XAML 语言的编辑和继续功能使得UI开发变得更容易
[原文发表地址]: UI development made easier with XAML Edit & Continue
[原文发表时间]: April 6, 2016
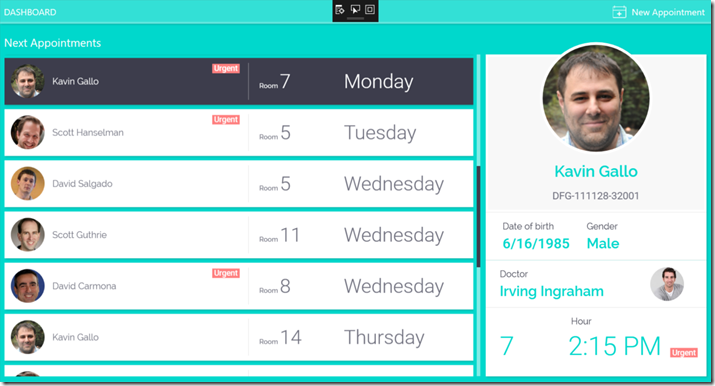
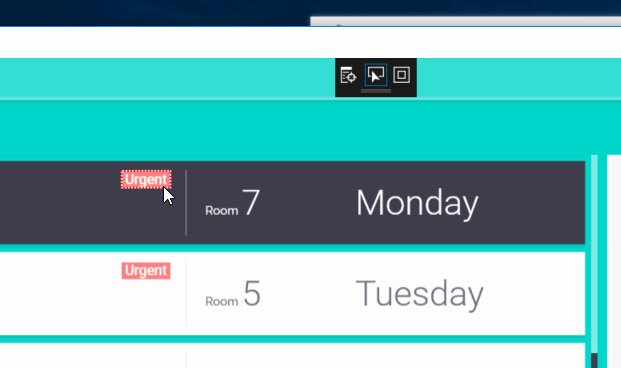
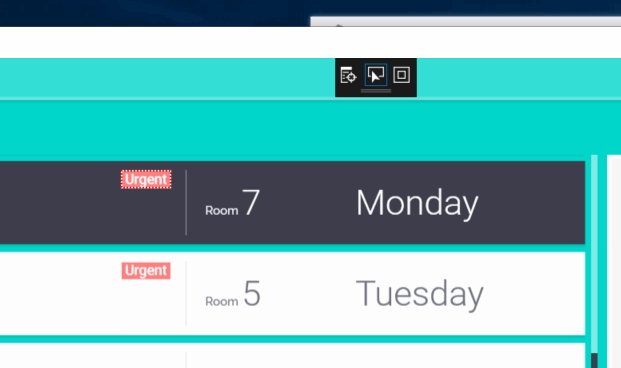
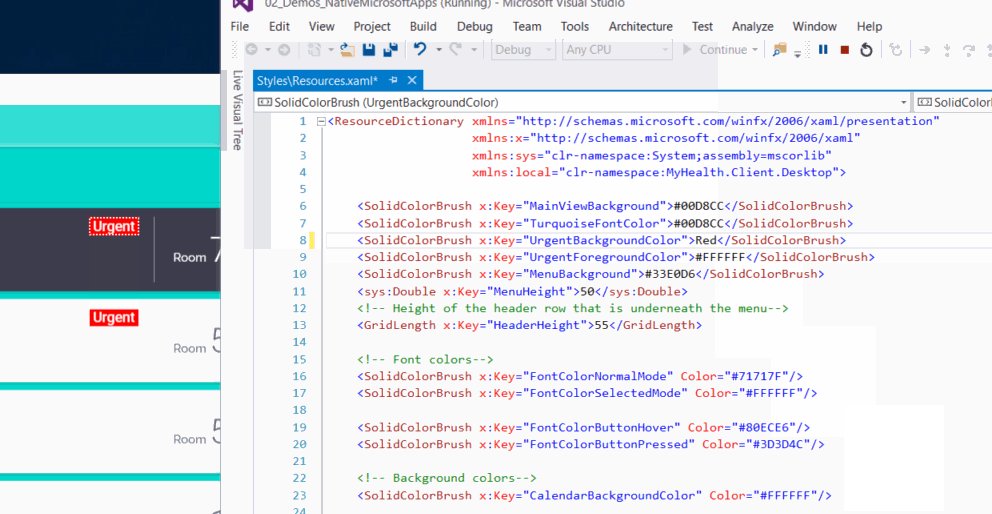
普通的界面设计容易。但是优美的界面设计还是一件棘手的事情。 Visual Studio想要成为最好的用户体验类工具设计者。因此我们花费大量时间关注你们所面对的挑战,并从中学习,同时也注意到你们尝试解决用户界面问题而倍受鼓舞。终于,我们在Visual Studio 2015 Update 2 和Visual Studio “15” Preview 的微软工具中做出了提高,而且我们非常期待看到你们对它们的想法。 XAML 语言的编辑和继续功能 在运行时调试的最大改进点是Xaml 应用程序的编辑和继续功能。现在这个特征是当你修改一个正在运行的应用程序时它会立刻被你修改。就其本身而言,编辑和使用是惊人的强大。当与用户界面设计工具相结合使用时,开发者可以比以前更快的解决问题。 请看以下的应用程序: 你会看到那里有一些写着“紧急”的小文本框,但这种颜色看上去像是温馨和模糊的粉红色,而不是传达紧急的深红色。我需要解决这个问题。然而实际上,这种颜色是在datatemplate中的listbox所定义的 TextBlock所消耗的资源。如果我对这段代码并不足够熟悉,要搞清楚这整个链还是很有难度的。但是,现在有了用户界面调试工具,一切都变得简单了。 1. 我需要启用应用程序的部分。在我的应用程序的顶部,还有一个可以打开新的应用程序的工具菜单。我也可以在VS中将它打开,但是这样子更快。一旦它打开了,我就能在我所运行的应用程序上简单点击 Urgent元素。 