Tutoriel : Créer une application web Razor Pages avec ASP.NET Core
Remarque
Ceci n’est pas la dernière version de cet article. Pour la version actuelle, consultez la version .NET 8 de cet article.
Avertissement
Cette version d’ASP.NET Core n’est plus prise en charge. Pour plus d’informations, consultez la Stratégie de prise en charge de .NET et .NET Core. Pour la version actuelle, consultez la version .NET 8 de cet article.
Important
Ces informations portent sur la préversion du produit, qui est susceptible d’être en grande partie modifié avant sa commercialisation. Microsoft n’offre aucune garantie, expresse ou implicite, concernant les informations fournies ici.
Pour la version actuelle, consultez la version .NET 8 de cet article.
Cette série de tutoriels explique les bases de la création d’une application web Razor Pages.
Pour obtenir une présentation plus avancée destinée aux développeurs qui connaissent bien les contrôleurs et les vues, consultez Présentation de Razor Pages dans ASP.NET Core.
Si vous débutez dans le développement ASP.NET Core et que vous ne savez pas quelle solution d’interface utilisateur web ASP.NET Core convient le mieux à vos besoins, consultez Choisir une interface utilisateur ASP.NET Core.
Cette série comprend les tutoriels suivants :
- Créer un projet d’application web Razor Pages
- Ajouter un modèle à une application Razor Pages
- Générer la structure de pagesRazor
- Utiliser une base de données
- Mettre à jour des pagesRazor
- Ajouter une recherche
- Ajouter un nouveau champ
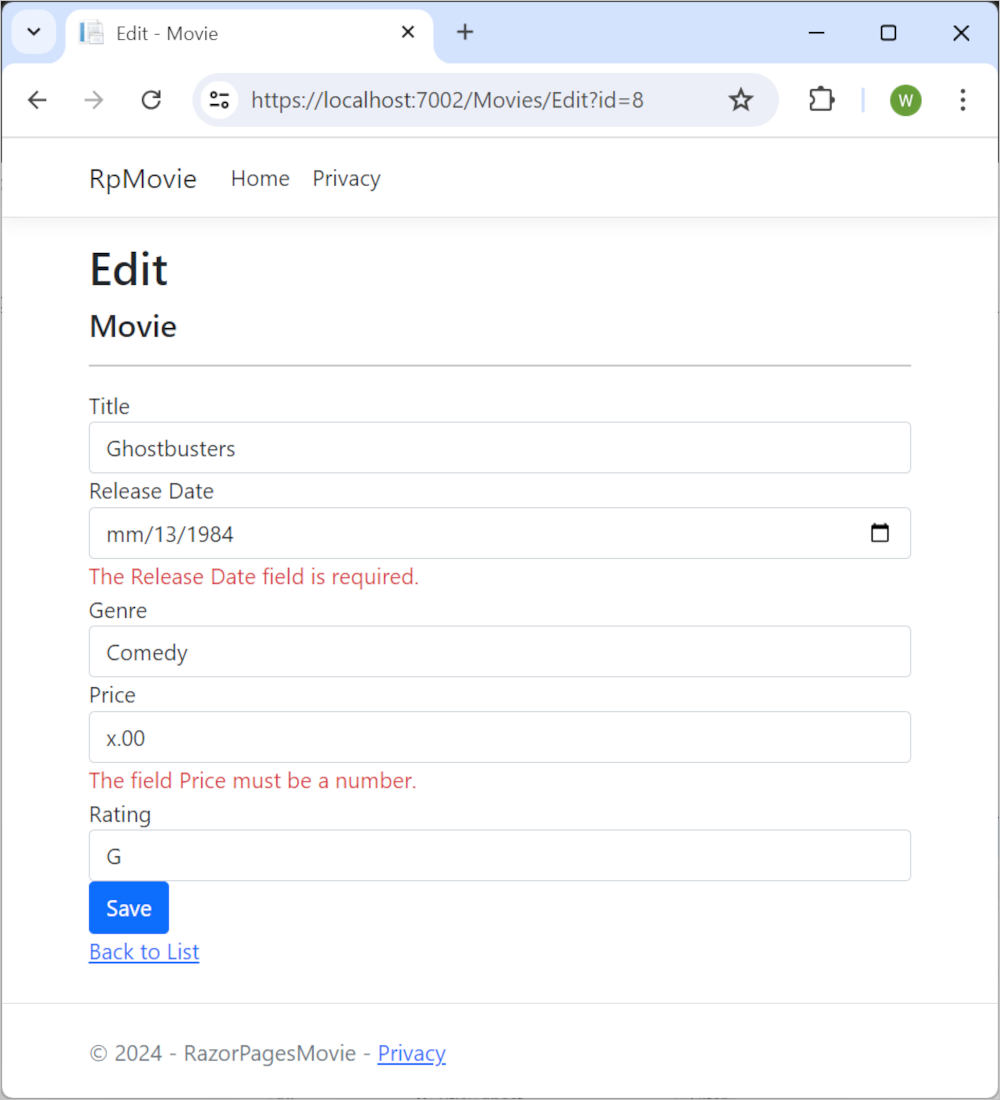
- Ajouter la validation
À la fin, vous disposez d’une application qui peut afficher et gérer une base de données de films.


Commentaires
Bientôt disponible : Tout au long de l’année 2024, nous abandonnerons progressivement le mécanisme de retour d’information GitHub Issues pour le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez : https://aka.ms/ContentUserFeedback.
Soumettre et afficher des commentaires pour
