Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
Il Grid s’agit d’une disposition qui organise ses enfants en lignes et en colonnes, qui peuvent avoir des tailles proportionnelles ou absolues. Par défaut, une Grid contient une ligne et une colonne. En outre, une Grid disposition parente peut être utilisée en tant que disposition parente qui contient d’autres dispositions enfants.
La Grid disposition ne doit pas être confondue avec les tables et n’est pas destinée à présenter des données tabulaires. Contrairement aux tables HTML, un Grid objet est destiné à la disposition du contenu. Pour afficher des données tabulaires, envisagez d’utiliser un Contrôle ListView, CollectionView ou TableView.
La classe Grid définit les propriétés suivantes :
Column, de typeint, qui est une propriété jointe qui indique l’alignement de colonne d’une vue au sein d’un parentGrid. La valeur par défaut de cette propriété est 0. Un rappel de validation garantit que lorsque la propriété est définie, sa valeur est supérieure ou égale à 0.ColumnDefinitions, de typeColumnDefinitionCollection, est une liste d’objetsColumnDefinitionqui définissent la largeur des colonnes de grille.ColumnSpacing, de typedouble, indique la distance entre les colonnes de grille. La valeur par défaut de cette propriété est de 6 unités indépendantes de l’appareil.ColumnSpan, de typeint, qui est une propriété jointe qui indique le nombre total de colonnes qu’une vue s’étend au sein d’un parentGrid. La valeur par défaut de cette propriété est 1. Un rappel de validation garantit que lorsque la propriété est définie, sa valeur est supérieure ou égale à 1.Row, de typeint, qui est une propriété jointe qui indique l’alignement de ligne d’une vue dans un parentGrid. La valeur par défaut de cette propriété est 0. Un rappel de validation garantit que lorsque la propriété est définie, sa valeur est supérieure ou égale à 0.RowDefinitions, de typeRowDefinitionCollection, est une liste d’objetsRowDefintionqui définissent la hauteur des lignes de grille.RowSpacing, de typedouble, indique la distance entre les lignes de grille. La valeur par défaut de cette propriété est de 6 unités indépendantes de l’appareil.RowSpan, de typeint, qui est une propriété jointe qui indique le nombre total de lignes qu’une vue s’étend au sein d’un parentGrid. La valeur par défaut de cette propriété est 1. Un rappel de validation garantit que lorsque la propriété est définie, sa valeur est supérieure ou égale à 1.
Ces propriétés sont sauvegardées par BindableProperty des objets, ce qui signifie que les propriétés peuvent être des cibles de liaisons de données et de style.
La Grid classe dérive de la Layout<T> classe, qui définit une Children propriété de type IList<T>. La propriété Children est la ContentProperty de la classe Layout<T>. Elle n’a par conséquent pas besoin d’être explicitement définie à partir de XAML.
Conseil
Pour obtenir les meilleures performances de disposition possibles, suivez les instructions pour optimiser les performances de disposition.
Lignes et colonnes
Par défaut, une Grid ligne contient une ligne et une colonne :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridTutorial.MainPage">
<Grid Margin="20,35,20,20">
<Label Text="By default, a Grid contains one row and one column." />
</Grid>
</ContentPage>
Dans cet exemple, le Grid fichier contient un enfant Label unique positionné automatiquement dans un emplacement unique :
Le comportement de disposition d’un Grid peut être défini avec les propriétés et ColumnDefinitions les RowDefinitions collections d’objets RowDefinition ColumnDefinition, respectivement. Ces collections définissent les caractéristiques de ligne et de colonne d’un Gridobjet et doivent contenir un RowDefinition objet pour chaque ligne dans le Grid, et un ColumnDefinition objet pour chaque colonne du Grid.
La RowDefinition classe définit une Height propriété, de type GridLengthet la ColumnDefinition classe définit une Width propriété, de type GridLength. Le GridLength struct spécifie une hauteur de ligne ou une largeur de colonne en termes d’énumération GridUnitType , qui a trois membres :
Absolute: la hauteur de ligne ou la largeur de colonne est une valeur dans les unités indépendantes de l’appareil (un nombre en XAML).Auto: la hauteur de ligne ou la largeur de colonne est automatiquement mise en forme en fonction du contenu de la cellule (Autoen XAML).Star: la hauteur de ligne ou la largeur de colonne restante sont allouées proportionnellement (un nombre suivi en*XAML).