2. 在 Runtime工具里点击Go To Live Visual Tree按钮, VS会跳到前台并且我能看到我的元素。在我的元素后面的小图标是说我有该特定元素的源码并且我点击它就可以到这个元素上。 3. 当我 打开源码后,你会看到这个特定元素是在一个控件模板里。对于编辑和继续功能来讲那不是个问题。我迅速找到我在这儿定义的样式,点击F12跳入到我的样式上。 4. 好的,看起来这个样式正在使用一个源码, 因此我也可以深入这段代码。我可以把鼠标放到“UrgentBackgroundColor”字符串里并且再次使用F12。最终,找到这个值。你可以想象下手动去找的话会有多么棘手,但是F12却使它变得真正简单。 5. 现在我可以只改变该resource里的值并且该改变会立即被反应在正在运行的应用程序上。 XAML 的编辑和继续功能对于WPF Universal Windows Platform 的应用程序是可用的。如果你想在 Universal Windows Platform 应用程序上工作,你需要安装insider build (版本 为14295 或更高版本)并且确定你已经有最新的SDK(同样 是版本为 14295或更高版本)。另外,你今天可以在一个WPF项目中做更多类型的编辑,但我们致力于确保这个 Universal Windows 应用程序开发人员将有同样伟大的体验。 解决可访问性的bug |
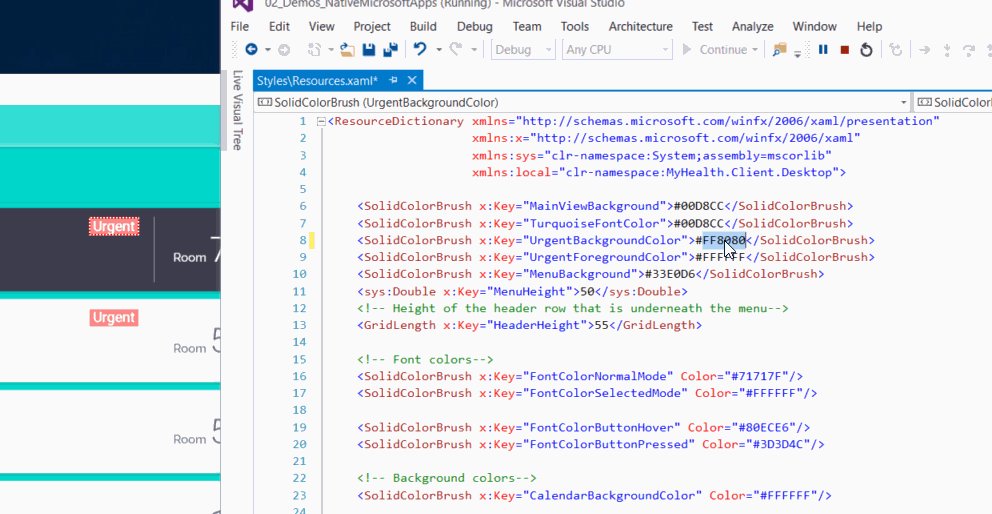
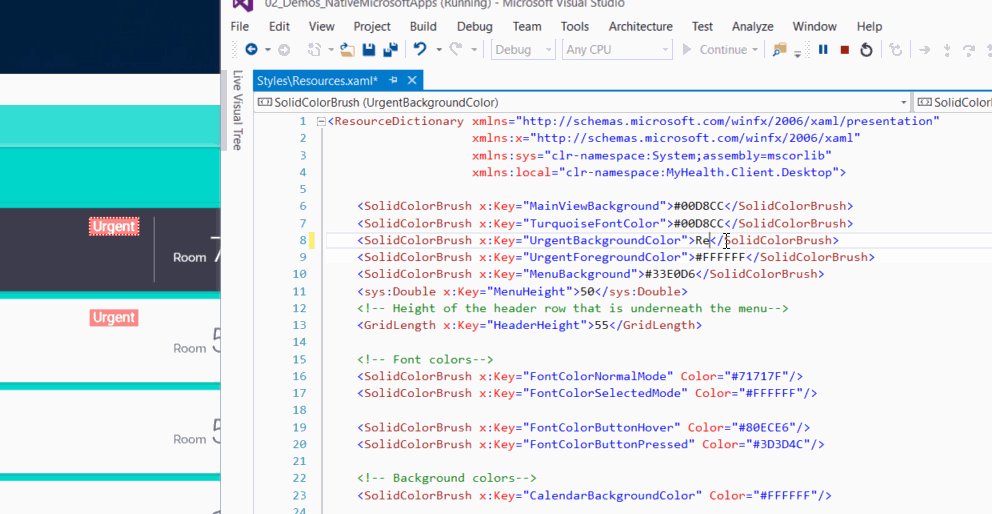
如果你像大多数开发人员,当你开始对你的应用程序上进行UX开发时,你看你的元素是在一种可视方式上。你会问自己如何使一个视觉上易懂的应用程序有流畅性和提示性去帮助你的用户交互。但是如果你想做一个真正伟大的应用程序,你需要确保你的应用程序是可以正常交互的,即使是对于那些从不同的视角来访问的用户。这意味着你需要能够和AutomationPeers工作。可惜AutomationPeers是一种运行库的概念,而且和他们工作比较困难。对于AutomationPeers的更多详情,在https://microsoft.com/enable 上了解。
