Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
Il Xamarin.FormsListView est utilisé pour afficher des listes de données. Cet article explique comment remplir des ListView données et comment lier des données à l’élément sélectionné.
ItemsSource
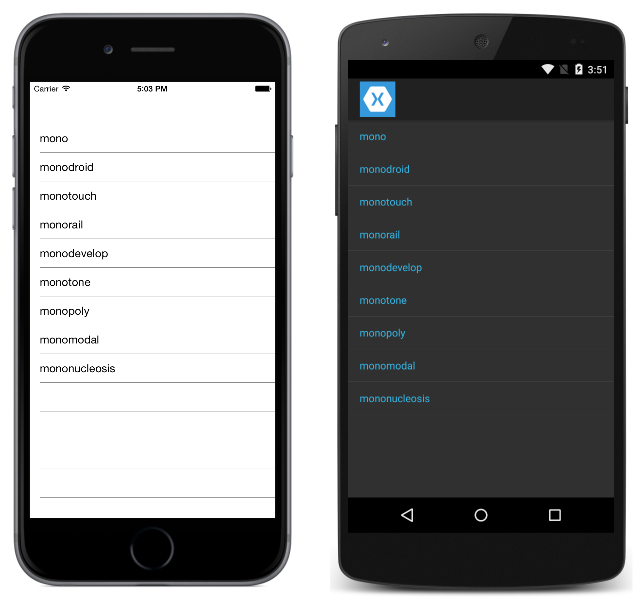
Un ListView est rempli avec des données à l’aide de la ItemsSource propriété, qui peuvent accepter n’importe quelle collection implémentant IEnumerable. La façon la plus simple de remplir un ListView implique l’utilisation d’un tableau de chaînes :
<ListView>
<ListView.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>mono</x:String>
<x:String>monodroid</x:String>
<x:String>monotouch</x:String>
<x:String>monorail</x:String>
<x:String>monodevelop</x:String>
<x:String>monotone</x:String>
<x:String>monopoly</x:String>
<x:String>monomodal</x:String>
<x:String>mononucleosis</x:String>
</x:Array>
</ListView.ItemsSource>
</ListView>
Le code C# équivalent est :
var listView = new ListView();
listView.ItemsSource = new string[]
{
"mono",
"monodroid",
"monotouch",
"monorail",
"monodevelop",
"monotone",
"monopoly",
"monomodal",
"mononucleosis"
};

Cette approche remplit la ListView liste des chaînes. Par défaut, ListView appelle ToString et affiche le résultat dans une TextCell ligne. Pour personnaliser l’affichage des données, consultez Apparence de cellule.
Comme ItemsSource il a été envoyé à un tableau, le contenu ne sera pas mis à jour à mesure que la liste ou le tableau sous-jacent change. Si vous souhaitez que ListView soit automatiquement mis à jour à mesure que les éléments sont ajoutés, supprimés et modifiés dans la liste sous-jacente, vous devez utiliser un ObservableCollection. ObservableCollection est défini dans System.Collections.ObjectModel et est tout comme List, sauf qu’il peut notifier ListView des modifications :
ObservableCollection<Employee> employees = new ObservableCollection<Employee>();
listView.ItemsSource = employees;
//Mr. Mono will be added to the ListView because it uses an ObservableCollection
employees.Add(new Employee(){ DisplayName="Mr. Mono"});
Liaison de données
La liaison de données est la « colle » qui lie les propriétés d’un objet d’interface utilisateur aux propriétés d’un objet CLR, comme une classe dans votre viewmodel. La liaison de données est utile, car elle simplifie le développement d’interfaces utilisateur en remplaçant un grand nombre de code réutilisable ennuyeux.
La liaison de données fonctionne en conservant les objets synchronisés à mesure que leurs valeurs liées changent. Au lieu de devoir écrire des gestionnaires d’événements pour chaque modification de la valeur d’un contrôle, vous établissez la liaison et activez la liaison dans votre viewmodel.
Pour plus d’informations sur la liaison de données, consultez Notions de base de la liaison de données, qui fait partie de la Xamarin.Forms série d’articles XAML Basics.
Liaison de cellules
Les propriétés des cellules (et les enfants des cellules) peuvent être liées aux propriétés d’objets dans le ItemsSource. Par exemple, un ListView peut être utilisé pour présenter une liste d’employés.
