Démarrage rapide : Créer une application Durable Functions JavaScript
Utilisez Durable Functions, une fonctionnalité d’Azure Functions, pour écrire des fonctions avec état dans un environnement serverless. Vous installez Durable Functions en installant l’extension Azure Functions dans Visual Studio Code. L’extension gère l’état, les points de contrôle et les redémarrages dans votre application.
Dans démarrage rapide, vous utilisez l’extension Durable Functions dans Visual Studio Code pour créer et tester localement une application Durable Functions « hello world » dans Azure Functions. L’application Durable Functions orchestre et chaîne les appels à d’autres fonctions. Ensuite, vous publiez le code de la fonction dans Azure. Les outils que vous utilisez sont disponibles via l’extension Visual Studio Code.
Important
Le contenu de cet article change en fonction de votre choix de modèle de programmation Node.js dans le sélecteur en haut de la page. Le modèle v4 est en disponibilité générale. Il est conçu pour offrir une expérience plus flexible et intuitive aux développeurs JavaScript et TypeScript. En savoir plus sur les différences entre v3 et v4 dans le guide de migration.

Prérequis
Pour effectuer ce démarrage rapide, les éléments suivants sont requis :
- L’extension Azure Functions de Visual Studio Code installée.
- L’extension Visual Studio Code Azure Functions version 1.10.4 ou ultérieure installée.
- La version la plus récente d’Azure Functions Core Tools installée.
- Azure Functions Core Tools version 4.0.5382 ou ultérieure.
Un outil de test HTTP qui garde vos données en sécurité. Pour plus d’informations, consultez Outils de test HTTP.
Un abonnement Azure. Pour utiliser Durable Functions, vous devez disposer d’un compte de stockage Azure.
- Node.js version 16.x ou ultérieure.
- Node.js version 18.x ou ultérieure.
Si vous n’avez pas d’abonnement Azure, créez un compte gratuit Azure avant de commencer.
Créer votre projet local
Dans cette section, vous utilisez Visual Studio Code pour créer un projet Azure Functions local.
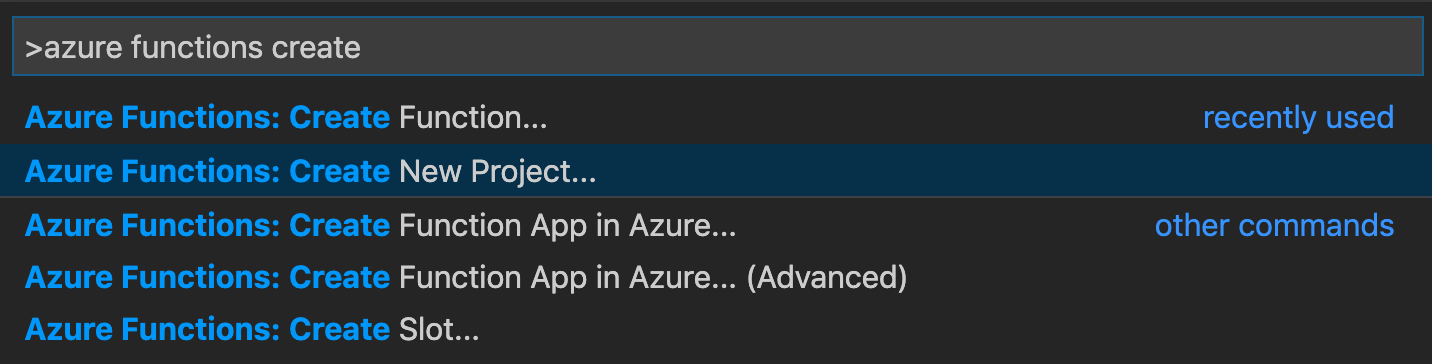
Dans Visual Studio Code, sélectionnez F1 (ou Ctrl/Cmd+Maj+P) pour ouvrir la palette de commandes. À l’invite (
>), entrez puis sélectionnez Azure Functions : Créer un projet.
