Lien de navigateur dans ASP.NET Core
Remarque
Ceci n’est pas la dernière version de cet article. Pour la version actuelle, consultez la version .NET 8 de cet article.
Avertissement
Cette version d’ASP.NET Core n’est plus prise en charge. Pour plus d’informations, consultez la Stratégie de prise en charge de .NET et .NET Core. Pour la version actuelle, consultez la version .NET 8 de cet article.
Important
Ces informations portent sur la préversion du produit, qui est susceptible d’être en grande partie modifié avant sa commercialisation. Microsoft n’offre aucune garantie, expresse ou implicite, concernant les informations fournies ici.
Pour la version actuelle, consultez la version .NET 8 de cet article.
Par Nicolò Carandini et Tom Dykstra
Le lien du navigateur est une fonctionnalité Visual Studio. Il crée un canal de communication entre l’environnement de développement et un ou plusieurs navigateurs web. Utilisez le lien du navigateur pour :
- Actualisez votre application web dans plusieurs navigateurs à la fois.
- Testez plusieurs navigateurs avec des paramètres spécifiques, comme des tailles d’écran.
- Sélectionnez des éléments d’interface utilisateur dans les navigateurs en temps réel, puis consultez le balisage et la source auxquels ils sont corrélés dans Visual Studio.
- Effectuez l’automatisation des tests de navigateur en temps réel.
Compilation au moment de l’exécution et rechargement à chaud
Utilisez le lien du navigateur avec la compilation ay moment de l’exécution ou le rechargement à chaud pour voir l’effet des modifications au moment de l’exécution dans les fichiers Razor (.cshtml). Nous vous recommandons le rechargement à chaud.
Comment utiliser le lien du navigateur
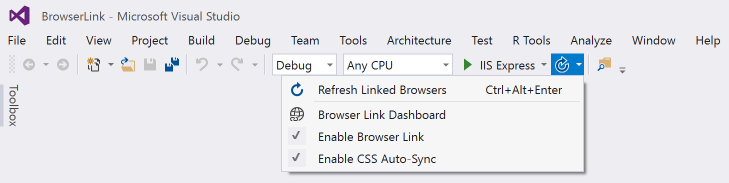
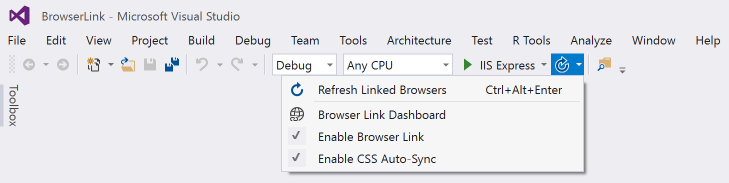
Lorsqu’un projet ASP.NET Core est ouvert, Visual Studio affiche le contrôle de barre d’outils du lien du navigateur en regard du contrôle de barre d’outils Type de débogage :

À partir du contrôle de barre d’outils du lien du navigateur, vous pouvez :
- Actualiser l’application web dans plusieurs navigateurs à la fois.
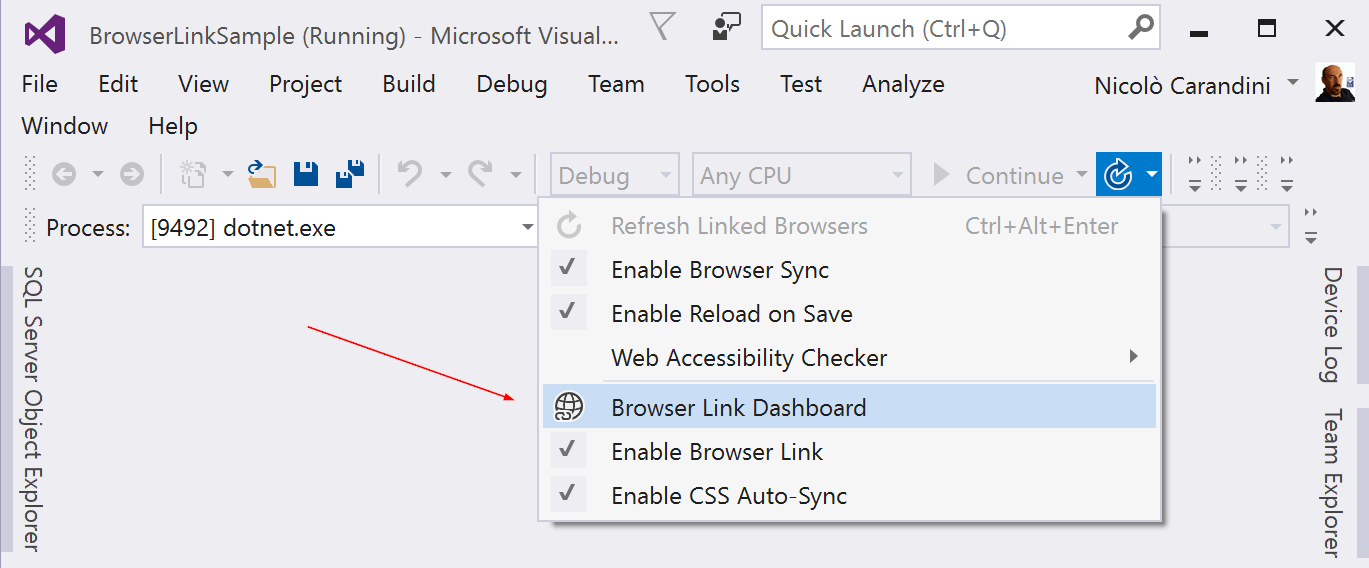
- Ouvrir le tableau de bord Lien du navigateur.
- Activer ou désactiver le Lien du navigateur.
- Activer ou désactiver le rechargement à chaud CSS.
Actualiser l’application web dans plusieurs navigateurs à la fois
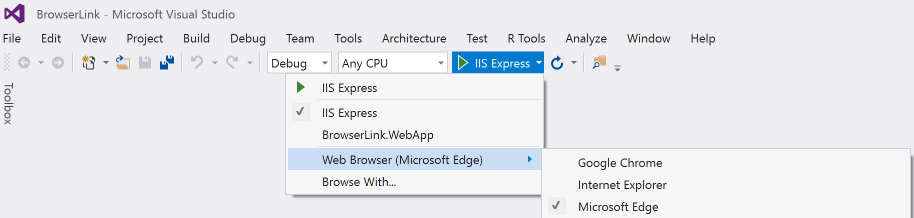
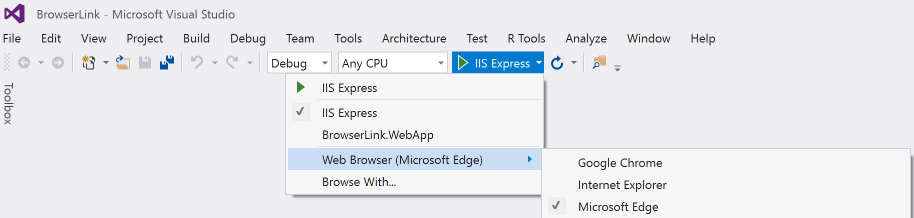
Pour choisir un navigateur web unique à lancer lors du démarrage du projet, utilisez le menu déroulant du contrôle de barre d’outils Cible de débogage :

