Exposer un service WCF local sur une application web dans le cloud à l’aide d’Azure Relay
Cet article montre comment créer une application cloud hybride avec Microsoft Azure et Visual Studio. Vous créez une application qui utilise plusieurs ressources Azure dans le cloud. Dans ce tutoriel, vous allez voir comment :
- créer ou adapter un service Web existant qui sera utilisé par une solution Web ;
- Utiliser le service Azure Windows Communication Foundation (WCF) Relay pour partager des données entre une application Azure et un service web hébergé ailleurs.
Dans ce didacticiel, vous allez effectuer les tâches suivantes :
- Installer la configuration requise pour ce didacticiel.
- Passez en revue le scénario.
- Créez un espace de noms.
- Créer un serveur local.
- Créer une application ASP .NET.
- Exécutez l’application localement.
- Déployer l’application web sur Azure.
- Exécuter l’application sur Azure.
Prérequis
Pour effectuer ce didacticiel, vous avez besoin de ce qui suit :
- Un abonnement Azure. Si vous n’en avez pas, créez un compte gratuit avant de commencer.
- Visual Studio 2015 ou version ultérieure. Les exemples de ce didacticiel utilisent Visual Studio 2019.
- SDK Azure pour .NET. Installez-le à partir de la page de téléchargement des SDK.
Avantages de l’utilisation d’Azure Relay pour les solutions hybrides
Les solutions d’entreprise sont généralement composées d’une combinaison de code personnalisé et de fonctionnalités existantes. Le code personnalisé permet de gérer les exigences d’entreprise nouvelles et uniques. Les solutions et systèmes déjà en place fournissent des fonctionnalités existantes.
Les architectes de solutions commencent à utiliser le cloud, car celui-ci permet de gérer plus facilement les exigences de mise à l'échelle tout en offrant des coûts opérationnels faibles. Ainsi, ils découvrent que les ressources des services existants qu’ils souhaiteraient utiliser comme des blocs de construction pour leurs solutions se situent à l’intérieur du pare-feu d’entreprise et hors de portée pour une solution cloud. Bon nombre de services internes ne sont pas créés ni hébergés pour être facilement exposés dans le périmètre du réseau d’entreprise.
Azure Relay rend accessibles les services web WCF existants de manière sécurisée aux solutions qui résident à l’extérieur du périmètre de l’entreprise, sans exiger de modifications intrusives de l’infrastructure de réseau d’entreprise. Ces services de relais sont toujours hébergés dans leur environnement existant, mais ils délèguent l’écoute des sessions et demandes entrantes au service de relais hébergé sur le cloud. Azure Relay protège également ces services de tout accès non autorisé à l’aide de l’authentification par signature d’accès partagé (SAP).
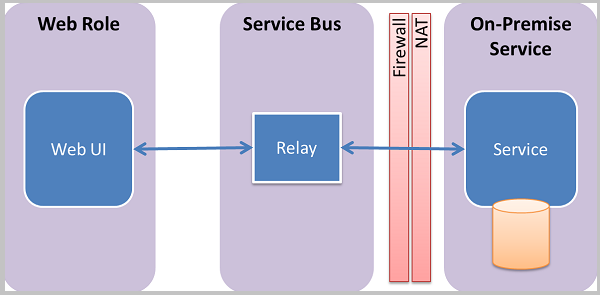
Passer en revue le scénario
Dans ce tutoriel, vous créez un site web ASP.NET qui vous permet de voir une liste de produits dans la page d’inventaire des produits.

Ce didacticiel part du principe que vous disposez des informations sur les produits dans un système local existant, et utilise Azure Relay pour atteindre ce système. Un service web qui s’exécute dans une application console simple simule cette situation. Il contient un ensemble de produits en mémoire. Vous pouvez exécuter cette application console sur votre propre ordinateur et déployer le rôle Web dans Azure. Vous verrez ainsi comment le rôle Web exécuté dans le centre de données Azure appelle votre ordinateur. Cet appel se produit même si votre ordinateur se trouve très probablement derrière au moins un pare-feu et une couche de Traduction d’adresses réseau (NAT).
Configurer l’environnement de développement
Avant de commencer à développer votre application Azure, téléchargez les outils et configurez votre environnement de développement :
- Installez le Kit de développement logiciel (SDK) Azure pour .NET depuis la page des téléchargements SDK.
- Dans la colonne .NET, choisissez la version correspondant à votre version de Visual Studio. Ce didacticiel utilise Visual Studio 2019.
- Lorsque vous êtes invité à exécuter ou à enregistrer le programme d’installation, sélectionnez Exécuter.
- Dans la boîte de dialogue Web Platform Installer, sélectionnez Installer, puis poursuivez l’installation.
Une fois l’installation terminée, vous disposez de tous les éléments nécessaires pour commencer le développement de l’application. Le Kit de développement logiciel (SDK) comprend des outils qui vous permettent de facilement développer des applications Azure dans Visual Studio.
Créer un espace de noms
La première étape consiste à créer un espace de noms et à obtenir une clé de signature d’accès partagé (SAP). Un espace de noms fournit une limite d’application pour chaque application exposée via le service de relais. Une clé SAS est automatiquement générée par le système lors de la création d’un espace de noms de service. La combinaison de l’espace de noms de service et de la clé SAP fournit à Azure des informations d’identification permettant d’authentifier l’accès à une application.
Connectez-vous au portail Azure.
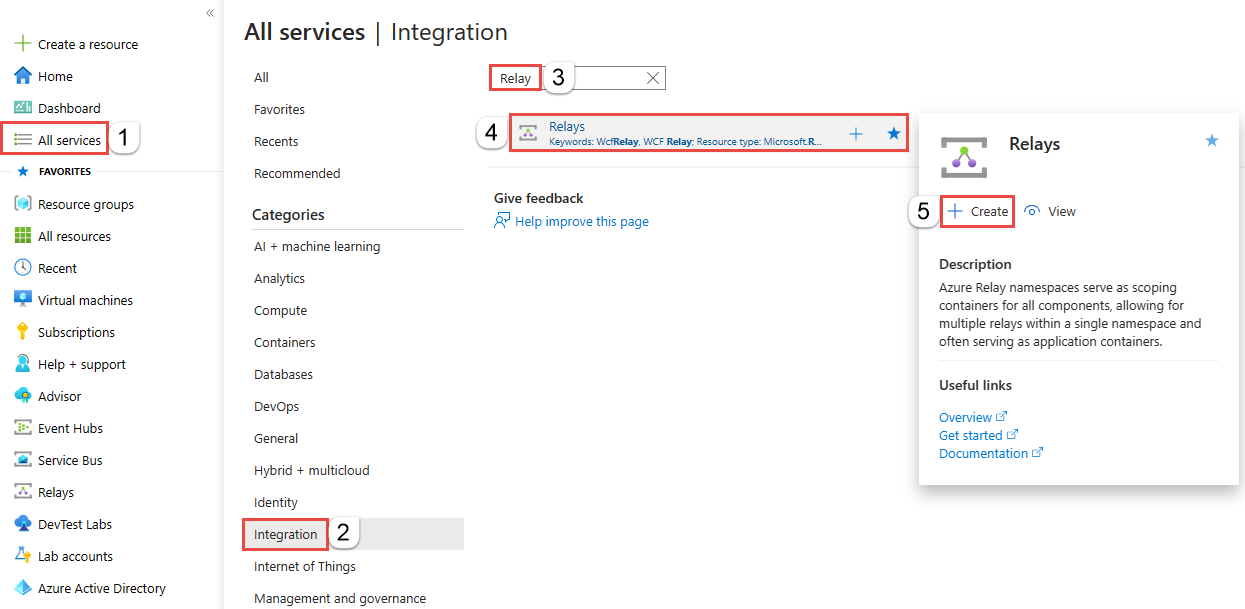
Sélectionnez Tous les services dans le menu de gauche. Sélectionnez Intégration, recherchez Relais, déplacez la souris sur Relais, puis sélectionnez Créer.

