Configurer l’authentification dans un exemple d’application monopage Angular à l’aide d’Azure Active Directory B2C
Cet article utilise un exemple d’application monopage Angular pour illustrer l’ajout d’une authentification Azure Active Directory B2C (Azure AD B2C) à vos applications monopages Angular.
Vue d’ensemble
OpenID Connect (OIDC) est un protocole d’authentification basé sur OAuth 2.0, que vous pouvez utiliser pour connecter de façon sécurisée un utilisateur à une application. Cet exemple Angular utilise MSAL Angular et le Navigateur MSAL. MSAL est une bibliothèque fournie par Microsoft qui simplifie l’ajout d’une prise en charge de l’authentification et de l’autorisation aux applications monopages Angular.
Flux de connexion
Le flux de connexion implique les étapes suivantes :
- L’utilisateur ouvre l’application et sélectionne Connexion.
- L’application lance une demande d’authentification et redirige l’utilisateur vers Azure AD B2C.
- L’utilisateur s’inscrit ou se connecte et réinitialise le mot de passe ou se connecte avec un compte social.
- Une fois la connexion établie, Azure AD B2C renvoie un code d’autorisation à l’application. L’application :
- échange le code d’autorisation contre un jeton d’ID, un jeton d’accès et un jeton d’actualisation ;
- lit les revendications du jeton d’ID ;
- stocke le jeton d’accès et le jeton d’actualisation dans un cache en mémoire pour une utilisation ultérieure. Le jeton d’accès permet à l’utilisateur d’appeler des ressources protégées, telles qu’une API web. Le jeton d’actualisation est utilisé pour acquérir un nouveau jeton d’accès.
Inscription d'application
Pour permettre à votre application de se connecter avec Azure AD B2C et d’appeler une API web, vous devez inscrire deux applications dans votre locataire Azure AD B2C :
L’inscription de l’Application monopage (Angular) permet à votre application de se connecter avec Azure AD B2C. Pendant l’inscription de l’application, vous spécifiez l’URI de redirection. L’URI de redirection est le point de terminaison vers lequel l’utilisateur est redirigé après s’être authentifié avec Azure AD B2C. Le processus d’inscription de l’application génère un ID d’application, également appelé ID client, qui identifie votre application de façon unique. Cet article utilise l’exemple d’ID d’application : 1.
L’inscription de l’API web permet à votre application d’appeler une API web protégée. Elle expose les autorisations de l’API web (étendues). Le processus d’inscription de l’application génère un ID d’application qui identifie votre API web de façon unique. Cet article utilise l’exemple d’ID d’application : 2. Accordez à votre application (ID d’application : 1) des autorisations sur les étendues de l’API web (ID d’application : 2).
Le schéma suivant décrit les inscriptions d’applications et l’architecture de l’application.

Appel à une API web
Une fois l’authentification terminée, les utilisateurs interagissent avec l’application, qui appelle une API web protégée. L’API web utilise l’authentification par jeton du porteur. Le jeton du porteur est le jeton d’accès obtenu par l’application auprès d’Azure AD B2C. L’application transmet le jeton dans l’en-tête d’autorisation de la requête HTTPS.
Authorization: Bearer <access token>
Si l’étendue du jeton d’accès ne correspond pas aux étendues de l’API web, la bibliothèque d’authentification obtient un nouveau jeton d’accès avec les étendues appropriées.
Flux de déconnexion
Le flux de déconnexion implique les étapes suivantes :
- Dans l’application, les utilisateurs se déconnectent.
- L’application efface ses objets de session, et la bibliothèque d’authentification efface son cache de jeton.
- L’application dirige les utilisateurs vers le point de terminaison de déconnexion Azure AD B2C pour mettre fin à la session Azure AD B2C.
- Les utilisateurs sont redirigés vers l’application.
Prérequis
Avant de suivre les procédures décrites dans cet article, assurez-vous que votre ordinateur utilise :
- Visual Studio Code ou tout autre éditeur de code.
- Runtime Node.js et npm.
- Interface CLI Angular.
