Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
Affichage Xamarin.Forms qui permet à l’utilisateur de sélectionner une date.
Appelle Xamarin.FormsDatePicker le contrôle de sélecteur de dates de la plateforme et permet à l’utilisateur de sélectionner une date. DatePicker définit huit propriétés :
MinimumDatede typeDateTime, dont la valeur par défaut est le premier jour de l’année 1900.MaximumDatede typeDateTime, dont la valeur par défaut est le dernier jour de l’année 2100.Datede typeDateTime, la date sélectionnée, dont la valeur par défaut estDateTime.Today.Formatde typestring, une chaîne de mise en forme .NET standard ou personnalisée, dont la valeur par défaut est « D », le modèle de date longue.TextColorde typeColor, couleur utilisée pour afficher la date sélectionnée, qui estColor.Defaultpar défaut .FontAttributesde typeFontAttributes, dont la valeur par défaut estFontAtributes.None.FontFamilyde typestring, dont la valeur par défaut estnull.FontSizede typedouble, dont la valeur par défaut est -1.0.CharacterSpacing, de typedouble, est l’espacement entre les caractères du texteDatePicker.
Le DatePicker déclenche un événement DateSelected lorsque l’utilisateur sélectionne une date.
Avertissement
Lorsque vous définissez MinimumDate et MaximumDate, vérifiez que MinimumDate est toujours inférieure ou égale à MaximumDate. Sinon, DatePicker lève une exception.
En interne, les DatePicker garanties Date sont comprises entre MinimumDate et MaximumDateinclus. Si MinimumDate ou MaximumDate est définie pour que Date ne soit pas comprise entre elles, DatePicker ajuste la valeur de Date.
Les huit propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être mises en forme et que les propriétés peuvent être des cibles de liaisons de données. La Date propriété a un mode de liaison par défaut, BindingMode.TwoWayce qui signifie qu’elle peut être une cible d’une liaison de données dans une application qui utilise l’architecture Model-View-ViewModel (MVVM).
Initialisation des propriétés DateTime
Dans le code, vous pouvez initialiser les propriétés MinimumDate, MaximumDate et Date aux valeurs de type DateTime :
DatePicker datePicker = new DatePicker
{
MinimumDate = new DateTime(2018, 1, 1),
MaximumDate = new DateTime(2018, 12, 31),
Date = new DateTime(2018, 6, 21)
};
Lorsqu’une valeur DateTime est spécifiée en XAML, l’analyseur XAML utilise la méthode DateTime.Parse avec un argument CultureInfo.InvariantCulture pour convertir la chaîne en valeur DateTime. Les dates doivent être spécifiées dans un format précis : mois à deux chiffres, jours à deux chiffres et années à quatre chiffres séparées par des barres obliques :
<DatePicker MinimumDate="01/01/2018"
MaximumDate="12/31/2018"
Date="06/21/2018" />
Si la propriété BindingContext de DatePicker est définie sur l’instance d’un viewmodel contenant des propriétés de type DateTime nommées MinDate, MaxDate et SelectedDate (par exemple), vous pouvez instancier le DatePicker de la manière suivante :
<DatePicker MinimumDate="{Binding MinDate}"
MaximumDate="{Binding MaxDate}"
Date="{Binding SelectedDate}" />
Dans cet exemple, les trois propriétés sont initialisées sur les propriétés correspondantes dans le viewmodel. Étant donné que la propriété Date a un mode de liaison TwoWay, toute nouvelle date sélectionnée par l’utilisateur est automatiquement reflétée dans le viewmodel.
Si la DatePicker liaison ne contient pas de liaison sur sa Date propriété, une application doit attacher un gestionnaire à l’événement DateSelected pour être informée lorsque l’utilisateur sélectionne une nouvelle date.
Pour obtenir plus d’informations sur la définition des propriétés de police, consultez les Polices.
DatePicker et disposition
Il est possible d’utiliser une option de disposition horizontale non contrainte telle que Center, Start ou End avec DatePicker :
<DatePicker ···
HorizontalOptions="Center"
··· />
Toutefois, ce n’est pas recommandé. Selon le paramètre de la propriété Format, il est possible que les dates sélectionnées nécessitent différentes largeurs d’affichage. Par exemple, la chaîne de format « D » entraîne l’affichage par DateTime de dates en format long et « Mercredi 12 septembre 2018 » nécessite une largeur d’affichage supérieure à « Vendredi 4 mai 2018 ». Selon la plateforme, cette différence peut entraîner la modification d’affichage de la largeur de DateTime dans la disposition ou une troncation de l’affichage.
