Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
Afficher du texte dans Xamarin.Forms
L’affichage Label est utilisé pour afficher du texte, à la fois sur une seule ligne et sur plusieurs lignes. Les étiquettes peuvent avoir des décorations de texte, du texte coloré et utiliser des polices personnalisées (familles, tailles et options).
Décorations de texte
Les décorations de texte souligné et barré peuvent être appliquées aux instances en Label définissant la Label.TextDecorations propriété sur un ou plusieurs TextDecorations membres d’énumération :
NoneUnderlineStrikethrough
L’exemple XAML suivant illustre la définition de la Label.TextDecorations propriété :
<Label Text="This is underlined text." TextDecorations="Underline" />
<Label Text="This is text with strikethrough." TextDecorations="Strikethrough" />
<Label Text="This is underlined text with strikethrough." TextDecorations="Underline, Strikethrough" />
Le code C# équivalent est :
var underlineLabel = new Label { Text = "This is underlined text.", TextDecorations = TextDecorations.Underline };
var strikethroughLabel = new Label { Text = "This is text with strikethrough.", TextDecorations = TextDecorations.Strikethrough };
var bothLabel = new Label { Text = "This is underlined text with strikethrough.", TextDecorations = TextDecorations.Underline | TextDecorations.Strikethrough };
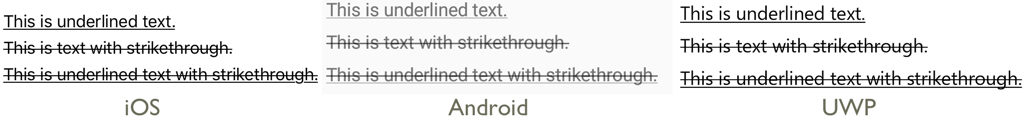
Les captures d’écran suivantes montrent les TextDecorations membres d’énumération appliqués aux Label instances :

Remarque
Des décorations de texte peuvent également être appliquées aux instances Span. Pour plus d’informations sur la Span classe, consultez Texte mis en forme.
Transformer le texte
Un Label peut transformer la casse de son texte, stocké dans la propriété Text, en attribuant à la propriété TextTransform une valeur de l’énumération TextTransform. Cette énumération compte quatre valeurs :
Noneindique que le texte n’est pas transformé.Defaultindique que le comportement par défaut de la plateforme est utilisé. C’est la valeur par défaut de la propriétéTextTransform.Lowercaseindique que le texte est transformé en minuscules.Uppercaseindique que le texte est transformé en majuscules.
L’exemple suivant montre comment transformer du texte en majuscules :
<Label Text="This text will be displayed in uppercase."
TextTransform="Uppercase" />
Le code C# équivalent est :
Label label = new Label
{
Text = "This text will be displayed in uppercase.",
TextTransform = TextTransform.Uppercase
};
Espacement des caractères
L’espacement des caractères peut être appliqué aux instances en Label définissant la Label.CharacterSpacing propriété sur une double valeur :
<Label Text="Character spaced text"
CharacterSpacing="10" />
Le code C# équivalent est :
Label label = new Label { Text = "Character spaced text", CharacterSpacing = 10 };
Résultat : les caractères dans le texte affiché par le Label sont espacés de CharacterSpacing unités indépendantes de l’appareil.
Nouvelles lignes
Il existe deux techniques principales pour forcer la saisie de texte dans un Label sur une nouvelle ligne, à partir de XAML :
- Utilisez le caractère de saut de ligne unicode, à savoir « ».
- Spécifiez votre texte en utilisant la syntaxe d’un élément de propriété.
Le code suivant montre un exemple de ces deux techniques :
<!-- Unicode line feed character -->
<Label Text="First line Second line" />
<!-- Property element syntax -->
<Label>
<Label.Text>
First line
Second line
</Label.Text>
</Label>
En C#, la saisie de texte sur une nouvelle ligne peut être forcée avec le caractère « \n » :
Label label = new Label { Text = "First line\nSecond line" };
Couleurs
Les étiquettes peuvent être définies pour utiliser une couleur de texte personnalisée via la propriété pouvant TextColor être liée.
Il est nécessaire de veiller à ce que les couleurs soient utilisables sur chaque plateforme. Étant donné que chaque plateforme a des valeurs par défaut différentes pour les couleurs de texte et d’arrière-plan, vous devez veiller à choisir une valeur par défaut qui fonctionne sur chacun d’eux.
