Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
Il Xamarin.FormsEntry est utilisé pour l’entrée de texte à ligne unique. Comme Entryla Editor vue, prend en charge plusieurs types de clavier. En outre, le Entry champ peut être utilisé comme champ de mot de passe.
Définir et lire du texte
Comme Entryd’autres vues de présentation de texte, la Text propriété est exposée. Cette propriété peut être utilisée pour définir et lire le texte présenté par le Entry. L’exemple suivant illustre la définition de la Text propriété en XAML :
<Entry x:Name="entry" Text="I am an Entry" />
En C# :
var entry = new Entry { Text = "I am an Entry" };
Pour lire du texte, accédez à la Text propriété en C# :
var text = entry.Text;
Définir le texte de l’espace réservé
Il Entry peut être défini pour afficher le texte de l’espace réservé lorsqu’il ne stocke pas l’entrée utilisateur. Pour ce faire, définissez la Placeholder propriété sur un string, et est souvent utilisé pour indiquer le type de contenu approprié pour le Entry. En outre, la couleur de texte de l’espace réservé peut être contrôlée en définissant la PlaceholderColor propriété sur un Color:
<Entry Placeholder="Username" PlaceholderColor="Olive" />
var entry = new Entry { Placeholder = "Username", PlaceholderColor = Color.Olive };
Remarque
La largeur d’un peut Entry être définie en définissant sa WidthRequest propriété. Ne dépendez pas de la largeur d’une Entry valeur définie en fonction de la valeur de sa Text propriété.
Empêcher l’entrée de texte
Les utilisateurs peuvent être empêchés de modifier le texte dans un Entry en définissant la propriété IsReadOnly, qui a une valeur par défaut de false, sur true :
<Entry Text="This is a read-only Entry"
IsReadOnly="true" />
var entry = new Entry { Text = "This is a read-only Entry", IsReadOnly = true });
Remarque
La propriété IsReadonly ne modifie pas l’apparence visuelle d’une Entry, contrairement à la propriété IsEnabled qui modifie également l’apparence visuelle de la Entry en gris.
Transformer le texte
Une Entry peut transformer la casse de son texte, stockée dans la propriété Text, en définissant la propriété TextTransform sur une valeur de l’énumération TextTransform. Cette énumération a quatre valeurs :
Noneindique que le texte n’est pas transformé.Defaultindique que le comportement par défaut de la plateforme est utilisé. C’est la valeur par défaut de la propriétéTextTransform.Lowercaseindique que le texte est transformé en minuscules.Uppercaseindique que le texte est transformé en majuscules.
L’exemple suivant montre comment transformer du texte en majuscules :
<Entry Text="This text will be displayed in uppercase."
TextTransform="Uppercase" />
Le code C# équivalent est :
Entry entry = new Entry
{
Text = "This text will be displayed in uppercase.",
TextTransform = TextTransform.Uppercase
};
Limiter la longueur d’entrée
La propriété MaxLength peut être utilisée pour limiter la longueur d’entrée autorisée pour l’Entry. Cette propriété doit être définie sur un entier positif :
<Entry ... MaxLength="10" />
var entry = new Entry { ... MaxLength = 10 };
Une valeur de propriété MaxLength de 0 indique qu’aucune entrée n’est autorisée, et une valeur de int.MaxValue, qui est la valeur par défaut d’une Entry, indique qu’il n’existe aucune limite effective sur le nombre de caractères pouvant être entrés.
Espacement des caractères
L’espacement des caractères peut être appliqué à une Entry en définissant la propriété Entry.CharacterSpacing sur une valeur double :
<Entry ...
CharacterSpacing="10" />
Le code C# équivalent est :
Entry entry = new Entry { CharacterSpacing = 10 };
Le résultat est que les caractères du texte affiché par l’Entry sont espacés de CharacterSpacing unités indépendantes de l’appareil.
Remarque
La valeur de la propriété CharacterSpacingest appliquée au texte affiché par les propriétés Text et Placeholder.