Cliquez sur Parcourir. Dans la boîte de dialogue Sélectionner un dossier, accédez à un dossier à utiliser pour votre projet, puis choisissez Sélectionner.
En suivant les invites, saisissez les informations suivantes :
Prompt Action Description Sélectionner un langage pour votre projet d’application de fonction Sélectionnez JavaScript. Crée un projet Node.js Functions local. Sélectionner un modèle de programmation JavaScript Sélectionner Modèle V3. Définit le modèle de programmation v3. Sélectionner une version Sélectionnez Azure Functions v4. Vous voyez cette option seulement quand Core Tools n’est pas déjà installé. Dans le cas présent, les outils Core Tools sont installés la première fois que vous exécutez l’application. Sélectionner un modèle pour la première fonction de votre projet Sélectionnez Ignorer pour le moment. Sélectionner la façon dont vous souhaitez ouvrir votre projet Sélectionnez Ouvrir dans la fenêtre actuelle. Ouvre Visual Studio Code dans le dossier que vous avez sélectionné.
En suivant les invites, saisissez les informations suivantes :
Prompt Action Description Sélectionner un langage pour votre projet d’application de fonction Sélectionnez JavaScript. Crée un projet Node.js Functions local. Sélectionner un modèle de programmation JavaScript Sélectionner Modèle V4. Choisissez le modèle de programmation V4. Sélectionner une version Sélectionnez Azure Functions v4. Vous voyez cette option seulement quand Core Tools n’est pas déjà installé. Dans le cas présent, les outils Core Tools sont installés la première fois que vous exécutez l’application. Sélectionner un modèle pour la première fonction de votre projet Sélectionnez Ignorer pour le moment. Sélectionner la façon dont vous souhaitez ouvrir votre projet Sélectionnez Ouvrir dans la fenêtre actuelle. Ouvre Visual Studio Code dans le dossier que vous avez sélectionné.
Visual Studio Code installe Azure Functions Core Tools s’il est nécessaire pour créer un projet. Il crée également un projet d’application de fonction dans un dossier. Ce projet contient les fichiers config host.json et local.settings.json.
Un fichier package.json est également créé dans le dossier racine.
Installer le package npm Durable Functions
Pour travailler avec Durable Functions dans une application de fonction Node.js, vous utilisez une bibliothèque nommée durable-functions.
Pour utiliser le modèle de programmation v4, vous installez la préversion v3.x de la bibliothèque durable-functions.
- Utilisez le menu Affichage ou sélectionnez Ctrl + Maj + ` pour ouvrir un nouveau terminal dans Visual Studio Code.
- Installez le package npm durable-functions en exécutant
npm install durable-functionsdans le répertoire racine de l’application de fonction.
- Installez la préversion du package npm durable-functions en exécutant
npm install durable-functions@previewdans le répertoire racine de l’application de fonction.
Créer vos fonctions
L’application Durable Functions la plus simple a trois fonctions :
- Fonction d’orchestrateur : un workflow qui orchestre d’autres fonctions.
- Fonction d’activité : une fonction appelée par la fonction d’orchestrateur ; elle effectue un travail et retourne éventuellement une valeur.
- Fonction de client : une fonction normale dans Azure qui démarre une fonction d’orchestrateur. Cet exemple utilise une fonction déclenchée par HTTP.
Fonction d’orchestrateur
Vous utilisez un modèle pour créer le code de l’application Durable Functions dans votre projet.
Dans la palette de commandes, entrez puis sélectionnez Azure Functions : Créer une fonction.
En suivant les invites, saisissez les informations suivantes :
Prompt Action Description Sélectionner un modèle pour votre fonction Sélectionnez Orchestrateur Durable Functions. Crée une orchestration d’application Durable Functions. Choisir un type de stockage durable Sélectionnez Stockage Azure (par défaut). Sélectionne le back-end de stockage utilisé pour votre application Durable Functions. Fournir un nom de fonction Entrez HelloOrchestrator. Nom de votre fonction durable.
