Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
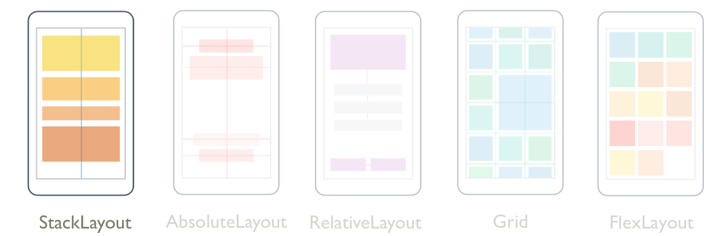
Un StackLayout objet organise les vues enfants dans une pile unidimensionnelle, horizontalement ou verticalement. Par défaut, une StackLayout est orientée verticalement. En outre, une StackLayout disposition parente peut être utilisée en tant que disposition parente qui contient d’autres dispositions enfants.
La classe StackLayout définit les propriétés suivantes :
Orientation, de typeStackOrientation, représente la direction dans laquelle les vues enfants sont positionnées. La valeur par défaut de cette propriété estVertical.Spacing, de typedouble, indique la quantité d’espace entre chaque vue enfant. La valeur par défaut de cette propriété est de six unités indépendantes de l’appareil.
Ces propriétés sont sauvegardées par BindableProperty des objets, ce qui signifie que les propriétés peuvent être des cibles de liaisons de données et de style.
La StackLayout classe dérive de la Layout<T> classe, qui définit une Children propriété de type IList<T>. La propriété Children est la ContentProperty de la classe Layout<T>. Elle n’a par conséquent pas besoin d’être explicitement définie à partir de XAML.
Conseil
Pour obtenir les meilleures performances de disposition possibles, suivez les instructions pour optimiser les performances de disposition.
Orientation verticale
Le code XAML suivant montre comment créer une vue StackLayout verticale qui contient différentes vues enfants :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage"
Title="Vertical StackLayout demo">
<StackLayout Margin="20">
<Label Text="Primary colors" />
<BoxView Color="Red" />
<BoxView Color="Yellow" />
<BoxView Color="Blue" />
<Label Text="Secondary colors" />
<BoxView Color="Green" />
<BoxView Color="Orange" />
<BoxView Color="Purple" />
</StackLayout>
</ContentPage>
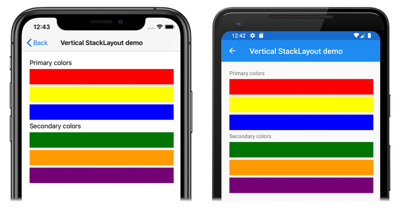
Cet exemple crée un conteneur Label vertical StackLayout et BoxView des objets. Par défaut, il existe six unités indépendantes de l’appareil entre les vues enfants :
Le code C# équivalent est :
public class VerticalStackLayoutPageCS : ContentPage
{
public VerticalStackLayoutPageCS()
{
Title = "Vertical StackLayout demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children =
{
new Label { Text = "Primary colors" },
new BoxView { Color = Color.Red },
new BoxView { Color = Color.Yellow },
new BoxView { Color = Color.Blue },
new Label { Text = "Secondary colors" },
new BoxView { Color = Color.Green },
new BoxView { Color = Color.Orange },
new BoxView { Color = Color.Purple }
}
};
}
}
Remarque
La valeur de la Margin propriété représente la distance entre un élément et ses éléments adjacents. Pour plus d’informations, consultez Marge et remplissage.
