Test local d’une requête Stream Analytics par rapport à une entrée de stream en direct à l'aide de Visual Studio Code
Le test local de votre requête Stream Analytics par rapport à l’entrée de stream en direct est une étape cruciale pour garantir la précision et l’efficacité de votre logique de requête. Avec l’extension Azure Stream Analytics (ASA) pour Visual Studio Code (VS Code), vous disposez des outils nécessaires pour effectuer ce test en toute transparence. Cet article vous guide tout au long des étapes de configuration de votre environnement, de configuration de l’entrée de stream en direct et d’exécution locale de votre requête pour des tests approfondis.
Prérequis
- Installez le kit SDK .NET Core et redémarrez Visual Studio Code.
- Suivez ce guide de démarrage rapide pour installer et créer un travail Stream Analytics à l’aide de Visual Studio Code.
Définir une entrée de stream en direct
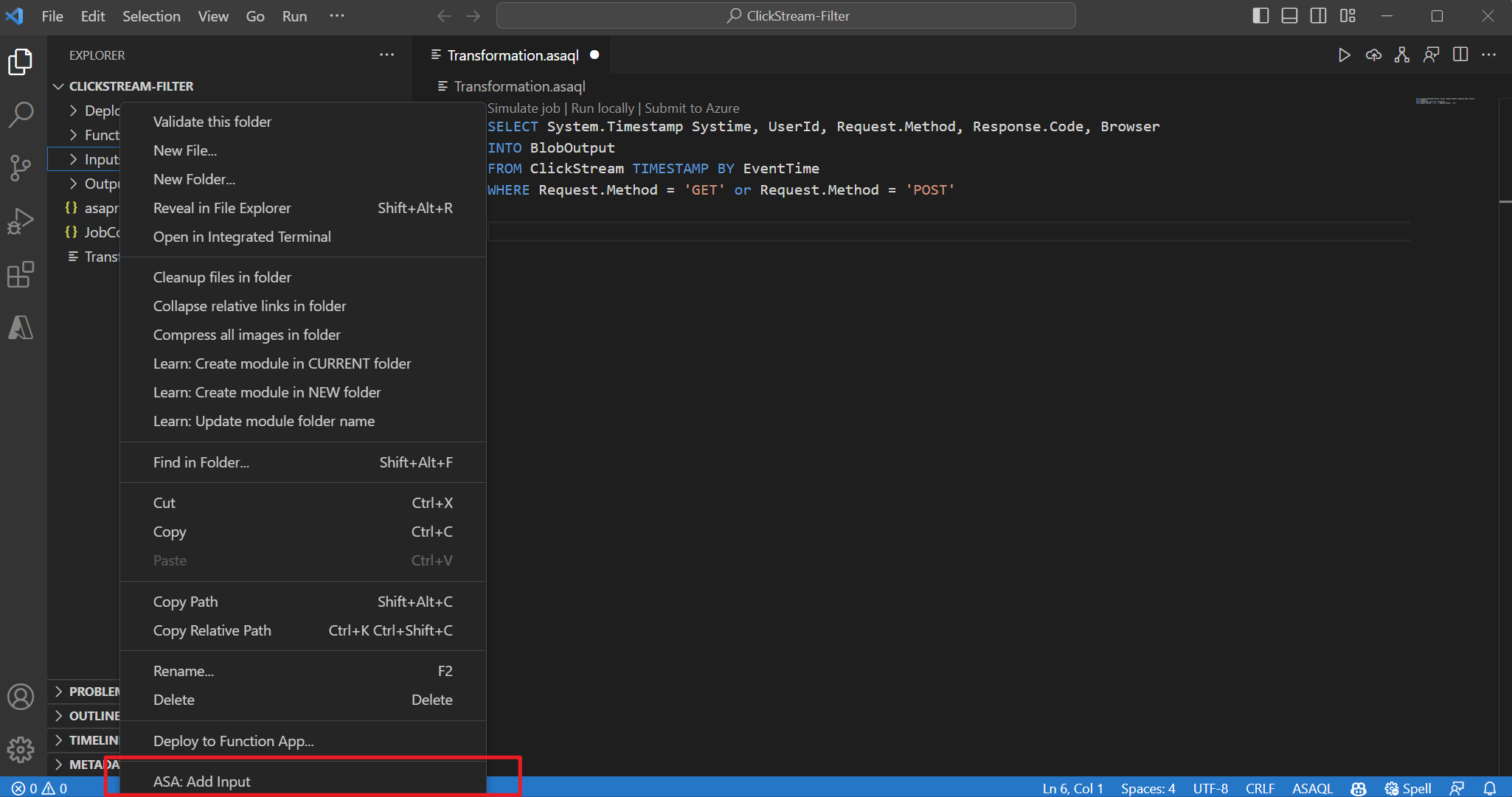
Cliquez avec le bouton droit sur le dossier Inputs (Entrées) dans votre projet Stream Analytics, puis sélectionnez ASA: Add Input (ASA : ajouter une entrée).
 OU appuyez sur Ctrl+Maj+P pour ouvrir la palette de commandes et saisissez ASA: Add Input. Choisissez ensuite le script de requête pour le traitement du flux d’entrée.
OU appuyez sur Ctrl+Maj+P pour ouvrir la palette de commandes et saisissez ASA: Add Input. Choisissez ensuite le script de requête pour le traitement du flux d’entrée.