Champs de mot de passe
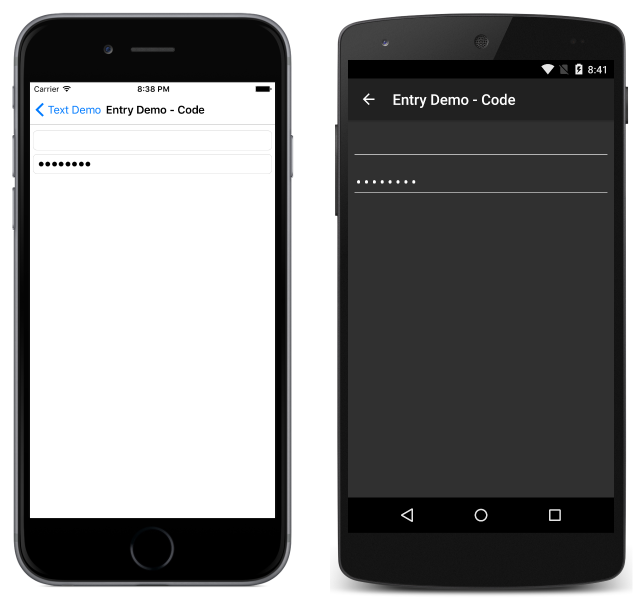
Entry fournit la IsPassword propriété. Quand IsPassword c’est truele cas, le contenu du champ est présenté sous forme de cercles noirs :
En XAML :
<Entry IsPassword="true" />
En C# :
var MyEntry = new Entry { IsPassword = true };

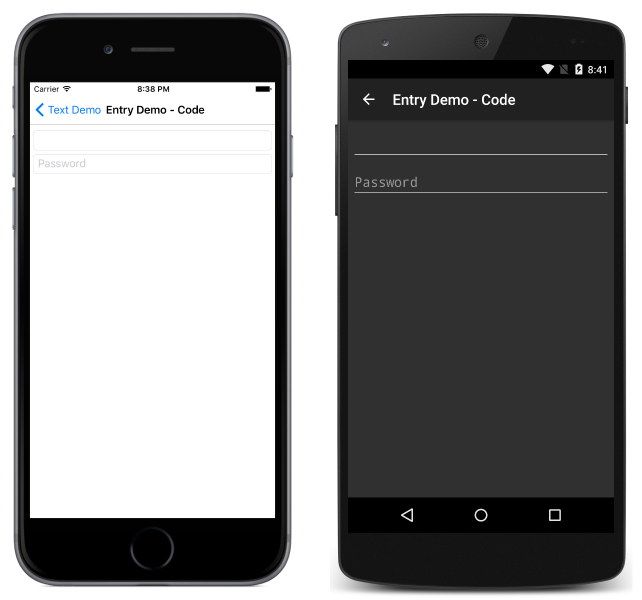
Les espaces réservés peuvent être utilisés avec des instances de celles-ci configurées en tant que champs de mot de Entry passe :
En XAML :
<Entry IsPassword="true" Placeholder="Password" />
En C# :
var MyEntry = new Entry { IsPassword = true, Placeholder = "Password" };

Définir la position du curseur et la longueur de sélection du texte
La propriété CursorPosition peut être utilisée pour retourner ou définir la position à laquelle le caractère suivant sera inséré dans la chaîne stockée dans la propriété Text :
<Entry Text="Cursor position set" CursorPosition="5" />
var entry = new Entry { Text = "Cursor position set", CursorPosition = 5 };
La valeur par défaut de la propriété CursorPosition est 0, ce qui indique que le texte sera inséré au début de l’Entry.
En outre, la propriété SelectionLength peut être utilisée pour retourner ou définir la longueur de la sélection de texte dans l’Entry :
<Entry Text="Cursor position and selection length set" CursorPosition="2" SelectionLength="10" />
var entry = new Entry { Text = "Cursor position and selection length set", CursorPosition = 2, SelectionLength = 10 };
La valeur par défaut de la propriété SelectionLength est 0, ce qui indique qu’aucun texte n’est sélectionné.