Conseil
Il est préférable d’utiliser le paramètre par défaut HorizontalOptions de Fill avec DatePicker et de ne pas utiliser une largeur de Auto lors du placement de DatePicker dans une cellule Grid.
DatePicker dans une application
L’exemple inclut deux DatePicker vues sur sa page. Ils peuvent être utilisés pour sélectionner deux dates, et le programme calcule le nombre de jours entre ces dates. Le programme ne modifie pas les paramètres des MinimumDate propriétés et MaximumDate les deux dates doivent donc être comprises entre 1900 et 2100.
Voici le fichier XAML :
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DaysBetweenDates"
x:Class="DaysBetweenDates.MainPage">
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness">
<On Platform="iOS" Value="0, 20, 0, 0" />
</OnPlatform>
</ContentPage.Padding>
<StackLayout Margin="10">
<Label Text="Days Between Dates"
Style="{DynamicResource TitleStyle}"
Margin="0, 20"
HorizontalTextAlignment="Center" />
<Label Text="Start Date:" />
<DatePicker x:Name="startDatePicker"
Format="D"
Margin="30, 0, 0, 30"
DateSelected="OnDateSelected" />
<Label Text="End Date:" />
<DatePicker x:Name="endDatePicker"
MinimumDate="{Binding Source={x:Reference startDatePicker},
Path=Date}"
Format="D"
Margin="30, 0, 0, 30"
DateSelected="OnDateSelected" />
<StackLayout Orientation="Horizontal"
Margin="0, 0, 0, 30">
<Label Text="Include both days in total: "
VerticalOptions="Center" />
<Switch x:Name="includeSwitch"
Toggled="OnSwitchToggled" />
</StackLayout>
<Label x:Name="resultLabel"
FontAttributes="Bold"
HorizontalTextAlignment="Center" />
</StackLayout>
</ContentPage>
Chacun DatePicker est affecté à une Format propriété de « D » pour un format de date long. Notez également que l’objet endDatePicker a une liaison qui cible sa MinimumDate propriété. La source de liaison est la propriété sélectionnée Date de l’objet startDatePicker . Cela garantit que la date de fin est toujours supérieure ou égale à la date de début. En plus des deux DatePicker objets, une Switch étiquette « Inclure les deux jours au total » est étiquetée « Inclure les deux jours au total ».
Les deux DatePicker vues ont des gestionnaires attachés à l’événement DateSelected , et le Switch gestionnaire est attaché à son Toggled événement. Ces gestionnaires d’événements se trouvent dans le fichier code-behind et déclenchent un nouveau calcul des jours entre les deux dates :
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
void OnDateSelected(object sender, DateChangedEventArgs args)
{
Recalculate();
}
void OnSwitchToggled(object sender, ToggledEventArgs args)
{
Recalculate();
}
void Recalculate()
{
TimeSpan timeSpan = endDatePicker.Date - startDatePicker.Date +
(includeSwitch.IsToggled ? TimeSpan.FromDays(1) : TimeSpan.Zero);
resultLabel.Text = String.Format("{0} day{1} between dates",
timeSpan.Days, timeSpan.Days == 1 ? "" : "s");
}
}
Lorsque l’exemple est exécuté pour la première fois, les deux DatePicker vues sont initialisées à la date d’aujourd’hui. La capture d’écran suivante montre le programme s’exécutant sur iOS et Android :
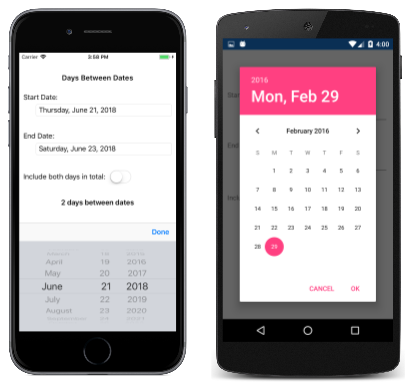
Le fait d’appuyer sur l’un DatePicker des affichages appelle le sélecteur de dates de plateforme. Les plateformes implémentent ce sélecteur de dates de manière très différente, mais chaque approche est familière aux utilisateurs de cette plateforme :
Conseil
Sur Android, la DatePicker boîte de dialogue peut être personnalisée en remplaçant la CreateDatePickerDialog méthode dans un renderer personnalisé. Cela permet, par exemple, d’ajouter des boutons supplémentaires à la boîte de dialogue.
Une fois deux dates sélectionnées, l’application affiche le nombre de jours entre ces dates :