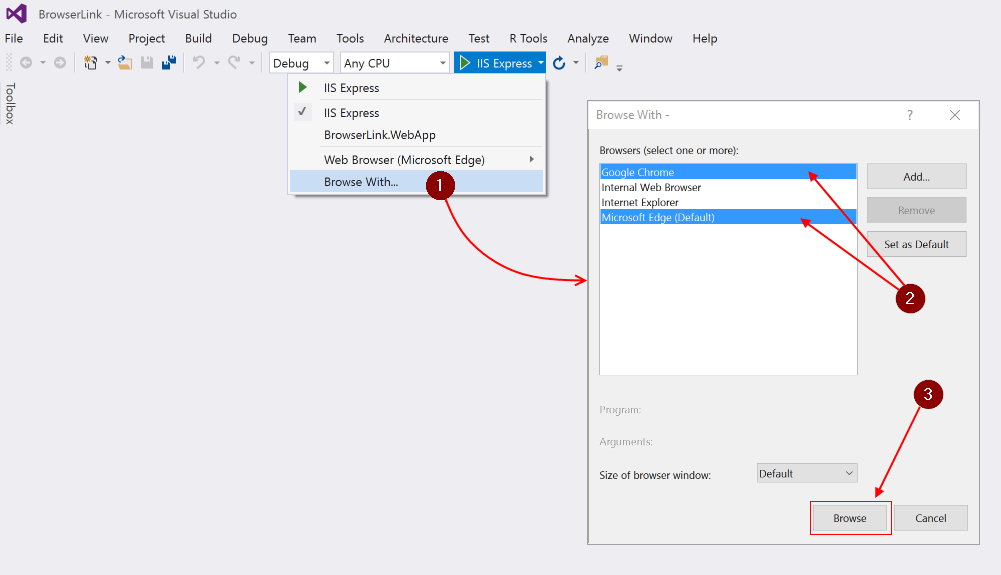
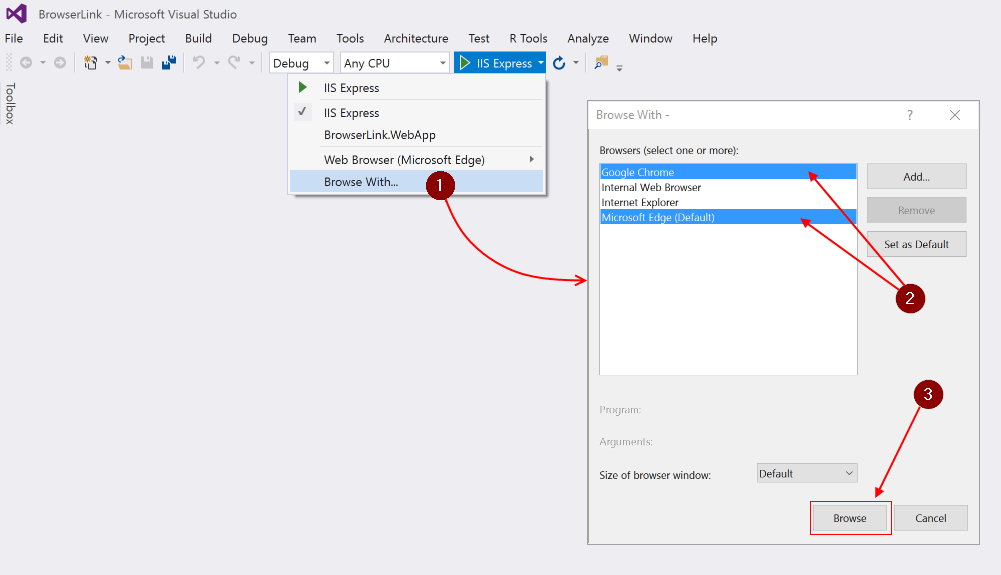
Pour ouvrir plusieurs navigateurs à la fois, choisissez Naviguer avec... dans la même liste déroulante. Maintenez la touche Ctrl enfoncée pour sélectionner les navigateurs souhaités, puis cliquez sur Parcourir :