Orientation horizontale
Le code XAML suivant montre comment créer une orientation StackLayout horizontale en définissant sa Orientation propriété sur Horizontal:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage"
Title="Horizontal StackLayout demo">
<StackLayout Margin="20"
Orientation="Horizontal"
HorizontalOptions="Center">
<BoxView Color="Red" />
<BoxView Color="Yellow" />
<BoxView Color="Blue" />
<BoxView Color="Green" />
<BoxView Color="Orange" />
<BoxView Color="Purple" />
</StackLayout>
</ContentPage>
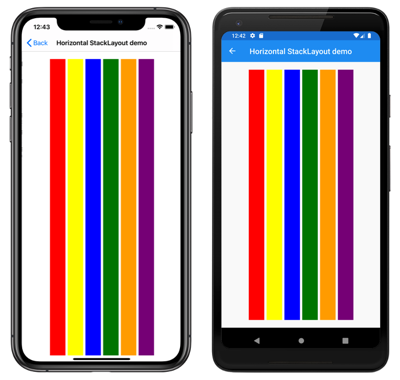
Cet exemple crée un objet horizontal StackLayout contenant des BoxView objets, avec six unités d’espace indépendantes de l’appareil entre les vues enfants :
Le code C# équivalent est :
public HorizontalStackLayoutPageCS()
{
Title = "Horizontal StackLayout demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Orientation = StackOrientation.Horizontal,
HorizontalOptions = LayoutOptions.Center,
Children =
{
new BoxView { Color = Color.Red },
new BoxView { Color = Color.Yellow },
new BoxView { Color = Color.Blue },
new BoxView { Color = Color.Green },
new BoxView { Color = Color.Orange },
new BoxView { Color = Color.Purple }
}
};
}
Espace entre les vues enfants
L’espacement entre les vues enfants dans un peut StackLayout être modifié en définissant la Spacing propriété sur une double valeur :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.StackLayoutSpacingPage"
Title="StackLayout Spacing demo">
<StackLayout Margin="20"
Spacing="0">
<Label Text="Primary colors" />
<BoxView Color="Red" />
<BoxView Color="Yellow" />
<BoxView Color="Blue" />
<Label Text="Secondary colors" />
<BoxView Color="Green" />
<BoxView Color="Orange" />
<BoxView Color="Purple" />
</StackLayout>
</ContentPage>
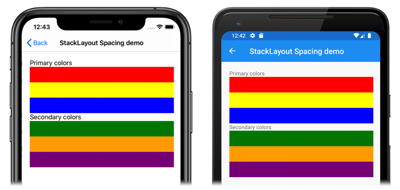
Cet exemple crée un conteneur Label vertical StackLayout et BoxView des objets qui n’ont pas d’espacement entre eux :
Conseil
La Spacing propriété peut être définie sur des valeurs négatives pour que les vues enfants se chevauchent.
Le code C# équivalent est :
public class StackLayoutSpacingPageCS : ContentPage
{
public StackLayoutSpacingPageCS()
{
Title = "StackLayout Spacing demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Spacing = 0,
Children =
{
new Label { Text = "Primary colors" },
new BoxView { Color = Color.Red },
new BoxView { Color = Color.Yellow },
new BoxView { Color = Color.Blue },
new Label { Text = "Secondary colors" },
new BoxView { Color = Color.Green },
new BoxView { Color = Color.Orange },
new BoxView { Color = Color.Purple }
}
};
}
}
Position et taille des vues enfants
La taille et la position des vues enfants au sein d’un StackLayout système dépendent des valeurs des vues enfants et HeightRequest WidthRequest des propriétés, ainsi que des valeurs de leurs propriétés et VerticalOptions de leurs HorizontalOptions propriétés. Dans un affichage vertical StackLayout, les vues enfants s’étendent pour remplir la largeur disponible lorsque leur taille n’est pas définie explicitement. De même, dans un affichage horizontal StackLayout, les vues enfants s’étendent pour remplir la hauteur disponible lorsque leur taille n’est pas définie explicitement.
Les HorizontalOptions propriétés et VerticalOptions propriétés d’un affichage enfant et d’un StackLayoutaffichage enfant peuvent être définies sur des champs du LayoutOptions struct, qui encapsule deux préférences de disposition :
- L’alignement détermine la position et la taille d’une vue enfant dans sa disposition parente.
- L’extension indique si la vue enfant doit utiliser un espace supplémentaire, s’il est disponible.