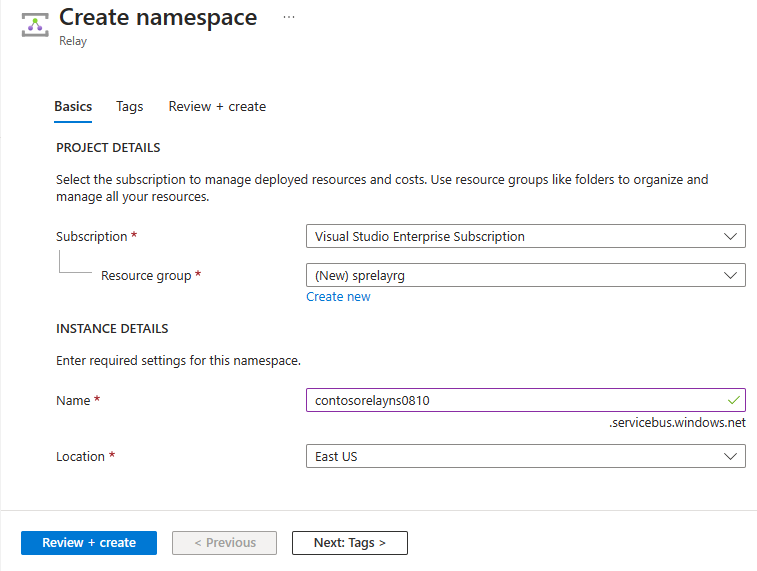
Dans la page Créer un espace de noms, suivez ces étapes :
Choisissez un abonnement Azure dans lequel créer l’espace de noms.
Pour l’option Groupe de ressources, choisissez un groupe de ressources existant dans lequel placer l’espace de noms, ou créez-en un nouveau.
Donnez un nom à l’espace de noms Relais.
Sélectionnez la région où votre espace de noms doit être hébergé.
Au bas de la page, sélectionnez Examiner et créer.

Dans la page Vérifier + créer, sélectionnez Créer.
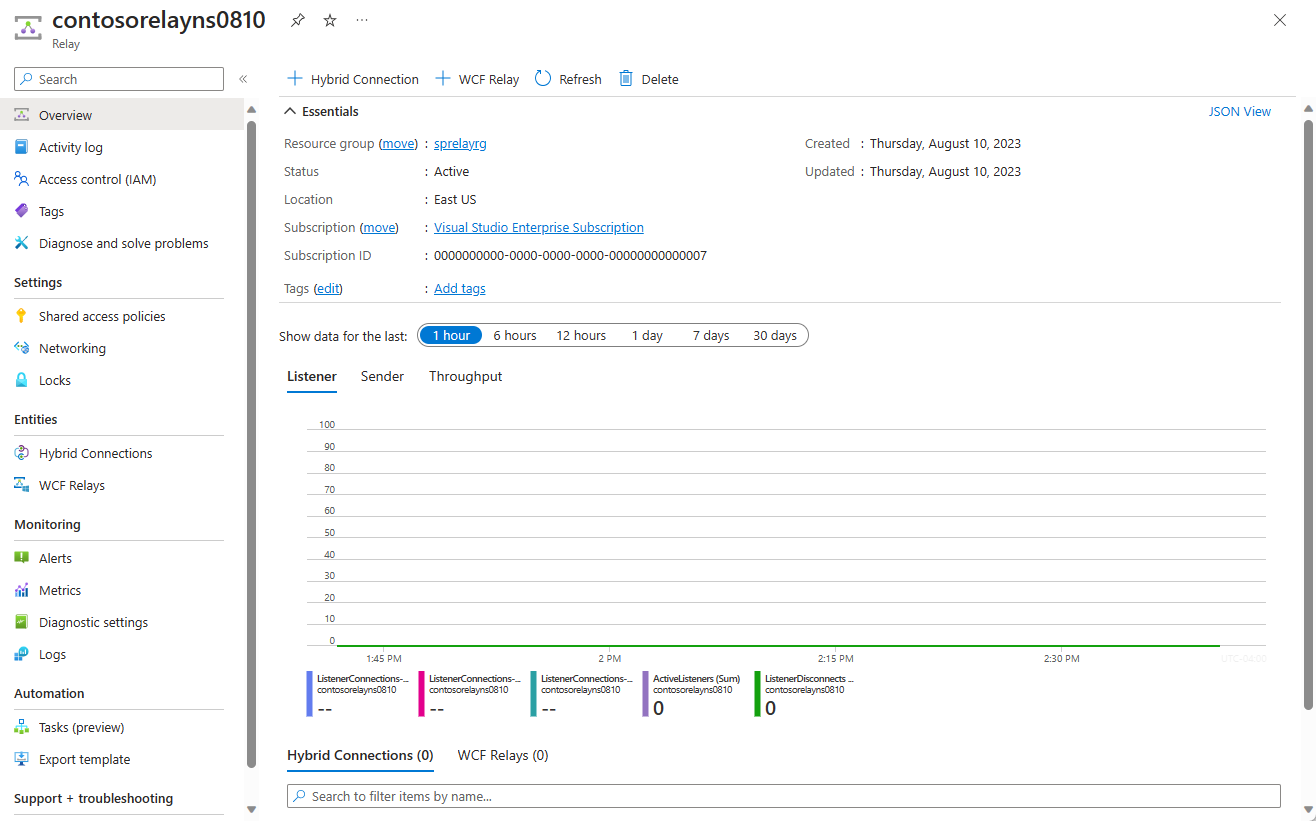
Après quelques minutes, la page Relais de l’espace de noms s’affiche.