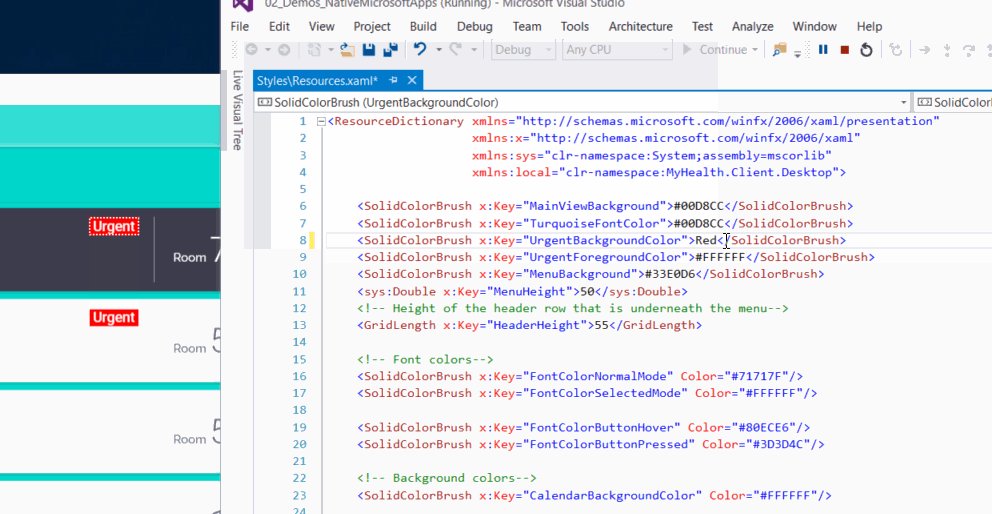
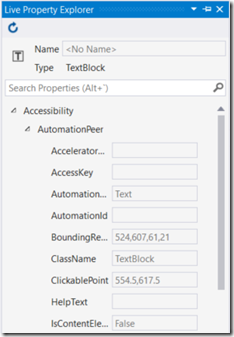
我们承认这块和Visual Studio 2015 Updatwe2有挑战,Live Property Explorer现在在你的UIElements显示AutomationPeers。在顶部的一个新范围内,显示着由你的控件声明的模式及公开的AutomationPeers属性。这些属性和行为是你的控件显示的类似于“讲述人“这样的辅助性技术,并表示每个人都可以如此访问。
在你的AutomationPeers里的属性是数据绑定到你的元素里的属性。这就意味着如果你想让AutomationPeers显示正确的值,在大多数情况下,你需要确定 AutomationProperties附加的 DependencyProperty 有一个正确的值。例如。HelpText是一个被AutomationPeer公开的属性用来给予有关你对用户的控件附加的信息。当该属性被讲述人查询时,UWP将检查
AutomationProperties.HelpText DependencyProperty,并将其值传递回讲述人。所以如果你不喜欢在LivePropertyExplorer显示HelpText,你可以通过在元素上设置AutomationProperties.HelpText来解决这个问题。
总结
我们对在Visual Studio 2015上开发的的UI调试工具非常自豪,并且随着这些改变,我们觉得我们正在多平台的最好UI调试工作流程中大步前进。如果你想在操作中看到这些功能,请查阅我的 Channel 9 视频, build 大会上的一段会议记录视频对此有一个很好的概述。
这些改进都来自于你们的反馈,所以请继续把你们的反馈发给我们。如果你想让我们知道什么,那么我们一直不断地留意UserVoice和Visual Studio上“报告问题”里的内容。