Conseil
Ne définissez pas les propriétés et VerticalOptions les HorizontalOptions propriétés d’unStackLayout, sauf si vous avez besoin de le faire. Les valeurs par défaut de LayoutOptions.Fill et LayoutOptions.FillAndExpand permettent la meilleure optimisation de la disposition. La modification de ces propriétés a un coût et consomme de la mémoire, même lorsque vous les définissez sur les valeurs par défaut.
Alignement
L’exemple XAML suivant définit les préférences d’alignement sur chaque vue enfant dans les StackLayoutéléments suivants :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.AlignmentPage"
Title="Alignment demo">
<StackLayout Margin="20">
<Label Text="Start"
BackgroundColor="Gray"
HorizontalOptions="Start" />
<Label Text="Center"
BackgroundColor="Gray"
HorizontalOptions="Center" />
<Label Text="End"
BackgroundColor="Gray"
HorizontalOptions="End" />
<Label Text="Fill"
BackgroundColor="Gray"
HorizontalOptions="Fill" />
</StackLayout>
</ContentPage>
Dans cet exemple, les préférences d’alignement sont définies sur les Label objets pour contrôler leur position dans le StackLayout. Les Startchamps , EndCenteret Fill les champs sont utilisés pour définir l’alignement des Label objets au sein du parent StackLayout:
Un StackLayout respecte uniquement les préférences d’alignement sur les affichages enfants qui se trouvent dans la direction opposée à l’orientation StackLayout. Par conséquent, les vues enfants Label dans StackLayout orienté verticalement définissent leurs propriétés HorizontalOptions sur l’un des champs d’alignement :
Start, qui positionne leLabelcôté gauche duStackLayout.Center, qui centreLabeldansStackLayout.End, qui positionne leLabelcôté droit duStackLayout.Fill, qui garantit queLabelremplit la largeur deStackLayout.
Le code C# équivalent est :
public class AlignmentPageCS : ContentPage
{
public AlignmentPageCS()
{
Title = "Alignment demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children =
{
new Label { Text = "Start", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Start },
new Label { Text = "Center", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Center },
new Label { Text = "End", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.End },
new Label { Text = "Fill", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Fill }
}
};
}
}
Expansion
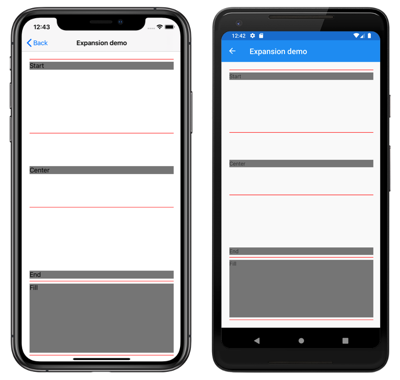
L’exemple XAML suivant définit les préférences d’extension sur chacun Label des éléments suivants :StackLayout
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.ExpansionPage"
Title="Expansion demo">
<StackLayout Margin="20">
<BoxView BackgroundColor="Red"
HeightRequest="1" />
<Label Text="Start"
BackgroundColor="Gray"
VerticalOptions="StartAndExpand" />
<BoxView BackgroundColor="Red"
HeightRequest="1" />
<Label Text="Center"
BackgroundColor="Gray"
VerticalOptions="CenterAndExpand" />
<BoxView BackgroundColor="Red"
HeightRequest="1" />
<Label Text="End"
BackgroundColor="Gray"
VerticalOptions="EndAndExpand" />
<BoxView BackgroundColor="Red"
HeightRequest="1" />
<Label Text="Fill"
BackgroundColor="Gray"
VerticalOptions="FillAndExpand" />
<BoxView BackgroundColor="Red"
HeightRequest="1" />
</StackLayout>
</ContentPage>
Dans cet exemple, les préférences d’expansion sont définies sur les Label objets pour contrôler leur taille dans le StackLayout. Les StartAndExpandchamps , CenterAndExpandet EndAndExpandFillAndExpand les champs sont utilisés pour définir la préférence d’alignement, et indique si l’espace Label occupera plus d’espace si disponible dans le parent StackLayout:
Un StackLayout peut uniquement développer les affichages enfants dans le sens de son orientation. Par conséquent, le StackLayout orienté verticalement peut développer les affichages enfants Label qui définissent leurs propriétés VerticalOptions sur l’un des champs d’extension. Cela signifie que, pour l’alignement vertical, chaque Label occupe la même quantité d’espace dans StackLayout. En revanche, seule la dernière instance Label, qui définit sa propriété VerticalOptions sur FillAndExpand a une taille différente.