Obtenir des informations d'identification d'administration
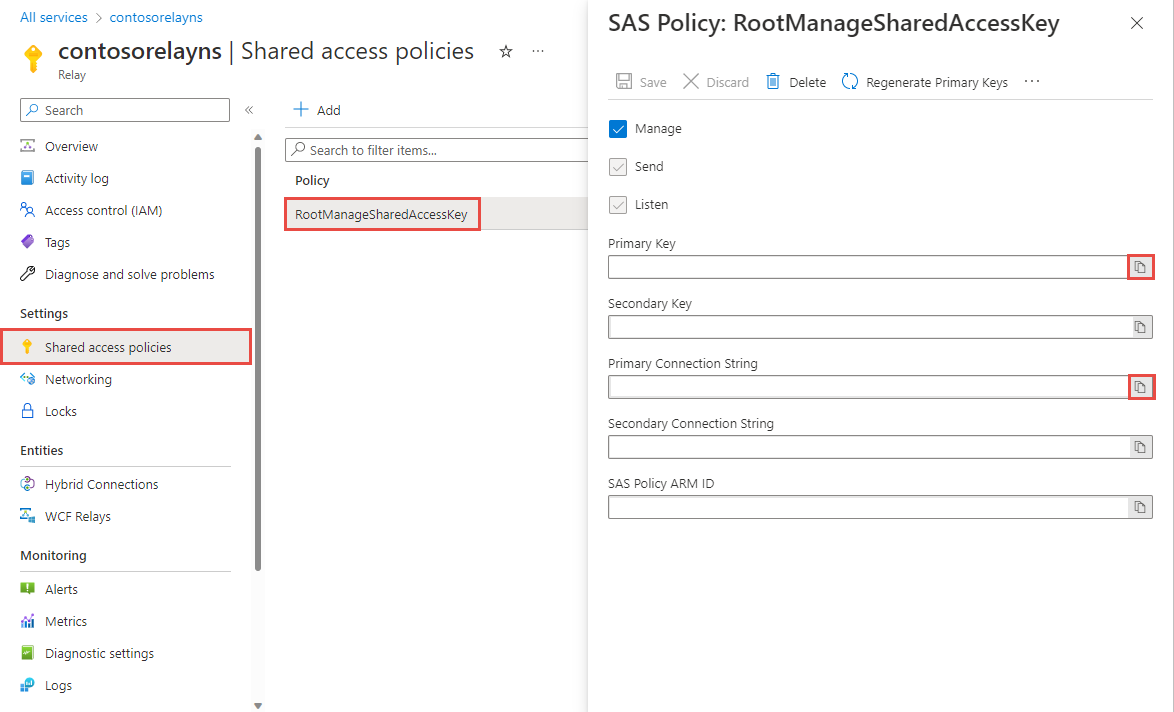
Dans la page Relais, sélectionnez Stratégies d’accès partagé sur le menu de gauche. `
Dans la page Stratégies d’accès partagé, sélectionnez RootManageSharedAccessKey.
Sous Stratégie SAS : RootManageSharedAccessKey, sélectionnez le bouton Copier à côté de Chaîne de connexion principale. L’action copie la chaîne de connexion dans le Presse-papiers pour l’utiliser plus tard. Copiez cette valeur dans le Bloc-notes ou un autre emplacement temporaire.
Répétez l’étape précédente pour copier et coller la valeur de Clé primaire dans un emplacement temporaire pour une utilisation ultérieure.

