Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
Il RefreshView s’agit d’un contrôle conteneur qui fournit une fonctionnalité d’actualisation pour le contenu pouvant faire défiler le contenu. Par conséquent, l’enfant d’un RefreshView doit être un contrôle de défilement, tel que ScrollView, CollectionViewou ListView.
RefreshView définit les propriétés suivantes :
Command, de typeICommand, qui est exécuté lorsqu’une actualisation est déclenchée.CommandParameter, de typeobject: paramètre passé à la commandeCommand.IsRefreshing, de typebool, qui indique l’état actuel duRefreshView.RefreshColor, de typeColor, couleur du cercle de progression qui apparaît pendant l’actualisation.
Les propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être les cibles de liaisons de données et mises en forme avec un style.
Remarque
Sur le Universal Windows Platform, la direction d’extraction d’un RefreshView peut être définie avec une plateforme spécifique à la plateforme. Pour plus d’informations, consultez RefreshView Pull Direction.
Créez une classe RefreshView
L'exemple suivant montre comment instancier une RefreshView dans XAML :
<RefreshView IsRefreshing="{Binding IsRefreshing}"
Command="{Binding RefreshCommand}">
<ScrollView>
<FlexLayout Direction="Row"
Wrap="Wrap"
AlignItems="Center"
AlignContent="Center"
BindableLayout.ItemsSource="{Binding Items}"
BindableLayout.ItemTemplate="{StaticResource ColorItemTemplate}" />
</ScrollView>
</RefreshView>
Vous pouvez également créer un RefreshView en code :
RefreshView refreshView = new RefreshView();
ICommand refreshCommand = new Command(() =>
{
// IsRefreshing is true
// Refresh data here
refreshView.IsRefreshing = false;
});
refreshView.Command = refreshCommand;
ScrollView scrollView = new ScrollView();
FlexLayout flexLayout = new FlexLayout { ... };
scrollView.Content = flexLayout;
refreshView.Content = scrollView;
Dans cet exemple, l’extraction RefreshView fournit des fonctionnalités d’actualisation à un ScrollView enfant dont l’enfant est un FlexLayout. L’utilisation FlexLayout d’une disposition pouvant être liée pour générer son contenu en s’liant à une collection d’éléments et définit l’apparence de chaque élément avec un DataTemplate. Pour plus d’informations sur les dispositions pouvant être liées, consultez Dispositions pouvant être liées dans Xamarin.Forms.
La valeur de la propriété RefreshView.IsRefreshing indique l’état actuel de RefreshView. Quand une actualisation est déclenchée par l’utilisateur, cette propriété passe automatiquement à true. Une fois l’actualisation terminée, vous devez rétablir la valeur false de la propriété.
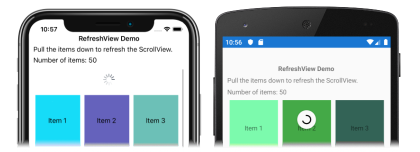
Lorsque l’utilisateur lance une actualisation, le ICommand défini par la propriété Command est exécuté, ce qui doit actualiser les éléments affichés. Une visualisation d’actualisation, qui se compose d’un cercle de progression animé, s’affiche pendant l’actualisation :
Remarque
La définition manuelle de la IsRefreshing propriété pour true déclenchera la visualisation d’actualisation et exécutera la ICommand propriété définie par la Command propriété.
Apparence RefreshView
Outre les propriétés qui RefreshView héritent de la VisualElement classe, RefreshView définit également la RefreshColor propriété. Cette propriété peut être définie pour définir la couleur du cercle de progression qui s’affiche pendant l’actualisation :
<RefreshView RefreshColor="Teal"
... />
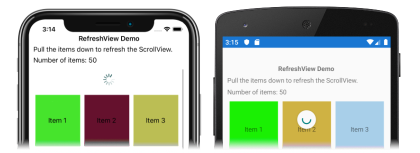
La capture d’écran suivante montre un RefreshView ensemble de RefreshColor propriétés :
En outre, la BackgroundColor propriété peut être définie sur une Color valeur qui représente la couleur d’arrière-plan du cercle de progression.
Remarque
Sur iOS, la BackgroundColor propriété définit la couleur d’arrière-plan du cercle de UIView progression.
Désactiver un RefreshView
Une application peut entrer un état dans lequel l’extraction à actualiser n’est pas une opération valide. Dans ce cas, vous pouvez désactiver le RefreshView en définissant sa propriété IsEnabled sur false. Cela empêche les utilisateurs d’être en mesure de déclencher l’extraction pour l’actualisation.
Vous pouvez également spécifier le délégué de la CanExecute ICommand propriété pour activer ou désactiver la commande lors de la Command définition de la propriété.