Bien démarrer avec les requêtes HTTP de connexions hybrides Relay dans Node.js
Dans ce guide de démarrage rapide, vous créez des applications Node.js, à savoir un expéditeur et un récepteur, qui envoient et reçoivent des messages à l’aide du protocole HTTP. Les applications utilisent la fonctionnalité Connexions hybrides d’Azure Relay. Pour en savoir plus sur Azure Relay en général, consultez Azure Relay.
Ce démarrage rapide comporte les étapes suivantes :
- Créer un espace de noms Relay à l’aide du portail Azure.
- Créer une connexion hybride dans cet espace de noms à l’aide du portail Azure.
- Écrire une application de console (écouteur) de serveur pour recevoir des messages.
- Écrire une application de console (expéditeur) de client pour envoyer des messages.
- Exécuter les applications.
Prérequis
- Node.js.
- Un abonnement Azure. Si vous n’en avez pas, créez un compte gratuit avant de commencer.
Créer un espace de noms à l’aide du Portail Azure
Connectez-vous au portail Azure.
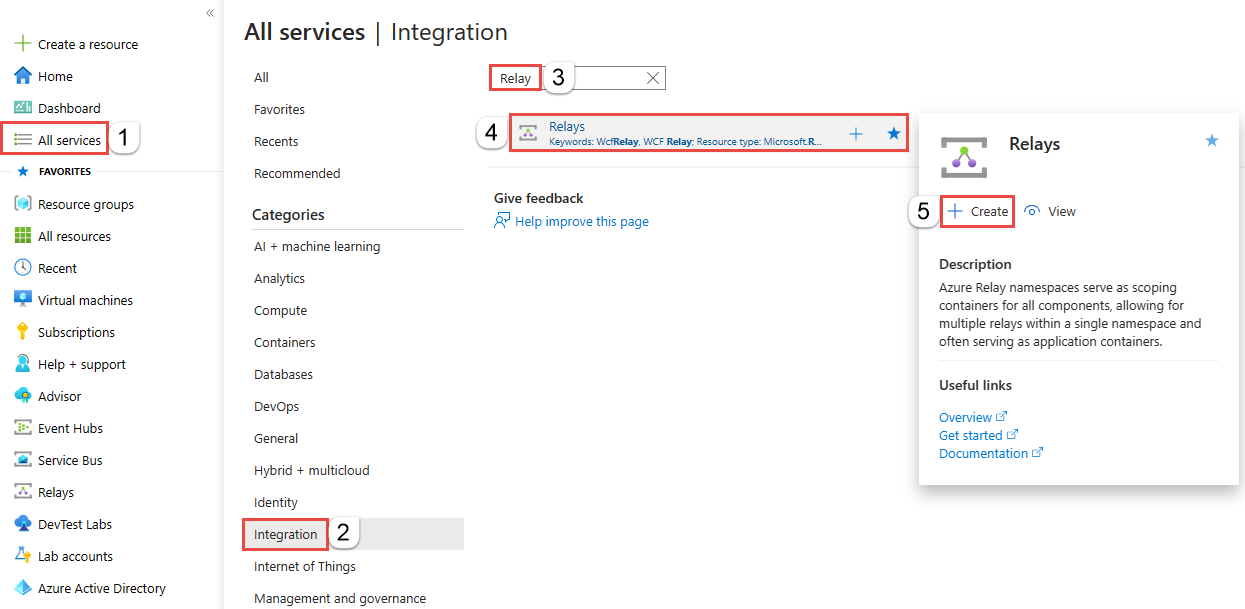
Sélectionnez Tous les services dans le menu de gauche. Sélectionnez Intégration, recherchez Relais, déplacez la souris sur Relais, puis sélectionnez Créer.