Choisissez un type de source d’entrée dynamique dans la liste déroulante, Sélectionner parmi vos abonnements Azure et entrez un nom pour la source d’entrée.

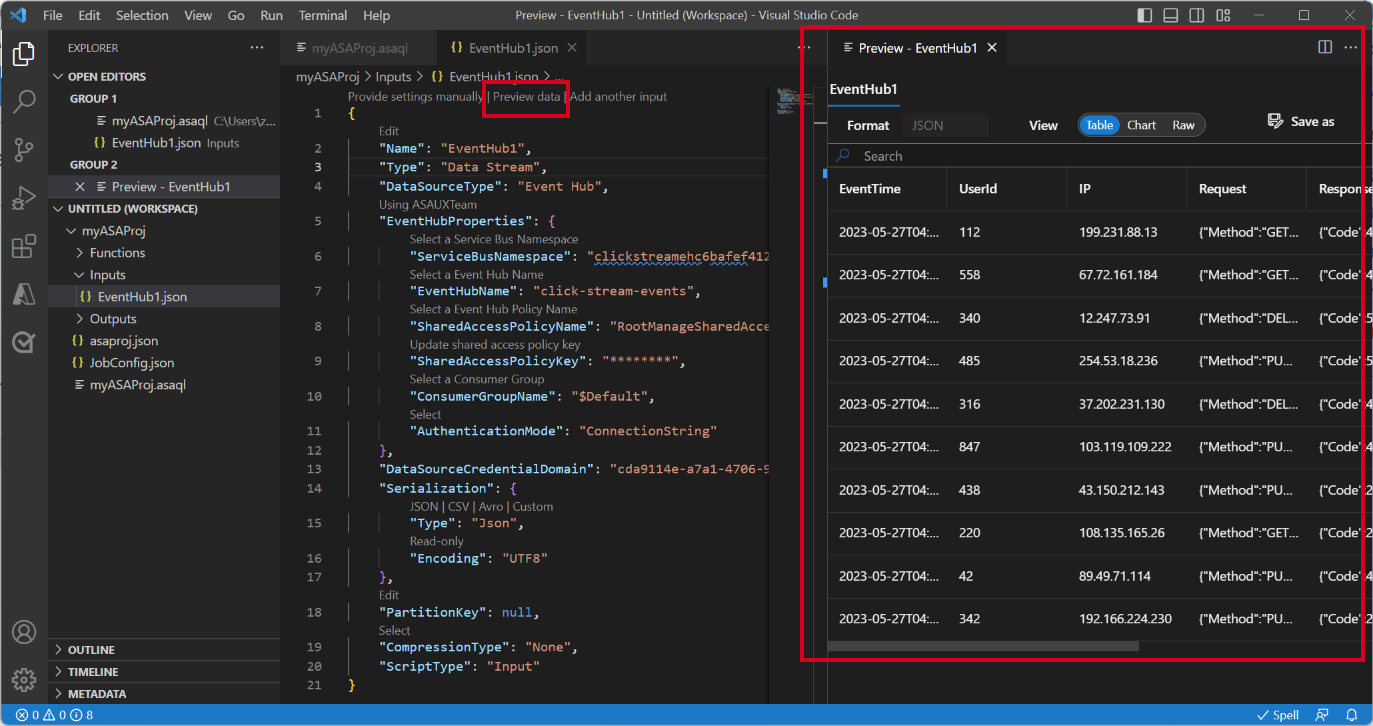
Vous voyez un fichier JSON créé dans le dossier Input. Ouvrez le fichier et Sélectionner parmi vos abonnements pour vous aider à configurer votre entrée Event Hubs.

