Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
La Polygon classe dérive de la Shape classe et peut être utilisée pour dessiner des polygones, qui sont des séries connectées de lignes qui forment des formes fermées. Pour plus d’informations sur les propriétés que la Polygon classe hérite de la Shape classe, consultez Xamarin.Forms Shapes.
Polygon définit les propriétés suivantes :
Points, de typePointCollection, qui est une collection dePointstructures qui décrivent les points de vertex du polygone.FillRule, de typeFillRule, qui spécifie la façon dont le remplissage intérieur de la forme est déterminé. La valeur par défaut de cette propriété estFillRule.EvenOdd.
Les propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être les cibles de liaisons de données et mises en forme avec un style.
Le PointsCollection type est un ObservableCollection objet Point . La Point structure définit et Y propriétésX, de type double, qui représentent une paire de coordonnées x et y dans un espace 2D. Par conséquent, la Points propriété doit être définie sur une liste de paires de coordonnées x et y qui décrivent les points de vertex de polygone, délimités par une virgule unique et/ou un ou plusieurs espaces. Par exemple, « 40, 10 70, 80 » et « 40 10, 70 80 » sont tous deux valides.
Pour plus d’informations sur l’énumération FillRule , consultez Xamarin.Forms Formes : Règles de remplissage.
Créer un polygone
Pour dessiner un polygone, créez un Polygon objet et définissez sa Points propriété sur les sommets d’une forme. Une ligne est automatiquement dessinée qui connecte les premiers et les derniers points. Pour peindre l’intérieur du polygone, définissez sa Fill propriété sur un Brushobjet dérivé. Pour donner au polygone un plan, définissez sa Stroke propriété sur un Brushobjet dérivé de -. La StrokeThickness propriété spécifie l’épaisseur du contour du polygone. Pour plus d’informations sur Brush les objets, consultez Xamarin.Forms Pinceaux.
L’exemple XAML suivant montre comment dessiner un polygone rempli :
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5" />
Dans cet exemple, un polygone rempli qui représente un triangle est dessiné :

L’exemple XAML suivant montre comment dessiner un polygone en pointillés :
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5"
StrokeDashArray="1,1"
StrokeDashOffset="6" />
Dans cet exemple, le contour du polygone est en pointillés :

Pour plus d’informations sur le dessin d’un polygone en pointillés, consultez Dessiner des formes en pointillés.
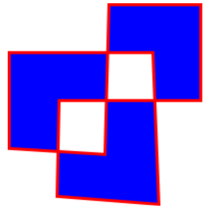
L’exemple XAML suivant montre un polygone qui utilise la règle de remplissage par défaut :
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Blue"
Stroke="Red"
StrokeThickness="3" />
Dans cet exemple, le comportement de remplissage de chaque polygone est déterminé à l’aide de la règle de EvenOdd remplissage.

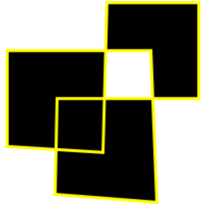
L’exemple XAML suivant montre un polygone qui utilise la règle de Nonzero remplissage :
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Black"
FillRule="Nonzero"
Stroke="Yellow"
StrokeThickness="3" />

Dans cet exemple, le comportement de remplissage de chaque polygone est déterminé à l’aide de la règle de Nonzero remplissage.