Création d’un serveur local
Pour commencer, vous créez un système local de catalogue de produits (simulation). Ce projet est une application console Visual Studio et utilise le package NuGet Service Bus pour inclure les bibliothèques et les paramètres de configuration Service Bus.
Lancez Microsoft Visual Studio en tant qu'administrateur. Pour ce faire, cliquez avec le bouton droit sur l’icône de programme Visual Studio, puis sélectionnez Exécuter en tant qu’administrateur.
Dans Visual Studio, sélectionnez Créer un nouveau projet.
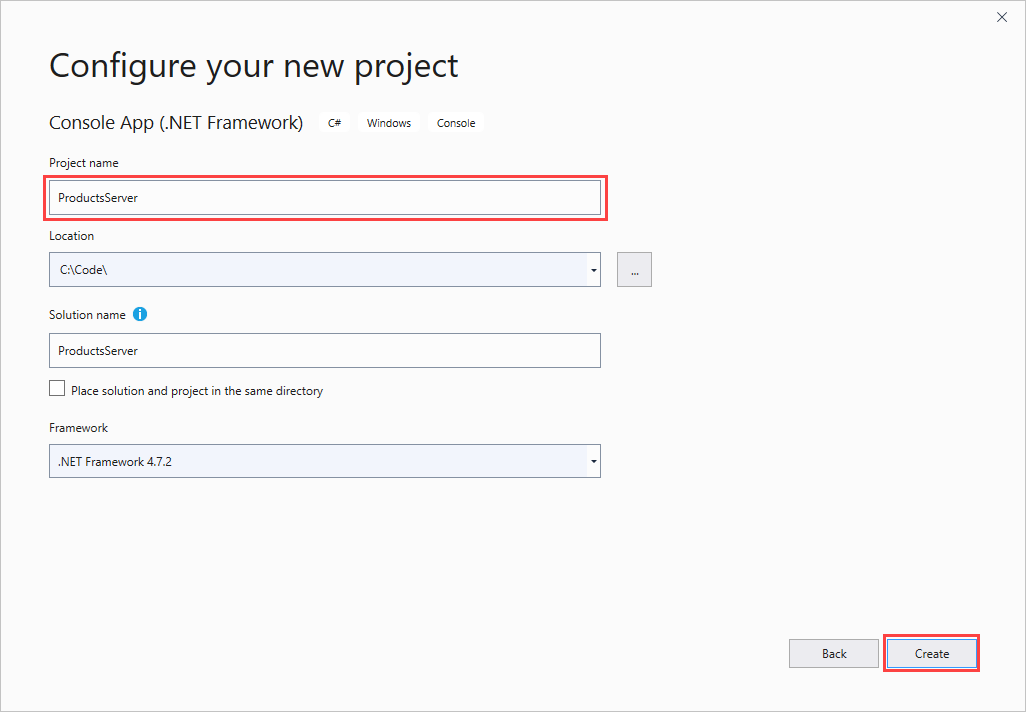
Dans Créer un projet, sélectionnez Application console (.NET Framework) pour C#, puis Suivant.
Nommez le projet ProductsServer et sélectionnez Créer.

Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet ProductsServer, puis sélectionnez Gérer les packages NuGet.
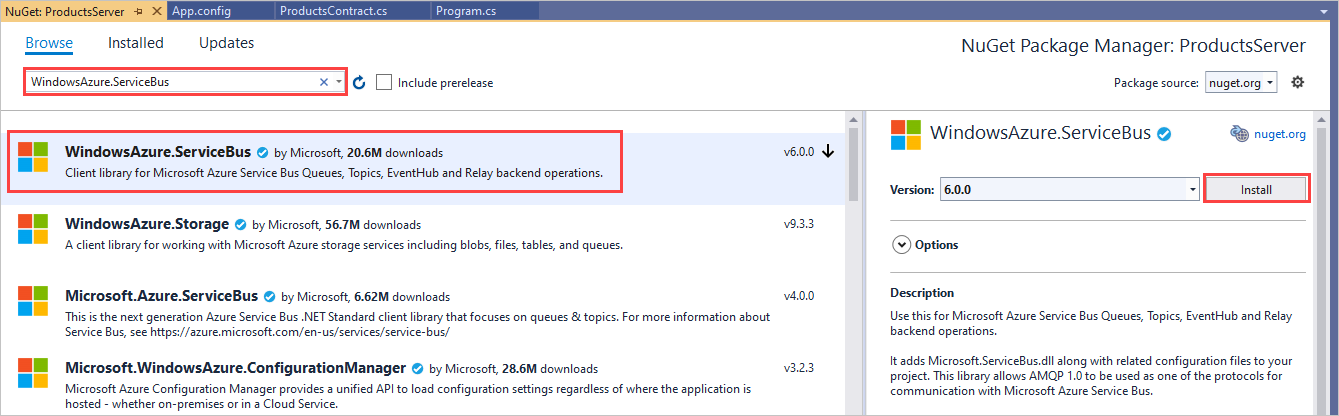
Sélectionnez Parcourir, puis recherchez et sélectionnez WindowsAzure.ServiceBus. Sélectionnez Installer et acceptez les conditions d’utilisation.