Vous avez ajouté un orchestrateur pour coordonner les fonctions d’activité. Ouvrez HelloOrchestrator/index.js pour voir la fonction d’orchestrateur. Chaque appel à context.df.callActivity appelle une fonction d’activité nommée Hello.
Ensuite, ajoutez la fonction d’activité Hello référencée.
Fonction d’activité
Dans la palette de commandes, entrez puis sélectionnez Azure Functions : Créer une fonction.
En suivant les invites, saisissez les informations suivantes :
Prompt Action Description Sélectionner un modèle pour votre fonction Sélectionnez Activité Durable Functions. Crée une fonction d’activité. Fournir un nom de fonction Entrez Hello. Un nom pour votre fonction durable.
Vous avez ajouté la fonction d’activité Hello qui est appelée par l’orchestrateur. Ouvrez Hello/index.js pour voir qu’elle accepte un nom comme entrée et retourne un message d’accueil. Une fonction d’activité est l’endroit où vous effectuez « le vrai travail » dans votre flux de travail, comme effectuer un appel de base de données ou un calcul non déterministe.
Pour terminer, ajoutez une fonction déclenchée par HTTP qui démarre l’orchestration.
Fonction de client (démarrage HTTP)
Dans la palette de commandes, entrez puis sélectionnez Azure Functions : Créer une fonction.
En suivant les invites, saisissez les informations suivantes :
Prompt Action Description Sélectionner un modèle pour votre fonction Sélectionnez Démarrage HTTP Durable Functions. Crée une fonction de démarrage HTTP. Fournir un nom de fonction Entrez DurableFunctionsHttpStart. Nom de votre fonction d’activité. Niveau d’autorisation Sélectionnez Anonyme. À des fins de démonstration, cette valeur permet à la fonction d’être appelée sans utiliser d’authentification
Vous avez ajouté une fonction déclenchée par HTTP qui démarre une orchestration. Ouvrez DurableFunctionsHttpStart/index.js pour voir qu’elle se sert de client.startNew pour démarrer une nouvelle orchestration. Ensuite, elle utilise client.createCheckStatusResponse pour retourner une réponse HTTP qui contient des URL que vous pouvez utiliser pour surveiller et gérer la nouvelle orchestration.
Vous disposez maintenant d’une application Durable Functions que vous pouvez exécuter localement et déployer sur Azure.
L’un des avantages du modèle de programmation v4 est la flexibilité de l’emplacement où vous écrivez vos fonctions. Dans le modèle v4, vous pouvez utiliser un modèle unique pour créer les trois fonctions dans un fichier de votre projet.
Dans la palette de commandes, entrez puis sélectionnez Azure Functions : Créer une fonction.
En suivant les invites, saisissez les informations suivantes :
Prompt Action Description Sélectionner un modèle pour votre fonction Sélectionnez Orchestrateur Durable Functions. Crée un fichier avec une orchestration d’application Durable Functions, une fonction d’activité et une fonction de démarrage client durable. Choisir un type de stockage durable Sélectionnez Stockage Azure (par défaut). Définit le serveur principal de stockage à utiliser pour votre application Durable Functions. Fournir un nom de fonction Entrez hello. Nom de votre fonction durable.
Ouvrez src/functions/hello.js pour afficher les fonctions que vous avez créées.
Vous avez créé un orchestrateur appelé helloOrchestrator pour coordonner les fonctions d’activité. Chaque appel de context.df.callActivity appelle une fonction d’activité nommée hello.
Vous avez également ajouté la fonction d’activité hello qui est appelée par l’orchestrateur. Dans le même fichier, vous verrez qu’elle accepte un nom comme entrée et retourne un message d’accueil. Une fonction d’activité est l’endroit où vous effectuez « le vrai travail » dans votre flux de travail, comme effectuer un appel de base de données ou un calcul non déterministe.
