改善Visual Studio 扩展上的HTML可访问性
[原文发表地址]: Improving HTML Accessibility with Visual Studio Extensions
[原文发表时间]: 3 Mar 2015 8:30 AM
为了使软件在对所有的一般受众和技能人员的易用性道路上更进一步,我们很高兴与大家分享一个新的利用 Tenon’s HTML accessibility checker service 的Visual Studio扩展。通过这个扩展, 我们让开发人员更容易检测并解决常见的基于html的用户界面可访问性问题。
不同于另外的一些基于web的访问性检查服务,Tenon’s service 有一个公共的API并且被设计成集成的扩展工具比如Visual Studio(扩展)。我们非常高兴能看到你尝试从 Visual Studio Gallery 或者 Visual Studio 安装Tenon HTML Accessibility Checker 扩展!
注: 我们将在大约一个月内把源代码扩展发布到GitHub上,这样您就可以改进或发展扩展以支持其他可访问性检查器服务。
现在,让我们来了解这个新的扩展一些详细的细节。
添加Tenon HTML Accessibility Checker到Visual Studio
开始,打开一个Visual Studio的支持版本比如Visual Studio 2013,2015 预览版或者free Visual Studio Community。选择Tools菜单,然后是Extensions and Updates 选项。搜索"accessibility” 选择Install the Tenon HTML Accessibility Checker. 当提示时重启Visual Studio。
怎样去检查你的静态HTML常见的可访问性问题
首先,register for a free key ,注册一个随后需要使用的免费的密钥。(这只需要花费一点点时间。)一旦你安装了扩展并且注册了密钥,打开你的项目,在你的解决方案里右击下列的任何代码资产文件(来自解决方案资源管理器):*.htm, *.html, *.cshtml, *.xhtml, *.ascx, *.asp, or *.aspx file。

从上下文菜单中选择Check Accessibility with Tenon选项对文件的内容进行评估。输入你的注册密钥,选择所需的评价水平,并且指明你想要在结果中看到Errors and Warnings或者只是Errors. 评价水平范围横跨A,这是做保守的评价,AA和AAA是广泛的评价。选择只显示错误会减少确定的错误但是可能会忽略有效的警告。

在Tenon HTML Accessibility Checker 的弹出窗口上单击Validate来评价静态HTML。结果被写在Visual Studio的错误列表里,根据相应的错误和警告标签。每一个问题的描述都包含一个简明的描述和链接Tenon’s的最佳实践,包括说明如何去解决问题. 你可以在What Tenon Tests的页面上看到通过Tenon测试的WCAG成功标准。

检查你的动态HTML
在一个文件内除了HTML,你可以发送一个动态页面的呈现内容到Tenon来评价. 从Solution Explorer选择Project,然后右键单击选择Debug > Start new instance. 你的偏爱浏览器将以默认页面来启动并且Tenon HTML Accessibility Checker弹出窗口将显示出来。在这一点上,评估默认页面,或者导航到另一个页面,通过在Tenon HTML Accessibility Checker弹出窗口上点击Validate来进行评估。
这是首选的方法,因为呈现页面代表了一个实际用户的体验。例如,任何动态呈现的HTML或JavaScript将被包含在这个评估里。
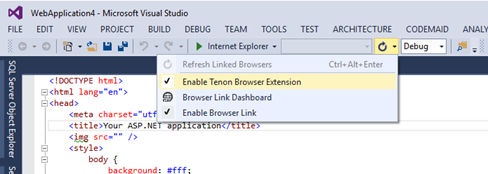
注:你可以在Browser Link的下拉菜单里通过取消选中Enable Tenon Browser Extension选项来禁用Tenon HTML辅助检查器弹出窗口。

最后,值得注意的是,静态html文件不能在调试模式下评估,除非你采取一些额外的步骤。你必须添加代码到你的web.config 文件正如在这里看到的:Using Browser Link in Visual Studio.
添加Tenon HTML Accessibility Checker到IE
除了使用从Visual Studio获取Tenon服务来检查HTML辅助功能,你也可以使用简单的互联网浏览器加载项来检查发布的网页的常见辅助功能问题。
安装加载项,跳转到https://www.iegallery.com,单击Add-ons 标签,选择 Tenon Accessibility Checker 并且单击Add to Internet Explorer。一旦加载项安装后,你可以通过右击一个页面发送一个URL,选择Check Accessibility with Tenon 选项。

注:这个选项仅对https:// pages可用;不支持https://。
互联网浏览器加载项不需要免费的密钥,并且是快速检查常见的问题的一个很好的方法。
帮助提升社区版或者重新实现Visual Studio扩展
我们设想了Visual Studio 扩展的几种新功能,例如在每个相关的源文件中代码高亮显示相关联的特定的错误或警告。类似地,其他辅助功能检查程序可以实现这种功能使得开发人员更容易创建可访问的应用程序,通过在软件开发周期的早期纳入他们的检查。(除了检查在生产中的解决方案)。
一旦源代码发布到GitHub上,就请审查,评论,更新,甚至重实现此扩展。
致谢
特别感谢Tenon的Karl Groves 。卡尔多年来都在做可访问性的相关工作并且已经在可访问性社区中被很多人所熟知。卡尔对于给定开发人员工具仍然是一个强有力的倡导者,以便使它更易于创建可访问的软件。并且它是一个维京人。(真的)
感谢您通过评分,在社交媒体分享,或者在文章下添加评论来为这篇文章提供反馈。
Comments
- Anonymous
April 08, 2015
为了使软件在对所有的一般受众和技能人员的易用性道路上更进一步,我们很高兴与大家分享一个新的利用 Tenon’s HTML accessibility checker service 的Visual Studio扩展。通过这个扩展, 我们让开发人员更容易检测并解决常见的基于html的用户界面可访问性问题。 不同于另外的一些基于web的访问性检查服务,Tenon’s service 有一个公共的API并且被设计成集成的扩展工具比如Visual Studio(扩展)。我们非常高兴能看到你尝试从...