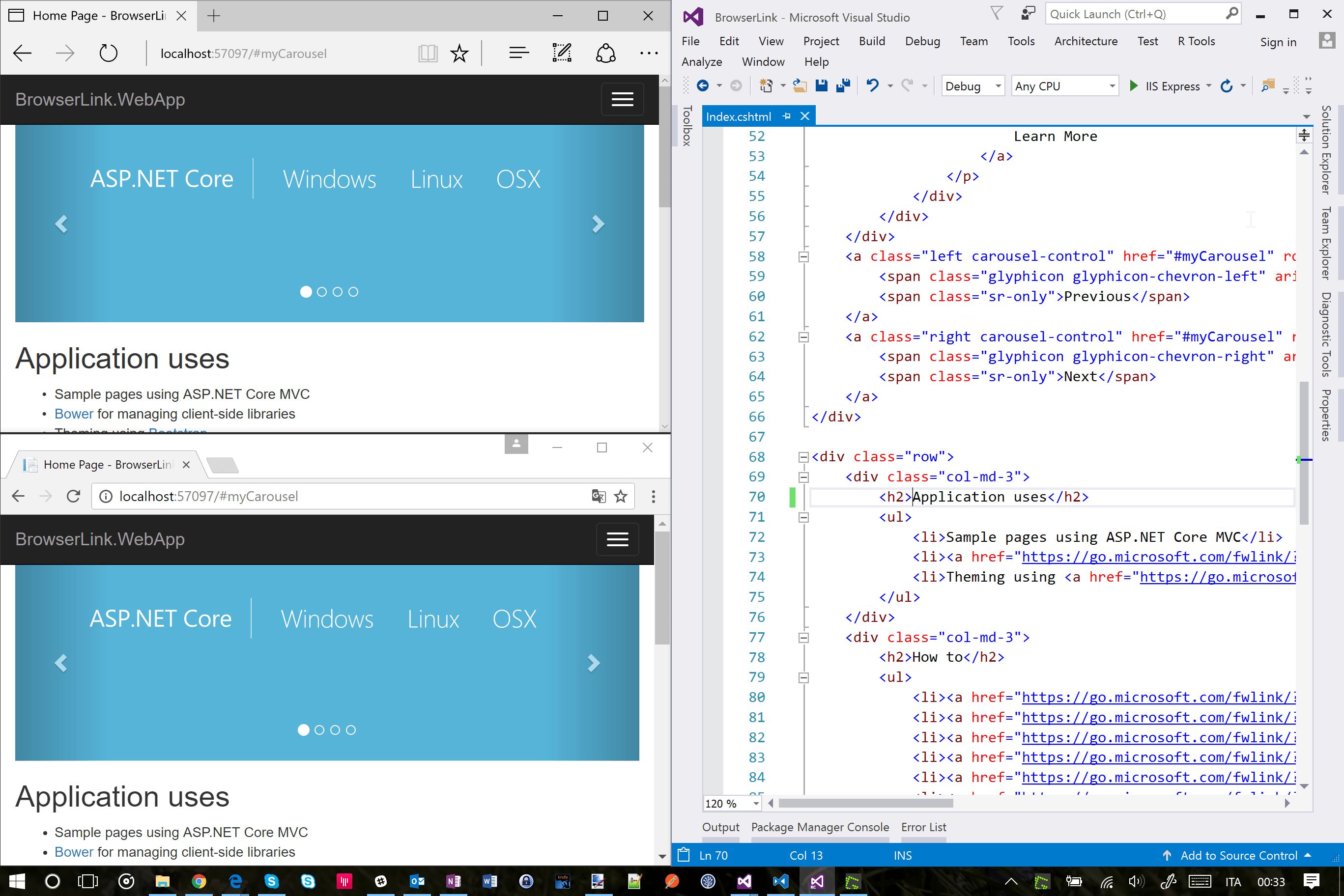
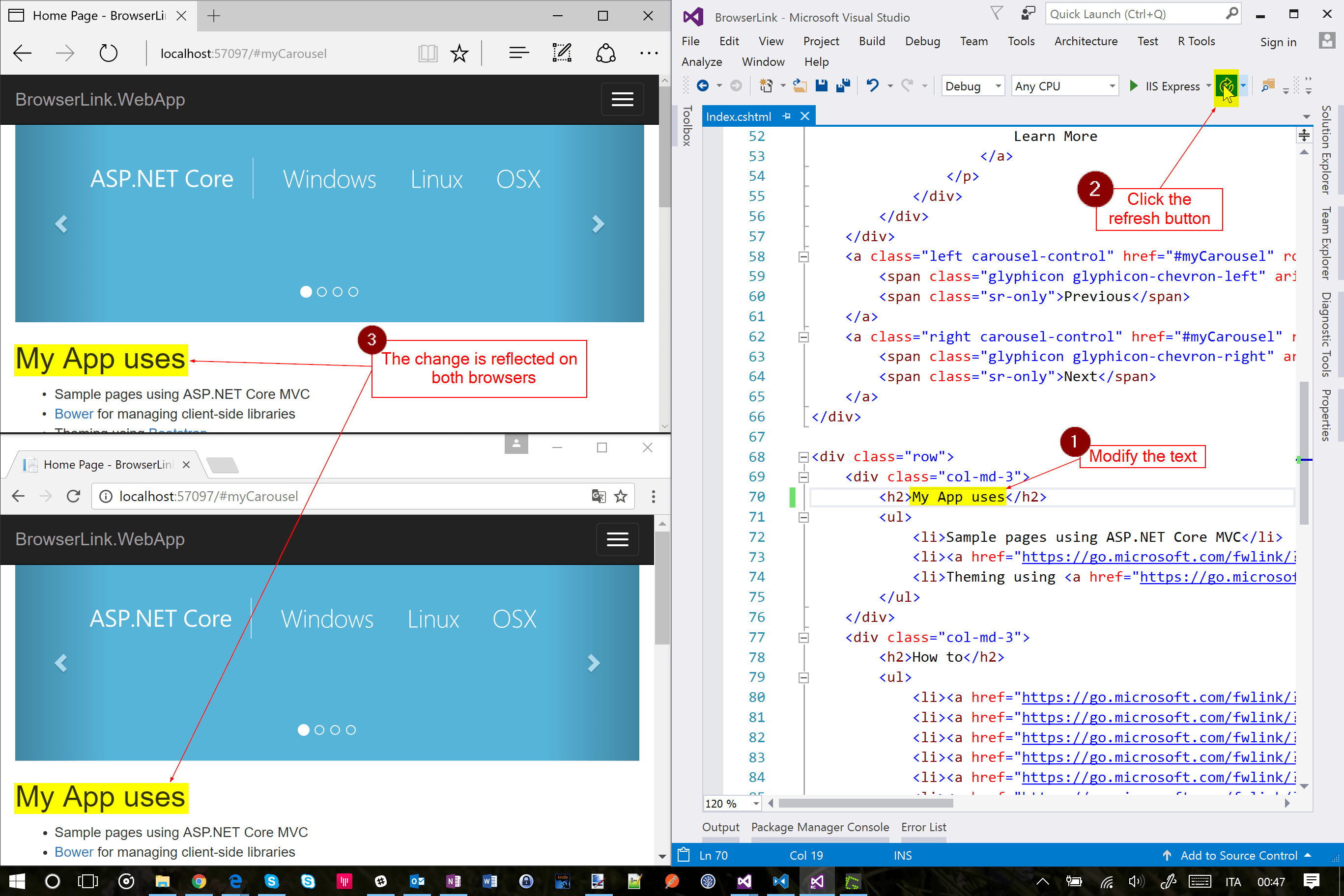
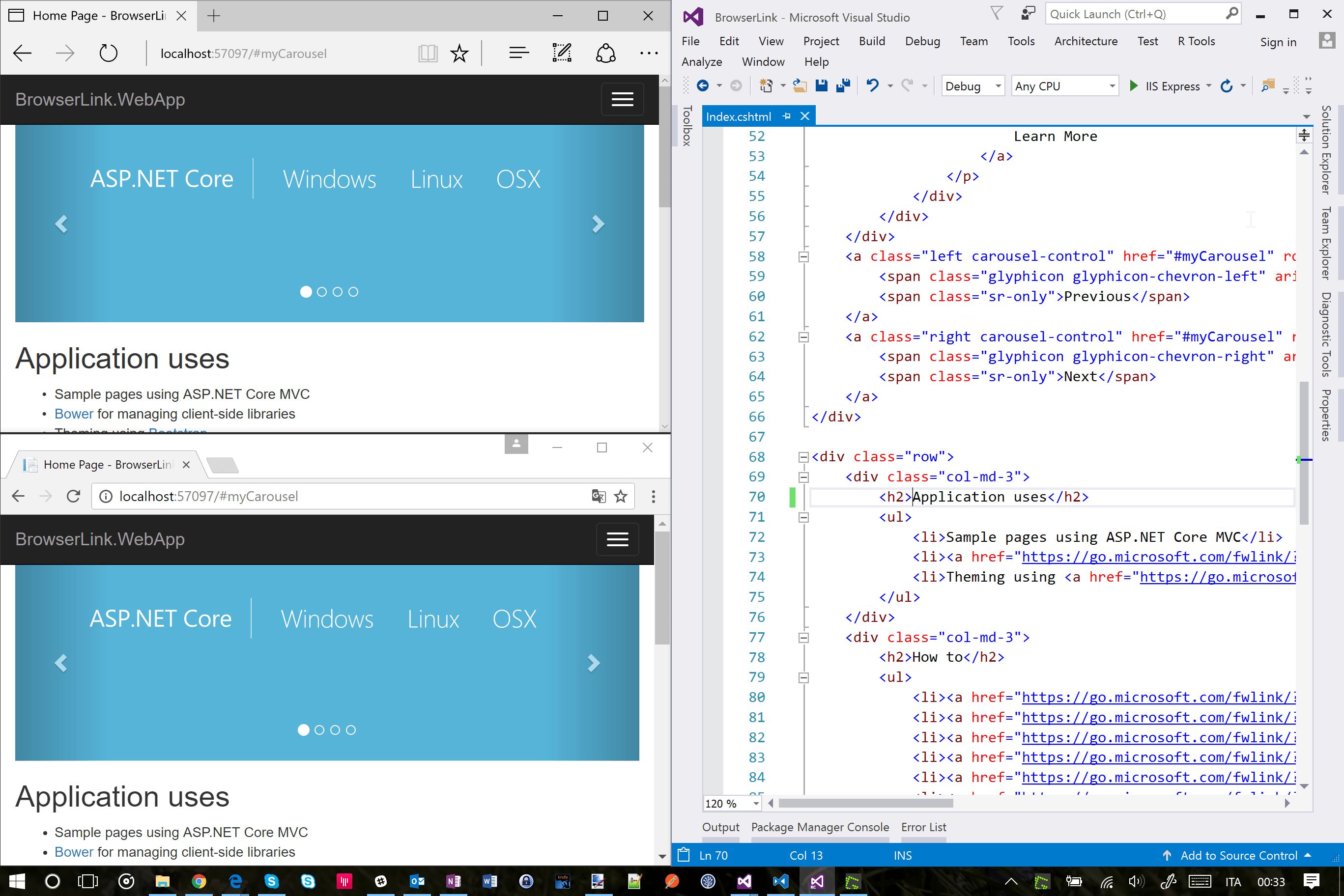