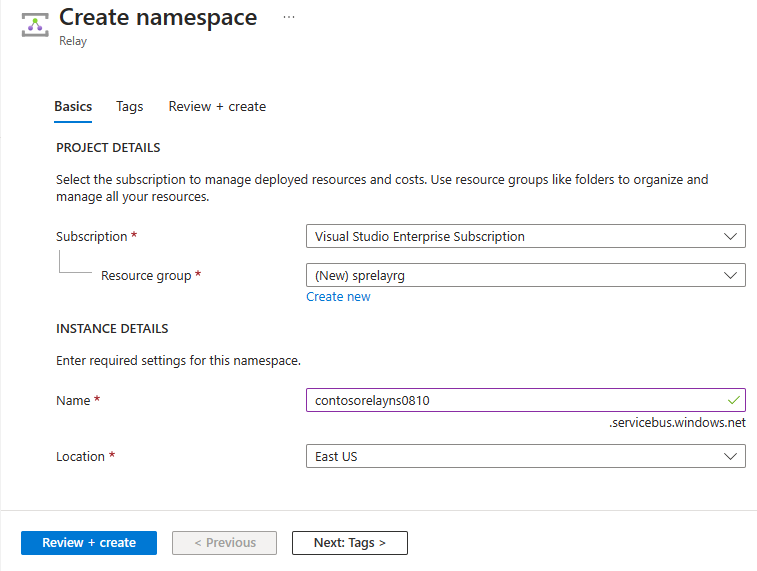
Dans la page Créer un espace de noms, suivez ces étapes :
Choisissez un abonnement Azure dans lequel créer l’espace de noms.
Pour l’option Groupe de ressources, choisissez un groupe de ressources existant dans lequel placer l’espace de noms, ou créez-en un nouveau.
Donnez un nom à l’espace de noms Relais.
Sélectionnez la région où votre espace de noms doit être hébergé.
