Tutoriel : Accéder à Microsoft Graph à partir d’une application JavaScript sécurisée en tant qu’utilisateur
Découvrez comment accéder à Microsoft Graph à partir d’une application web s’exécutant sur Azure App Service.
Vous souhaitez ajouter l’accès à Microsoft Graph à partir de votre application web et effectuer une action en tant qu’utilisateur connecté. Cette section décrit comment accorder des permissions déléguées à l’application web et comment récupérer les informations de profil de l’utilisateur connecté à partir de Microsoft Entra ID.
Dans ce tutoriel, vous allez apprendre à :
- Accorder des autorisations déléguées à une application web.
- Appeler Microsoft Graph à partir d’une application web pour le compte d’un utilisateur connecté.
Si vous n’avez pas d’abonnement Azure, créez un compte gratuit Azure avant de commencer.
Prérequis
- Une application web s’exécutant sur Azure App Service et pour laquelle le module d’authentification/autorisation App Service est activé
Accorder un accès au front-end pour appeler Microsoft Graph
Maintenant que vous avez activé l’authentification et l’autorisation sur votre application web, celle-ci est inscrite auprès de la plateforme d’identités Microsoft et secondée par une application Microsoft Entra. Lors de cette étape, vous allez accorder à l’application web des autorisations afin qu’elle puisse accéder à Microsoft Graph pour le compte de l’utilisateur. (Techniquement, vous allez accorder à l’application Microsoft Entra de l’application web les autorisations nécessaires pour accéder à l’application Microsoft Entra de Microsoft Graph pour le compte de l’utilisateur.)
Dans le Centre d’administration Microsoft Entra, sélectionnez Applications.
Sélectionnez Inscriptions d’applications>Applications détenues>Afficher toutes les applications de cet annuaire. Sélectionnez le nom de votre application web, puis Autorisations des API.
Sélectionnez Ajouter une autorisation, puis API Microsoft et Microsoft Graph.
Sélectionnez Autorisations déléguées, puis Utilisateur.Lecture dans la liste. Sélectionnez Ajouter des autorisations.
Configurer App Service pour renvoyer un jeton d’accès utilisable
L’application web dispose maintenant des autorisations nécessaires pour accéder à Microsoft Graph en tant qu’utilisateur connecté. Lors de cette étape, vous allez configurer l’authentification et l’autorisation App Service afin d’obtenir un jeton d’accès utilisable pour accéder à Microsoft Graph. Pour cette étape, vous devez ajouter l’étendue User.Read pour le service en aval (Microsoft Graph) : https://graph.microsoft.com/User.Read.
Important
Si vous ne configurez pas App Service pour retourner un jeton d’accès utilisable, vous recevez une erreur CompactToken parsing failed with error code: 80049217 lorsque vous appelez des API Microsoft Graph dans votre code.
Accédez à Azure Resource Explorer et utilisez l’arborescence de ressources pour localiser votre application web. L’URL de ressource doit ressembler à https://resources.azure.com/subscriptions/subscriptionId/resourceGroups/SecureWebApp/providers/Microsoft.Web/sites/SecureWebApp20200915115914.
Azure Resource Explorer est désormais ouvert avec votre application web sélectionnée dans l’arborescence des ressources.
En haut de la page, sélectionnez Lecture/écriture pour permettre la modification de vos ressources Azure.
Dans le navigateur de gauche, descendez dans la hiérarchie jusqu’à config>authsettingsV2.
Dans la vue authsettingsV2, sélectionnez Modifier.
Recherchez la section login de identityProviders ->azureActiveDirectory et ajoutez les paramètres loginParameters suivants :
"loginParameters":[ "response_type=code id_token","scope=openid offline_access profile https://graph.microsoft.com/User.Read" ]."identityProviders": { "azureActiveDirectory": { "enabled": true, "login": { "loginParameters":[ "response_type=code id_token", "scope=openid offline_access profile https://graph.microsoft.com/User.Read" ] } } } },Enregistrez vos paramètres en sélectionnant PUT. La prise en compte de ce paramètre peut prendre plusieurs minutes. Votre application web est maintenant configurée pour accéder à Microsoft Graph avec un jeton d’accès approprié. Si ce n’est pas le cas, Microsoft Graph retourne une erreur indiquant que le format du jeton compact est incorrect.