Les assemblys client nécessaires sont maintenant référencés.
Ajoutez une nouvelle classe pour votre contrat de produit. Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet ProductsServer, puis sélectionnez Ajouter>une classe.
Dans Nom, entrez le nom ProductsContract.cs et sélectionnez Ajouter.
Apportez les modifications de code suivantes à votre solution :
Dans ProductsContract.cs, remplacez la définition d’espace de noms existante par le code suivant, qui définit le contrat du service.
namespace ProductsServer { using System.Collections.Generic; using System.Runtime.Serialization; using System.ServiceModel; // Define the data contract for the service [DataContract] // Declare the serializable properties. public class ProductData { [DataMember] public string Id { get; set; } [DataMember] public string Name { get; set; } [DataMember] public string Quantity { get; set; } } // Define the service contract. [ServiceContract] interface IProducts { [OperationContract] IList<ProductData> GetProducts(); } interface IProductsChannel : IProducts, IClientChannel { } }Dans Program.cs, remplacez la définition d’espace de noms par le code suivant, qui ajoute le service de profil et l’hôte correspondant.
namespace ProductsServer { using System; using System.Linq; using System.Collections.Generic; using System.ServiceModel; // Implement the IProducts interface. class ProductsService : IProducts { // Populate array of products for display on website ProductData[] products = new [] { new ProductData{ Id = "1", Name = "Rock", Quantity = "1"}, new ProductData{ Id = "2", Name = "Paper", Quantity = "3"}, new ProductData{ Id = "3", Name = "Scissors", Quantity = "5"}, new ProductData{ Id = "4", Name = "Well", Quantity = "2500"}, }; // Display a message in the service console application // when the list of products is retrieved. public IList<ProductData> GetProducts() { Console.WriteLine("GetProducts called."); return products; } } class Program { // Define the Main() function in the service application. static void Main(string[] args) { var sh = new ServiceHost(typeof(ProductsService)); sh.Open(); Console.WriteLine("Press ENTER to close"); Console.ReadLine(); sh.Close(); } } }Dans l'Explorateur de solutions, double-cliquez sur le fichier App.config pour l’ouvrir dans l’éditeur Visual Studio. En bas de l’élément
<system.ServiceModel>(mais toujours au sein de<system.ServiceModel>), ajoutez le code XML suivant.Important
Remplacez
yourServiceNamespacepar le nom de votre espace de noms etyourKeypar la clé SAP que vous avez récupérée précédemment à partir du portail :<services> <service name="ProductsServer.ProductsService"> <endpoint address="sb://yourServiceNamespace.servicebus.windows.net/products" binding="netTcpRelayBinding" contract="ProductsServer.IProducts" behaviorConfiguration="products"/> </service> </services> <behaviors> <endpointBehaviors> <behavior name="products"> <transportClientEndpointBehavior> <tokenProvider> <sharedAccessSignature keyName="RootManageSharedAccessKey" key="yourKey" /> </tokenProvider> </transportClientEndpointBehavior> </behavior> </endpointBehaviors> </behaviors>Remarque
L’erreur provoquée par
transportClientEndpointBehaviorest simplement un avertissement qui ne bloque pas le déroulement de cet exemple.Toujours dans App.config, dans l’élément
<appSettings>, remplacez la valeur de la chaîne de connexion par la chaîne de connexion obtenue précédemment dans le portail.<appSettings> <!-- Service Bus specific app settings for messaging connections --> <add key="Microsoft.ServiceBus.ConnectionString" value="Endpoint=sb://yourNamespace.servicebus.windows.net/;SharedAccessKeyName=RootManageSharedAccessKey;SharedAccessKey=yourKey"/> </appSettings>Appuyez sur Ctrl+Maj+B ou sélectionnez Générer>Générer la solution pour générer l’application et vérifier que votre travail est correct.
Création d’une application ASP.NET
Dans cette section, vous générez une application ASP.NET simple qui affiche des données récupérées de votre service de produit.
Créer le projet
Vérifiez que Visual Studio est exécuté en tant qu’administrateur.
Dans Visual Studio, sélectionnez Créer un nouveau projet.
Dans Créer un projet, sélectionnez Application web ASP.NET (.NET Framework) pour C#, puis Suivant.
Nommez le projet ProductsPortal et sélectionnez Créer.
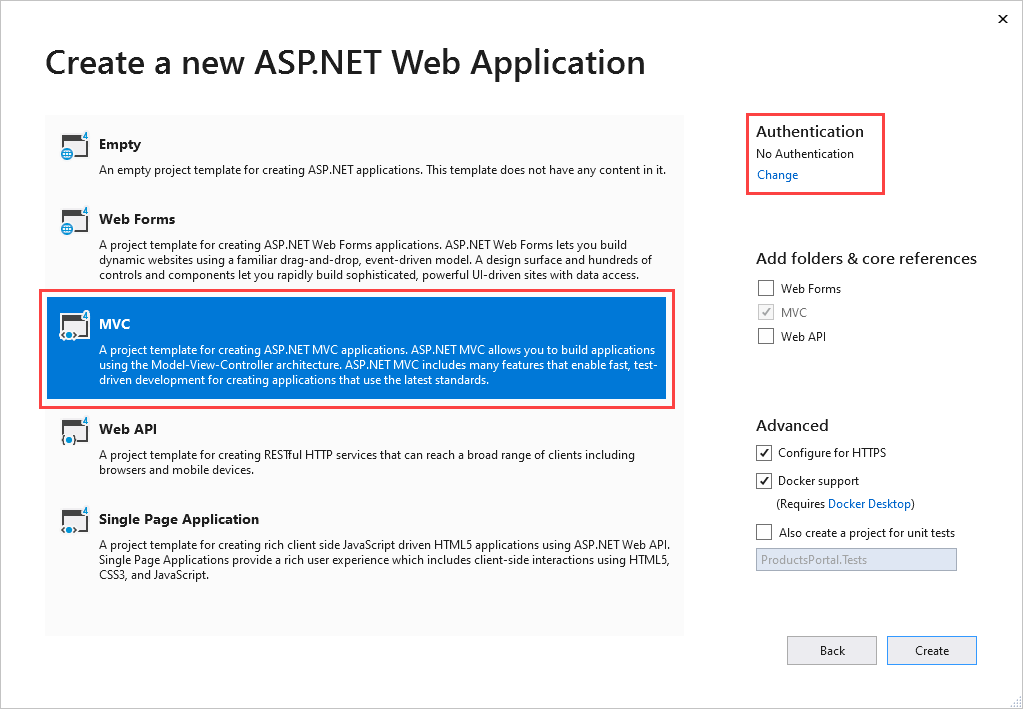
Dans Créer une nouvelle application web ASP.NET, sélectionnez MVC, puis Modifier sous Authentification.

Dans Modifier l’authentification, sélectionnez Aucune authentification, puis OK. Pour ce didacticiel, vous déployez une application qui n’a pas besoin de connexion de l’utilisateur.

De retour dans Créer une application web ASP.NET, sélectionnez Créer pour créer l’application MVC.
Configurez les ressources Azure d’une nouvelle application web. Suivez les étapes décrites dans Publier votre application web. Ensuite, revenez à ce didacticiel et passez à l’étape suivante.
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur Modèles et sélectionnez Ajouter>une classe.
Nommez la classe Product.cs, puis sélectionnez Ajouter.