Au bas de la page, sélectionnez Examiner et créer.

Dans la page Vérifier + créer, sélectionnez Créer.
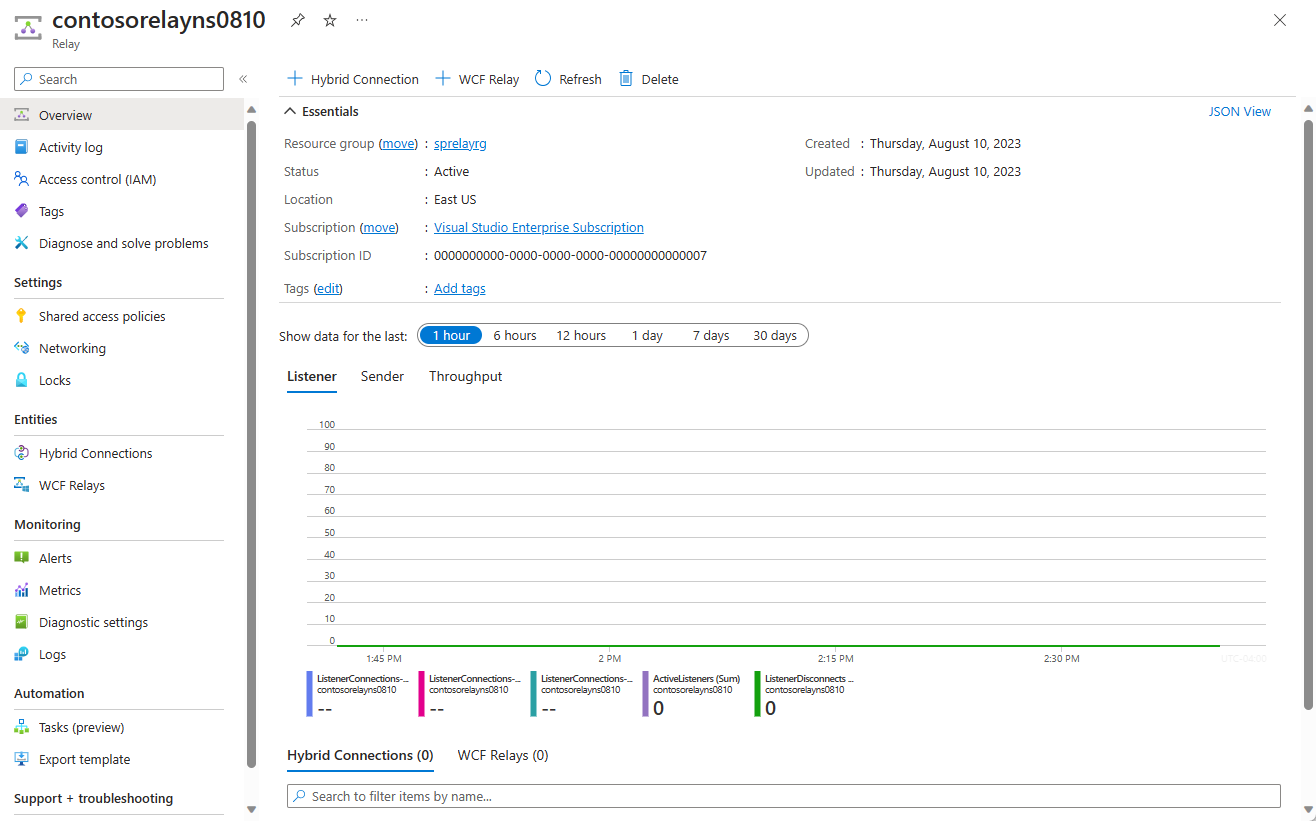
Après quelques minutes, la page Relais de l’espace de noms s’affiche.

Obtenir des informations d'identification d'administration
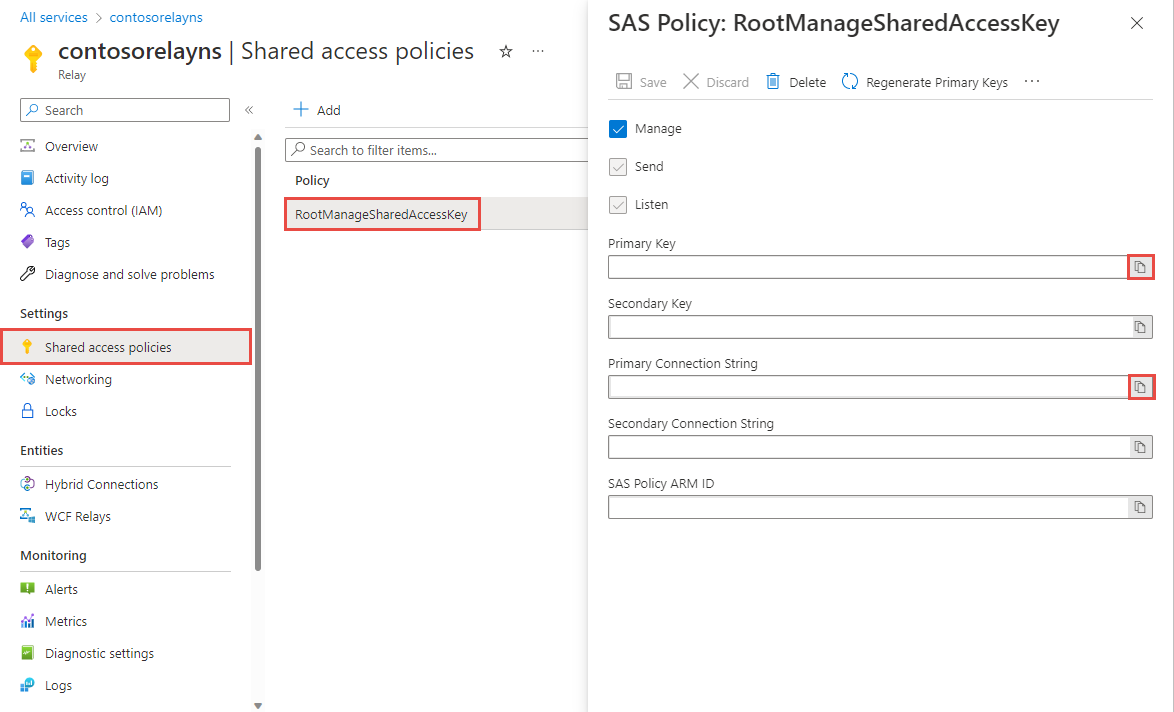
Dans la page Relais, sélectionnez Stratégies d’accès partagé sur le menu de gauche.