Enfin, vous avez aussi ajouté une fonction déclenchée par HTTP qui démarre une orchestration. Dans le même fichier, vous pouvez voir qu’il utilise client.startNew pour démarrer une nouvelle orchestration. Ensuite, elle utilise client.createCheckStatusResponse pour retourner une réponse HTTP qui contient des URL que vous pouvez utiliser pour surveiller et gérer la nouvelle orchestration.
Vous disposez maintenant d’une application Durable Functions que vous pouvez exécuter localement et déployer sur Azure.
Tester la fonction en local
Azure Functions Core Tools vous permet d’exécuter un projet Azure Functions sur votre ordinateur de développement local. Vous êtes invité à installer ces outils la première fois que vous démarrez une fonction dans Visual Studio Code.
Pour tester votre fonction, définissez un point d’arrêt dans le code de la fonction d’activité
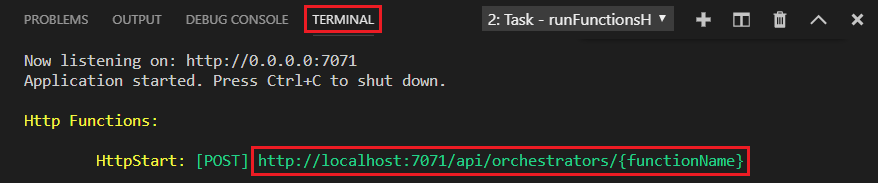
Hello(dans Hello/index.js). Sélectionnez F5 ou Déboguer : Démarrer le débogage dans la palette de commandes pour démarrer le projet d’application de fonction. La sortie de Core Tools s’affiche dans le panneau Terminal.Remarque
Pour plus d’informations sur le débogage, consultez Diagnostics Durable Functions.
Pour tester votre fonction, définissez un point d’arrêt dans le code de la fonction d’activité
hello(dans src/functions/hello.js). Sélectionnez F5 ou Déboguer : Démarrer le débogage dans la palette de commandes pour démarrer le projet d’application de fonction. La sortie de Core Tools s’affiche dans le panneau Terminal.Remarque
Pour plus d’informations sur le débogage, consultez Diagnostics Durable Functions.
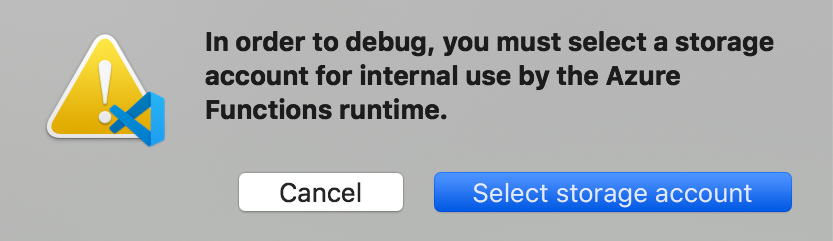
Durable Functions nécessite l’exécution d’un compte de stockage Azure. Lorsque Visual Studio Code vous invite à sélectionner un compte de stockage, choisissez Sélectionner un compte de stockage.

Lorsque vous y êtes invité, fournissez les informations suivantes pour créer un compte de stockage dans Azure :
Prompt Valeur Description Sélectionner un abonnement nom de votre abonnement Sélectionner votre abonnement Azure Sélectionner un compte de stockage Création d’un nouveau compte de stockage Entrer le nom du nouveau compte de stockage nom unique Nom du compte de stockage à créer Sélectionner un groupe de ressources nom unique Nom du groupe de ressources à créer Sélectionner un emplacement region Sélectionner une région proche de vous Dans le panneau Terminal, copiez le point de terminaison d’URL de votre fonction déclenchée par HTTP.

Utilisez votre navigateur ou un outil de test HTTP pour envoyer une requête HTTP POST au point de terminaison d’URL.