Modification de l’application Web
Dans le fichier Product.cs dans Visual Studio, remplacez la définition d’espace de noms existante par le code suivant :
// Declare properties for the products inventory. namespace ProductsWeb.Models { public class Product { public string Id { get; set; } public string Name { get; set; } public string Quantity { get; set; } } }Dans l’Explorateur de solutions, développez Controllers et double-cliquez sur HomeController.cs pour ouvrir le fichier dans Visual Studio.
Dans HomeController.cs, remplacez la définition d’espace de noms existante par le code suivant :
namespace ProductsWeb.Controllers { using System.Collections.Generic; using System.Web.Mvc; using Models; public class HomeController : Controller { // Return a view of the products inventory. public ActionResult Index(string Identifier, string ProductName) { var products = new List<Product> {new Product {Id = Identifier, Name = ProductName}}; return View(products); } } }Dans l’Explorateur de solutions, développez Views>Shared, puis double-cliquez sur _Layout.cshtml pour ouvrir le fichier dans l’éditeur de Visual Studio.
Remplacez toutes les occurrences de
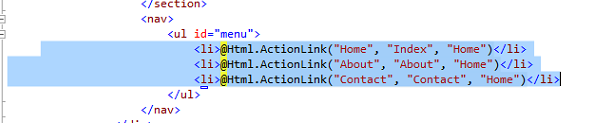
My ASP.NET Applicationpar Northwind Traders Products.Supprimez les liens
Home,AboutetContact. Dans l’exemple suivant, supprimez le code en surbrillance.
Dans l’Explorateur de solutions, développez Views>Home, puis double-cliquez sur Index.cshtml pour ouvrir le fichier dans l’éditeur de Visual Studio. Remplacez tout le contenu du fichier par le code suivant :
@model IEnumerable<ProductsWeb.Models.Product> @{ ViewBag.Title = "Index"; } <h2>Prod Inventory</h2> <table> <tr> <th> @Html.DisplayNameFor(model => model.Name) </th> <th></th> <th> @Html.DisplayNameFor(model => model.Quantity) </th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.Name) </td> <td> @Html.DisplayFor(modelItem => item.Quantity) </td> </tr> } </table>Pour vérifier la qualité de votre travail, appuyez sur Ctrl+Maj+B pour générer le projet.
Exécutez l’application localement.
Exécutez l'application afin de vérifier qu'elle fonctionne.
- Assurez-vous que ProductsPortal est le projet actif. Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le nom du projet, puis sélectionnez Définir comme projet de démarrage.
- Dans Visual Studio, appuyez sur F5.
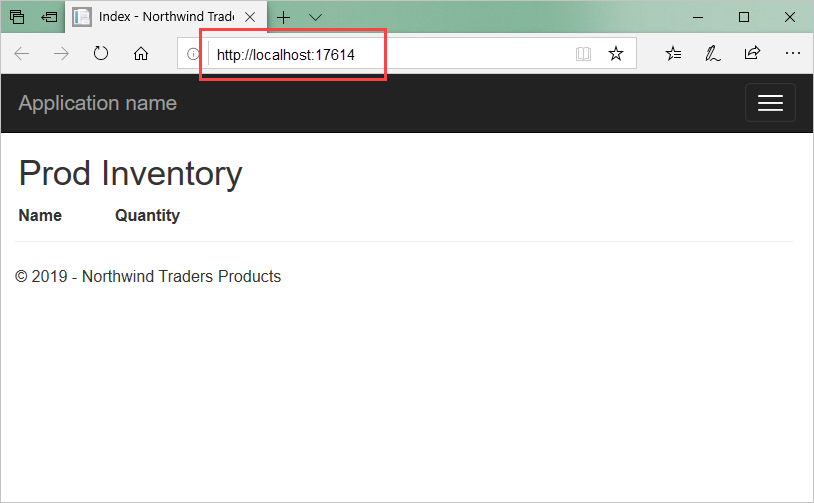
Votre application doit s’exécuter dans un navigateur :

Assemblage des éléments
La prochaine étape consiste à raccorder le serveur de produits local et l’application ASP.NET.
S’il n’est pas déjà ouvert, ouvrez dans Visual Studio le projet ProductsPortal que vous avez créé dans la section Création d’une application ASP.NET.
Comme vous l’avez fait dans la section Création d’un serveur local, ajoutez le package NuGet aux références du projet. Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet ProductsPortal, puis sélectionnez Gérer les packages NuGet.
Recherchez WindowsAzure.ServiceBus et sélectionnez l’élément WindowsAzure.ServiceBus. Ensuite, terminez l’installation et fermez cette boîte de dialogue.
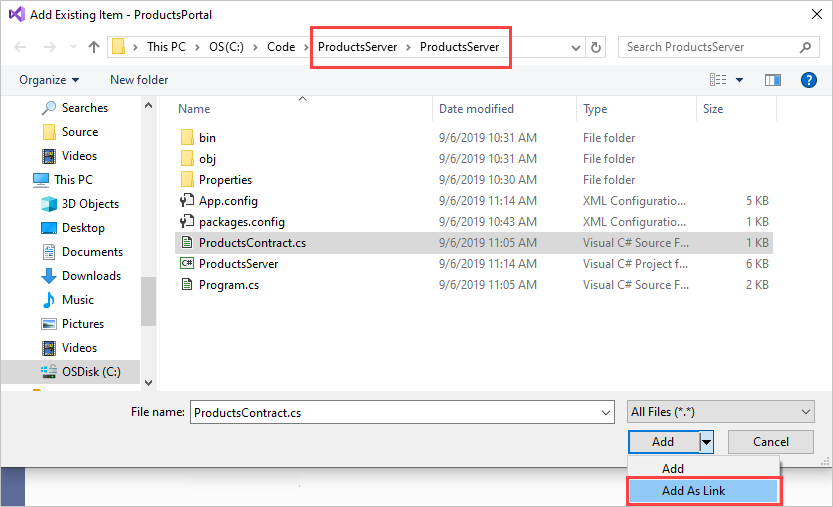
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet ProductsPortal, puis sélectionnez Ajouter>un élément existant.
Accédez au fichier ProductsContract.cs depuis le projet de console ProductsServer. Mettez en surbrillance ProductsContract.cs. Cliquez sur la flèche vers le bas en regard de Ajouter, puis sélectionnez Ajouter en tant que lien.