Sélectionnez Preview data (Aperçu des données) pour vérifier si l’entrée en direct est configurée.

Exécuter une requête localement
Ouvrez votre fichier de requête, sélectionnez Exécuter localement ou le bouton Lire dans la barre de menus pour ouvrir une fenêtre d’option d’exécution locale permettant de configurer le mode d’exécution locale.

Choisissez Use Live Input and Local Output (Utiliser l’entrée en direct et la sortie locale) pour exécuter le travail localement sur le flux d’entrée en direct et produire des résultats de sortie dans un dossier local. Sélectionnez ensuite Exécuter pour commencer à exécuter le travail localement.

Vous pouvez voir qu’une fenêtre Local test (Test local) est ouverte et actualisée toutes les 3 secondes. Les résultats de sortie sont stockés au format JSON dans le dossier LocalRunOutputs.

Spécifier des partitions d’entrée pour les tests locaux
Pour éviter d’ingérer toutes les données à partir d’Event Hubs, vous pouvez spécifier des partitions spécifiques pour vos Event Hubs pendant les tests locaux.
- Sélectionnez Run locally (Exécuter localement) pour ouvrir la fenêtre d’option d’exécution locale.
- Sous la section Select the input partitions (Sélectionner les partitions d’entrée), puis choisissez Custom (Personnalisé).
- Entrez les numéros de partition spécifiques à partir desquels vous souhaitez ingérer des données pour vos tests locaux.

En spécifiant les partitions, vous pouvez vous concentrer sur le test de votre logique de requête sans vous soucier d’un grand volume de données. Cette fonctionnalité permet des tests plus efficaces et ciblés de votre travail Stream Analytics.
Envoyer la tâche sur Azure
Une fois que vous avez terminé de tester votre requête localement, vous pouvez soumettre votre projet Stream Analytics à Azure et commencer à exécuter le travail dans le cloud.
- Sélectionnez l’option Envoyer sur Azure ou sélectionnez le bouton Charger dans le fichier de requête.
- Dans la fenêtre Options d’envoi, vous pouvez mettre à jour un travail existant dans Azure ou créer un travail pour le chargement.
- Fournissez les détails nécessaires, notamment votre abonnement, votre groupe de ressources et votre région pour le déploiement.

Une fois le processus d’envoi terminé, vous pouvez afficher votre travail cloud dans une nouvelle fenêtre. À partir de là, vous pouvez superviser ses performances et gérer ses configurations en fonction des besoins. Vous pouvez également ouvrir le travail dans votre navigateur en cliquant sur le lien fourni dans le panneau OUTPUT.