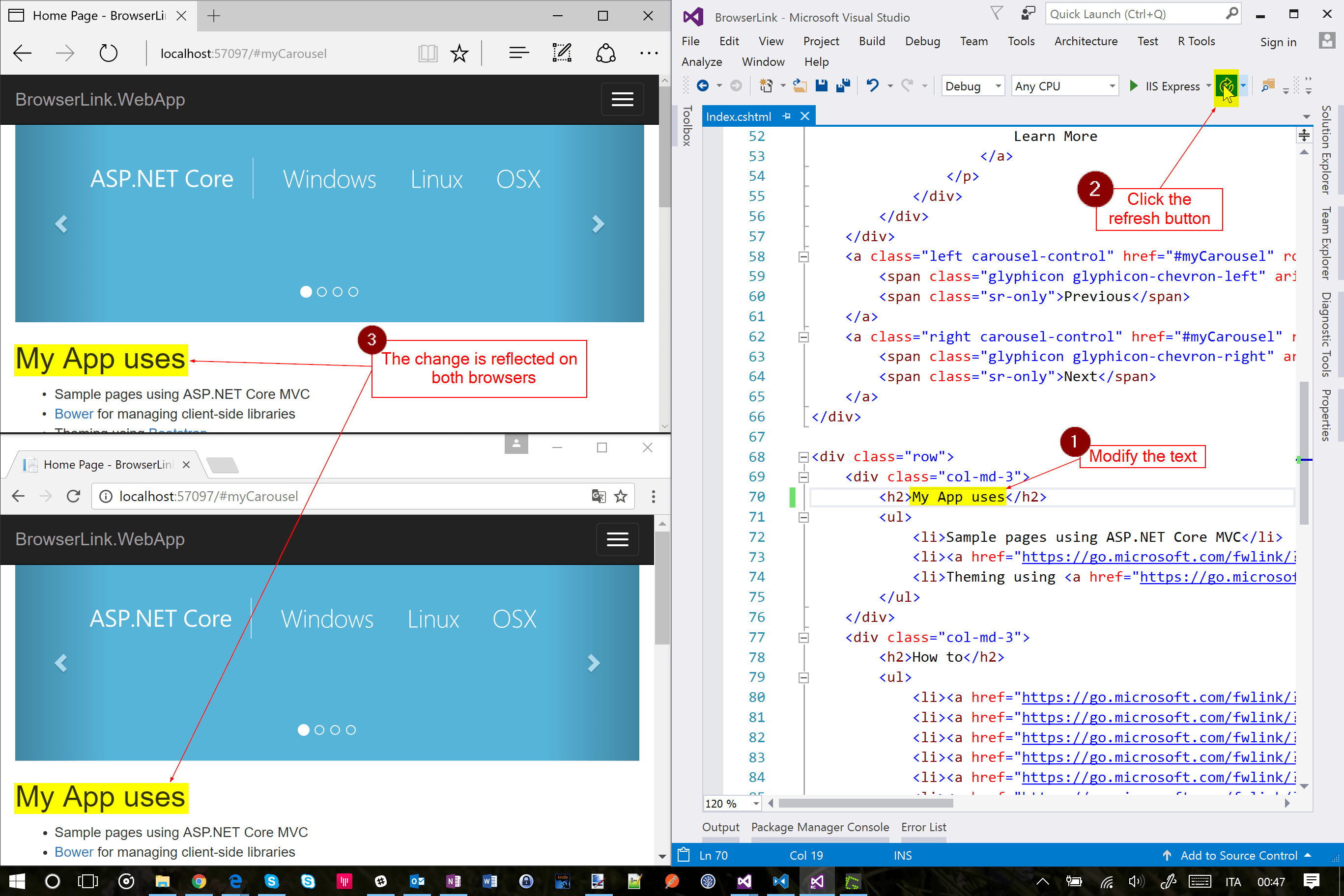
La capture d’écran suivante montre Visual Studio avec la vue Index ouverte et deux navigateurs ouverts :