Afficher un bouton Effacer
La propriété ClearButtonVisibility peut être utilisée pour contrôler si une Entry affiche un bouton Effacer, ce qui permet à l’utilisateur d’effacer le texte. Cette propriété doit être définie sur un membre de l’énumération ClearButtonVisibility :
Neverindique qu’aucun bouton Effacer ne sera jamais affiché. Il s'agit de la valeur par défaut de la propriétéEntry.ClearButtonVisibility.WhileEditingindique qu’un bouton Effacer s’affichera dans l’Entry, alors qu’elle a le focus et le texte.
L’exemple suivant montre comment définir la propriété en XAML :
<Entry Text="Xamarin.Forms"
ClearButtonVisibility="WhileEditing" />
Le code C# équivalent est :
var entry = new Entry { Text = "Xamarin.Forms", ClearButtonVisibility = ClearButtonVisibility.WhileEditing };
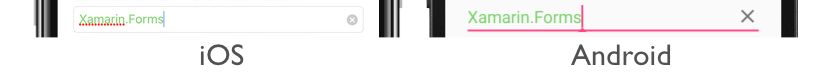
Les captures d’écran suivantes montrent un Entry bouton effacer activé :

Personnaliser le clavier
Le clavier présenté lorsque les utilisateurs interagissent avec un Entry peut être défini de manière programmatique via la propriété Keyboard, sur l’une des propriétés suivantes de la classe Keyboard :
Chat: utilisé pour envoyer des SMS et place les emojis là où ils sont utiles.Default: le raccourci clavier par défaut.Email: utilisé lorsque des adresses e-mail sont saisies.Numeric: utilisé lorsque des nombres sont saisis.Plain: utilisé lorsque du texte est saisi sans que desKeyboardFlagsne soient spécifiés.Telephone: utilisé lorsque des numéros de téléphone sont saisis.Text: utilisé lorsque du texte est saisi.Url: utilisé pour entrer des chemins d’accès de fichier et des URL.
Cela peut être accompli en XAML de la façon suivante :
<Entry Keyboard="Chat" />
Le code C# équivalent est :
var entry = new Entry { Keyboard = Keyboard.Chat };
Vous trouverez des exemples de chaque clavier dans notre référentiel Recettes .
La classe Keyboard dispose également d’une méthode de fabrique Create qui peut être utilisée pour personnaliser un clavier en spécifiant le comportement de mise en majuscules, de vérification orthographique et de suggestion. Les valeurs d’énumération KeyboardFlags sont spécifiées en tant qu’arguments pour la méthode en retournant un Keyboard personnalisé. L’énumération KeyboardFlags contient les valeurs suivantes :
None: aucune fonctionnalité n’est ajoutée au clavier.CapitalizeSentence: indique que les premières lettres des premiers mots de chaque phrase saisie sont automatiquement mises en majuscules.Spellcheck: indique que la vérification orthographique sera effectuée sur le texte saisi.Suggestions: indique que la saisie semi-automatique des mots sera proposée pour le texte saisi.CapitalizeWord: indique que la première lettre de chaque mot est automatiquement mise en majuscules.CapitalizeCharacter: indique que tous les caractères sont automatiquement mis en majuscules.CapitalizeNone: indique qu’aucune lettre n’est mise en majuscules automatiquement.All: indique que la vérification orthographique, la saisie semi-automatique des mots et la mise en majuscules de la première lettre de la phrase seront appliquées au texte saisi.
L’exemple de code XAML suivant montre comment personnaliser le Keyboard par défaut afin de proposer des saisies semi-automatiques et de mettre en majuscules chaque caractère saisi :
<Entry Placeholder="Enter text here">
<Entry.Keyboard>
<Keyboard x:FactoryMethod="Create">
<x:Arguments>
<KeyboardFlags>Suggestions,CapitalizeCharacter</KeyboardFlags>
</x:Arguments>
</Keyboard>
</Entry.Keyboard>
</Entry>
Le code C# équivalent est :
var entry = new Entry { Placeholder = "Enter text here" };
entry.Keyboard = Keyboard.Create(KeyboardFlags.Suggestions | KeyboardFlags.CapitalizeCharacter);
Personnaliser la touche de retour
L’apparence de la touche de retour sur le clavier logiciel, qui s’affiche lorsqu’un Entry focus est activé, peut être personnalisée en définissant la ReturnType propriété sur une valeur de l’énumération ReturnType :
Default: indique qu’aucune touche de retour spécifique n’est requise et que le comportement par défaut de la plateforme sera utilisé.Done: indique une touche de retour « Terminé ».Go: indique une touche de retour « Aller ».Next: indique une touche de retour « Suivant ».Search: indique une touche de retour « Rechercher ».Send: indique une touche de retour « Envoyer ».