L’exemple XAML suivant définit la couleur de texte d’un Label:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TextSample.LabelPage"
Title="Label Demo">
<StackLayout Padding="5,10">
<Label TextColor="#77d065" FontSize = "20" Text="This is a green label." />
</StackLayout>
</ContentPage>
Le code C# équivalent est :
public partial class LabelPage : ContentPage
{
public LabelPage ()
{
InitializeComponent ();
var layout = new StackLayout { Padding = new Thickness(5,10) };
var label = new Label { Text="This is a green label.", TextColor = Color.FromHex("#77d065"), FontSize = 20 };
layout.Children.Add(label);
this.Content = layout;
}
}
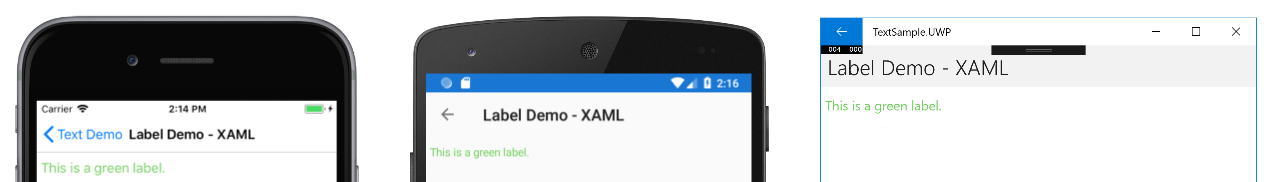
Les captures d’écran suivantes montrent le résultat de la définition de la TextColor propriété :

Pour plus d’informations sur les couleurs, consultez Couleurs.
Polices
Pour plus d’informations sur la spécification de polices sur un Label, consultez Polices.
Troncation et habillage
Les étiquettes peuvent être définies pour gérer le texte qui ne peut pas tenir sur une ligne de plusieurs façons, exposées par la LineBreakMode propriété. LineBreakMode est une énumération avec les valeurs suivantes :
- HeadTruncation : tronque la tête du texte, affichant la fin.
- CharacterWrap : encapsule le texte sur une nouvelle ligne à une limite de caractère.
- MiddleTruncation : affiche le début et la fin du texte, avec le remplacement du milieu par des points de suspension.
- NoWrap : n’encapsule pas le texte, affichant uniquement autant de texte que possible sur une seule ligne.
- TailTruncation : affiche le début du texte, tronqué la fin.
- WordWrap : encapsule le texte à la limite du mot.
Afficher un nombre spécifique de lignes
Le nombre de lignes affichées par un Label peut être spécifié en définissant la Label.MaxLines propriété sur une int valeur :
- Quand
MaxLinesest égal à -1, qui est sa valeur par défaut, leLabelrespecte la valeur de la propriétéLineBreakModepour afficher soit une seule ligne, éventuellement tronquée, soit toutes les lignes avec le texte complet. - Quand
MaxLinesest égal à 0, leLabelne s’affiche pas. - Quand
MaxLinesest égal à 1, cela revient à attribuer à la propriétéLineBreakModela valeurNoWrap,HeadTruncation,MiddleTruncationouTailTruncation. Cependant, leLabelrespecte la valeur de la propriétéLineBreakModeen ce qui concerne le placement des points de suspension, le cas échéant. - Quand
MaxLinesest supérieur à 1, leLabels’affiche jusqu’au nombre de lignes spécifié, tout en respectant la valeur de la propriétéLineBreakModeen ce qui concerne le placement des points de suspension, le cas échéant. Toutefois, le fait d’attribuer à la propriétéMaxLinesune valeur supérieure à 1 n’a aucun effet si la propriétéLineBreakModeest définie surNoWrap.
L’exemple XAML suivant illustre la définition de la propriété MaxLines pour un Label :
<Label Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus."