Appeler Microsoft Graph à partir de Node.js
Votre application web dispose désormais des autorisations nécessaires, et ajoute également l’ID client de Microsoft Graph aux paramètres de connexion.
Installer des packages de bibliothèque de client
Installez les packages @azure/identity et @microsoft/microsoft-graph-client dans votre projet avec npm.
npm install @microsoft/microsoft-graph-client
Configurer les informations d’authentification
Créez un objet pour contenir les paramètres d’authentification :
// partial code in app.js
const appSettings = {
appCredentials: {
clientId: process.env.WEBSITE_AUTH_CLIENT_ID, // Enter the client Id here,
tenantId: "common", // Enter the tenant info here,
clientSecret: process.env.MICROSOFT_PROVIDER_AUTHENTICATION_SECRET // Enter the client secret here,
},
authRoutes: {
redirect: "/.auth/login/aad/callback", // Enter the redirect URI here
error: "/error", // enter the relative path to error handling route
unauthorized: "/unauthorized" // enter the relative path to unauthorized route
},
protectedResources: {
graphAPI: {
endpoint: "https://graph.microsoft.com/v1.0/me", // resource endpoint
scopes: ["User.Read"] // resource scopes
},
},
}
Appeler Microsoft Graph pour le compte de l’utilisateur
Le code suivant montre comment appeler le contrôleur Microsoft Graph en tant qu’application et obtenir des informations sur l’utilisateur.
// controllers/graphController.js
// get the name of the app service instance from environment variables
const appServiceName = process.env.WEBSITE_SITE_NAME;
const graphHelper = require('../utils/graphHelper');
exports.getProfilePage = async(req, res, next) => {
try {
// get user's access token scoped to Microsoft Graph from session
// use token to create Graph client
const graphClient = graphHelper.getAuthenticatedClient(req.session.protectedResources["graphAPI"].accessToken);
// return user's profile
const profile = await graphClient
.api('/me')
.get();
res.render('profile', { isAuthenticated: req.session.isAuthenticated, profile: profile, appServiceName: appServiceName });
} catch (error) {
next(error);
}
}
Le code précédent s’appuie sur la fonction getAuthenticatedClient suivante pour retourner le client Microsoft Graph.
// utils/graphHelper.js
const graph = require('@microsoft/microsoft-graph-client');
getAuthenticatedClient = (accessToken) => {
// Initialize Graph client
const client = graph.Client.init({
// Use the provided access token to authenticate requests
authProvider: (done) => {
done(null, accessToken);
}
});
return client;
}
Nettoyer les ressources
Si vous avez effectué toutes les étapes de ce tutoriel en plusieurs parties, vous avez créé une instance App Service, un plan d’hébergement App Service et un compte de stockage dans un groupe de ressources. Vous avez également créé une inscription d’application dans Microsoft Entra ID. Si vous avez choisi une configuration externe, vous avez peut-être créé un locataire externe. Lorsque vous n’en avez plus besoin, supprimez ces ressources et l’inscription d’application afin de ne pas continuer à accumuler des frais.
Dans ce tutoriel, vous allez apprendre à :
- Supprimer les ressources Azure créées durant le tutoriel.