L’exemple XAML suivant montre comment définir la touche de retour :
<Entry ReturnType="Send" />
Le code C# équivalent est :
var entry = new Entry { ReturnType = ReturnType.Send };
Remarque
L’apparence exacte de la touche de retour dépend de la plateforme. Sur iOS, la touche de retour est un bouton textuel. Toutefois, sur Android et les plateforme Windows universelle, la touche de retour est un bouton basé sur une icône.
Lorsque la touche de retour est enfoncée, l’événement Completed se déclenche et tout élément ICommand spécifié par la ReturnCommand propriété est exécuté. En outre, tout object spécifié par la propriété ReturnCommandParameter est transmis à la propriété ICommand en tant que paramètre. Pour plus d’informations sur les commandes, consultez Interface de commande.
Activer et désactiver la vérification orthographique
La propriété IsSpellCheckEnabled contrôle si la vérification orthographique est activée. Par défaut, la propriété est définie sur true. Lorsque l’utilisateur entre du texte, les fautes d’orthographe sont indiquées.
Toutefois, pour certains scénarios d’entrée de texte, comme l’entrée d’un nom d’utilisateur, la vérification orthographique fournit une expérience négative et doit être désactivée en définissant la propriété IsSpellCheckEnabled sur false :
<Entry ... IsSpellCheckEnabled="false" />
var entry = new Entry { ... IsSpellCheckEnabled = false };
Remarque
Lorsque la propriété IsSpellCheckEnabled est définie sur false, et qu’un clavier personnalisé n’est pas utilisé, le vérificateur orthographique natif est désactivé. Toutefois, si un Keyboard a été défini qui désactive la vérification orthographique, comme Keyboard.Chat, la propriété IsSpellCheckEnabled est ignorée. Par conséquent, la propriété ne peut pas être utilisée pour activer la vérification orthographique pour un Keyboard qui la désactive explicitement.
Activer et désactiver la prédiction de texte
La propriété IsTextPredictionEnabled contrôle si la prédiction de texte et la correction automatique du texte sont activées. Par défaut, la propriété est définie sur true. Lorsque l’utilisateur entre du texte, des prédictions de mots sont présentées.
Toutefois, pour certains scénarios d’entrée de texte, tels que l’entrée d’un nom d’utilisateur, la prédiction de texte et la correction automatique du texte, offrent une expérience négative et doivent être désactivés en définissant la propriété IsTextPredictionEnabled sur false:
<Entry ... IsTextPredictionEnabled="false" />
var entry = new Entry { ... IsTextPredictionEnabled = false };
Remarque
Lorsque la propriété IsTextPredictionEnabled est définie sur false, et qu’un clavier personnalisé n’est pas utilisé, la prédiction de texte et la correction automatique du texte sont désactivées. Toutefois, si un Keyboard a été défini qui désactive la prédiction de texte, la propriété IsTextPredictionEnabled est ignorée. Par conséquent, la propriété ne peut pas être utilisée pour activer la prédiction de texte pour un Keyboard qui la désactive explicitement.
Couleurs
L’entrée peut être définie pour utiliser des couleurs d’arrière-plan et de texte personnalisées via les propriétés pouvant être liées suivantes :
- TextColor : définit la couleur du texte.
- BackgroundColor : définit la couleur affichée derrière le texte.
Il est nécessaire de veiller à ce que les couleurs soient utilisables sur chaque plateforme. Étant donné que chaque plateforme a des valeurs par défaut différentes pour les couleurs de texte et d’arrière-plan, vous devez souvent définir les deux si vous en définissez un.
