Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
La Xamarin.FormsListView classe prend en charge l’interaction utilisateur avec les données qu’elle présente.
Sélection et appuis
Le ListView mode de sélection est contrôlé en définissant la ListView.SelectionMode propriété sur une valeur de l’énumération ListViewSelectionMode :
Singleindique qu’un seul élément peut être sélectionné, avec l’élément sélectionné mis en surbrillance. Il s’agit de la valeur par défaut.Noneindique que les éléments ne peuvent pas être sélectionnés.
Lorsqu’un utilisateur appuie sur un élément, deux événements sont déclenchés :
ItemSelectedse déclenche lorsqu’un nouvel élément est sélectionné.ItemTappedse déclenche lorsqu’un élément est appuyé.
Le fait d’appuyer deux fois sur le même élément déclenche deux ItemTapped événements, mais ne déclenche qu’un seul ItemSelected événement.
Remarque
La ItemTappedEventArgs classe, qui contient les arguments d’événement pour l’événement ItemTapped , a Group et Item propriétés, et une ItemIndex propriété dont la valeur représente l’index dans l’élément ListView appuyé. De même, la SelectedItemChangedEventArgs classe, qui contient les arguments d’événement pour l’événement ItemSelected , a une SelectedItem propriété et une SelectedItemIndex propriété dont la valeur représente l’index dans l’élément ListView sélectionné.
Lorsque la SelectionMode propriété est définie Singlesur , les éléments de l’élément ListView peuvent être sélectionnés, les ItemSelected événements et ItemTapped les événements sont déclenchés, et la SelectedItem propriété est définie sur la valeur de l’élément sélectionné.
Lorsque la SelectionMode propriété est définie Nonesur , les éléments dans le ListView fichier ne peuvent pas être sélectionnés, l’événement ItemSelected ne sera pas déclenché et la SelectedItem propriété restera null. Toutefois, ItemTapped les événements seront toujours déclenchés et l’élément appuyé sera brièvement mis en surbrillance pendant l’appui.
Lorsqu’un élément a été sélectionné et que la SelectionMode propriété est remplacée NoneSingle par , la SelectedItem propriété est définie null et l’événement ItemSelected est déclenché avec un null élément.
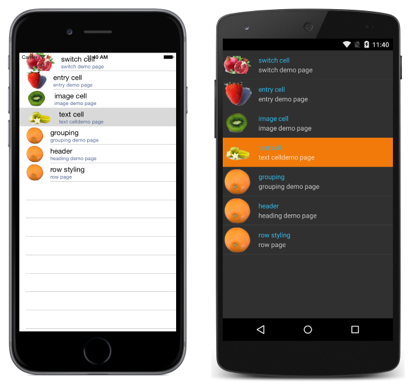
Les captures d’écran suivantes montrent un ListView mode de sélection par défaut :

Désactiver la sélection
Pour désactiver la sélection, ListView définissez la SelectionMode propriété sur None:
<ListView ... SelectionMode="None" />
var listView = new ListView { ... SelectionMode = ListViewSelectionMode.None };
Actions contextuelles
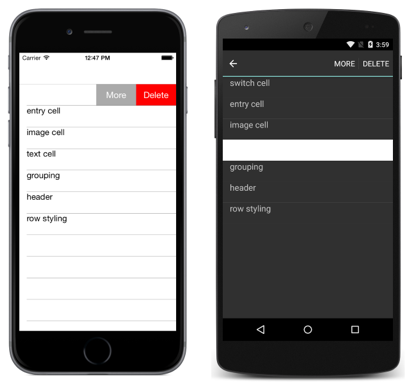
Souvent, les utilisateurs souhaitent prendre des mesures sur un élément dans un ListView. Par exemple, considérez une liste d’e-mails dans l’application Courrier. Sur iOS, vous pouvez balayer pour supprimer un message :

