Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
Le Xamarin.FormsSwitch contrôle est un bouton bascule horizontal qui peut être manipulé par l’utilisateur pour basculer entre les états activés et désactivés, qui sont représentés par une boolean valeur. La classe Switch hérite des données de l’élément View.
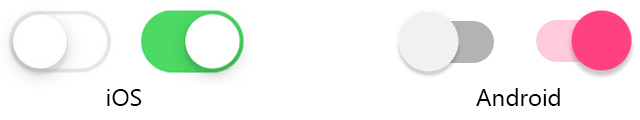
Les captures d’écran suivantes montrent un Switch contrôle dans ses états activés et désactivés sur iOS et Android :

Le contrôle Switch définit les propriétés suivantes :
IsToggledest unebooleanvaleur qui indique si la valeurSwitchest activée.OnColorest unColorélément qui affecte la façon dont leSwitchrendu est affiché dans l’état bascule ou activé.ThumbColorest laColordu curseur du commutateur.
Ces propriétés sont sauvegardées par un BindableProperty objet, ce qui signifie que le Switch style peut être appliqué et être la cible des liaisons de données.
Le Switch contrôle définit un Toggled événement déclenché lorsque la propriété change, via la IsToggled manipulation de l’utilisateur ou lorsqu’une application définit la IsToggled propriété. L’objet ToggledEventArgs qui accompagne l’événement Toggled a une propriété unique nommée Value, de type bool. Lorsque l’événement est déclenché, la valeur de la Value propriété reflète la nouvelle valeur de la IsToggled propriété.
Créer un commutateur
Vous pouvez instancier un Switch en XAML. Vous pouvez définir sa propriété IsToggled pour activer ou désactiver le Switch. Par défaut, la propriété IsToggled est false. L’exemple suivant montre comment instancier un Switch en XAML avec le jeu de propriétés IsToggled facultatif :
<Switch IsToggled="true"/>
Vous pouvez également créer un Switch en code :
Switch switchControl = new Switch { IsToggled = true };
Apparence du commutateur
Outre les propriétés dont Switch hérite de la classe View, Switch définit également les propriétés OnColor et ThumbColor. La OnColor propriété peut être définie pour définir la Switch couleur lorsqu’elle est basculée sur son état, et la ThumbColor propriété peut être définie pour définir le Color pouce de commutateur. L’exemple suivant vous montre comment instancier un Switch en XAML avec ces propriétés définies :
<Switch OnColor="Orange"
ThumbColor="Green" />
Vous pouvez également définir les propriétés lors de la création d’un Switch en code :
Switch switch = new Switch { OnColor = Color.Orange, ThumbColor = Color.Green };
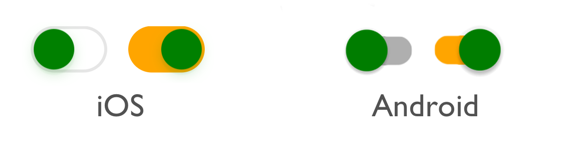
La capture d’écran suivante montre les Switch états activés et désactivés , avec les OnColor propriétés définies ThumbColor :