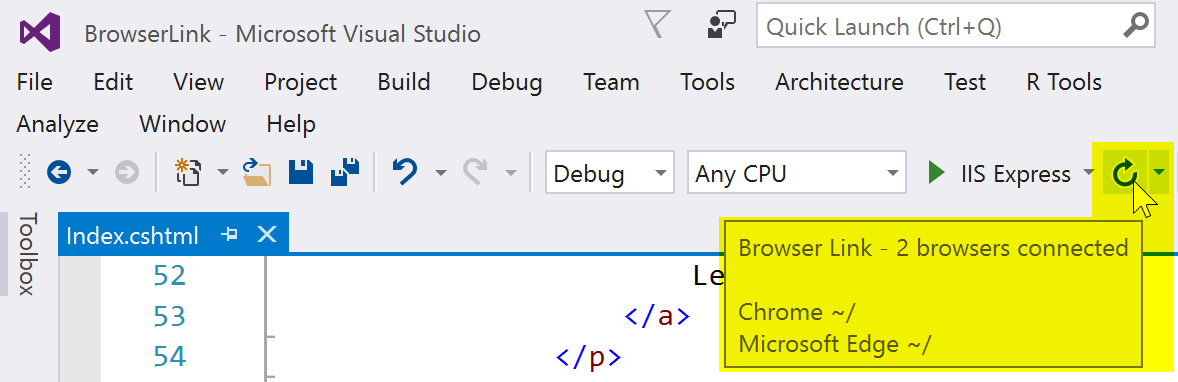
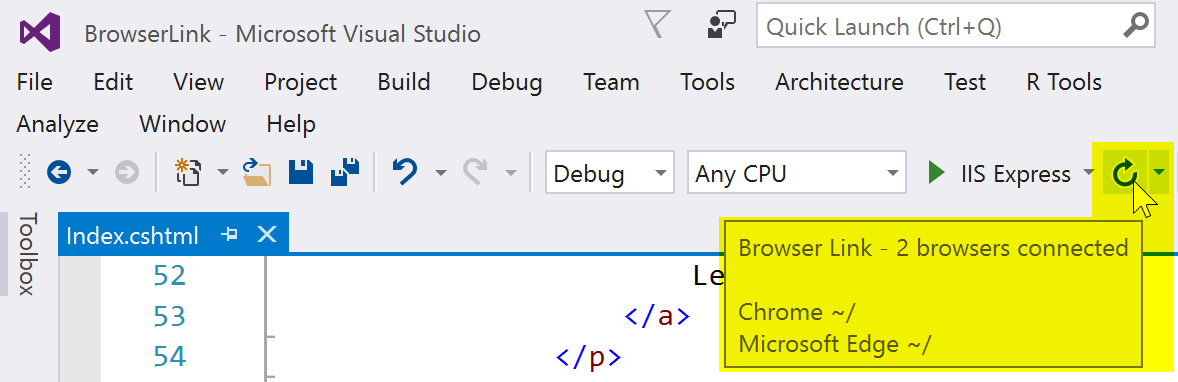
Pointez sur le contrôle de barre d’outils du lien du navigateur pour voir les navigateurs connectés au projet :