Remplacez le dernier segment par le nom de la fonction d’orchestrateur (
HelloOrchestrator). L’URL doit ressembler àhttp://localhost:7071/api/orchestrators/HelloOrchestrator.La réponse est le résultat initial de la fonction HTTP. Il vous permet de savoir que l’orchestration durable a démarré correctement. Elle n’affiche pas encore le résultat final de l’orchestration. La réponse contient plusieurs URL utiles. Pour le moment, interrogez l’état de l’orchestration.
Utilisez votre navigateur ou un outil de test HTTP pour envoyer une requête HTTP POST au point de terminaison d’URL.
Remplacez le dernier segment par le nom de la fonction d’orchestrateur (
HelloOrchestrator). L’URL doit ressembler àhttp://localhost:7071/api/orchestrators/HelloOrchestrator.La réponse est le résultat initial de la fonction HTTP. Il vous permet de savoir que l’orchestration durable a démarré correctement. Elle n’affiche pas encore le résultat final de l’orchestration. La réponse contient plusieurs URL utiles. Pour le moment, interrogez l’état de l’orchestration.
Copiez la valeur de l’URL pour
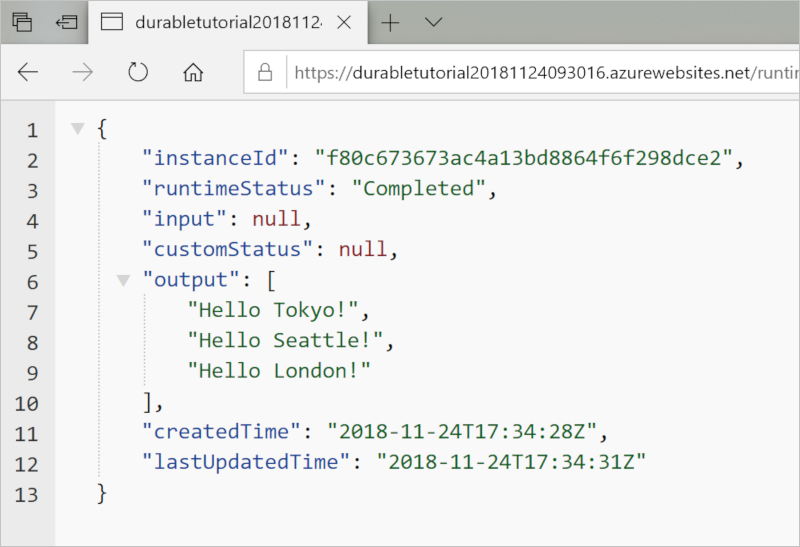
statusQueryGetUri, collez-la dans la barre d’adresse de votre navigateur, puis exécutez la requête. Vous pouvez également continuer à utiliser votre outil de test HTTP pour émettre la requête GET.La requête interroge l’instance d’orchestration pour obtenir l’état. Vous devez voir que l’instance s’est terminée, et qu’elle inclut les sorties ou les résultats de l’application Durable Functions comme dans cet exemple :
{ "name": "HelloOrchestrator", "instanceId": "9a528a9e926f4b46b7d3deaa134b7e8a", "runtimeStatus": "Completed", "input": null, "customStatus": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2020-03-18T21:54:49Z", "lastUpdatedTime": "2020-03-18T21:54:54Z" }
Copiez la valeur de l’URL pour
statusQueryGetUri, collez-la dans la barre d’adresse de votre navigateur, puis exécutez la requête. Vous pouvez également continuer à utiliser votre outil de test HTTP pour émettre la requête GET.La requête interroge l’instance d’orchestration pour obtenir l’état. Vous devez voir que l’instance s’est terminée, et qu’elle inclut les sorties ou les résultats de l’application Durable Functions comme dans cet exemple :
{ "name": "helloOrchestrator", "instanceId": "6ba3f77933b1461ea1a3828c013c9d56", "runtimeStatus": "Completed", "input": "", "customStatus": null, "output": [ "Hello, Tokyo", "Hello, Seattle", "Hello, Cairo" ], "createdTime": "2023-02-13T23:02:21Z", "lastUpdatedTime": "2023-02-13T23:02:25Z" }
- Dans Visual Studio Code, sélectionnez Maj + F5 pour arrêter le débogage.
