Configurer votre environnement Bicep
Bicep prend en charge un fichier de configuration facultatif nommé bicepconfig.json. Dans ce fichier, vous pouvez ajouter des valeurs qui personnalisent votre expérience de développement Bicep. Ce fichier est fusionné avec le fichier config par défaut. Pour plus d’informations, consultez Comprendre le processus de fusion. Pour personnaliser une configuration, créez un fichier config dans le même répertoire ou dans un répertoire parent de vos fichiers Bicep. Si plusieurs répertoires parents contiennent des fichiers bicepconfig.json, Bicep utilise la configuration du répertoire le plus proche. Pour plus d’informations, consultez Comprendre le processus de résolution de fichier.
Pour configurer les paramètres de l'extension Bicep, voir Visual Studio Code et l'extension Bicep.
Créer le fichier de configuration dans Visual Studio Code
Vous pouvez utiliser n’importe quel éditeur de texte pour créer le fichier config.
Pour créer un fichier bicepconfig.json dans Visual Studio Code, ouvrez la palette de commandes ([CTRL/CMD]+[MAJ]+P), puis sélectionnez Bicep : Créer un fichier de configuration Bicep. Pour plus d’informations, consultez Créer un fichier de référence Bicep.

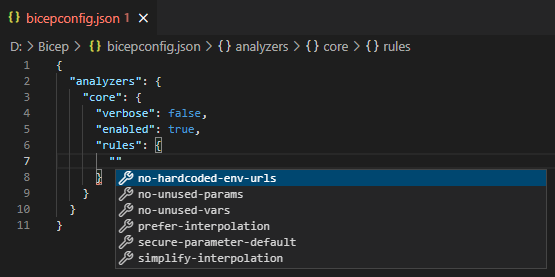
L’extension Bicep pour Visual Studio Code prend en charge IntelliSense pour vos fichiers bicepconfig.json. Utilisez la fonctionnalité IntelliSense pour découvrir les propriétés et les valeurs disponibles.

Comprendre le processus de fusion
Le fichier bicepconfig.json subit un processus de fusion ascendant récursif avec le fichier de configuration par défaut. Pendant le processus de fusion, Bicep examine chaque chemin d’accès dans les deux configurations. Si un chemin d’accès n’est pas présent dans la configuration par défaut, le chemin d’accès et sa valeur associée sont ajoutés dans le résultat final. À l’inverse, si un chemin d’accès existe dans la configuration par défaut avec une valeur différente, la valeur de bicepconfig.json est prioritaire dans le résultat fusionné.
Considérez un scénario dans lequel la configuration par défaut est définie comme suit :
{
"cloud": {
...
"credentialPrecedence": [
"AzureCLI",
"AzurePowerShell"
]
},
"moduleAliases": {
"ts": {},
"br": {
"public": {
"registry": "mcr.microsoft.com",
"modulePath": "bicep"
}
}
},
...
}
Et la valeur bicepconfig.json est définie comme suit :
{
"cloud": {
"credentialPrecedence": [
"AzurePowerShell",
"AzureCLI"
]
},
"moduleAliases": {
"br": {
"ContosoRegistry": {
"registry": "contosoregistry.azurecr.io"
},
"CoreModules": {
"registry": "contosoregistry.azurecr.io",
"modulePath": "bicep/modules/core"
}
}
}
}
La configuration fusionnée résultante serait la suivante :
{
"cloud": {
...
"credentialPrecedence": [
"AzurePowerShell",
"AzureCLI"
]
},
"moduleAliases": {
"ts": {},
"br": {
"public": {
"registry": "mcr.microsoft.com",
"modulePath": "bicep"
},
"ContosoRegistry": {
"registry": "contosoregistry.azurecr.io"
},
"CoreModules": {
"registry": "contosoregistry.azurecr.io",
"modulePath": "bicep/modules/core"
}
}
},
...
}
Dans l’exemple précédent, la valeur de cloud.credentialPrecedence est remplacée, tandis que les valeurs de cloud.moduleAliases.ContosoRegistry et cloud.moduleAliases.CoreModules est ajoutée dans la configuration fusionnée.
Comprendre le processus de résolution de fichiers
Le fichier bicepconfig.json peut être placé dans le même répertoire ou dans un répertoire parent de vos fichiers Bicep. Si plusieurs répertoires parents contiennent des fichiers bicepconfig.json, Bicep utilise le fichier de configuration du répertoire le plus proche. Par exemple, dans la structure de dossiers donnée où chaque dossier a un fichier bicepconfig.json :

Si vous compilez main.bicep dans le dossier child, le fichier bicepconfig.json dans le dossier child est utilisé. Les fichiers de configuration dans le dossier parent et le dossier root sont ignorés. Si le dossier child ne contient pas de fichier de configuration, Bicep recherche une configuration dans le dossier parent, puis le dossier root. Si aucun fichier de configuration n’est trouvé dans l’un des dossiers, Bicep utilise par défaut les valeurs par défaut.
Dans le contexte d’un fichier Bicep appelant plusieurs modules, chaque module subit une compilation à l’aide du fichier bicepconfig.json le plus proche. Ensuite, le fichier Bicep principal est compilé avec son fichier bicepconfig.json correspondant. Dans le scénario suivant, modA.bicep est compilé à l’aide du fichier bicepconfig.json situé dans le dossier A, modB.bicep est compilé avec le fichier bicepconfig.json dans le dossier B, et enfin, main.bicep est compilé à l’aide du fichier bicepconfig.json dans le dossier root.

En l’absence d’un fichier bicepconfig.json dans les dossiers A et B, les trois fichiers Bicep sont compilés à l’aide du fichier bicepconfig.json trouvé dans le dossier root. Si bicepconfig.json n’est présent dans aucun des dossiers, le processus de compilation utilise par défaut les valeurs par défaut.
Configurer des modules Bicep
Lorsque vous utilisez des modules, vous pouvez ajouter des alias pour les chemins d’accès des modules. Ces alias simplifient votre fichier Bicep, car vous n’avez pas à répéter les chemins compliqués. Vous pouvez également configurer le profil de cloud et la priorité des informations d’identification pour l’authentification auprès d’Azure à partir de l’interface CLI Bicep et de Visual Studio Code. Les informations d’identification sont utilisées pour publier des modules dans les registres et pour restaurer les modules externes dans le cache local lors de l’utilisation de la fonction d’insertion de ressource. Pour plus d’informations, consultez Ajouter des paramètres de module à Bicep config.
Configurer des règles de linter
Le linter Bicep vérifie les fichiers Bicep pour rechercher les erreurs de syntaxe et les infractions aux meilleures pratiques. Vous pouvez modifier un fichier bicepconfig.json pour remplacer les paramètres par défaut pour la validation d’un fichier Bicep. Pour plus d’informations, consultez Ajouter des paramètres de module à la configuration Bicep.
Activer les fonctionnalités expérimentales
Vous pouvez activer les fonctionnalités expérimentales en ajoutant la section suivante à votre fichier bicepconfig.json. L’utilisation de l’une des fonctionnalités expérimentales suivantes active automatiquement la génération de code version 2.0 du langage.
Voici un exemple de l’activation des fonctionnalités « assertion » et 'testFramework`.
{
"experimentalFeaturesEnabled": {
"assertions": true,
"testFramework": true
}
}
Pour plus d’informations sur les fonctionnalités expérimentales Bicep, consultez Fonctionnalités expérimentales.
Étapes suivantes
- Découvrez comment ajouter des paramètres de module et des paramètres linter dans le fichier de configuration Bicep.
- En savoir plus sur le linter Bicep.