Modifiez la vue Index, et tous les navigateurs connectés sont mis à jour lorsque vous cliquez sur le bouton d’actualisation du lien du navigateur :

le lien du navigateur fonctionne également avec les navigateurs que vous lancez de l’extérieur de Visual Studio et avec lesquels vous accédez à l’URL de l’application.
Tableau de bord du lien du navigateur
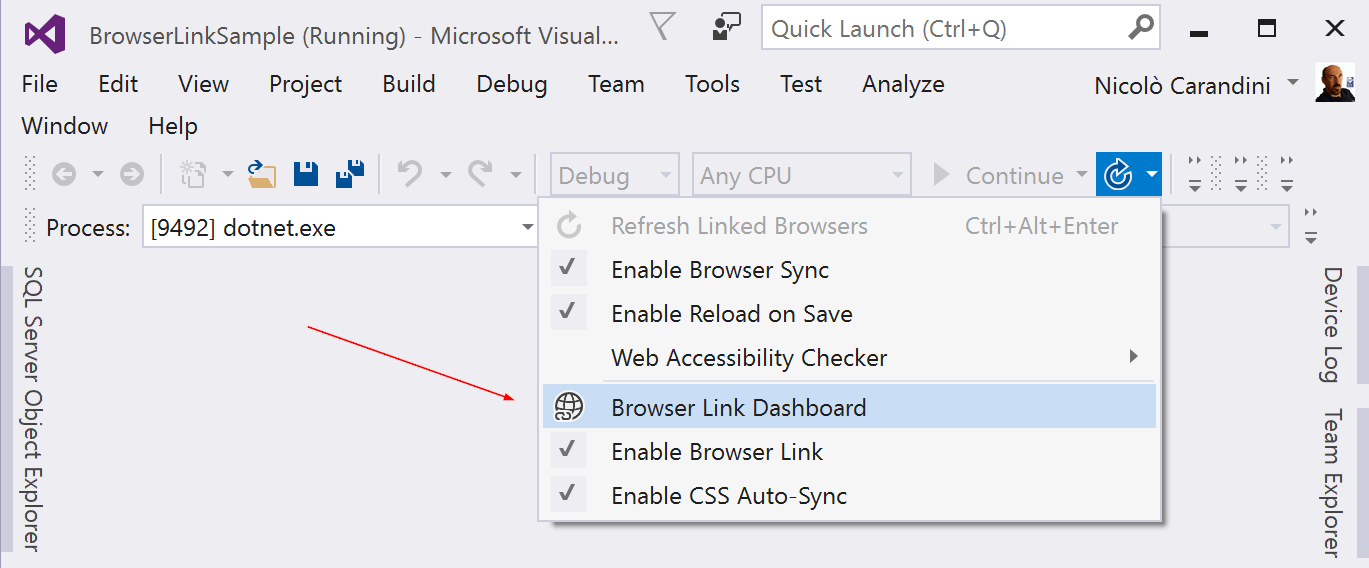
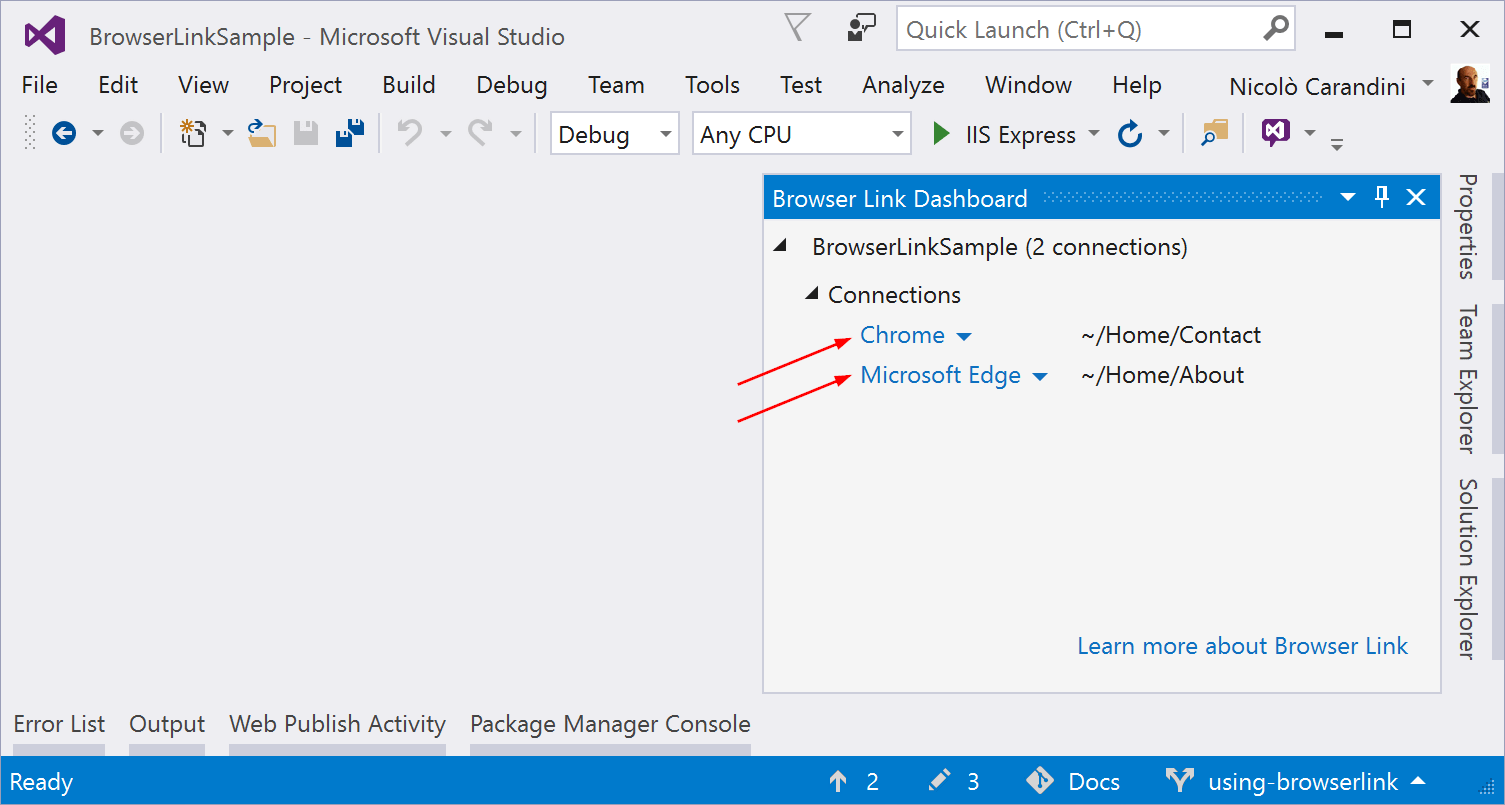
Ouvrez la fenêtre Tableau de bord du lien du navigateur dans le menu déroulant du lien du navigateur pour gérer la connexion avec les navigateurs ouverts :

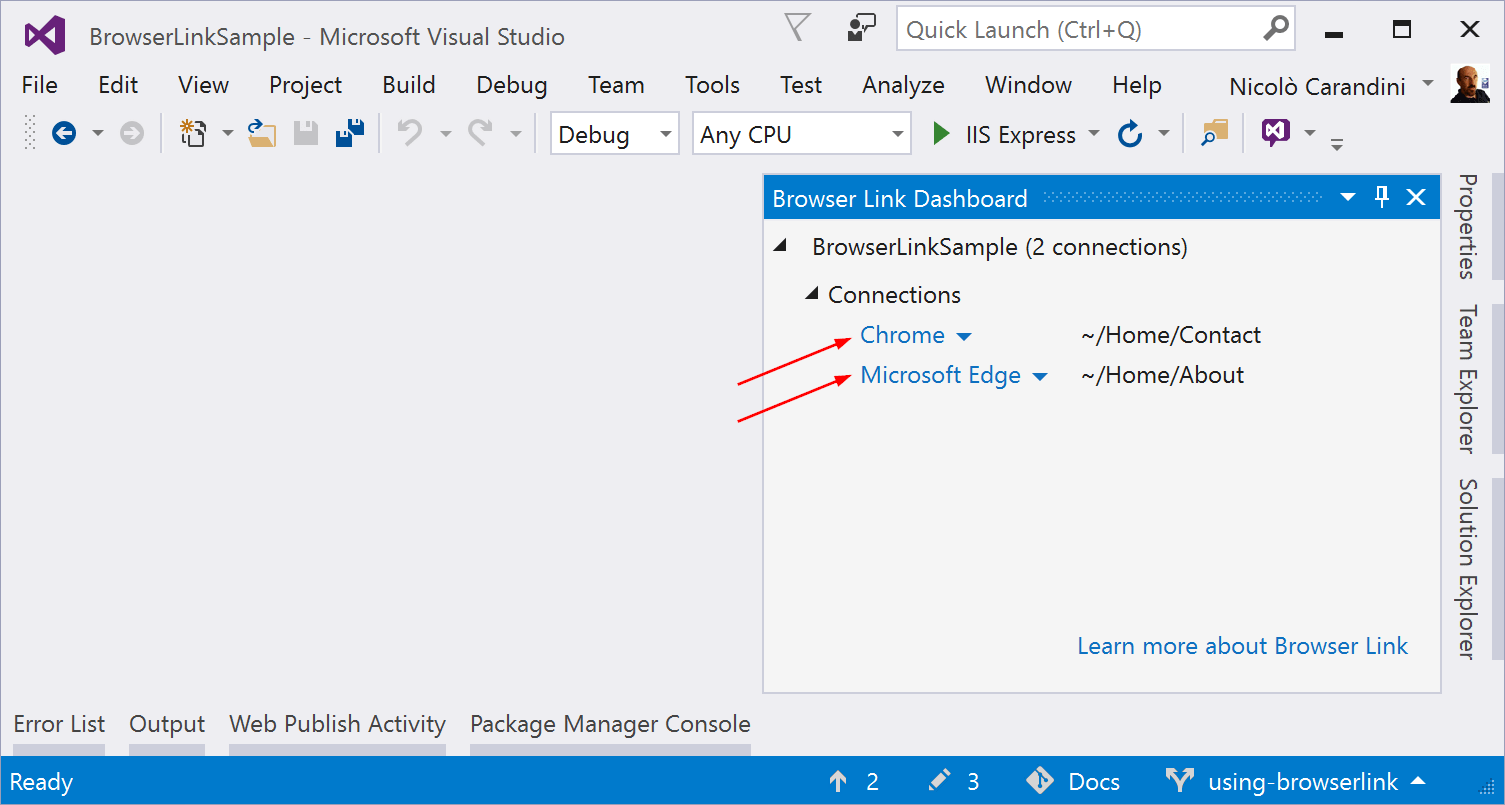
Les navigateurs connectés s’affichent avec le chemin d’accès à la page affichée par chaque navigateur :

