Tutoriel : Créer une application Windows Forms dans Visual Studio avec C#
Dans ce tutoriel, vous allez créer une application C# simple qui dispose d’une interface utilisateur Windows. L’application a un bouton qui modifie le texte d’une étiquette. Cette application simple a tous les composants utilisés pour les programmes Windows Forms plus complexes.
- Créer un projet C# dans Visual Studio
- Créer une application
- Exécuter votre application
Conditions préalables
- Si vous n’avez pas Visual Studio, allez sur Visual Studio téléchargements pour l’installer gratuitement.
- Charge de travail développement de bureaux .NET. Pour vérifier ou installer cette charge de travail dans Visual Studio, sélectionnez Tools>Obtenir des outils et des fonctionnalités. Pour plus d’informations, consultez Modifier les charges de travail ou les composants individuels.
- Si vous n'avez pas Visual Studio, allez sur Téléchargements de Visual Studio 2022 pour l'installer gratuitement.
- Charge de travail développement de bureaux .NET. Pour vérifier ou installer cette charge de travail dans Visual Studio, sélectionnez Tools>Obtenir des outils et des fonctionnalités. Pour plus d’informations, consultez Modifier les charges de travail ou les composants individuels.
Créer un projet
Tout d’abord, créez un projet d’application C#. Le type de projet est fourni avec tous les fichiers de modèle dont vous avez besoin pour créer votre application.
Ouvrez Visual Studio, puis sélectionnez Créer un projet dans la fenêtre de démarrage.

Dans Créer un projet, sélectionnez le modèle application Windows Forms (.NET Framework) pour C#.
Vous pouvez affiner votre recherche pour accéder rapidement au modèle souhaité. Par exemple, entrez Windows Forms App dans la zone de recherche. Ensuite, choisissez C# dans la liste des langues, puis choisissez Windows dans la liste des plateformes.
Dans Configurer votre nouveau projet, pour Nom du projet, entrez HelloWorld, puis sélectionnez Créer.

Visual Studio ouvre votre nouveau projet.
Ouvrez Visual Studio, puis sélectionnez Créer un projet dans la fenêtre de démarrage.

Dans Créer un projet, sélectionnez le modèle application Windows Forms (.NET Framework) pour C#.
Vous pouvez affiner votre recherche pour accéder rapidement au modèle souhaité. Par exemple, tapez application Windows Forms dans la zone de recherche. Ensuite, sélectionnez C# dans la liste des langues, puis sélectionnez Windows dans la liste des plateformes.
Dans la fenêtre Configurer votre nouveau projet, dans nom du projet, entrez HelloWorld, puis sélectionnez Créer.

Visual Studio ouvre votre nouveau projet.
Créer l’application
Une fois que vous avez sélectionné votre modèle de projet C# et nommez votre projet, Visual Studio ouvre un formulaire pour vous. Un formulaire est une interface utilisateur Windows. Créez une application Hello World en ajoutant des contrôles au formulaire. Ensuite, , exécutez l'application.
Ajouter un bouton au formulaire
Sélectionnez Boîte à outils pour ouvrir la fenêtre de menu volant Boîte à outils.

Si vous ne voyez pas l’option Boîte à outils, vous pouvez l’ouvrir à partir de la barre de menus. Sélectionnez Afficher>boîte à outils ou Ctrl+Alt+X.
Sélectionnez l’icône Épingler pour ancrer la fenêtre Boîte à outils.

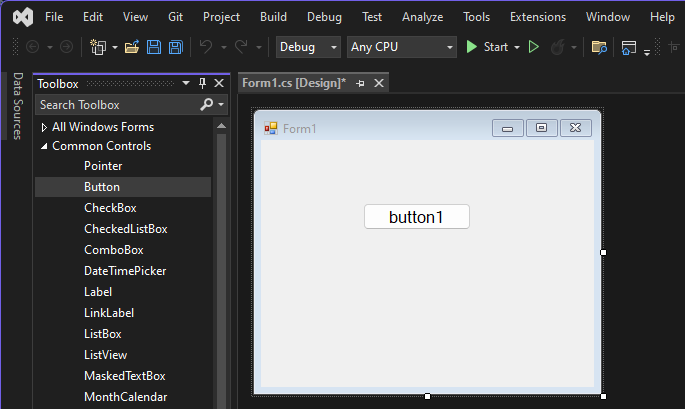
Sélectionnez le bouton du contrôle, puis faites-le glisser sur le formulaire.