Ouvrez à présent le fichier HomeController.cs dans l’éditeur Visual Studio, puis remplacez la définition d’espace de noms existante par le code suivant. Veillez à remplacer
yourServiceNamespacepar le nom de votre espace de noms Relay etyourKeypar votre clé SAP. Ce code permet au client d’appeler le service local, en retournant le résultat de l’appel.namespace ProductsWeb.Controllers { using System.Linq; using System.ServiceModel; using System.Web.Mvc; using Microsoft.ServiceBus; using Models; using ProductsServer; public class HomeController : Controller { // Declare the channel factory. static ChannelFactory<IProductsChannel> channelFactory; static HomeController() { // Create shared access signature token credentials for authentication. channelFactory = new ChannelFactory<IProductsChannel>(new NetTcpRelayBinding(), "sb://yourServiceNamespace.servicebus.windows.net/products"); channelFactory.Endpoint.Behaviors.Add(new TransportClientEndpointBehavior { TokenProvider = TokenProvider.CreateSharedAccessSignatureTokenProvider( "RootManageSharedAccessKey", "yourKey") }); } public ActionResult Index() { using (IProductsChannel channel = channelFactory.CreateChannel()) { // Return a view of the products inventory. return this.View(from prod in channel.GetProducts() select new Product { Id = prod.Id, Name = prod.Name, Quantity = prod.Quantity }); } } } }Dans l’Explorateur de solutions, cliquez avec le bouton droit sur la solution ProductsPortal. Veillez à cliquer sur la solution et non sur le projet. Sélectionnez Ajouter>un projet existant.
Accédez au projet ProductsServer, puis double-cliquez sur le fichier solution ProductsServer.csproj pour l’ajouter.
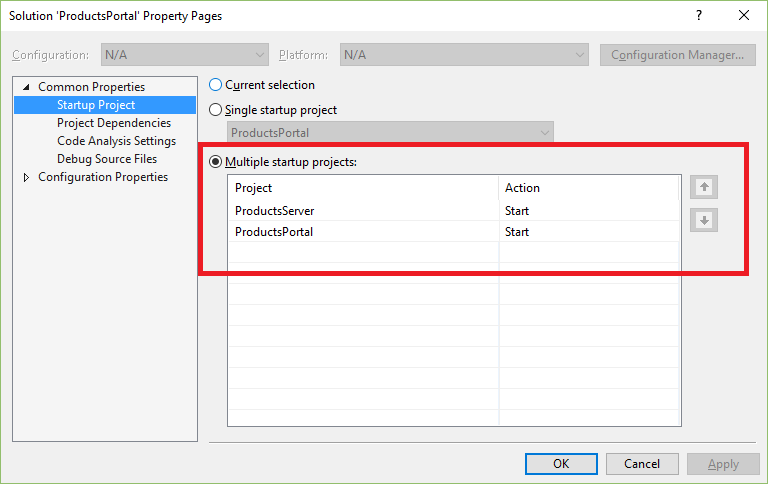
ProductsServer doit être en cours d’exécution pour afficher les données sur ProductsPortal. Dans l’Explorateur de solutions, cliquez avec le bouton droit sur la solution ProductsPortal, puis sélectionnez Propriétés pour afficher les Pages de propriétés.
Sélectionnez Propriétés communes>Projet de démarrage, puis sélectionnez Plusieurs projets de démarrage. Vérifiez que ProductsServer et ProductsPortal apparaissent dans cet ordre et que Action est défini sur Démarrer pour les deux.

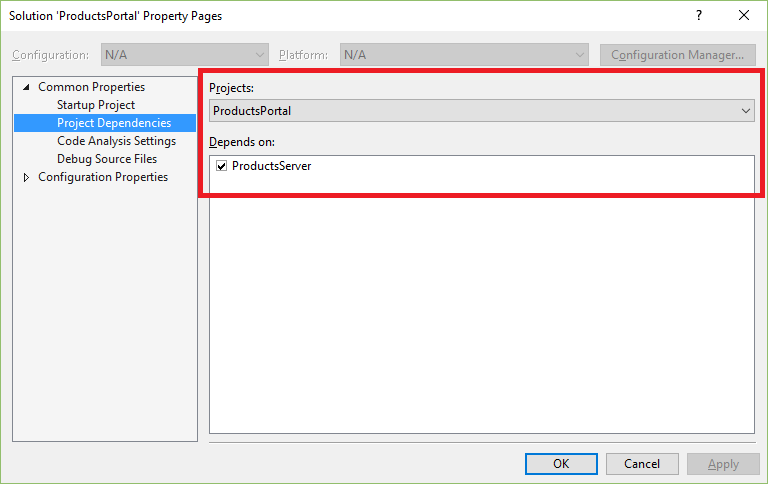
Sélectionnez Propriétés courantes>Dépendances du projet dans le volet gauche.
Pour Projets, sélectionnez ProductsPortal. Vérifiez que ProductsServer est sélectionné.

Pour Projets, sélectionnez ProductsServer. Vérifiez que ProductsPortal n’est pas sélectionné, puis cliquez sur OK pour enregistrer vos modifications.
Exécutez le projet localement.
Pour tester l’application localement dans Visual Studio, appuyez sur F5. Le serveur local ProductsServer doit démarrer, puis l’application ProductsPortal doit se lancer dans une fenêtre de navigateur. À présent, vous voyez que l’inventaire de produits répertorie des données récupérées du système local de service de produit.

Sélectionnez Actualiser dans la page ProductsPortal. Chaque fois que vous actualisez la page, l’application de serveur affiche un message lors de l’appel de GetProducts() à partir de ProductsServer.
Fermez les deux applications avant de passer à la section suivante.
Déploiement du projet ProductsPortal dans une application web Azure
L’étape suivante consiste à publier une nouvelle fois l’application web Azure frontale ProductsPortal :
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet ProductsPortal, puis sélectionnez Publier. Dans la page de publication, sélectionnez Publier.
Remarque
Un message d’erreur peut s’afficher dans la fenêtre du navigateur lorsque le projet web ProductsPortal est démarré automatiquement après le déploiement. Ce comportement est normal. Il s’explique par le fait que l’application ProductsServer n’est pas encore en cours d’exécution.
Copiez l’URL de l’application web déployée. Vous aurez besoin de l’URL plus tard. Vous pouvez également obtenir cette URL dans la fenêtre Activité d’Azure App Service dans Visual Studio :