Étape 1 : Configurer votre flux d’utilisateurs
Lorsqu’un utilisateur tente de se connecter à votre application, l’application lance une requête d’authentification auprès du point de terminaison d’autorisation via un flux d’utilisateur. Le flux d’utilisateur définit et contrôle l’expérience de l’utilisateur. Une fois que l’utilisateur a terminé le flux d’utilisateur, Azure AD B2C génère un jeton, puis redirige l’utilisateur vers votre application.
Si vous ne l’avez pas déjà fait, créez un flux d’utilisateur ou une stratégie personnalisée. Répétez les étapes pour créer trois flux utilisateur distincts comme suit :
- Un flux d’utilisateur Inscription et connexion combiné, par exemple
susi. Ce flux utilisateur prend également en charge l’expérience Mot de passe oublié. - Un flux utilisateur Modification de profil, tel que
edit_profile. - Un flux utilisateur Réinitialisation du mot de passe, tel que
reset_password.
Azure AD B2C ajoute B2C_1_ devant le nom du flux utilisateur. Par exemple, susi devient B2C_1_susi.
Étape 2 : Inscrire votre application monopage Angular et votre API
Lors de cette étape, vous allez créer les inscriptions pour l’application monopage Angular et l’application API web. Vous spécifiez également les étendues de votre API web.
2.1 Inscrire l’application API web
Pour créer l’inscription d’application API web (ID d’application : 2), suivez les étapes suivantes :
Connectez-vous au portail Azure.
Veillez à bien utiliser l’annuaire qui contient votre locataire Azure AD B2C. Sélectionnez l’icône Répertoires + abonnements dans la barre d’outils du portail.
Sur la page Paramètres du portail | Répertoires + abonnements, recherchez votre répertoire AD B2C Azure dans la liste Nom de répertoire, puis sélectionnez Basculer.
Dans le portail Azure, recherchez et sélectionnez Azure AD B2C.
Sélectionnez Inscriptions d’applications, puis Nouvelle inscription.
Dans le champ Nom, entrez un nom pour l’application (par exemple my-api1). Laissez les valeurs par défaut pour l'URI de redirection et les Types de comptes pris en charge.
Sélectionnez Inscription.
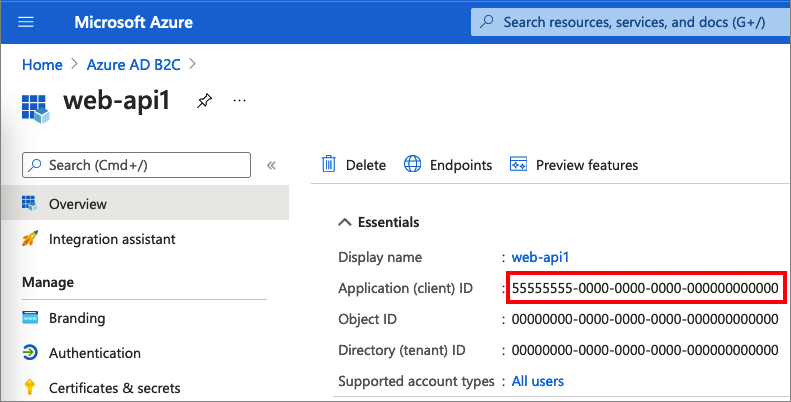
Une fois l’inscription de l’application terminée, sélectionnez Vue d’ensemble.
Enregistrez l’ID d’application (client) que vous utiliserez ultérieurement pour configurer l’application web.

2.2 Configurer des étendues
Sélectionnez l’application my-api1 que vous avez créée (ID d’application : 2) pour ouvrir sa page Vue d’ensemble.
Sous Gérer, sélectionnez Exposer une API.
A côté d’URI d’ID d’application, sélectionnez le lien Définir. Remplacez la valeur par défaut (GUID) par un nom unique (par exemple, tasks-api), puis sélectionnez Enregistrer.
Lorsque votre application web demande un jeton d’accès pour l’API web, elle doit ajouter cet URI en tant que préfixe de chaque étendue que vous définissez pour l’API.
Sous Étendues définies par cette API, sélectionnez Ajouter une étendue.
Pour créer une étendue qui définit l’accès en lecture à l’API :
- Pour Nom de l’étendue, entrez tâches.lecture.
- Pour Nom d’affichage du consentement administrateur, entrez Accès en lecture à l’API de tâches.
- Pour Description du consentement administrateur, entrez Autorise l’accès en lecture à l’API de tâches.