Les actions de contexte peuvent être implémentées en C# et EN XAML. Vous trouverez ci-dessous des guides spécifiques pour les deux, mais examinons d’abord quelques détails d’implémentation clés pour les deux.
Les actions de contexte sont créées à l’aide d’éléments MenuItem . Les événements d’appui pour MenuItems les objets sont déclenchés par le MenuItem lui-même, et non par les ListViewévénements . Cela diffère de la façon dont les événements d’appui sont gérés pour les cellules, où l’événement ListView déclenche l’événement plutôt que la cellule. Étant donné que l’événement ListView déclenche l’événement, son gestionnaire d’événements reçoit des informations clés, comme l’élément sélectionné ou appuyé.
Par défaut, il MenuItem n’existe aucun moyen de savoir à quelle cellule elle appartient. La CommandParameter propriété est disponible pour MenuItem stocker des objets, tels que l’objet derrière les MenuItemobjets ViewCell. La CommandParameter propriété peut être définie en XAML et en C#.
XAML
MenuItem les éléments peuvent être créés dans une collection XAML. Le code XAML ci-dessous illustre une cellule personnalisée avec deux actions de contexte implémentées :
<ListView x:Name="ContextDemoList">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<ViewCell.ContextActions>
<MenuItem Clicked="OnMore"
CommandParameter="{Binding .}"
Text="More" />
<MenuItem Clicked="OnDelete"
CommandParameter="{Binding .}"
Text="Delete" IsDestructive="True" />
</ViewCell.ContextActions>
<StackLayout Padding="15,0">
<Label Text="{Binding title}" />
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
Dans le fichier code-behind, vérifiez que les Clicked méthodes sont implémentées :
public void OnMore (object sender, EventArgs e)
{
var mi = ((MenuItem)sender);
DisplayAlert("More Context Action", mi.CommandParameter + " more context action", "OK");
}
public void OnDelete (object sender, EventArgs e)
{
var mi = ((MenuItem)sender);
DisplayAlert("Delete Context Action", mi.CommandParameter + " delete context action", "OK");
}
Remarque
Pour NavigationPageRenderer Android, une méthode substituable UpdateMenuItemIcon peut être utilisée pour charger des icônes à partir d’un fichier personnalisé Drawable. Ce remplacement permet d’utiliser des images SVG en tant qu’icônes sur MenuItem des instances sur Android.
Code
Les actions de contexte peuvent être implémentées dans n’importe quelle Cell sous-classe (tant qu’elles ne sont pas utilisées comme en-tête de groupe) en créant MenuItem des instances et en les ajoutant à la ContextActions collection pour la cellule. Vous pouvez configurer les propriétés suivantes pour l’action de contexte :
- Texte : chaîne qui apparaît dans l’élément de menu.
- Cliquez sur l’événement lorsque l’élément est cliqué.
- IsDestructive : (facultatif) lorsque l’élément est rendu différemment sur iOS.
Plusieurs actions de contexte peuvent être ajoutées à une cellule, mais une seule doit avoir IsDestructive la valeur true. Le code suivant montre comment les actions de contexte seraient ajoutées à un ViewCell:
var moreAction = new MenuItem { Text = "More" };
moreAction.SetBinding (MenuItem.CommandParameterProperty, new Binding ("."));
moreAction.Clicked += async (sender, e) =>
{
var mi = ((MenuItem)sender);
Debug.WriteLine("More Context Action clicked: " + mi.CommandParameter);
};
var deleteAction = new MenuItem { Text = "Delete", IsDestructive = true }; // red background
deleteAction.SetBinding (MenuItem.CommandParameterProperty, new Binding ("."));
deleteAction.Clicked += async (sender, e) =>
{
var mi = ((MenuItem)sender);
Debug.WriteLine("Delete Context Action clicked: " + mi.CommandParameter);
};
// add to the ViewCell's ContextActions property
ContextActions.Add (moreAction);
ContextActions.Add (deleteAction);
Tirer pour actualiser
Les utilisateurs s’attendent à ce que l’extraction sur une liste de données actualise cette liste. Le ListView contrôle prend en charge cette version prête à l’emploi. Pour activer la fonctionnalité d’extraction à actualiser, définissez IsPullToRefreshEnabled sur true:
<ListView ...
IsPullToRefreshEnabled="true" />
Le code C# équivalent est :
listView.IsPullToRefreshEnabled = true;
Un spinner s’affiche pendant l’actualisation, qui est noir par défaut. Toutefois, la couleur du spinner peut être modifiée sur iOS et Android en définissant la RefreshControlColor propriété sur un Color:
<ListView ...
IsPullToRefreshEnabled="true"
RefreshControlColor="Red" />
Le code C# équivalent est :
listView.RefreshControlColor = Color.Red;
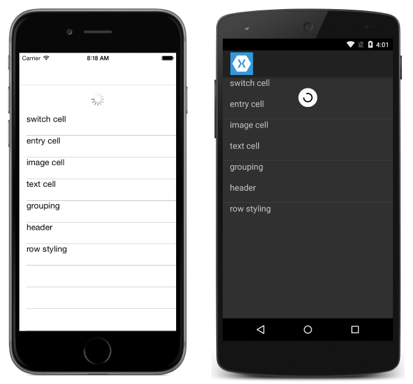
Les captures d’écran suivantes montrent l’extraction à actualiser lorsque l’utilisateur extrait :

Les captures d’écran suivantes montrent l’extraction à actualiser une fois que l’utilisateur a libéré l’extraction, avec le spinner affiché pendant la ListView mise à jour :

ListView déclenche l’événement pour lancer l’actualisation Refreshing , et la IsRefreshing propriété est définie sur true. Quel que soit le code requis pour actualiser le contenu du ListView fichier doit ensuite être exécuté par le gestionnaire d’événements pour l’événement Refreshing , ou par la méthode exécutée par le RefreshCommand. ListView Une fois l’actualisation effectuée, la IsRefreshing propriété doit être définie falsesur , ou la EndRefresh méthode doit être appelée pour indiquer que l’actualisation est terminée.
Remarque
Lors de la définition d’un RefreshCommand, la CanExecute méthode de la commande peut être spécifiée pour activer ou désactiver la commande.
Détecter le défilement
ListView définit un Scrolled événement déclenché pour indiquer que le défilement s’est produit. L’exemple de XAML suivant montre un ListView qui définit un gestionnaire d’événements pour l’événement Scrolled :
<ListView Scrolled="OnListViewScrolled">
...
</ListView>
Le code C# équivalent est :
ListView listView = new ListView();
listView.Scrolled += OnListViewScrolled;
Dans cet exemple, le gestionnaire d’événements OnListViewScrolled s’exécute lorsque l’événement Scrolled se déclenche :
void OnListViewScrolled(object sender, ScrolledEventArgs e)
{
Debug.WriteLine("ScrollX: " + e.ScrollX);
Debug.WriteLine("ScrollY: " + e.ScrollY);
}
Le OnListViewScrolled gestionnaire d’événements génère les valeurs de l’objet ScrolledEventArgs qui accompagne l’événement.