Conseil
Lors de l’utilisation d’un StackLayout, vérifiez qu’une seule vue enfant est définie LayoutOptions.Expandssur . Cette propriété permet de garantir que l’enfant spécifié occupe le plus grand espace que l’élément StackLayout peut lui donner, et il est inutile d’effectuer ces calculs plusieurs fois.
Le code C# équivalent est :
public ExpansionPageCS()
{
Title = "Expansion demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children =
{
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "StartAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.StartAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "CenterAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.CenterAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "EndAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.EndAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "FillAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.FillAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 }
}
};
}
Important
Lorsque tout l’espace de StackLayout est utilisé, les préférences d’extension n’ont aucun effet.
Pour plus d’informations sur l’alignement et l’expansion, consultez Options de disposition dans Xamarin.Forms.
Objets StackLayout imbriqués
Vous pouvez utiliser une StackLayout disposition parente qui contient des objets enfants StackLayout imbriqués ou d’autres dispositions enfants.
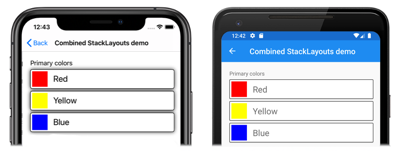
Le code XAML suivant illustre un exemple d’imbrication d’objets StackLayout :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.CombinedStackLayoutPage"
Title="Combined StackLayouts demo">
<StackLayout Margin="20">
...
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Red" />
<Label Text="Red"
FontSize="Large"
VerticalOptions="Center" />
</StackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Yellow" />
<Label Text="Yellow"
FontSize="Large"
VerticalOptions="Center" />
</StackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Blue" />
<Label Text="Blue"
FontSize="Large"
VerticalOptions="Center" />
</StackLayout>
</Frame>
...
</StackLayout>
</ContentPage>
Dans cet exemple, le parent StackLayout contient des objets imbriqués StackLayout à l’intérieur d’objets Frame . Le parent StackLayout est orienté verticalement, tandis que les objets enfants StackLayout sont orientés horizontalement :
Important
Plus vous imbriquez StackLayout des objets et d’autres dispositions, plus les dispositions imbriquées ont un impact sur les performances. Pour plus d’informations, consultez Choisir la disposition appropriée.
Le code C# équivalent est :
public class CombinedStackLayoutPageCS : ContentPage
{
public CombinedStackLayoutPageCS()
{
Title = "Combined StackLayouts demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children =
{
new Label { Text = "Primary colors" },
new Frame
{
BorderColor = Color.Black,
Padding = new Thickness(5),
Content = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15,
Children =
{
new BoxView { Color = Color.Red },
new Label { Text = "Red", FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)), VerticalOptions = LayoutOptions.Center }
}
}
},
new Frame
{
BorderColor = Color.Black,
Padding = new Thickness(5),
Content = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15,
Children =
{
new BoxView { Color = Color.Yellow },
new Label { Text = "Yellow", FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)), VerticalOptions = LayoutOptions.Center }
}
}
},
new Frame
{
BorderColor = Color.Black,
Padding = new Thickness(5),
Content = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15,
Children =
{
new BoxView { Color = Color.Blue },
new Label { Text = "Blue", FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)), VerticalOptions = LayoutOptions.Center }
}
}
},
// ...
}
};
}
}