LineBreakMode="WordWrap"
MaxLines="2" />
Le code C# équivalent est :
var label =
{
Text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus.", LineBreakMode = LineBreakMode.WordWrap,
MaxLines = 2
};
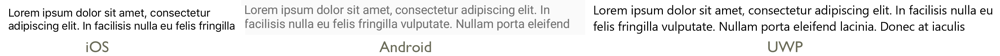
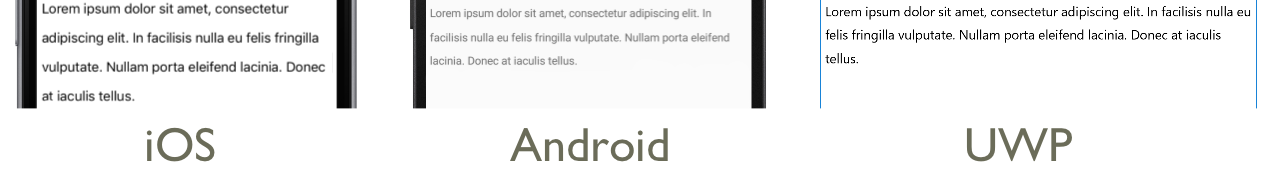
Les captures d’écran suivantes montrent le résultat de la définition de la MaxLines propriété sur 2, lorsque le texte est suffisamment long pour occuper plus de 2 lignes :

Afficher le code HTML
La Label classe a une TextType propriété, qui détermine si l’instance doit afficher du Label texte brut ou du texte HTML. Cette propriété doit être définie comme étant l’un des membres de l’énumération TextType :
Textindique que leLabelaffiche du texte brut ; il s’agit de la valeur par défaut de la propriétéLabel.TextType.Htmlindique que leLabelaffiche du texte HTML.
Par conséquent, Label les instances peuvent afficher du code HTML en définissant la Label.TextType propriété Htmlsur , et la Label.Text propriété sur une chaîne HTML :
Label label = new Label
{
Text = "This is <strong style=\"color:red\">HTML</strong> text.",
TextType = TextType.Html
};
Dans l’exemple ci-dessus, les caractères de guillemets doubles figurant dans le HTML doivent être placés dans une séquence d’échappement avec le symbole \.
En XAML, les chaînes HTML peuvent devenir illisibles en raison de l’échappement supplémentaire des symboles < et > :
<Label Text="This is <strong style="color:red">HTML</strong> text."
TextType="Html" />
Sinon, pour une meilleure lisibilité, le HTML peut être inclus dans une section CDATA :
<Label TextType="Html">
<![CDATA[
This is <strong style="color:red">HTML</strong> text.
]]>
</Label>
Dans cet exemple, la propriété Label.Text est définie sur la chaîne HTML incluse dans la section CDATA. Cela fonctionne, car la propriété Text est la ContentProperty de la classe Label.
Les captures d’écran suivantes montrent un Label code HTML affichant :

Important
L’affichage du HTML dans un Label est limité aux balises HTML prises en charge par la plateforme sous-jacente.
Texte mis en forme
Les étiquettes exposent une FormattedText propriété qui permet la présentation de texte avec plusieurs polices et couleurs dans la même vue.
La propriété FormattedText est de type FormattedString, qui comprend une ou plusieurs instances Span, définies via la propriété Spans. Les propriétés suivantes Span peuvent être utilisées pour définir l’apparence visuelle :
BackgroundColor: couleur de l’arrière-plan de l’étendue.CharacterSpacing, de typedouble, est l’espacement entre les caractères du texteSpan.Font: police du texte dans l’étendue.FontAttributes: attributs de police pour le texte de l’étendue.FontFamily: famille de polices à laquelle appartient la police du texte dans l’étendue.FontSize: taille de la police pour le texte de l’étendue.ForegroundColor: couleur du texte dans l’étendue. Cette propriété est obsolète et a été remplacée par laTextColorpropriété.LineHeight- multiplicateur à appliquer à la hauteur de ligne par défaut de l’étendue. Pour plus d’informations, consultez Hauteur de ligne.Style: style à appliquer à l’étendue.Text: texte de l’étendue.TextColor: couleur du texte dans l’étendue.TextDecorations- décorations à appliquer au texte dans l’étendue. Pour plus d’informations, consultez Décorations de texte.
Les BackgroundColorpropriétés , Textet Text pouvant être liées ont un mode de liaison par défaut de OneWay. Pour plus d’informations sur ce mode de liaison, consultez le mode de liaison par défaut dans le guide du mode de liaison.
De plus, la propriété GestureRecognizers peut être utilisée pour définir une collection de modules de reconnaissance de mouvement qui répondront aux mouvements au niveau du Span.
Remarque
Il n’est pas possible d’afficher du HTML dans un Span.