Vous pouvez également cliquer sur un nom de navigateur individuel pour actualiser uniquement ce navigateur.
Activer ou désactiver le lien du navigateur
Lorsque vous réactivez le lien du navigateur après l’avoir désactivé, vous devez actualiser les navigateurs pour les reconnecter.
Activer ou désactiver le rechargement à chaud CSS
Lorsque le rechargement à chaud CSS est activé, les navigateurs connectés sont automatiquement actualisés lorsque vous apportez des modifications aux fichiers CSS.
Fonctionnement
le lien du navigateur utilise SignalR pour créer un canal de communication entre Visual Studio et le navigateur. Lorsque le lien du navigateur est activé, Visual Studio agit en tant que serveur SignalR auquel plusieurs clients (navigateurs) peuvent se connecter. Le lien du navigateur inscrit également un composant intergiciel dans le pipeline de requête ASP.NET Core. Ce composant injecte des références <script> spéciales dans chaque requête de page à partir du serveur. Vous pouvez voir les références de script en sélectionnant Afficher la source dans le navigateur et en faisant défiler jusqu’à la fin du contenu de la balise <body> :
<!-- Visual Studio browser link -->
<script type="application/json" id="__browserLink_initializationData">
{"requestId":"a717d5a07c1741949a7cefd6fa2bad08","requestMappingFromServer":false}
</script>
<script type="text/javascript" src="http://localhost:54139/b6e36e429d034f578ebccd6a79bf19bf/browserLink" async="async"></script>
<!-- End browser link -->
</body>
Vos fichiers sources ne sont pas modifiés. Le composant d’intergiciel injecte dynamiquement les références de script.
Étant donné que le code côté navigateur est entièrement en JavaScript, il fonctionne sur tous les navigateurs que SignalR prend en charge sans nécessiter de plug-in de navigateur.
Par Nicolò Carandini et Tom Dykstra
Le Lien du navigateur est une fonctionnalité de Visual Studio. Il crée un canal de communication entre l’environnement de développement et un ou plusieurs navigateurs web. Utilisez Browser Link pour :
- Actualisez votre application web dans plusieurs navigateurs à la fois.
- Testez plusieurs navigateurs avec des paramètres spécifiques, comme des tailles d’écran.
- Sélectionnez des éléments d’interface utilisateur dans les navigateurs en temps réel, puis consultez le balisage et la source auxquels ils sont corrélés dans Visual Studio.
- Effectuez l’automatisation des tests de navigateur en temps réel. Le Lien du navigateur est également extensible.
Configuration du Lien du navigateur
Ajoutez le package Microsoft.VisualStudio.Web.BrowserLink à votre projet. Pour les projets ASP.NET Core Razor Pages ou MVC, activez également la compilation du runtime des fichiers Razor (.cshtml), comme décrit dans Compilation de fichiers Razor dans ASP.NET Core. Les modifications de syntaxe Razor sont appliquées uniquement lorsque la compilation du runtime a été activée.
Lors de la conversion d’un projet ASP.NET Core 2.0 en ASP.NET Core 2.1 et lors de la transition vers le métapackage Microsoft.AspNetCore.App, installez le package Microsoft.VisualStudio.Web.BrowserLink pour la fonctionnalité Lien du navigateur. Les modèles de projet ASP.NET Core 2.1 utilisent le métapackage Microsoft.AspNetCore.App par défaut.
Les modèles de projet Application web, Vide et API web ASP.NET Core 2.0 utilisent le métapackage Microsoft.AspNetCore.All, qui contient une référence de package pour Microsoft.VisualStudio.Web.BrowserLink. Par conséquent, l’utilisation du métapackage Microsoft.AspNetCore.All ne nécessite aucune action supplémentaire pour rendre le Lien du navigateur disponible à l’utilisation.
Le modèle de projet Application web ASP.NET Core 1.x a une référence de package pour le package Microsoft.VisualStudio.Web.BrowserLink. D’autres types de projets nécessitent l’ajout d’une référence de package à Microsoft.VisualStudio.Web.BrowserLink.
Configuration
Appelez UseBrowserLink dans la méthode Startup.Configure :
app.UseBrowserLink();
L’appel UseBrowserLink est généralement placé à l’intérieur d’un bloc if qui active le Lien du navigateur uniquement dans l’environnement de développement. Par exemple :
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseBrowserLink();
}
Pour plus d’informations, consultez Utiliser plusieurs environnements dans ASP.NET Core.
Comment utiliser le Lien du navigateur
Lorsqu’un projet ASP.NET Core est ouvert, Visual Studio affiche le contrôle de barre d’outils Lien du navigateur en regard du contrôle de barre d’outils Cible de débogage :

À partir du contrôle de barre d’outils Lien du navigateur, vous pouvez :
- Actualiser l’application web dans plusieurs navigateurs à la fois.
- Ouvrir le tableau de bord Lien du navigateur.
- Activer ou désactiver le Lien du navigateur. Remarque : Le Lien du navigateur est désactivé par défaut dans Visual Studio.
- Activer ou désactiver la synchronisation automatique CSS.
Actualiser l’application web dans plusieurs navigateurs à la fois
Pour choisir un navigateur web unique à lancer lors du démarrage du projet, utilisez le menu déroulant du contrôle de barre d’outils Cible de débogage :

Pour ouvrir plusieurs navigateurs à la fois, choisissez Naviguer avec... dans la même liste déroulante. Maintenez la touche Ctrl enfoncée pour sélectionner les navigateurs souhaités, puis cliquez sur Parcourir :

La capture d’écran suivante montre Visual Studio avec la vue Index ouverte et deux navigateurs ouverts :

Pointez sur le contrôle de barre d’outils Lien du navigateur pour voir les navigateurs connectés au projet :

Modifiez la vue Index, et tous les navigateurs connectés sont mis à jour lorsque vous cliquez sur le bouton Actualiser du Lien du navigateur :