Dans la page Stratégies d’accès partagé, sélectionnez RootManageSharedAccessKey.
Sous Stratégie SAS : RootManageSharedAccessKey, sélectionnez le bouton Copier à côté de Chaîne de connexion principale. L’action copie la chaîne de connexion dans le Presse-papiers pour l’utiliser plus tard. Copiez cette valeur dans le Bloc-notes ou un autre emplacement temporaire.
Répétez l’étape précédente pour copier et coller la valeur de Clé primaire dans un emplacement temporaire pour une utilisation ultérieure.

Créer une connexion hybride à l’aide du portail Azure
Dans la page Relay de votre espace de noms, suivez ces étapes pour créer une connexion hybride.
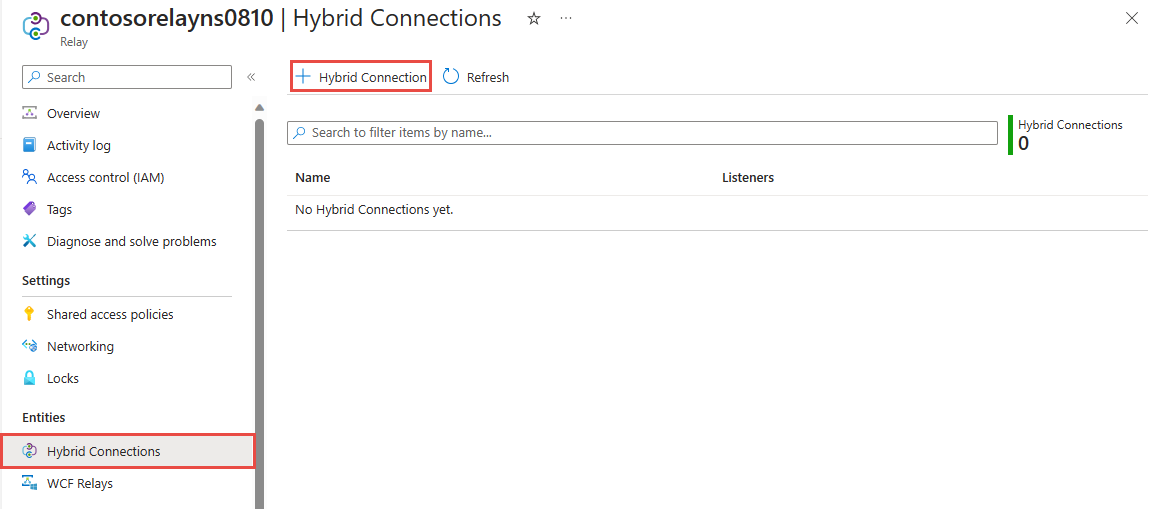
Dans le menu de gauche, sous Entités, sélectionnez Connexions hybrides, puis + Connexion hybride.

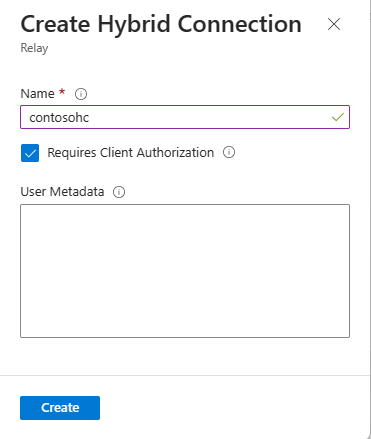
Dans la page Créer une connexion hybride, entrez un nom pour la connexion hybride, puis sélectionnez Créer.