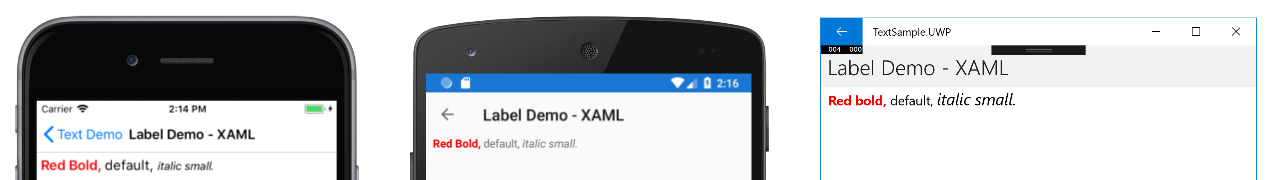
L’exemple XAML suivant illustre une propriété FormattedText composée de trois instances Span :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TextSample.LabelPage"
Title="Label Demo - XAML">
<StackLayout Padding="5,10">
...
<Label LineBreakMode="WordWrap">
<Label.FormattedText>
<FormattedString>
<Span Text="Red Bold, " TextColor="Red" FontAttributes="Bold" />
<Span Text="default, " Style="{DynamicResource BodyStyle}">
<Span.GestureRecognizers>
<TapGestureRecognizer Command="{Binding TapCommand}" />
</Span.GestureRecognizers>
</Span>
<Span Text="italic small." FontAttributes="Italic" FontSize="Small" />
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
</ContentPage>
Le code C# équivalent est :
public class LabelPageCode : ContentPage
{
public LabelPageCode ()
{
var layout = new StackLayout{ Padding = new Thickness (5, 10) };
...
var formattedString = new FormattedString ();
formattedString.Spans.Add (new Span{ Text = "Red bold, ", ForegroundColor = Color.Red, FontAttributes = FontAttributes.Bold });
var span = new Span { Text = "default, " };
span.GestureRecognizers.Add(new TapGestureRecognizer { Command = new Command(async () => await DisplayAlert("Tapped", "This is a tapped Span.", "OK")) });
formattedString.Spans.Add(span);
formattedString.Spans.Add (new Span { Text = "italic small.", FontAttributes = FontAttributes.Italic, FontSize = Device.GetNamedSize(NamedSize.Small, typeof(Label)) });
layout.Children.Add (new Label { FormattedText = formattedString });
this.Content = layout;
}
}
Important
La Text propriété d’un Span peut être définie via la liaison de données. Pour plus d’informations, consultez Liaison de données.
Notez qu’un Span peut également répondre à tous les mouvements ajoutés à la collection de GestureRecognizers l’étendue. Par exemple, un TapGestureRecognizer a été ajouté au second Span dans les exemples de code ci-dessus. Par conséquent, lorsque l’utilisateur appuie sur ce Span, le TapGestureRecognizer répond en exécutant l’ICommand définie par la propriété Command. Pour plus d’informations sur les modules de reconnaissance de mouvements, consultez Xamarin.Forms Mouvements.
Les captures d’écran suivantes montrent le résultat de la définition de la FormattedString propriété sur trois Span instances :

Line height
La hauteur verticale d’un Label et un Span peut être personnalisée en définissant la Label.LineHeight propriété ou Span.LineHeight sur une double valeur. Sur iOS et Android, ces valeurs sont des multiplicateurs de la hauteur de ligne d’origine, et sur le plateforme Windows universelle (UWP), la Label.LineHeight valeur de propriété est un multiplicateur de la taille de police d’étiquette.
Remarque
- Sur iOS, les
Label.LineHeightpropriétés changentSpan.LineHeightla hauteur de ligne du texte qui s’adapte à une seule ligne et le texte qui s’encapsule sur plusieurs lignes. - Sur Android, les propriétés et
Span.LineHeightlesLabel.LineHeightpropriétés modifient uniquement la hauteur de ligne du texte qui s’encapsule sur plusieurs lignes. - Sur UWP, la
Label.LineHeightpropriété modifie la hauteur de ligne du texte qui s’encapsule sur plusieurs lignes, et laSpan.LineHeightpropriété n’a aucun effet.
L’exemple XAML suivant illustre la définition de la propriété LineHeight pour un Label :
<Label Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus."
LineBreakMode="WordWrap"
LineHeight="1.8" />
Le code C# équivalent est :
var label =
{
Text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus.", LineBreakMode = LineBreakMode.WordWrap,
LineHeight = 1.8
};
Les captures d’écran suivantes montrent le résultat de la définition de la Label.LineHeight propriété sur 1.8 :

L’exemple XAML suivant illustre la définition de la propriété LineHeight pour un Span :
<Label LineBreakMode="WordWrap">
<Label.FormattedText>
<FormattedString>
<Span Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In a tincidunt sem. Phasellus mollis sit amet turpis in rutrum. Sed aliquam ac urna id scelerisque. "
LineHeight="1.8"/>
<Span Text="Nullam feugiat sodales elit, et maximus nibh vulputate id."