Après avoir vérifié que la fonction s’exécute correctement sur votre ordinateur local, vous pouvez publier le projet sur Azure.
Connexion à Azure
Avant de pouvoir créer des ressources Azure ou de publier votre application, vous devez vous connecter à Azure.
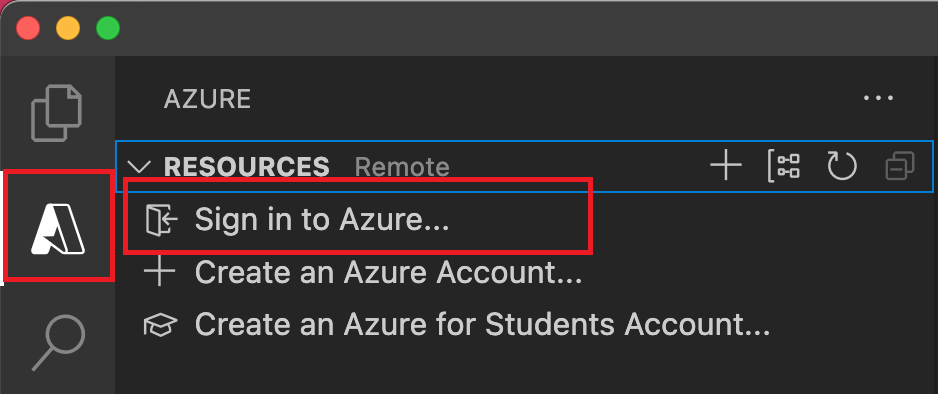
Si vous n’êtes pas encore connecté, dans la Barre d’activité, sélectionnez l’icône Azure. Ensuite, sous Ressources, sélectionnez Se connecter à Azure.

Si vous êtes déjà connecté et que vous pouvez voir vos abonnements existants, accédez à la section suivante. Si vous n’avez pas encore de compte Azure, Créez un compte Azure. Les étudiants peuvent sélectionner Créer un compte Azure for Students.
Quand vous y êtes invité dans le navigateur, sélectionnez votre compte Azure et connectez-vous avec vos informations d’identification de compte Azure. Si vous créez un compte, vous pouvez vous connecter une fois votre compte créé.
Une fois la connexion réussie, vous pouvez fermer la nouvelle fenêtre de navigateur. Les abonnements qui appartiennent à votre compte Azure sont affichés dans la barre latérale.
Créer l’application de fonction dans Azure
Dans cette section, vous créez une application de fonction et les ressources associées dans votre abonnement Azure. La plupart des décisions de création de ressources sont prises pour vous en fonction des comportements par défaut. Pour plus de contrôle sur les ressources créées, vous devez plutôt créer votre application de fonction avec des options avancées.
Dans Visual Studio Code, sélectionnez F1 pour ouvrir la palette de commandes. À l’invite (
>), entrez puis sélectionnez Azure Functions : Créer une application de fonction dans Azure.En suivant les invites, saisissez les informations suivantes :
Prompt Action Sélectionner un abonnement Sélectionnez l’abonnement Azure à utiliser. L’invite n’apparaît pas quand vous n’avez qu’un seul abonnement visible sous Ressources. Entrer un nom global unique pour l’application de fonction Entrez un nom qui est valide dans un chemin d’URL. Le système vérifie que le nom que vous entrez est unique dans Azure Functions. Sélectionner une pile d’exécution Sélectionnez la version du langage que vous exécutez localement actuellement. Sélectionnez un emplacement pour les nouvelles ressources Sélectionnez une région Azure dans le champ Region (Région). Pour de meilleures performances, sélectionnez une région proche de vous. Dans le panneau Azure : Journal d’activité, l’extension Azure affiche l’état des ressources individuelles à mesure qu’elles sont créées dans Azure.