Fermez la fenêtre du navigateur pour arrêter l’application en cours d’exécution.
Avant d’exécuter l’application dans le cloud, vous devez vous assurer que ProductsPortal est démarré dans Visual Studio en tant qu’application web.
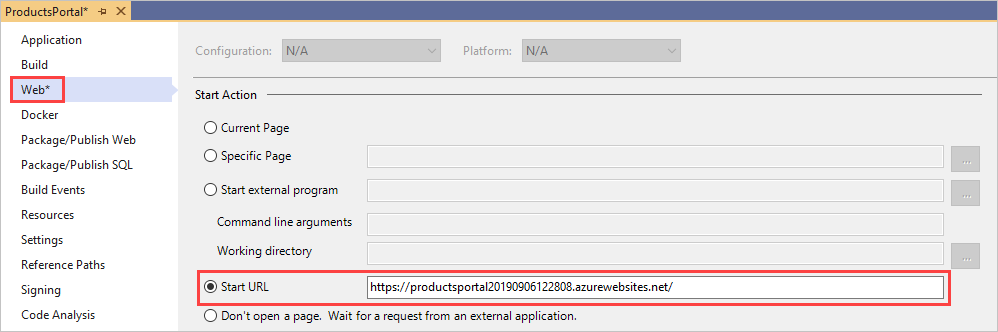
Dans Visual Studio, cliquez avec le bouton droit sur le projet ProductsPortal, puis sélectionnez Propriétés.
Sélectionnez Web. Sous Action de démarrage, sélectionnez URL de démarrage. Entrez l’URL de votre application web déployée précédemment, dans cet exemple,
https://productsportal20190906122808.azurewebsites.net/.
Sélectionnez Fichier>Enregistrer tout.
Sélectionnez Générer>Générer de nouveau la solution.
Exécution de l'application
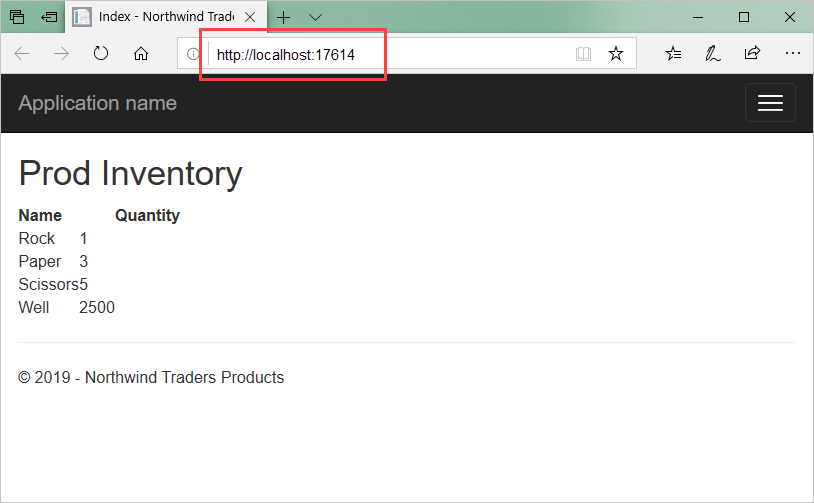
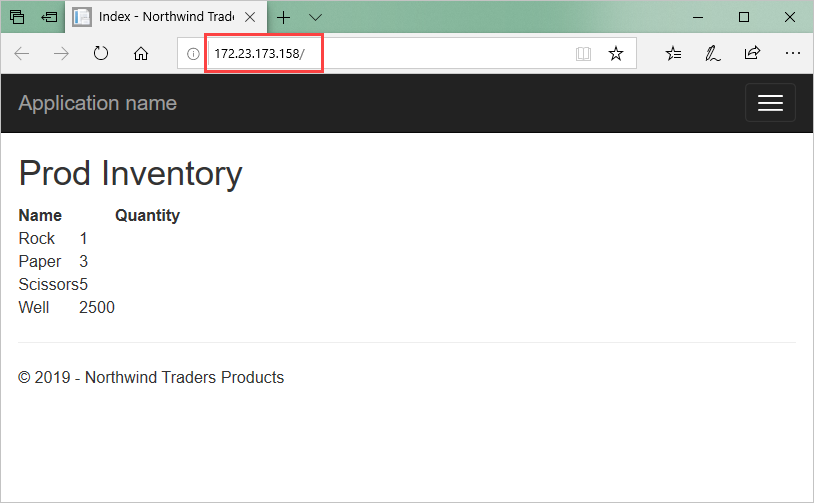
Appuyez sur F5 pour générer et exécuter l’application. Le serveur local, qui est l’application console ProductsServer, doit démarrer, puis l’application ProductsPortal doit se lancer dans une fenêtre de navigateur, comme illustré ci-dessous :

L’inventaire de produits répertorie les données récupérées à partir du système local du service du produit et les affiche dans l’application web. Vérifiez l’URL pour vous assurer que l’application ProductsPortal est exécutée dans le cloud comme une application web Azure.
Important
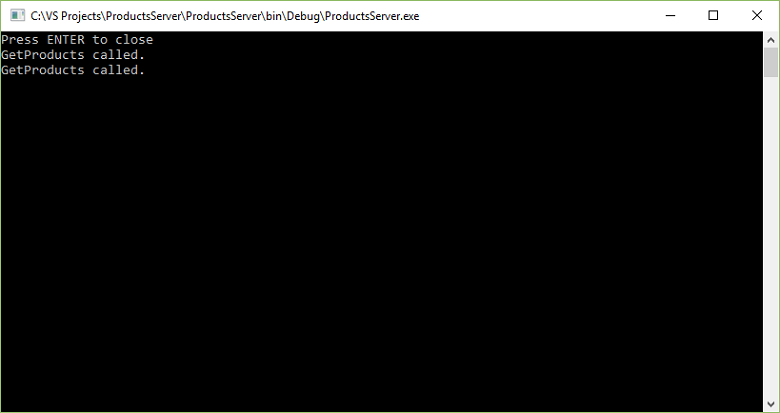
L’application console ProductsServer doit être en cours d’exécution et en mesure de fournir les données à l’application ProductsPortal. Si le navigateur affiche une erreur, patientez quelques secondes, le temps que ProductsServer se charge et affiche le message suivant, puis actualisez le navigateur.
Dans le navigateur, actualisez la page ProductsPortal. Chaque fois que vous actualisez la page, l’application de serveur affiche un message lors de l’appel de GetProducts() à partir de ProductsServer.

Étapes suivantes
Accéder au didacticiel suivant :