Supprimer le groupe de ressources
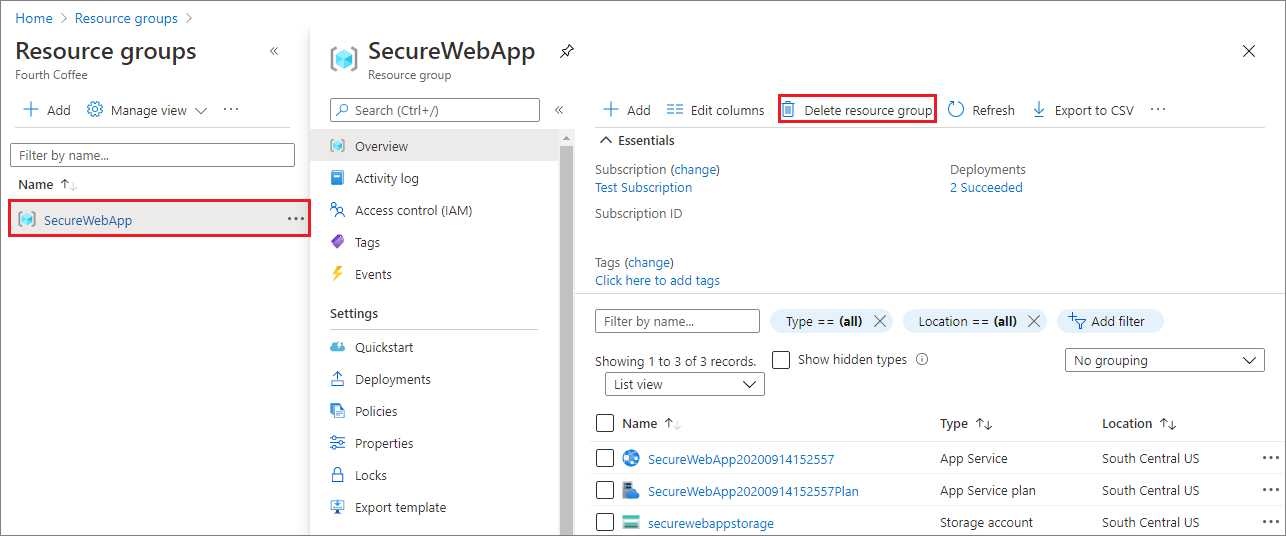
Sur le Portail Azure, sélectionnez Groupes de ressources dans le menu du portail, puis sélectionnez le groupe de ressources qui contient votre instance App Service et votre plan App Service.
Sélectionnez Supprimer le groupe de ressources pour supprimer le groupe de ressources et toutes les ressources.

L’exécution de cette commande peut prendre plusieurs minutes.
Supprimer l’inscription d’application
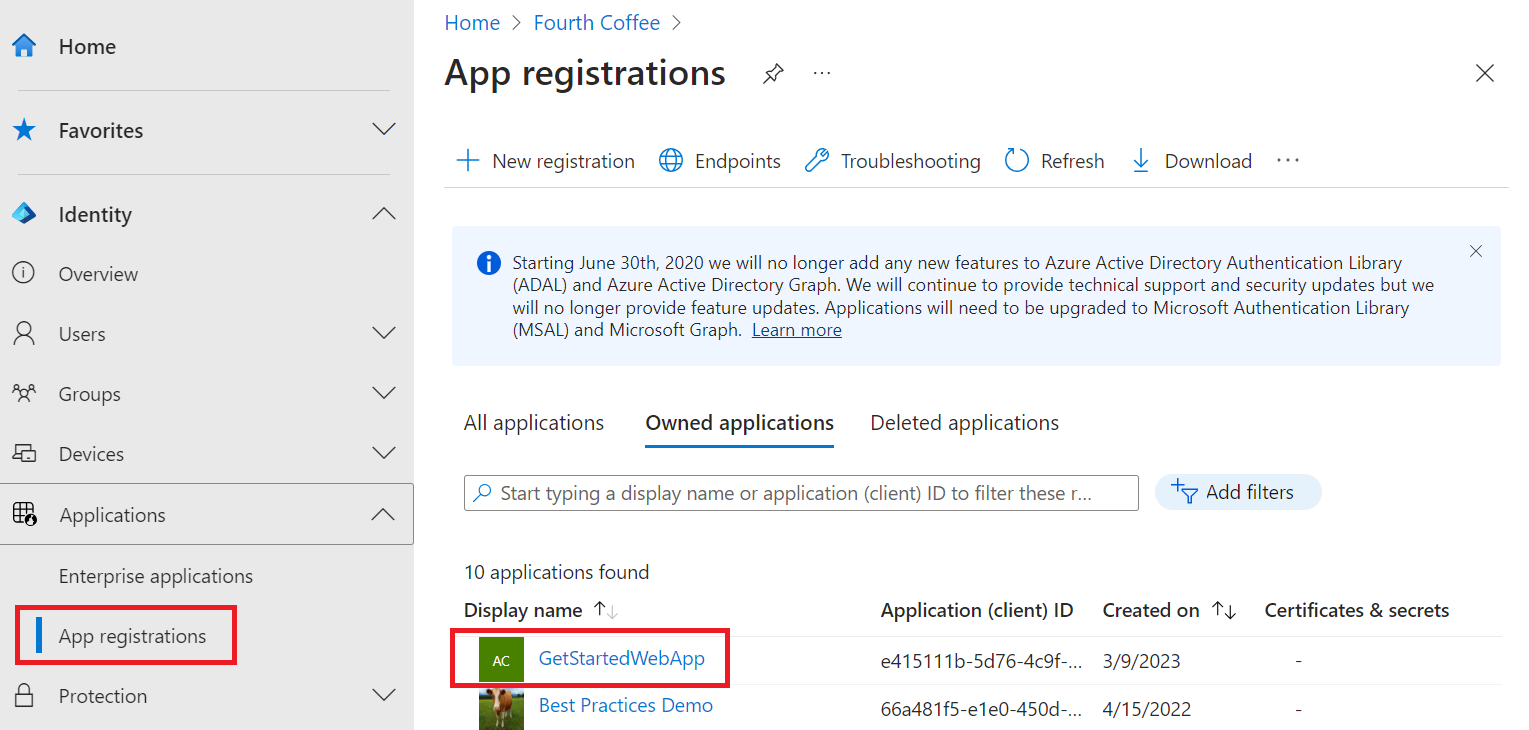
Dans le Centre d’administration Microsoft Entra, sélectionnez Applications>Inscriptions d’applications. Sélectionnez ensuite l’application que vous avez créée.