Créer une application de serveur (récepteur)
Pour écouter et recevoir des messages à partir de Relay, écrivez une application console Node.js.
Création d’une application Node.js
Créez un fichier JavaScript appelé listener.js.
Ajouter le package Relay
Exécutez npm install hyco-https à partir d’une invite de commandes de nœud dans votre dossier de projet.
Écrire du code pour gérer les requêtes
Ajoutez la constante suivante au début du fichier
listener.js.const https = require('hyco-https');Ajoutez les constantes suivantes au fichier
listener.jspour les détails de la connexion hybride. Remplacez les espaces réservés entre crochets par les valeurs obtenues lors de la création de la connexion hybride.-
const ns- L’espace de noms du relais. Veillez à utiliser le nom de l’espace de noms complet, par exemple{namespace}.servicebus.windows.net. -
const path- Le nom de la connexion hybride. -
const keyrule: nom de votre clé de stratégies d’accès partagé, qui estRootManageSharedAccessKeypar défaut. -
const key: clé primaire de l’espace de noms que vous avez enregistrée précédemment.
-
Ajoutez le code suivant au fichier
listener.js. :Vous remarquez que le code n’est pas tellement différent d’un simple exemple de serveur HTTP que l’on peut trouver dans les didacticiels Node.js pour débutant, avec l’exception de l’utilisation de
createRelayedServerde la fonctioncreateServertypique.var uri = https.createRelayListenUri(ns, path); var server = https.createRelayedServer( { server : uri, token : () => https.createRelayToken(uri, keyrule, key) }, (req, res) => { console.log('request accepted: ' + req.method + ' on ' + req.url); res.setHeader('Content-Type', 'text/html'); res.end('<html><head><title>Hey!</title></head><body>Relayed Node.js Server!</body></html>'); }); server.listen( (err) => { if (err) { return console.log('something bad happened', err) } console.log(`server is listening on ${port}`) }); server.on('error', (err) => { console.log('error: ' + err); });Voici à quoi doit ressembler votre fichier listener.js :
const https = require('hyco-https'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; var uri = https.createRelayListenUri(ns, path); var server = https.createRelayedServer( { server : uri, token : () => https.createRelayToken(uri, keyrule, key) }, (req, res) => { console.log('request accepted: ' + req.method + ' on ' + req.url); res.setHeader('Content-Type', 'text/html'); res.end('<html><head><title>Hey!</title></head><body>Relayed Node.js Server!</body></html>'); }); server.listen( (err) => { if (err) { return console.log('something bad happened', err) } console.log(`server is listening on ${port}`) }); server.on('error', (err) => { console.log('error: ' + err); });
Créer une application cliente (expéditeur)
Pour envoyer des messages à Relay, vous pouvez utiliser un client HTTP quelconque ou écrire une application console Node.js.
Création d’une application Node.js
Si vous avez désactivé l’option « Nécessite l’autorisation client » lors de la création du Relai, vous pouvez envoyer des requêtes à l’URL de Connexions hybrides avec n’importe quel navigateur. Pour accéder à des points de terminaison protégés, vous devez créer et mettre un jeton dans l’en-tête ServiceBusAuthorization, montré ici.
Pour démarrer, créer un fichier JavaScript nommé sender.js.
Ajouter le package du gestionnaire de package du nœud Relay
Exécutez npm install hyco-https à partir d’une invite de commandes de nœud dans votre dossier de projet. Ce package importe aussi le package normal https. Du côté du client, la différence clé est que le package fournit des fonctions pour construire des URI et des jetons de relai.