Quand l’application de fonction est créée, les ressources associées suivantes sont créées dans votre abonnement Azure. Les ressources sont nommées en fonction du nom que vous avez entré pour votre application de fonction.
- Un groupe de ressources, qui est un conteneur logique pour les ressources associées.
- Un compte Stockage Azure standard, qui conserve l’état et d’autres informations spécifiques à vos projets.
- Une application de fonction, qui fournit l’environnement d’exécution de votre code de fonction. Une application de fonction vous permet de regrouper des fonctions en une unité logique pour faciliter la gestion, le déploiement et le partage des ressources au sein du même plan d’hébergement.
- Un plan Azure App Service, qui définit l’hôte sous-jacent pour votre application de fonction.
- Une instance Application Insights connectée à l’application de fonction et qui fait le suivi de l’utilisation de vos fonctions dans l’application.
Une notification s’affiche après que votre application de fonction a été créée et que le package de déploiement a été appliqué.
Conseil
Par défaut, les ressources Azure nécessaires pour votre application de fonction sont créées selon le nom que vous avez saisi pour votre application de fonction. Par défaut, les ressources sont créées avec l’application de fonction dans le même nouveau groupe de ressources. Si vous voulez personnaliser les noms des ressources associées ou réutiliser des ressources existantes, publiez le projet en utilisant les options de création avancées.
Déployer le projet dans Azure
Important
Le déploiement vers une application de fonction existante remplace toujours le contenu de cette application dans Azure.
Dans la palette de commandes, entrez puis sélectionnez Azure Functions : Déployer sur une application de fonction.
Sélectionnez l’application de fonction que vous venez de créer. Quand vous êtes invité à remplacer les déploiements précédents, sélectionnez Déployer pour déployer le code de votre fonction sur la nouvelle ressource de l’application de fonction.
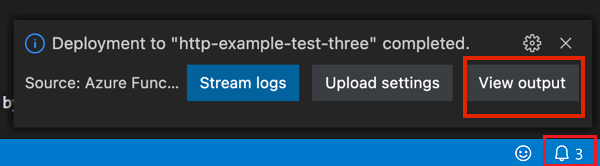
Une fois le déploiement terminé, sélectionnez Afficher la sortie pour voir les résultats de la création et du déploiement, y compris les ressources Azure que vous avez créées. Si vous manquez la notification, sélectionnez l’icône de cloche dans le coin inférieur droit pour la voir à nouveau.

Tester votre fonction dans Azure
Remarque
Pour utiliser le modèle de programmation Node.js v4, vérifiez que votre application s’exécute sur au moins la version 4.25 du runtime Azure Functions.
Dans le panneau de sortie, copiez l’URL du déclencheur HTTP. L’URL qui appelle la fonction déclenchée via HTTP doit se présenter sous ce format :
https://<functionappname>.azurewebsites.net/api/orchestrators/HelloOrchestrator
Dans le panneau de sortie, copiez l’URL du déclencheur HTTP. L’URL qui appelle la fonction déclenchée via HTTP doit se présenter sous ce format :
https://<functionappname>.azurewebsites.net/api/orchestrators/helloOrchestrator
- Collez la nouvelle URL pour la requête HTTP dans la barre d’adresse de votre navigateur. Quand vous utilisez l’application publiée, vous pouvez vous attendre à obtenir la même réponse d’état que celle que vous avez obtenue quand vous l’avez testée localement.
L’application Durable Functions JavaScript que vous avez créée et publiée dans Visual Studio Code est prête à être utilisée.
Nettoyer les ressources
Si vous n’avez plus besoin des ressources que vous avez créées pour suivre le démarrage rapide, pour éviter les coûts associés dans votre abonnement Azure, supprimez le groupe de ressources et toutes les ressources associées.
Contenu connexe
- Découvrez les modèles d’application Durable Functions courants.