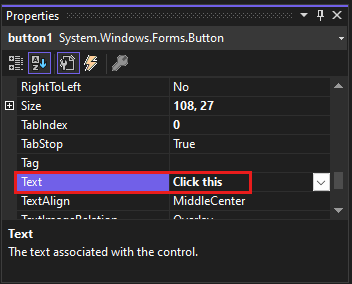
Dans la fenêtre Propriétés, recherchez Texte, remplacez le nom de Button1 par
Click this, puis sélectionnez Entrée.
Si vous ne voyez pas la fenêtre Propriétés, vous pouvez l’ouvrir à partir de la barre de menus. Sélectionnez Afficher>Fenêtre Propriétés ou F4.
Dans la section Création de la fenêtre Propriétés , remplacez le nom de Button1 par
btnClickThis, puis sélectionnez Entrée.
Note
Si vous alphabétisez la liste dans la fenêtre Propriétés, Button1 apparaît plutôt dans la section (DataBindings).
Ajouter une étiquette au formulaire
Après avoir ajouté un contrôle bouton pour créer une action, ajoutez un contrôle d’étiquette pour recevoir le texte.
Sélectionnez le contrôle d’étiquette dans la boîte à outils . Faites-le glisser sur le formulaire et déposez-le sous le Cliquez sur ce bouton.
Dans la section Conception ou dans la section (DataBindings) de la fenêtre Propriétés de, remplacez le nom de Label1 par
lblHelloWorld. Sélectionnez ensuite Entrée.
Ajouter du code au formulaire
Dans la fenêtre Form1.cs [Création], double-cliquez sur le bouton Cliquez sur ce bouton pour ouvrir la fenêtre Form1.cs.
Vous pouvez également développer Form1.cs dans Explorateur de solutions, puis choisir Afficher le code ou sélectionner F7 dans le menu contextuel de Form1.cs.
Dans la fenêtre Form1.cs, après la ligne vide privé, tapez ou entrez
lblHelloWorld.Text = "Hello World!";, comme illustré dans la capture d’écran suivante.
Une fois que vous avez sélectionné votre modèle de projet C# et nommez votre projet, Visual Studio ouvre un formulaire pour vous. Un formulaire est une interface utilisateur Windows. Créez une application Hello World en ajoutant des contrôles au formulaire. Ensuite, exécutez l’application.
Ajouter un bouton au formulaire
Sélectionnez Boîte à outils pour ouvrir la fenêtre de menu volant Boîte à outils.

Si vous ne voyez pas l’option Boîte à outils, vous pouvez l’ouvrir à partir de la barre de menus. Sélectionnez Afficher>boîte à outils ou Ctrl+Alt+X.
Développez Contrôles communs et sélectionnez l’icône Épingler pour ancrer la fenêtre Boîte à outils.

Sélectionnez le bouton du contrôle, puis faites-le glisser sur le formulaire.

Dans la fenêtre Propriétés, recherchez Texte. Remplacez le nom de button1 par
Click this, puis sélectionnez Entrée.
Si vous ne voyez pas la fenêtre Propriétés, vous pouvez l’ouvrir à partir de la barre de menus. Sélectionnez Afficher>Fenêtre Propriétés ou F4.
Dans la section Conception de la fenêtre Propriétés, remplacez le nom de button1 par
btnClickThis, puis sélectionnez Entrée.
Note
Si vous avez alphabetisé la liste dans la fenêtre des propriétés , le bouton1 apparaît, par contre, dans la section (DataBindings).
Ajouter une étiquette au formulaire
Après avoir ajouté un contrôle bouton pour créer une action, ajoutez un contrôle d’étiquette pour recevoir le texte.
Sélectionnez le contrôle d’étiquette dans la boîte à outils . Faites-le glisser sur le formulaire et déposez-le sous le Cliquez sur ce bouton.
Dans la section Conception ou dans la section (DataBindings) de la fenêtre Propriétés, remplacez le nom de label1 par
lblHelloWorld. Sélectionnez ensuite Entrée.
Ajouter du code au formulaire
Dans la fenêtre Form1.cs [Création], double-cliquez sur le bouton Cliquez sur ce bouton pour ouvrir la fenêtre Form1.cs.
Vous pouvez également développer Form1.cs dans Explorateur de solutions, puis choisir Form1.
Dans la fenêtre Form1.cs, après la ligne private void, tapez ou entrez
lblHelloWorld.Text = "Hello World!";, comme montré dans la capture d’écran suivante.
Exécuter l’application
Sélectionnez le bouton Démarrer pour exécuter l’application.

Plusieurs choses se produisent. Dans l’IDE Visual Studio, la fenêtre outils de diagnostic s’ouvre, et une fenêtre Output s’ouvre également. Toutefois, en dehors de l’IDE, une boîte de dialogue Form1 s’affiche. Elle contient le bouton Cliquez ici et le texte Label1.
Sélectionnez le bouton Click this dans la boîte de dialogue Form1. Notez que le texte Label1 change en Hello World !.

Fermez la boîte de dialogue Form1 pour arrêter l’exécution de l’application.
Sélectionnez le bouton Démarrer pour exécuter l’application.

Plusieurs choses se produisent. Dans l’IDE Visual Studio, la fenêtre Outils de Diagnostic s’ouvre et une fenêtre Sortie s’ouvre également. Toutefois, en dehors de l’IDE, une boîte de dialogue Form1 s’affiche. Elle inclut Cliquez sur ce bouton et le texte disant label1.
Sélectionnez le Cliquez sur ce bouton dans la boîte de dialogue Form1. Notez que le texte label1 devient Hello World!.

Fermez la boîte de dialogue Form1 pour arrêter l’exécution de l’application.
Contenu connexe
Félicitations pour avoir terminé ce tutoriel. Pour en savoir plus, suivez le tutoriel suivant :
didacticiel : Créer une visionneuse d’images
Ou essayez ces autres didacticiels :