Une Grid ligne avec une Height propriété de Auto contraintes de la hauteur des vues dans cette ligne de la même façon qu’une verticale StackLayout. De même, une colonne avec une Width propriété de Auto travaux comme un horizontal StackLayout.
Attention
Essayez de vous assurer que le nombre de lignes et de colonnes que possible est défini sur Auto la taille. Pour chaque ligne ou colonne dimensionnée automatiquement, le moteur de disposition effectue des calculs de dispositions supplémentaires. Utilisez plutôt des lignes et colonnes de taille fixe si possible. Vous pouvez également définir des lignes et des colonnes pour occuper une quantité proportionnelle d’espace avec la valeur d’énumération GridUnitType.Star .
Le code XAML suivant montre comment créer une Grid ligne avec trois lignes et deux colonnes :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.BasicGridPage"
Title="Basic Grid demo">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition Height="*" />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
...
</Grid>
</ContentPage>
Dans cet exemple, la Grid hauteur globale est la hauteur de la page. La Grid hauteur de la troisième ligne est de 100 unités indépendantes de l’appareil. Elle soustrait cette hauteur de sa propre hauteur et alloue la hauteur restante proportionnellement entre les premières et les secondes lignes en fonction du nombre avant l’étoile. Dans cet exemple, la hauteur de la première ligne est deux fois celle de la deuxième ligne.
Les deux ColumnDefinition objets définissent la Width *valeur , ce qui est le même que 1*, ce qui signifie que la largeur de l’écran est divisée de manière égale sous les deux colonnes.
Important
La valeur par défaut de la RowDefinition.Height propriété est *. De même, la valeur par défaut de la ColumnDefinition.Width propriété est *. Par conséquent, il n’est pas nécessaire de définir ces propriétés dans les cas où ces valeurs par défaut sont acceptables.
Les vues enfants peuvent être positionnées dans des cellules spécifiques Grid avec les Grid.Column propriétés jointes et Grid.Row associées. En outre, pour que les vues enfants s’étendent sur plusieurs lignes et colonnes, utilisez les Grid.RowSpan propriétés jointes et Grid.ColumnSpan les propriétés jointes.
Le code XAML suivant montre la même Grid définition et positionne également les vues enfants dans des cellules spécifiques Grid :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.BasicGridPage"
Title="Basic Grid demo">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<BoxView Color="Green" />
<Label Text="Row 0, Column 0"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Column="1"
Color="Blue" />
<Label Grid.Column="1"
Text="Row 0, Column 1"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Color="Teal" />
<Label Grid.Row="1"
Text="Row 1, Column 0"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Grid.Column="1"
Color="Purple" />
<Label Grid.Row="1"
Grid.Column="1"
Text="Row1, Column 1"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="2"
Grid.ColumnSpan="2"
Color="Red" />
<Label Grid.Row="2"
Grid.ColumnSpan="2"
Text="Row 2, Columns 0 and 1"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
</ContentPage>
Remarque
Les Grid.Row propriétés et Grid.Column les propriétés sont indexées à partir de 0, et font donc Grid.Row="2" référence à la troisième ligne tout en Grid.Column="1" faisant référence à la deuxième colonne. En outre, ces deux propriétés ont une valeur par défaut de 0 et n’ont donc pas besoin d’être définies sur les vues enfants qui occupent la première ligne ou la première colonne d’un Grid.
Dans cet exemple, les trois Grid lignes sont occupées par BoxView et Label les vues. La troisième ligne est de 100 unités indépendantes de l’appareil, avec les deux premières lignes occupant l’espace restant (la première ligne est deux fois plus élevée que la deuxième ligne). Les deux colonnes sont égales en largeur et divisent la Grid moitié. La BoxView troisième ligne s’étend sur les deux colonnes.
En outre, les vues enfants dans un Grid peut partager des cellules. L’ordre dans lequel les enfants apparaissent dans le code XAML est l’ordre dans lequel les enfants sont placés dans le Gridfichier . Dans l’exemple précédent, les Label objets ne sont visibles que parce qu’ils sont rendus sur les BoxView objets. Les Label objets ne sont pas visibles si les BoxView objets ont été rendus au-dessus d’eux.