Répondre à une modification d’état de commutateur
Quand la propriété IsToggled change, via la manipulation d’un utilisateur ou quand une application définit la propriété IsToggled, l’événement Toggled se déclenche. Vous pouvez inscrire un gestionnaire d’événements pour cet événement afin de répondre au changement :
<Switch Toggled="OnToggled" />
Le fichier code-behind contient le gestionnaire de l’événement Toggled :
void OnToggled(object sender, ToggledEventArgs e)
{
// Perform an action after examining e.Value
}
L’argument sender du gestionnaire d’événements est le responsable de Switch pour le déclenchement de cet événement. Vous pouvez utiliser la propriété sender pour accéder à l’objet Switch ou pour faire la distinction entre plusieurs objets Switch partageant le même gestionnaire d’événements Toggled.
Le gestionnaire d’événements Toggled peut également être affecté en code :
Switch switchControl = new Switch {...};
switchControl.Toggled += (sender, e) =>
{
// Perform an action after examining e.Value
}
Liaison de données d’un commutateur
Le gestionnaire d’événements Toggled peut être éliminé en utilisant une liaison de données et se déclenche pour répondre à des changements d’états de bascule de Switch.
<Switch x:Name="styleSwitch" />
<Label Text="Lorem ipsum dolor sit amet, elit rutrum, enim hendrerit augue vitae praesent sed non, lorem aenean quis praesent pede.">
<Label.Triggers>
<DataTrigger TargetType="Label"
Binding="{Binding Source={x:Reference styleSwitch}, Path=IsToggled}"
Value="true">
<Setter Property="FontAttributes"
Value="Italic, Bold" />
<Setter Property="FontSize"
Value="Large" />
</DataTrigger>
</Label.Triggers>
</Label>
Dans cet exemple, l’élément Label utilise une expression de liaison dans un DataTrigger pour monitorer la propriété IsToggled du Switch nommé styleSwitch. Lorsque cette propriété devient true, les propriétés FontAttributes et FontSize de l’élément Label sont modifiées. Lorsque la valeur de la propriété IsToggled revient à false, l’état initial des propriétés FontAttributes et FontSize de l’élément Label est rétabli.
Pour plus d’informations sur les déclencheurs, consultez Xamarin.Forms Déclencheurs.
États visuels de Switch
Switch a des états visuels On et Off que vous pouvez utiliser pour initier une modification visuelle lorsque la propriété IsToggled change.
L’exemple XAML suivant montre comment définir des états visuels pour les états On et Off :
<Switch IsToggled="True">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="On">
<VisualState.Setters>
<Setter Property="ThumbColor"
Value="MediumSpringGreen" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Off">
<VisualState.Setters>
<Setter Property="ThumbColor"
Value="Red" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Switch>
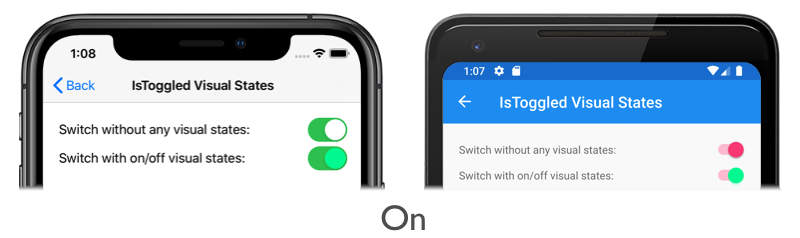
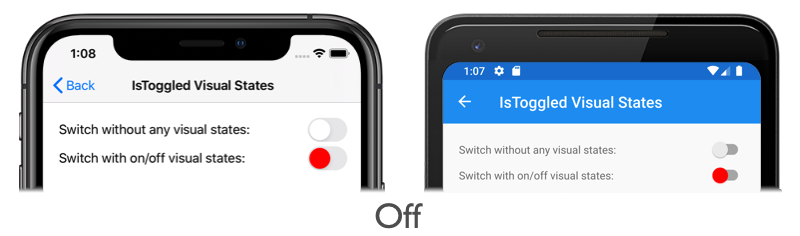
Dans cet exemple, l’état On de VisualState spécifie que lorsque la propriété IsToggled est true, la propriété ThumbColor est définie sur la couleur vert printemps moyen. L’état Off de VisualState spécifie que lorsque la propriété IsToggled est false, la propriété ThumbColor est définie sur la couleur rouge. Par conséquent, l’effet global est que lorsque le Switch est dans une position désactivée, son curseur est de couleur rouge, et son curseur est de couleur vert de printemps moyen quand le Switch est dans une position activée :


Pour plus d’informations sur les états visuels, consultez Xamarin.Forms Visual State Manager.
Désactiver un commutateur
Une application peut entrer un état dans lequel le Switch basculement n’est pas une opération valide. Dans ce cas, vous pouvez désactiver le Switch en définissant sa propriété IsEnabled sur false. Cette action empêche utilisateurs de pouvoir manipuler le Switch.