Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
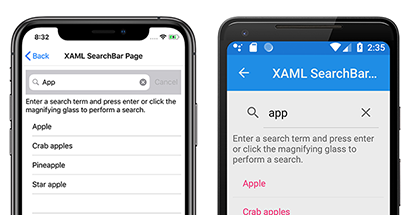
Il Xamarin.FormsSearchBar s’agit d’un contrôle d’entrée utilisateur utilisé pour lancer une recherche. Le contrôle SearchBar prend en charge le texte des espaces réservés, l’entrée de la requête, l’exécution de la recherche et l’annulation. La capture d’écran suivante montre une SearchBar requête avec les résultats affichés dans un ListView:
La classe SearchBar définit les propriétés suivantes :
CancelButtonColorest unColorqui définit la couleur du bouton d’annulation.CharacterSpacing, de typedouble, est l’espacement entre les caractères du texteSearchBar.FontAttributesest uneFontAttributesvaleur d’énumération qui détermine si laSearchBarpolice est en gras, italique ou non.FontFamilyest unstringqui détermine la famille de polices utilisée par leSearchBar.FontSizepeut être uneNamedSizevaleur d’énumération ou unedoublevaleur qui représente des tailles de police spécifiques sur plusieurs plateformes.HorizontalTextAlignmentest une valeur d’énumérationTextAlignmentqui définit l’alignement horizontal du texte de la requête.VerticalTextAlignmentest une valeur d’énumérationTextAlignmentqui définit l’alignement vertical du texte de la requête.Placeholderest unstringélément qui définit le texte de l’espace réservé, tel que « Rechercher... ».PlaceholderColorest unColorqui définit la couleur du texte de l’espace réservé.SearchCommandest uneICommandqui permet de lier des actions utilisateur, telles que des appuis avec le doigt ou des clics, aux commandes définies sur un viewmodel.SearchCommandParameterest unobjectqui spécifie le paramètre qui doit être transmis àSearchCommand.Textstringcontient le texte de la requête dans leSearchBar.TextColorest unColorqui définit la couleur du texte de la requête.TextTransformest uneTextTransformvaleur qui détermine la casse duSearchBartexte.
Ces propriétés sont sauvegardées par BindableProperty des objets, ce qui signifie que les SearchBar objets peuvent être personnalisés et être la cible des liaisons de données. La spécification des propriétés de police sur le site SearchBar est cohérente avec la personnalisation du texte sur d’autres Xamarin.Forms contrôles de texte. Pour plus d’informations, consultez Polices dans Xamarin.Forms.
Créer une SearchBar
Vous pouvez instancier un SearchBar en XAML. Sa propriété facultative Placeholder peut être définie pour définir le texte d’indicateur dans la zone d’entrée de requête. La valeur par défaut du Placeholder fichier est une chaîne vide, donc aucun espace réservé n’apparaît s’il n’est pas défini. L’exemple suivant montre comment instancier un SearchBar en XAML avec le jeu de propriétés Placeholder facultatif :
<SearchBar Placeholder="Search items..." />
Vous pouvez également créer un SearchBar en code :
SearchBar searchBar = new SearchBar{ Placeholder = "Search items..." };
Propriétés d’apparence de la barre de recherche
Le SearchBar contrôle définit de nombreuses propriétés qui personnalisent l’apparence du contrôle. L’exemple suivant montre comment instancier un SearchBar code XAML avec plusieurs propriétés spécifiées :
<SearchBar Placeholder="Search items..."
CancelButtonColor="Orange"
PlaceholderColor="Orange"
TextColor="Orange"
TextTransform="Lowercase"
HorizontalTextAlignment="Center"
FontSize="Medium"
FontAttributes="Italic" />
Ces propriétés peuvent également être spécifiées lors de la création d’un SearchBar objet dans le code :
SearchBar searchBar = new SearchBar
{
Placeholder = "Search items...",
PlaceholderColor = Color.Orange,
TextColor = Color.Orange,
TextTransform = TextTransform.Lowercase,
HorizontalTextAlignment = TextAlignment.Center,
FontSize = Device.GetNamedSize(NamedSize.Medium, typeof(SearchBar)),
FontAttributes = FontAttributes.Italic
};
La capture d’écran suivante montre le contrôle obtenu SearchBar :
Remarque
Sur iOS, la SearchBarRenderer classe contient une méthode substituable UpdateCancelButton . Cette méthode contrôle quand le bouton Annuler s’affiche et peut être substitué dans un renderer personnalisé. Pour plus d’informations sur les renderers personnalisés, consultez Xamarin.Forms Renderers personnalisés.