Le code C# équivalent est :
public class BasicGridPageCS : ContentPage
{
public BasicGridPageCS()
{
Grid grid = new Grid
{
RowDefinitions =
{
new RowDefinition { Height = new GridLength(2, GridUnitType.Star) },
new RowDefinition(),
new RowDefinition { Height = new GridLength(100) }
},
ColumnDefinitions =
{
new ColumnDefinition(),
new ColumnDefinition()
}
};
// Row 0
// The BoxView and Label are in row 0 and column 0, and so only needs to be added to the
// Grid.Children collection to get default row and column settings.
grid.Children.Add(new BoxView
{
Color = Color.Green
});
grid.Children.Add(new Label
{
Text = "Row 0, Column 0",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
});
// This BoxView and Label are in row 0 and column 1, which are specified as arguments
// to the Add method.
grid.Children.Add(new BoxView
{
Color = Color.Blue
}, 1, 0);
grid.Children.Add(new Label
{
Text = "Row 0, Column 1",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 1, 0);
// Row 1
// This BoxView and Label are in row 1 and column 0, which are specified as arguments
// to the Add method overload.
grid.Children.Add(new BoxView
{
Color = Color.Teal
}, 0, 1, 1, 2);
grid.Children.Add(new Label
{
Text = "Row 1, Column 0",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 0, 1, 1, 2); // These arguments indicate that that the child element goes in the column starting at 0 but ending before 1.
// They also indicate that the child element goes in the row starting at 1 but ending before 2.
grid.Children.Add(new BoxView
{
Color = Color.Purple
}, 1, 2, 1, 2);
grid.Children.Add(new Label
{
Text = "Row1, Column 1",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 1, 2, 1, 2);
// Row 2
// Alternatively, the BoxView and Label can be positioned in cells with the Grid.SetRow
// and Grid.SetColumn methods.
BoxView boxView = new BoxView { Color = Color.Red };
Grid.SetRow(boxView, 2);
Grid.SetColumnSpan(boxView, 2);
Label label = new Label
{
Text = "Row 2, Column 0 and 1",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
};
Grid.SetRow(label, 2);
Grid.SetColumnSpan(label, 2);
grid.Children.Add(boxView);
grid.Children.Add(label);
Title = "Basic Grid demo";
Content = grid;
}
}
Dans le code, pour spécifier la hauteur d’un RowDefinition objet et la largeur d’un ColumnDefinition objet, vous utilisez des valeurs de la GridLength structure, souvent en combinaison avec l’énumération GridUnitType .
L’exemple de code ci-dessus montre également plusieurs approches différentes pour ajouter des enfants au Grid, et spécifier les cellules dans lesquelles elles résident. Lorsque vous utilisez la Add surcharge qui spécifie des arguments de gauche, de droite, de haut et de bas , tandis que les arguments gauche et supérieur font toujours référence aux cellules au sein du Grid, les arguments de droite et de bas semblent faire référence à des cellules qui se trouvent en dehors du Grid. Cela est dû au fait que l’argument de droite doit toujours être supérieur à l’argument gauche , et que l’argument inférieur doit toujours être supérieur à l’argument supérieur . L’exemple suivant, qui suppose une version 2x2 Grid, affiche un code équivalent à l’aide des deux Add surcharges :
// left, top
grid.Children.Add(topLeft, 0, 0); // first column, first row
grid.Children.Add(topRight, 1, 0); // second column, first tow
grid.Children.Add(bottomLeft, 0, 1); // first column, second row
grid.Children.Add(bottomRight, 1, 1); // second column, second row
// left, right, top, bottom
grid.Children.Add(topLeft, 0, 1, 0, 1); // first column, first row
grid.Children.Add(topRight, 1, 2, 0, 1); // second column, first tow
grid.Children.Add(bottomLeft, 0, 1, 1, 2); // first column, second row
grid.Children.Add(bottomRight, 1, 2, 1, 2); // second column, second row
Remarque
En outre, les vues enfants peuvent être ajoutées à une Grid avec les AddHorizontal méthodes et AddVertical les méthodes, qui ajoutent des enfants à une seule ligne ou à une seule colonne Grid. Les Grid lignes ou colonnes sont ensuite étendues à mesure que ces appels sont effectués, ainsi que le positionnement automatique des enfants dans les cellules appropriées.
Simplifier les définitions de lignes et de colonnes
En XAML, les caractéristiques de ligne et de colonne d’un Grid peuvent être spécifiées à l’aide d’une syntaxe simplifiée qui évite d’avoir à définir et à définir RowDefinition des ColumnDefinition objets pour chaque ligne et colonne. Au lieu de cela, les RowDefinitions propriétés peuvent ColumnDefinitions être définies sur des chaînes contenant des valeurs délimitées GridUnitType par des virgules, à partir desquelles les convertisseurs de type intégrés à la création RowDefinition et ColumnDefinition aux Xamarin.Forms objets :
<Grid RowDefinitions="1*, Auto, 25, 14, 20"
ColumnDefinitions="*, 2*, Auto, 300">
...