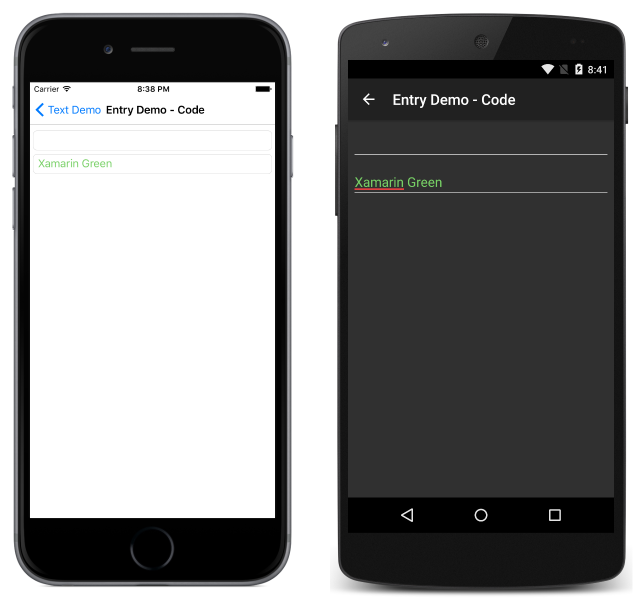
Utilisez le code suivant pour définir la couleur de texte d’une entrée :
En XAML :
<Entry TextColor="Green" />
En C# :
var entry = new Entry();
entry.TextColor = Color.Green;

Notez que l’espace réservé n’est pas affecté par le paramètre spécifié TextColor.
Pour définir la couleur d’arrière-plan en XAML :
<Entry BackgroundColor="#2c3e50" />
En C# :
var entry = new Entry();
entry.BackgroundColor = Color.FromHex("#2c3e50");

Veillez à vous assurer que les couleurs d’arrière-plan et de texte que vous choisissez sont utilisables sur chaque plateforme et ne masquent aucun texte d’espace réservé.
Événements et interactivité
L’entrée expose deux événements :
TextChanged: déclenché lorsque le texte change dans l’entrée. Fournit le texte avant et après la modification.Completed: déclenché lorsque l’utilisateur a terminé l’entrée en appuyant sur la touche de retour sur le clavier.
Remarque
La VisualElement classe, à partir de laquelle Entry hérite, a Focused également et Unfocused événements.
Terminée
L’événement Completed est utilisé pour réagir à l’achèvement d’une interaction avec une entrée. Completed est déclenché lorsque l’utilisateur termine l’entrée avec un champ en appuyant sur la touche de retour du clavier (ou en appuyant sur tabulation sur UWP). Le gestionnaire de l’événement est un gestionnaire d’événements générique, en prenant l’expéditeur et EventArgs:
void Entry_Completed (object sender, EventArgs e)
{
var text = ((Entry)sender).Text; //cast sender to access the properties of the Entry
}
L’événement terminé peut être abonné en XAML :
<Entry Completed="Entry_Completed" />
et C# :
var entry = new Entry ();
entry.Completed += Entry_Completed;
Une fois l’événement Completed déclenché, toute ICommand spécifiée par la propriété ReturnCommand est exécutée, l’object spécifié par la propriété ReturnCommandParameter étant transmis à la ICommand.
TextChanged
L’événement TextChanged est utilisé pour réagir à une modification du contenu d’un champ.
TextChanged est déclenché chaque fois que les Text Entry modifications sont apportées. Le gestionnaire de l’événement prend une instance de TextChangedEventArgs. TextChangedEventArgsfournit l’accès aux anciennes et nouvelles valeurs du Entry Text via les propriétés et NewTextValue les OldTextValue propriétés :
void Entry_TextChanged (object sender, TextChangedEventArgs e)
{
var oldText = e.OldTextValue;
var newText = e.NewTextValue;
}
L’événement TextChanged peut être abonné en XAML :
<Entry TextChanged="Entry_TextChanged" />
et C# :
var entry = new Entry ();
entry.TextChanged += Entry_TextChanged;