Effectuer une recherche avec des gestionnaires d’événements
Une recherche peut être exécutée à l’aide du contrôle SearchBar en attachant un gestionnaire d’événements à l’un des événements suivants :
SearchButtonPressedest appelé lorsque l’utilisateur clique sur le bouton de recherche ou appuie sur la touche Entrée.TextChangedest appelé chaque fois que le texte de la zone de requête est modifié.
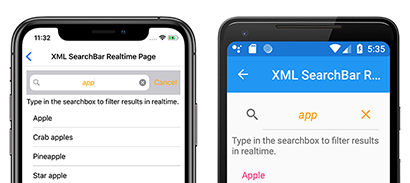
L’exemple suivant montre un gestionnaire d’événements attaché à l’événement TextChanged en XAML et utilise un ListView pour afficher les résultats de la recherche :
<SearchBar TextChanged="OnTextChanged" />
<ListView x:Name="searchResults" >
Un gestionnaire d’événements peut également être attaché à un SearchBar gestionnaire d’événements créé dans le code :
SearchBar searchBar = new SearchBar {/*...*/};
searchBar.TextChanged += OnTextChanged;
Le TextChanged gestionnaire d’événements dans le fichier code-behind est le même, que celui-ci SearchBar soit créé via XAML ou code :
void OnTextChanged(object sender, EventArgs e)
{
SearchBar searchBar = (SearchBar)sender;
searchResults.ItemsSource = DataService.GetSearchResults(searchBar.Text);
}
L’exemple précédent implique l’existence d’une DataService classe avec une GetSearchResults méthode capable de retourner des éléments qui correspondent à une requête. La valeur de propriété Text du contrôle SearchBar est transmise à la méthode GetSearchResults et le résultat est utilisé pour mettre à jour la propriété ItemsSource du contrôle ListView. L’effet global est que les résultats de la recherche sont affichés dans le ListView contrôle.
L’exemple d’application fournit une DataService implémentation de classe qui peut être utilisée pour tester la fonctionnalité de recherche.
Effectuer une recherche à l’aide d’un viewmodel
Une recherche peut être exécutée sans gestionnaires d’événements en liant les SearchCommand propriétés aux SearchCommandParameter ICommand implémentations. L’exemple de projet illustre ces implémentations à l’aide du modèle Model-View-ViewModel (MVVM). Pour plus d’informations sur les liaisons de données avec MVVM, consultez Liaisons de données avec MVVM.
Le viewmodel dans l’exemple d’application contient le code suivant :
public class SearchViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void NotifyPropertyChanged([CallerMemberName] string propertyName = "")
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public ICommand PerformSearch => new Command<string>((string query) =>
{
SearchResults = DataService.GetSearchResults(query);
});
private List<string> searchResults = DataService.Fruits;
public List<string> SearchResults
{
get
{
return searchResults;
}
set
{
searchResults = value;
NotifyPropertyChanged();
}
}
}
Remarque
Le viewmodel suppose l’existence d’une classe DataService capable d’effectuer des recherches. La DataService classe, y compris les exemples de données, est disponible dans l’exemple d’application.
Le code XAML suivant montre comment lier un SearchBar à l’exemple viewmodel, avec un ListView contrôle affichant les résultats de la recherche :
<ContentPage ...>
<ContentPage.BindingContext>
<viewmodels:SearchViewModel />
</ContentPage.BindingContext>
<StackLayout ...>
<SearchBar x:Name="searchBar"
...
SearchCommand="{Binding PerformSearch}"
SearchCommandParameter="{Binding Text, Source={x:Reference searchBar}}"/>
<ListView x:Name="searchResults"
...
ItemsSource="{Binding SearchResults}" />
</StackLayout>
</ContentPage>
Cet exemple montre comment définir l’instance BindingContext de la SearchViewModel classe. Il lie la SearchCommand propriété à la ICommand PerformSearch propriété dans le viewmodel et lie la SearchBar Text propriété à la SearchCommandParameter propriété. La ListView.ItemsSource propriété est liée à la SearchResults propriété du viewmodel.
Pour plus d’informations sur l’interface et les ICommand liaisons, consultez Xamarin.Forms la liaison de données et l’interface ICommand.