Sélectionnez Ajouter une étendue.
Sélectionnez Ajouter une étendue, puis ajoutez une étendue qui définit l’accès en écriture à l’API :
- Pour Nom de l’étendue, entrez tâches.écriture.
- Pour Nom d’affichage du consentement administrateur, entrez Accès en écriture à l’API de tâches.
- Pour Description du consentement administrateur, entrez Autorise l’accès en écriture à l’API de tâches.
Sélectionnez Ajouter une étendue.
2.3 Inscrire l’application Angular
Suivez les étapes suivantes pour créer l’inscription d’application Angular :
- Connectez-vous au portail Azure.
- Si vous avez accès à plusieurs locataires, sélectionnez l’icône Paramètres dans le menu supérieur pour basculer vers votre locataire Azure AD B2C à partir du menu Répertoires + abonnements.
- Dans le portail Azure, recherchez et sélectionnez Azure AD B2C.
- Sélectionnez Inscriptions d’applications, puis Nouvelle inscription.
- Dans Nom, entrez le nom de l’application. Par exemple, entrez MonApp.
- Sous Types de comptes pris en charge, sélectionnez Comptes dans un fournisseur d’identité ou annuaire organisationnel (pour authentifier les utilisateurs avec des flux d’utilisateurs) .
- Sous URI de redirection, sélectionnez Application monopage (SPA) , puis entrez
http://localhost:4200dans la zone de l’URL. - Sous Autorisations, cochez la case Accorder le consentement administrateur aux autorisations openid et offline access.
- Sélectionnez Inscription.
- Enregistrez la valeur de l’ID d’application (client) que vous utiliserez ultérieurement pour configurer l’application web.

2.5 Accorder des autorisations
Pour accorder des autorisations à votre application (ID d’application : 1), procédez comme suit :
Sélectionnez Inscriptions d’applications, puis l’application que vous avez créée (ID d’application : 1).
Sous Gérer, sélectionnez Autorisations de l’API.
Sous Autorisations configurées, sélectionnez Ajouter une autorisation.
Sélectionnez l’onglet Mes API.
Sélectionnez l’API (ID d’application : 2) à laquelle l’application web doit être autorisée à accéder. Par exemple, saisissez my-api1.
Sous Autorisation, développez tâches, puis sélectionnez les étendues que vous avez définies auparavant (par exemple, tasks.read et tasks.write).
Sélectionnez Ajouter des autorisations.
Sélectionnez Accorder le consentement de l’administrateur pour <nom de votre locataire>.
Sélectionnez Oui.
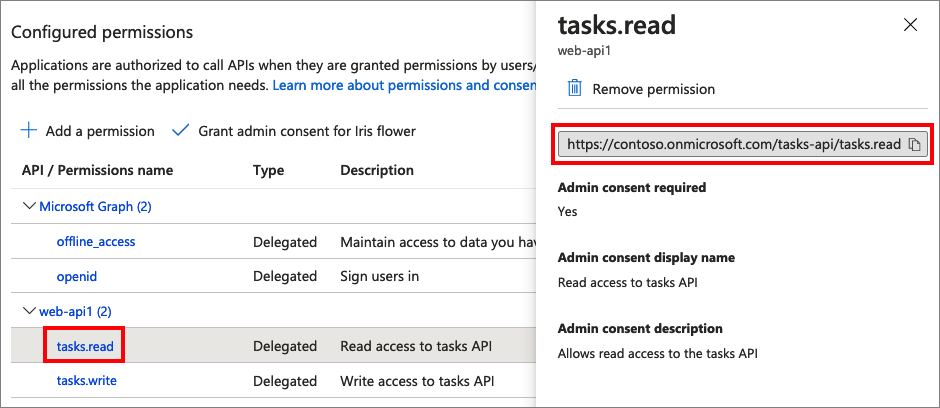
Sélectionnez Actualiser, puis vérifiez que la mention Accordé pour ... apparaît sous État pour les deux étendues.
Dans la liste Autorisations configurées, sélectionnez votre étendue, puis copiez le nom complet de celle-ci.

Étape 3 : Obtenir l’exemple de code Angular
Cet exemple montre la façon dont une application monopage Angular peut utiliser Azure AD B2C pour l’inscription et la connexion des utilisateurs. L’application acquiert ensuite un jeton d’accès et appelle une API web protégée.