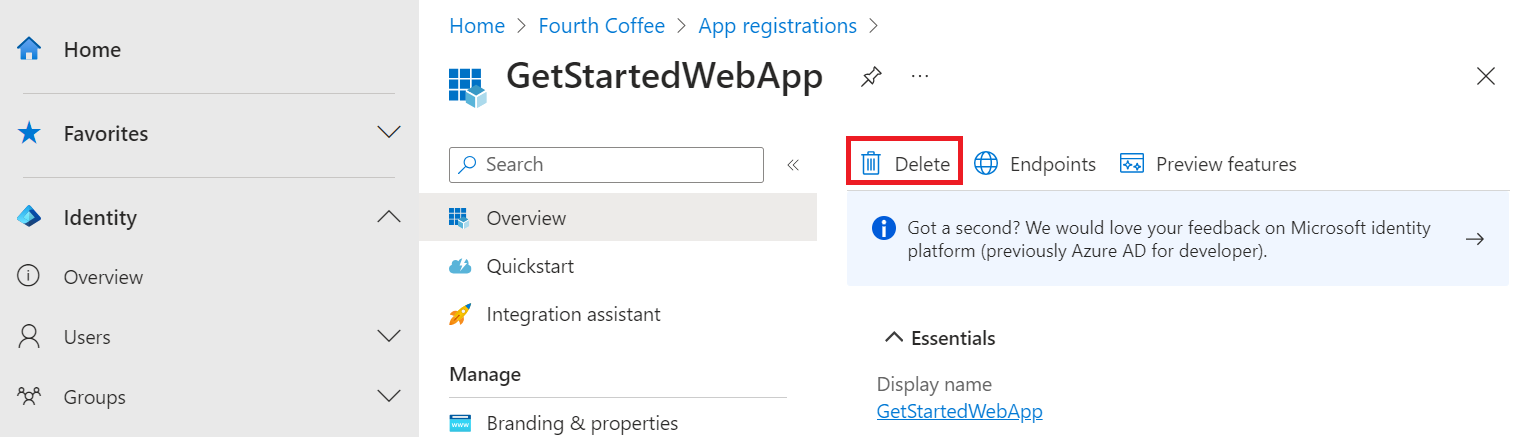
Dans la vue d’ensemble de l’inscription d’application, sélectionnez Supprimer.

Supprimer le locataire externe
Si vous avez créé un locataire externe, vous pouvez le supprimer. Dans le centre d’administration Microsoft Entra, accédez à Identité>Vue d’ensemble>Gérer les locataires.
Sélectionnez le serveur que vous souhaitez supprimer, puis Supprimer.
Il est possible que vous deviez effectuer les actions requises avant de pouvoir supprimer le tenant. Par exemple, vous devrez peut-être supprimer tous les flux d’utilisateurs et les inscriptions d’applications dans le locataire.
Si vous êtes prêt à supprimer le tenant, sélectionnez Supprimer.
Étapes suivantes
Dans ce didacticiel, vous avez appris à :
- Accorder des autorisations déléguées à une application web.
- Appeler Microsoft Graph à partir d’une application web pour le compte d’un utilisateur connecté.