LineHeight="1.8" />
</FormattedString>
</Label.FormattedText>
</Label>
Le code C# équivalent est :
var formattedString = new FormattedString();
formattedString.Spans.Add(new Span
{
Text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. In a tincidunt sem. Phasellus mollis sit amet turpis in rutrum. Sed aliquam ac urna id scelerisque. ",
LineHeight = 1.8
});
formattedString.Spans.Add(new Span
{
Text = "Nullam feugiat sodales elit, et maximus nibh vulputate id.",
LineHeight = 1.8
});
var label = new Label
{
FormattedText = formattedString,
LineBreakMode = LineBreakMode.WordWrap
};
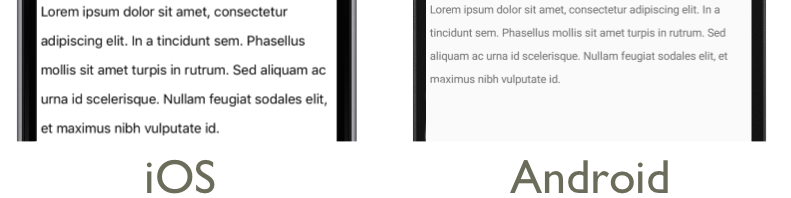
Les captures d’écran suivantes montrent le résultat de la définition de la Span.LineHeight propriété sur 1.8 :

Remplissage
Le remplissage représente l’espace entre un élément et ses éléments enfants et est utilisé pour séparer l’élément de son propre contenu. Le remplissage peut être appliqué aux instances en Label définissant la Label.Padding propriété sur une Thickness valeur :
<Label Padding="10">
<Label.FormattedText>
<FormattedString>
<Span Text="Lorem ipsum" />
<Span Text="dolor sit amet." />
</FormattedString>
</Label.FormattedText>
</Label>
Le code C# équivalent est :
FormattedString formattedString = new FormattedString();
formattedString.Spans.Add(new Span
{
Text = "Lorem ipsum"
});
formattedString.Spans.Add(new Span
{
Text = "dolor sit amet."
});
Label label = new Label
{
FormattedText = formattedString,
Padding = new Thickness(20)
};
Important
Sur iOS, lorsqu’un Label objet est créé qui définit la propriété, le Padding remplissage est appliqué et la valeur de remplissage peut être mise à jour ultérieurement. Toutefois, lorsqu’un Label élément est créé qui ne définit pas la Padding propriété, toute tentative de définition ultérieure n’aura aucun effet.
Sur Android et le plateforme Windows universelle, la valeur de la Padding propriété peut être spécifiée lors de la Label création ou d’une version ultérieure.
Pour plus d’informations sur le remplissage, consultez Marges et Remplissage.
Liens hypertexte
Le texte affiché par les instances Label et Span peut être transformé en liens hypertexte sur lesquels l’utilisateur peut appuyer à l’aide de l’approche suivante :
- Définissez les propriétés
TextColoretTextDecorationde l’instanceLabelouSpan. - Ajoutez un
TapGestureRecognizerà la collectionGestureRecognizersde l’instanceLabelouSpan, dont la propriétéCommandest liée à uneICommand, et dont la propriétéCommandParametercontient l’URL à ouvrir. - Définissez l’
ICommandqui sera exécutée par leTapGestureRecognizer. - Écrivez le code qui sera exécuté par l’
ICommand.