Téléchargez un fichier .zip de l’exemple ou clonez l’exemple à partir du référentiel GitHub à l’aide de la commande suivante :
git clone https://github.com/Azure-Samples/ms-identity-javascript-angular-tutorial.git
3.1 Configurer l’exemple Angular
Maintenant que vous avez obtenu l’exemple d’application monopage, mettez à jour le code avec les valeurs d’Azure AD B2C et de l’API web. Dans le dossier de l’exemple, sous src/App, ouvrez le fichier auth-config.ts. Mettez à jour les clés avec les valeurs correspondantes :
| Section | Clé | Valeur |
|---|---|---|
| b2cPolicies | noms | Flux d’utilisateur ou stratégie personnalisée que vous avez créée à l’étape 1. |
| b2cPolicies | authorities | Remplacez your-tenant-name par le nom de votre locataire Azure AD B2C. Par exemple, utilisez contoso.onmicrosoft.com. Ensuite, remplacez le nom de stratégie par le flux d’utilisateur ou la stratégie personnalisée que vous avez créée à l’étape 1. Par exemple : https://<your-tenant-name>.b2clogin.com/<your-tenant-name>.onmicrosoft.com/<your-sign-in-sign-up-policy>. |
| b2cPolicies | authorityDomain | Votre nom de locataire Azure AD B2C. Par exemple : contoso.onmicrosoft.com. |
| Configuration | clientId | ID d’application Angular de l’étape 2.3. |
| protectedResources | endpoint | URL de l’API web : http://localhost:5000/api/todolist. |
| protectedResources | étendues | Étendues d’API web que vous avez créées à l’étape 2.2. Par exemple : b2cScopes: ["https://<your-tenant-name>.onmicrosoft.com/tasks-api/tasks.read"]. |
Le code obtenu src/app/auth-config.ts doit ressembler à l’exemple suivant :
export const b2cPolicies = {
names: {
signUpSignIn: "b2c_1_susi_reset_v2",
editProfile: "b2c_1_edit_profile_v2"
},
authorities: {
signUpSignIn: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_susi_reset_v2",
},
editProfile: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_edit_profile_v2"
}
},
authorityDomain: "your-tenant-name.b2clogin.com"
};
export const msalConfig: Configuration = {
auth: {
clientId: '<your-MyApp-application-ID>',
authority: b2cPolicies.authorities.signUpSignIn.authority,
knownAuthorities: [b2cPolicies.authorityDomain],
redirectUri: '/',
},
// More configuration here
}
export const protectedResources = {
todoListApi: {
endpoint: "http://localhost:5000/api/todolist",
scopes: ["https://your-tenant-namee.onmicrosoft.com/api/tasks.read"],
},
}
Étape 4 : Obtenir le code de l’exemple d’API web
Maintenant que l’API web est inscrite et que vous avez défini ses étendues, configurez le code de l’API web pour qu’il fonctionne avec votre locataire Azure AD B2C.