Écriture de code pour envoyer des messages
Ajoutez le
constantssuivant au début du fichiersender.js.const https = require('hyco-https');Ajoutez les constantes suivantes au fichier
sender.jspour les détails de la connexion hybride. Remplacez les espaces réservés entre crochets par les valeurs obtenues lors de la création de la connexion hybride.-
const ns- L’espace de noms du relais. Veillez à utiliser le nom de l’espace de noms complet, par exemple{namespace}.servicebus.windows.net. -
const path- Le nom de la connexion hybride. -
const keyrule: nom de votre clé de stratégies d’accès partagé, qui estRootManageSharedAccessKeypar défaut. -
const key: clé primaire de l’espace de noms que vous avez enregistrée précédemment.
-
Ajoutez le code suivant au fichier
sender.js. Vous remarquez que le code n’est pas tellement différent de l’utilisation normale du client HTTPS Node.js. Il ajoute juste l’en-tête d’autorisation.https.get({ hostname : ns, path : (!path || path.length == 0 || path[0] !== '/'?'/':'') + path, port : 443, headers : { 'ServiceBusAuthorization' : https.createRelayToken(https.createRelayHttpsUri(ns, path), keyrule, key) } }, (res) => { let error; if (res.statusCode !== 200) { console.error('Request Failed.\n Status Code: ${statusCode}'); res.resume(); } else { res.setEncoding('utf8'); res.on('data', (chunk) => { console.log(`BODY: ${chunk}`); }); res.on('end', () => { console.log('No more data in response.'); }); }; }).on('error', (e) => { console.error(`Got error: ${e.message}`); });Voici à quoi doit ressembler votre fichier sender.js :
const https = require('hyco-https'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; https.get({ hostname : ns, path : (!path || path.length == 0 || path[0] !== '/'?'/':'') + path, port : 443, headers : { 'ServiceBusAuthorization' : https.createRelayToken(https.createRelayHttpsUri(ns, path), keyrule, key) } }, (res) => { let error; if (res.statusCode !== 200) { console.error('Request Failed.\n Status Code: ${statusCode}'); res.resume(); } else { res.setEncoding('utf8'); res.on('data', (chunk) => { console.log(`BODY: ${chunk}`); }); res.on('end', () => { console.log('No more data in response.'); }); }; }).on('error', (e) => { console.error(`Got error: ${e.message}`); });
Remarque
L’exemple de code de cet article utilise une chaîne de connexion pour s’authentifier auprès d’un espace de noms Azure Relay afin de simplifier le tutoriel. Nous vous recommandons d’utiliser l’authentification Microsoft Entra ID dans les environnements de production, plutôt que d’utiliser des chaînes de connexion ou des signatures d’accès partagé, qui peuvent être plus facilement compromises. Pour obtenir des informations détaillées et des exemples de code sur l’utilisation de l’authentification Microsoft Entra ID, consultez Authentifier et autoriser une application avec Microsoft Entra ID pour accéder aux entités Azure Relay et Authentifier une identité managée avec Microsoft Entra ID pour accéder aux ressources Azure Relay.
Exécution des applications
- Exécutez l’application serveur : à partir d’un type d’invite de commandes Node.js
node listener.js. - Exécutez l’application cliente : à partir d’un type d’invite de commandes Node.js
node sender.js, puis entrez du texte. - Vérifiez que la console d’application de serveur renvoie le texte entré dans l’application cliente.
Vous avez créé une application de connexions hybrides complète avec Node.js : félicitations !
Étapes suivantes
Dans ce guide de démarrage rapide, vous avez créé des applications cliente et serveur Node.js qui utilisent HTTP pour envoyer et recevoir des messages. La fonctionnalité Connexions hybrides d’Azure Relay permet également d’envoyer et de recevoir des messages à l’aide de WebSockets. Pour apprendre à utiliser WebSockets avec des connexions hybrides Azure Relay, consultez le guide de démarrage rapide de WebSockets.
Dans ce guide de démarrage rapide, vous avez utilisé Node.js pour créer des applications cliente et serveur. Pour apprendre à écrire des applications cliente et serveur à l’aide du .NET Framework, consultez le guide de démarrage rapide de WebSockets dans .NET ou le guide de démarrage rapide de HTTP dans .NET.