L’exemple de code suivant montre un Label contenu dont le contenu est défini à partir de plusieurs Span instances :
<Label>
<Label.FormattedText>
<FormattedString>
<Span Text="Alternatively, click " />
<Span Text="here"
TextColor="Blue"
TextDecorations="Underline">
<Span.GestureRecognizers>
<TapGestureRecognizer Command="{Binding TapCommand}"
CommandParameter="https://learn.microsoft.com/xamarin/" />
</Span.GestureRecognizers>
</Span>
<Span Text=" to view Xamarin documentation." />
</FormattedString>
</Label.FormattedText>
</Label>
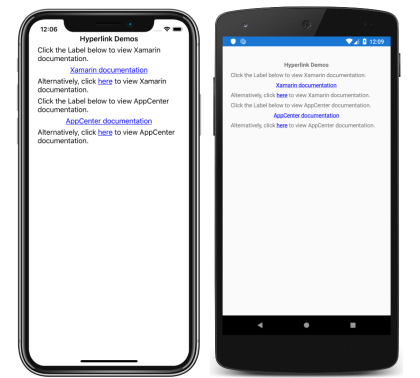
Dans cet exemple, les premières et troisième Span instances comprennent du texte, tandis que la seconde Span représente un lien hypertexte pouvant être tapé. La couleur de texte définie pour cette dernière est le bleu, et elle présente une décoration de texte souligné. Cela crée l’apparence d’un lien hypertexte, comme illustré dans les captures d’écran suivantes :
Lorsque l’utilisateur appuie sur le lien hypertexte, le TapGestureRecognizer répond en exécutant l’ICommand définie par sa propriété Command. Par ailleurs, l’URL spécifiée par la propriété CommandParameter est transmise à l’ICommand en tant que paramètre.
Le code-behind de la page XAML contient l’implémentation de TapCommand :
public partial class MainPage : ContentPage
{
// Launcher.OpenAsync is provided by Xamarin.Essentials.
public ICommand TapCommand => new Command<string>(async (url) => await Launcher.OpenAsync(url));
public MainPage()
{
InitializeComponent();
BindingContext = this;
}
}
TapCommand exécute la méthode Launcher.OpenAsync, transmettant la valeur de la propriété TapGestureRecognizer.CommandParameter en tant que paramètre. La Launcher.OpenAsync méthode est fournie par Xamarin.Essentials, et ouvre l’URL dans un navigateur web. Par conséquent, l’effet global est que lorsque l’utilisateur appuie sur le lien hypertexte dans la page, une fenêtre de navigateur web s’affiche et accède à l’URL associée au lien hypertexte.
Création d’une classe de lien hypertexte réutilisable
L’approche précédente de la création d’un lien hypertexte nécessite l’écriture de code répétitif chaque fois que vous avez besoin d’un lien hypertexte dans votre application. Toutefois, les classes Label et Span peuvent être sous-classées pour créer des classes HyperlinkLabel et HyperlinkSpan, dans lesquelles sont ajoutés le module de reconnaissance de mouvement et le code de mise en forme.
L’exemple de code suivant montre une HyperlinkSpan classe :
public class HyperlinkSpan : Span
{
public static readonly BindableProperty UrlProperty =
BindableProperty.Create(nameof(Url), typeof(string), typeof(HyperlinkSpan), null);
public string Url
{
get { return (string)GetValue(UrlProperty); }
set { SetValue(UrlProperty, value); }
}
public HyperlinkSpan()
{
TextDecorations = TextDecorations.Underline;
TextColor = Color.Blue;
GestureRecognizers.Add(new TapGestureRecognizer
{
// Launcher.OpenAsync is provided by Xamarin.Essentials.
Command = new Command(async () => await Launcher.OpenAsync(Url))
});
}
}
La classe HyperlinkSpan définit une propriété Url, ainsi que la BindableProperty associée, et le constructeur définit l’apparence du lien hypertexte et le TapGestureRecognizer qui répond lorsqu’un utilisateur appuie sur le lien hypertexte. Lorsqu’un utilisateur appuie sur un HyperlinkSpan, le TapGestureRecognizer répond en exécutant la méthode Launcher.OpenAsync pour ouvrir l’URL, spécifiée par la propriété Url, dans une fenêtre de navigateur web.
La classe HyperlinkSpan peut être consommée en ajoutant une instance de la classe au code XAML :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:HyperlinkDemo"
x:Class="HyperlinkDemo.MainPage">
<StackLayout>
...
<Label>
<Label.FormattedText>
<FormattedString>
<Span Text="Alternatively, click " />
<local:HyperlinkSpan Text="here"
Url="https://learn.microsoft.com/appcenter/" />
<Span Text=" to view AppCenter documentation." />
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
</ContentPage>
Étiquettes de style
Les sections précédentes ont abordé les paramètres Label et Span les propriétés par instance. Toutefois, les ensembles de propriétés peuvent être regroupés en un style qui est appliqué de manière cohérente à un ou plusieurs affichages. Cela peut améliorer la lisibilité du code et faciliter l’implémentation des modifications de conception. Pour plus d’informations, consultez Styles.