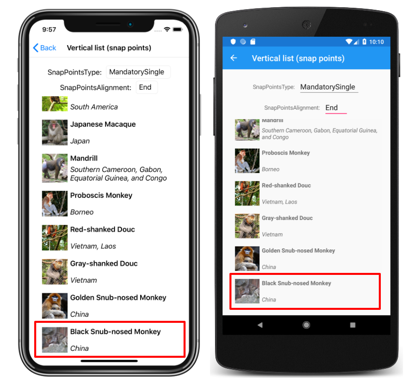
Lorsqu’un utilisateur effectue un mouvement de balayage pour lancer un défilement, l’élément inférieur est aligné sur le bas de la vue :