</Grid>
Dans cet exemple, les Grid cinq lignes et quatre colonnes sont présentes. Les troisièmes lignes et les cinquième lignes sont définies sur des hauteurs absolues, avec le dimensionnement automatique de la deuxième ligne sur son contenu. La hauteur restante est ensuite allouée à la première ligne.
La colonne suivante est définie sur une largeur absolue, avec le dimensionnement automatique de la troisième colonne sur son contenu. La largeur restante est allouée proportionnellement entre les premières et deuxième colonnes en fonction du nombre avant l’étoile. Dans cet exemple, la largeur de la deuxième colonne est deux fois celle de la première colonne (car * elle est identique à 1*).
Espace entre les lignes et les colonnes
Par défaut, Grid les lignes sont séparées par 6 unités indépendantes de l’appareil de l’espace. De même, Grid les colonnes sont séparées par 6 unités indépendantes de l’appareil de l’espace. Ces valeurs par défaut peuvent être modifiées en définissant respectivement les propriétés et ColumnSpacing les RowSpacing propriétés :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.GridSpacingPage"
Title="Grid spacing demo">
<Grid RowSpacing="0"
ColumnSpacing="0">
..
</Grid>
</ContentPage>
Cet exemple crée un Grid espacement qui n’a pas d’espacement entre ses lignes et ses colonnes :
Conseil
Les RowSpacing propriétés peuvent ColumnSpacing être définies sur des valeurs négatives pour que le contenu des cellules se chevauche.
Le code C# équivalent est :
public GridSpacingPageCS()
{
Grid grid = new Grid
{
RowSpacing = 0,
ColumnSpacing = 0,
// ...
};
// ...
Content = grid;
}
Alignement
Les vues enfants d’un objet Grid peuvent être positionnées dans leurs cellules par les propriétés et VerticalOptions les HorizontalOptions propriétés. Ces propriétés peuvent être définies sur les champs suivants à partir du LayoutOptions struct :
Important
Les AndExpands champs du LayoutOptions struct s’appliquent uniquement aux StackLayout objets.
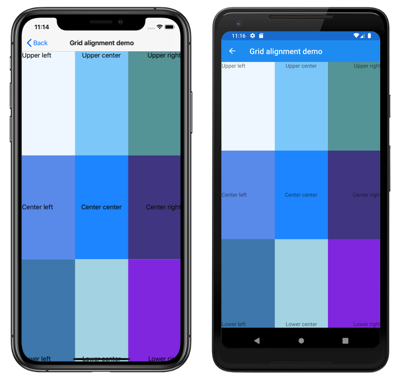
Le code XAML suivant crée une Grid cellule avec neuf cellules de taille égale et place une Label dans chaque cellule avec un alignement différent :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.GridAlignmentPage"
Title="Grid alignment demo">
<Grid RowSpacing="0"
ColumnSpacing="0">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<BoxView Color="AliceBlue" />
<Label Text="Upper left"
HorizontalOptions="Start"
VerticalOptions="Start" />
<BoxView Grid.Column="1"
Color="LightSkyBlue" />
<Label Grid.Column="1"
Text="Upper center"
HorizontalOptions="Center"
VerticalOptions="Start"/>
<BoxView Grid.Column="2"
Color="CadetBlue" />
<Label Grid.Column="2"
Text="Upper right"
HorizontalOptions="End"
VerticalOptions="Start" />
<BoxView Grid.Row="1"
Color="CornflowerBlue" />
<Label Grid.Row="1"
Text="Center left"
HorizontalOptions="Start"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Grid.Column="1"
Color="DodgerBlue" />
<Label Grid.Row="1"
Grid.Column="1"
Text="Center center"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Grid.Column="2"
Color="DarkSlateBlue" />
<Label Grid.Row="1"
Grid.Column="2"
Text="Center right"
HorizontalOptions="End"
VerticalOptions="Center" />
<BoxView Grid.Row="2"
Color="SteelBlue" />
<Label Grid.Row="2"
Text="Lower left"