Le Lien du navigateur fonctionne également avec les navigateurs que vous lancez à partir de l’extérieur de Visual Studio et avec lesquels vous accédez à l’URL de l’application.
Tableau de bord Lien du navigateur
Ouvrez la fenêtre Tableau de bord Lien du navigateur dans le menu déroulant Lien du navigateur pour gérer la connexion avec les navigateurs ouverts :

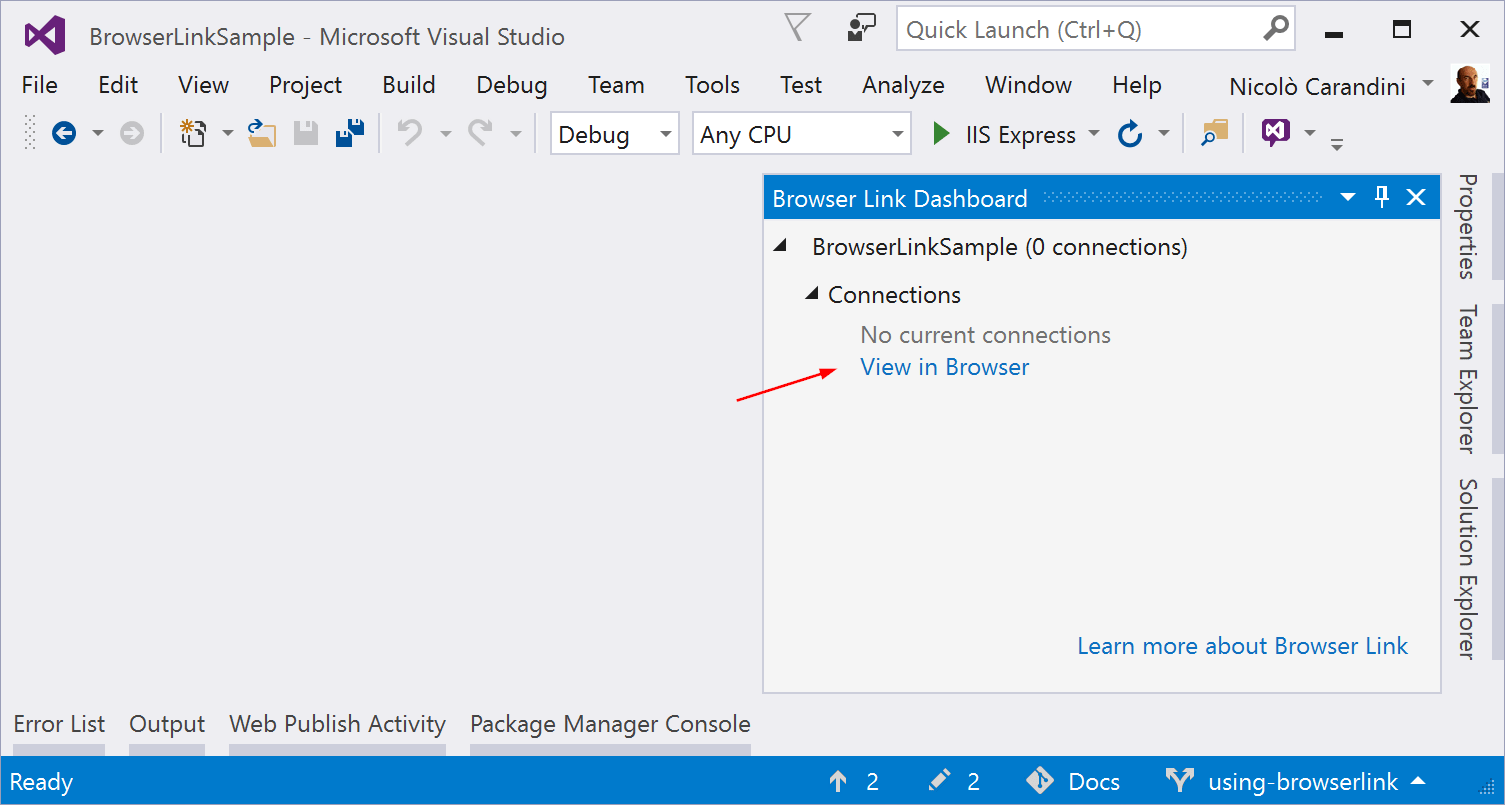
Si aucun navigateur n’est connecté, vous pouvez démarrer une session sans débogage en sélectionnant le lien Afficher dans le navigateur :

Sinon, les navigateurs connectés s’affichent avec le chemin d’accès à la page affichée par chaque navigateur :

Vous pouvez également cliquer sur un nom de navigateur individuel pour actualiser uniquement ce navigateur.
Activer ou désactiver le Lien du navigateur
Lorsque vous réactivez le Lien du navigateur après l’avoir désactivé, vous devez actualiser les navigateurs pour les reconnecter.
Activer ou désactiver la synchronisation automatique CSS
Lorsque la synchronisation automatique CSS est activée, les navigateurs connectés sont automatiquement actualisés lorsque vous apportez des modifications aux fichiers CSS.
Fonctionnement
Le Lien du navigateur utilise SignalR pour créer un canal de communication entre Visual Studio et le navigateur. Lorsque le Lien du navigateur est activé, Visual Studio agit comme un serveur SignalR auquel plusieurs clients (navigateurs) peuvent se connecter. Le Lien du navigateur enregistre également un composant d’intergiciel dans le pipeline de requête ASP.NET Core. Ce composant injecte des références <script> spéciales dans chaque requête de page à partir du serveur. Vous pouvez voir les références de script en sélectionnant Afficher la source dans le navigateur et en faisant défiler jusqu’à la fin du contenu de la balise <body> :
<!-- Visual Studio Browser Link -->
<script type="application/json" id="__browserLink_initializationData">
{"requestId":"a717d5a07c1741949a7cefd6fa2bad08","requestMappingFromServer":false}
</script>
<script type="text/javascript" src="http://localhost:54139/b6e36e429d034f578ebccd6a79bf19bf/browserLink" async="async"></script>
<!-- End Browser Link -->
</body>
Vos fichiers sources ne sont pas modifiés. Le composant d’intergiciel injecte dynamiquement les références de script.
Étant donné que le code côté navigateur est entièrement en JavaScript, il fonctionne sur tous les navigateurs que SignalR prend en charge sans nécessiter de plug-in de navigateur.
Commentaires
Bientôt disponible : Tout au long de l’année 2024, nous abandonnerons progressivement le mécanisme de retour d’information GitHub Issues pour le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez : https://aka.ms/ContentUserFeedback.
Soumettre et afficher des commentaires pour