Téléchargez une archive *.zip ou clonez l’exemple de projet d’API web à partir de GitHub. Vous pouvez également accéder directement au projet Azure-Samples/active-directory-b2c-javascript-nodejs-webapi sur GitHub à l’aide de la commande suivante :
git clone https://github.com/Azure-Samples/active-directory-b2c-javascript-nodejs-webapi.git
4.1 Configurer l’API web
Dans l’exemple de dossier, ouvrez le fichier config.json. Ce fichier contient des informations sur votre fournisseur d’identité Azure AD B2C. L’application API web les utilise pour valider le jeton d’accès transmis comme jeton du porteur par l’application web. Mettez à jour les propriétés suivantes des paramètres de l’application :
| Section | Clé | Valeur |
|---|---|---|
| credentials | tenantName | La première partie de votre nom de locataire Azure AD B2C. Par exemple : contoso. |
| credentials | clientID | ID d’application de l’API web de l’étape 2.1. Dans le schéma précédent, il s’agit de l’application avec l’ID d’application : 2. |
| credentials | émetteur | Valeur de la revendication iss de l’émetteur de jeton. Par défaut, Azure AD B2C renvoie le jeton au format suivant : https://<your-tenant-name>.b2clogin.com/<your-tenant-ID>/v2.0/. Remplacez <your-tenant-name> par la première partie de votre nom de locataire Azure AD B2C, et <your-tenant-ID> par votre ID de locataire Azure AD B2C. |
| stratégies | policyName | Flux d’utilisateur ou stratégie personnalisée que vous avez créée à l’étape 1. Si votre application utilise plusieurs flux d’utilisateur ou stratégies personnalisées, spécifiez-en un seul. Par exemple, utilisez le flux d’utilisateur d’inscription ou de connexion. |
| resource | scope | Étendues de l’inscription de votre application API web de l’étape 2.5. |
Votre fichier config final doit ressembler au JSON suivant :
{
"credentials": {
"tenantName": "<your-tenant-namee>",
"clientID": "<your-webapi-application-ID>",
"issuer": "https://<your-tenant-name>.b2clogin.com/<your-tenant-ID>/v2.0/"
},
"policies": {
"policyName": "b2c_1_susi"
},
"resource": {
"scope": ["tasks.read"]
},
// More settings here
}
Étape 5 : Exécuter l’application monopage Angular et l’API web
Vous êtes maintenant prêt à tester l’accès délimité d’Angular à l’API. Dans cette étape, exécutez l’API web et l’exemple d’application Angular sur votre ordinateur local. Ensuite, connectez-vous à l’application Angular, puis sélectionnez le bouton TodoList pour envoyer une demande à l’API protégée.
Exécuter l’API web
Ouvrez une fenêtre de console et accédez au répertoire qui contient l’exemple d’API web. Par exemple :
cd active-directory-b2c-javascript-nodejs-webapiExécutez les commandes suivantes :
npm install && npm update node index.jsLa fenêtre de console affiche le numéro de port de l’endroit où est hébergée l’application :
Listening on port 5000...
Exécuter l’application Angular
Ouvrez une autre fenêtre de console, puis accédez au répertoire contenant l’exemple Angular. Par exemple :
cd ms-identity-javascript-angular-tutorial-main/3-Authorization-II/2-call-api-b2c/SPAExécutez les commandes suivantes :
npm install && npm update npm startLa fenêtre de console affiche le numéro de port de l’endroit où est hébergée l’application :
Listening on port 4200...Accédez à
http://localhost:4200dans votre navigateur pour voir l’application.Sélectionnez Connexion.

Terminez le processus d’inscription ou de connexion.
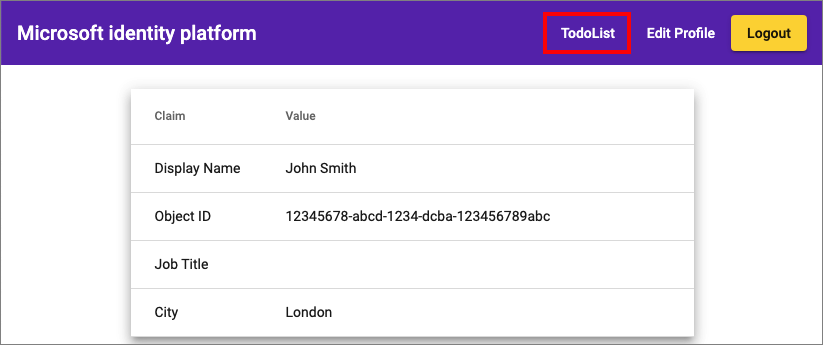
Une fois la connexion établie, votre profil devrait s’afficher. Dans le menu, sélectionnez ToDoList.

Sélectionnez Ajouter pour ajouter de nouveaux éléments à la liste ou utilisez les icônes pour supprimer ou modifier des éléments.

Déployer votre application
Dans une application de production, l’URI de redirection de l’inscription de l’application est généralement un point de terminaison accessible publiquement dans lequel votre application s’exécute, comme https://contoso.com.
Vous pouvez ajouter des URI de redirection à vos applications inscrites à tout moment et les modifier. Les restrictions suivantes s’appliquent aux URI de redirection :
- L’URL de réponse doit commencer par le schéma
https. - L’URL de réponse respecte la casse. Sa casse doit correspondre à celle du chemin d’URL de votre application en cours d’exécution.