HorizontalOptions="Start"
VerticalOptions="End" />
<BoxView Grid.Row="2"
Grid.Column="1"
Color="LightBlue" />
<Label Grid.Row="2"
Grid.Column="1"
Text="Lower center"
HorizontalOptions="Center"
VerticalOptions="End" />
<BoxView Grid.Row="2"
Grid.Column="2"
Color="BlueViolet" />
<Label Grid.Row="2"
Grid.Column="2"
Text="Lower right"
HorizontalOptions="End"
VerticalOptions="End" />
</Grid>
</ContentPage>
Dans cet exemple, les Label objets de chaque ligne sont tous alignés verticalement de façon identique, mais utilisent des alignements horizontaux différents. Vous pouvez également penser que les Label objets de chaque colonne sont alignés horizontalement de manière identique, mais à l’aide d’alignements verticaux différents :
Le code C# équivalent est :
public class GridAlignmentPageCS : ContentPage
{
public GridAlignmentPageCS()
{
Grid grid = new Grid
{
RowSpacing = 0,
ColumnSpacing = 0,
RowDefinitions =
{
new RowDefinition(),
new RowDefinition(),
new RowDefinition()
},
ColumnDefinitions =
{
new ColumnDefinition(),
new ColumnDefinition(),
new ColumnDefinition()
}
};
// Row 0
grid.Children.Add(new BoxView
{
Color = Color.AliceBlue
});
grid.Children.Add(new Label
{
Text = "Upper left",
HorizontalOptions = LayoutOptions.Start,
VerticalOptions = LayoutOptions.Start
});
grid.Children.Add(new BoxView
{
Color = Color.LightSkyBlue
}, 1, 0);
grid.Children.Add(new Label
{
Text = "Upper center",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Start
}, 1, 0);
grid.Children.Add(new BoxView
{
Color = Color.CadetBlue
}, 2, 0);
grid.Children.Add(new Label
{
Text = "Upper right",
HorizontalOptions = LayoutOptions.End,
VerticalOptions = LayoutOptions.Start
}, 2, 0);
// Row 1
grid.Children.Add(new BoxView
{
Color = Color.CornflowerBlue
}, 0, 1);
grid.Children.Add(new Label
{
Text = "Center left",
HorizontalOptions = LayoutOptions.Start,
VerticalOptions = LayoutOptions.Center
}, 0, 1);
grid.Children.Add(new BoxView
{
Color = Color.DodgerBlue
}, 1, 1);
grid.Children.Add(new Label
{
Text = "Center center",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 1, 1);
grid.Children.Add(new BoxView
{
Color = Color.DarkSlateBlue
}, 2, 1);
grid.Children.Add(new Label
{
Text = "Center right",
HorizontalOptions = LayoutOptions.End,
VerticalOptions = LayoutOptions.Center
}, 2, 1);
// Row 2
grid.Children.Add(new BoxView
{
Color = Color.SteelBlue
}, 0, 2);
grid.Children.Add(new Label
{
Text = "Lower left",
HorizontalOptions = LayoutOptions.Start,
VerticalOptions = LayoutOptions.End
}, 0, 2);
grid.Children.Add(new BoxView
{
Color = Color.LightBlue
}, 1, 2);
grid.Children.Add(new Label
{
Text = "Lower center",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.End
}, 1, 2);
grid.Children.Add(new BoxView
{
Color = Color.BlueViolet
}, 2, 2);
grid.Children.Add(new Label
{
Text = "Lower right",
HorizontalOptions = LayoutOptions.End,
VerticalOptions = LayoutOptions.End
}, 2, 2);
Title = "Grid alignment demo";
Content = grid;
}
}
Objets Grid imbriqués
Vous pouvez utiliser une Grid disposition parente qui contient des objets enfants Grid imbriqués ou d’autres dispositions enfants. Lors de l’imbrication d’objetsGrid, les Grid.Rowpropriétés , et Grid.ColumnSpan Grid.ColumnGrid.RowSpanles propriétés jointes font toujours référence à la position des vues au sein de leur parentGrid.