Classe d’employé :
public class Employee
{
public string DisplayName {get; set;}
}
Un ObservableCollection<Employee> est créé, défini comme étant le ListView ItemsSource, et la liste est remplie avec des données :
ObservableCollection<Employee> employees = new ObservableCollection<Employee>();
public ObservableCollection<Employee> Employees { get { return employees; }}
public EmployeeListPage()
{
EmployeeView.ItemsSource = employees;
// ObservableCollection allows items to be added after ItemsSource
// is set and the UI will react to changes
employees.Add(new Employee{ DisplayName="Rob Finnerty"});
employees.Add(new Employee{ DisplayName="Bill Wrestler"});
employees.Add(new Employee{ DisplayName="Dr. Geri-Beth Hooper"});
employees.Add(new Employee{ DisplayName="Dr. Keith Joyce-Purdy"});
employees.Add(new Employee{ DisplayName="Sheri Spruce"});
employees.Add(new Employee{ DisplayName="Burt Indybrick"});
}
Avertissement
Bien qu’une ListView mise à jour soit mise à jour en réponse aux modifications apportées à son sous-jacent ObservableCollection, elle ListView ne sera pas mise à jour si une autre ObservableCollection instance est affectée à la référence d’origine ObservableCollection (par exemple employees = otherObservableCollection;).
L’extrait de code suivant illustre une ListView liaison à une liste d’employés :
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:constants="clr-namespace:XamarinFormsSample;assembly=XamarinFormsXamlSample"
x:Class="XamarinFormsXamlSample.Views.EmployeeListPage"
Title="Employee List">
<ListView x:Name="EmployeeView"
ItemsSource="{Binding Employees}">
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Text="{Binding DisplayName}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage>
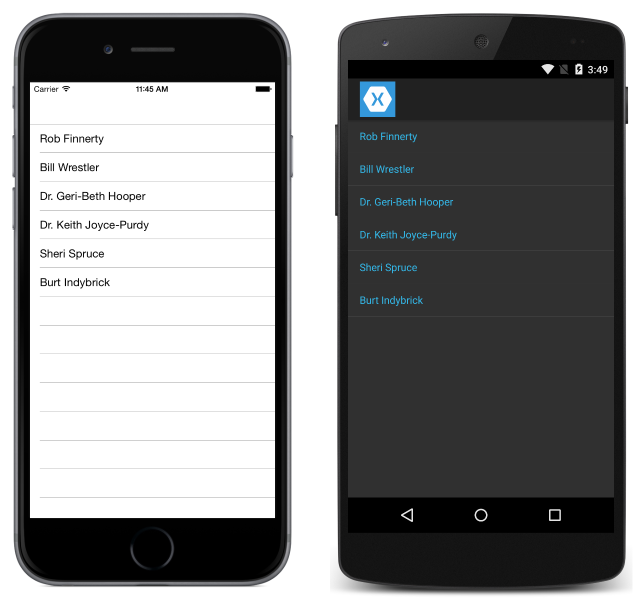
Cet exemple XAML définit un ContentPage qui contient un ListView. La source de données du contrôle ListView est définie via l’attribut ItemsSource. La disposition de chaque ligne dans l’attribut ItemsSource est définie dans l’élément ListView.ItemTemplate. Les captures d’écran suivantes s’affichent ainsi :

Avertissement
ObservableCollection n’est pas thread-safe. La modification d’une ObservableCollection erreur entraîne la mise à jour de l’interface utilisateur sur le même thread que celui qui a effectué les modifications. Si le thread n’est pas le thread d’interface utilisateur principal, il provoque une exception.
Binding SelectedItem
Vous souhaiterez souvent établir une liaison à l’élément sélectionné d’un ListViewgestionnaire d’événements plutôt que d’utiliser un gestionnaire d’événements pour répondre aux modifications. Pour ce faire en XAML, liez la SelectedItem propriété :
<ListView x:Name="listView"
SelectedItem="{Binding Source={x:Reference SomeLabel},
Path=Text}">
…
</ListView>
En supposant que 's ItemsSource est une liste de chaînes, SomeLabel aura sa Text propriété liée au SelectedItem.listView