Le code XAML suivant illustre un exemple d’imbrication d’objets Grid :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:converters="clr-namespace:GridDemos.Converters"
x:Class="GridDemos.Views.ColorSlidersGridPage"
Title="Nested Grids demo">
<ContentPage.Resources>
<converters:DoubleToIntConverter x:Key="doubleToInt" />
<Style TargetType="Label">
<Setter Property="HorizontalTextAlignment"
Value="Center" />
</Style>
</ContentPage.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<BoxView x:Name="boxView"
Color="Black" />
<Grid Grid.Row="1"
Margin="20">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Slider x:Name="redSlider"
ValueChanged="OnSliderValueChanged" />
<Label Grid.Row="1"
Text="{Binding Source={x:Reference redSlider},
Path=Value,
Converter={StaticResource doubleToInt},
ConverterParameter=255,
StringFormat='Red = {0}'}" />
<Slider x:Name="greenSlider"
Grid.Row="2"
ValueChanged="OnSliderValueChanged" />
<Label Grid.Row="3"
Text="{Binding Source={x:Reference greenSlider},
Path=Value,
Converter={StaticResource doubleToInt},
ConverterParameter=255,
StringFormat='Green = {0}'}" />
<Slider x:Name="blueSlider"
Grid.Row="4"
ValueChanged="OnSliderValueChanged" />
<Label Grid.Row="5"
Text="{Binding Source={x:Reference blueSlider},
Path=Value,
Converter={StaticResource doubleToInt},
ConverterParameter=255,
StringFormat='Blue = {0}'}" />
</Grid>
</Grid>
</ContentPage>
Dans cet exemple, la disposition racine Grid contient une BoxView première ligne et un enfant Grid dans sa deuxième ligne. L’enfant Grid contient des Slider objets qui manipulent la couleur affichée par les BoxViewobjets et Label qui affichent la valeur de chaque Slider:
Important
Plus vous imbriquez Grid des objets et d’autres dispositions, plus les dispositions imbriquées ont un impact sur les performances. Pour plus d’informations, consultez Choisir la disposition appropriée.
Le code C# équivalent est :
public class ColorSlidersGridPageCS : ContentPage
{
BoxView boxView;
Slider redSlider;
Slider greenSlider;
Slider blueSlider;
public ColorSlidersGridPageCS()
{
// Create an implicit style for the Labels
Style labelStyle = new Style(typeof(Label))
{
Setters =
{
new Setter { Property = Label.HorizontalTextAlignmentProperty, Value = TextAlignment.Center }
}
};
Resources.Add(labelStyle);
// Root page layout
Grid rootGrid = new Grid
{
RowDefinitions =
{
new RowDefinition(),
new RowDefinition()
}
};
boxView = new BoxView { Color = Color.Black };
rootGrid.Children.Add(boxView);
// Child page layout
Grid childGrid = new Grid
{
Margin = new Thickness(20),
RowDefinitions =
{
new RowDefinition(),
new RowDefinition(),
new RowDefinition(),
new RowDefinition(),
new RowDefinition(),
new RowDefinition()
}
};
DoubleToIntConverter doubleToInt = new DoubleToIntConverter();
redSlider = new Slider();
redSlider.ValueChanged += OnSliderValueChanged;
childGrid.Children.Add(redSlider);
Label redLabel = new Label();
redLabel.SetBinding(Label.TextProperty, new Binding("Value", converter: doubleToInt, converterParameter: "255", stringFormat: "Red = {0}", source: redSlider));
Grid.SetRow(redLabel, 1);
childGrid.Children.Add(redLabel);
greenSlider = new Slider();
greenSlider.ValueChanged += OnSliderValueChanged;
Grid.SetRow(greenSlider, 2);
childGrid.Children.Add(greenSlider);
Label greenLabel = new Label();
greenLabel.SetBinding(Label.TextProperty, new Binding("Value", converter: doubleToInt, converterParameter: "255", stringFormat: "Green = {0}", source: greenSlider));
Grid.SetRow(greenLabel, 3);
childGrid.Children.Add(greenLabel);
blueSlider = new Slider();
blueSlider.ValueChanged += OnSliderValueChanged;
Grid.SetRow(blueSlider, 4);
childGrid.Children.Add(blueSlider);
Label blueLabel = new Label();
blueLabel.SetBinding(Label.TextProperty, new Binding("Value", converter: doubleToInt, converterParameter: "255", stringFormat: "Blue = {0}", source: blueSlider));
Grid.SetRow(blueLabel, 5);
childGrid.Children.Add(blueLabel);
// Place the child Grid in the root Grid
rootGrid.Children.Add(childGrid, 0, 1);
Title = "Nested Grids demo";
Content = rootGrid;
}
void OnSliderValueChanged(object sender, ValueChangedEventArgs e)
{
boxView.Color = new Color(redSlider.Value, greenSlider.Value, blueSlider.Value);
}
}