Afficher des données personnalisées sur une carte raster
Cet article décrit comment utiliser la commande Obtenir une image statique de la carte avec la fonctionnalité de composition d'image. La fonctionnalité de composition d'image prend en charge la récupération de tuiles raster statiques contenant des données personnalisées.
Voici des exemples de données personnalisées :
- Repères personnalisés
- Étiquettes
- Superpositions de géométrie
Conseil
Il est souvent plus économique d’utiliser le kit SDK d’Azure Maps Web pour afficher une carte simple sur une page web plutôt que d’utiliser le service d’images statiques. Le kit SDK web utilise des vignettes de carte et, sauf si l’utilisateur effectue un panoramique et un zoom sur la carte, il ne génère souvent qu’une fraction de transaction par charge de carte. Le SDK Web Azure Maps propose des options pour désactiver le panoramique et le zoom. En outre, le SDK Web Azure Maps fournit un ensemble d’options de visualisation de données plus riche qu’un service Web de carte statique.
Prérequis
Cet article utilise l’application Postman, mais vous pouvez utiliser un autre environnement de développement d’API.
Important
Dans les exemples d’URL, remplacez {Your-Azure-Maps-Subscription-key} par votre clé d’abonnement Azure Maps.
Afficher des repères avec des étiquettes et une image personnalisée
Remarque
La procédure décrite dans cette section nécessite un compte Azure Maps avec le niveau tarifaire Gen1 ou Gen2. Le niveau tarifaire du compte Azure Maps Gen1 S0 ne prend en charge qu’une seule instance du paramètre pins. Cela vous permet d’afficher jusqu’à cinq repères, spécifiés dans la requête URL, avec une image personnalisée.
Mise hors service du niveau tarifaire d’Azure Maps Gen1
Le niveau tarifaire Gen1 est désormais déconseillé et sera mis hors service le 15/09/2026. Le niveau tarifaire Gen2 remplace le niveau tarifaire Gen1 (S0 et S1). Si le niveau tarifaire Gen1 est sélectionné pour votre compte Azure Maps, vous pouvez basculer vers la tarification Gen2 avant sa mise hors service. Sinon, il sera automatiquement mis à jour. Pour plus d’informations, consultez Gérer le niveau tarifaire de votre compte Azure Maps.
Obtenir une image statique avec des épingles et des étiquettes personnalisées
Pour obtenir une image statique avec des épingles et des étiquettes personnalisées :
Dans l’application Postman, sélectionnez New (Nouveau).
Dans la fenêtre Create New (Créer), sélectionnez HTTP Request (Requête HTTP).
Entrez un nom de demande pour la demande, tel que Get Map Static Image.
Sélectionnez la méthode HTTP GET.
Entrer l’URL suivante :
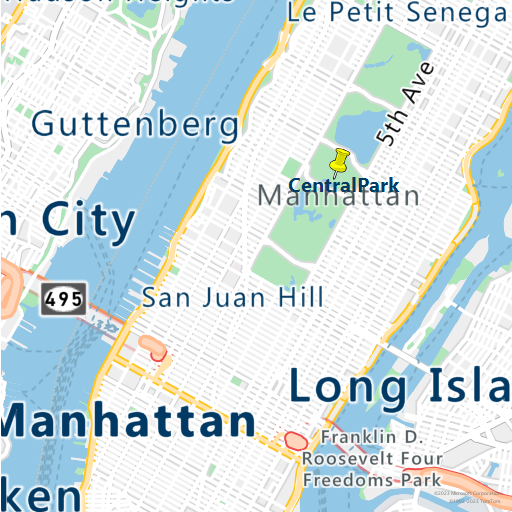
https://atlas.microsoft.com/map/static/png?subscription-key={Your-Azure-Maps-Subscription-key}&api-version=2022-08-01&layer=basic&style=main&zoom=12¢er=-73.98,%2040.77&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27CentralPark%27-73.9657974+40.781971%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.pngSélectionnez Envoyer.
Le service retourne l’image suivante :

Afficher un polygone avec une couleur et une opacité
Remarque
La procédure décrite dans cette section nécessite un compte Azure Maps avec le niveau tarifaire Gen1 (S1) ou Gen2.
Vous pouvez modifier l’apparence d’un polygone en utilisant des modificateurs de style avec le paramètre path.
Pour afficher un polygone avec une couleur et une opacité :
Dans l’application Postman, sélectionnez New (Nouveau).
Dans la fenêtre Create New (Créer), sélectionnez HTTP Request (Requête HTTP).
Entrez un Request name (Nom de requête) pour la requête, par exemple GET Polygon.
Sélectionnez la méthode HTTP GET.
Saisissez l'URL suivante vers le service de rendu :
https://atlas.microsoft.com/map/static/png?api-version=2022-08-01&style=main&layer=basic&sku=S1&zoom=14&height=500&Width=500¢er=-74.040701, 40.698666&path=lc0000FF|fc0000FF|lw3|la0.80|fa0.50||-74.03995513916016 40.70090237454063|-74.04082417488098 40.70028420372218|-74.04113531112671 40.70049568385827|-74.04298067092896 40.69899904076542|-74.04271245002747 40.69879568992435|-74.04367804527283 40.6980961582905|-74.04364585876465 40.698055487620714|-74.04368877410889 40.698022951066996|-74.04168248176573 40.696444909137|-74.03901100158691 40.69837271818651|-74.03824925422668 40.69837271818651|-74.03809905052185 40.69903971085914|-74.03771281242369 40.699340668780984|-74.03940796852112 40.70058515602143|-74.03948307037354 40.70052821920425|-74.03995513916016 40.70090237454063 &subscription-key={Your-Azure-Maps-Subscription-key}Le service retourne l’image suivante :

Afficher un cercle et des repères avec des étiquettes personnalisées
Remarque
La procédure décrite dans cette section nécessite un compte Azure Maps avec le niveau tarifaire Gen1 (S1) ou Gen2.
Vous pouvez modifier l’apparence des repères en ajoutant des modificateurs de style. Par exemple, pour augmenter ou diminuer la taille des clics-infos et de leurs étiquettes, utilisez le modificateur de « style de l’échelle » sc. Ce modificateur accepte une valeur supérieure à zéro. La valeur 1 représente l’échelle standard. Les valeurs supérieures à 1 agrandissent les repères, tandis que les valeurs inférieures à 1 les diminuent. Pour plus d’informations sur les modificateurs de style, consultez le paramètre Path de la commande Get Map Static Image.
Pour afficher un cercle et des repères avec des étiquettes personnalisées :
Dans l’application Postman, sélectionnez New (Nouveau).
Dans la fenêtre Create New (Créer), sélectionnez HTTP Request (Requête HTTP).
Entrez un Request name (Nom de requête) pour la requête, par exemple GET Polygon.
Sélectionnez la méthode HTTP GET.
Saisissez l'URL suivante vers le service de rendu :
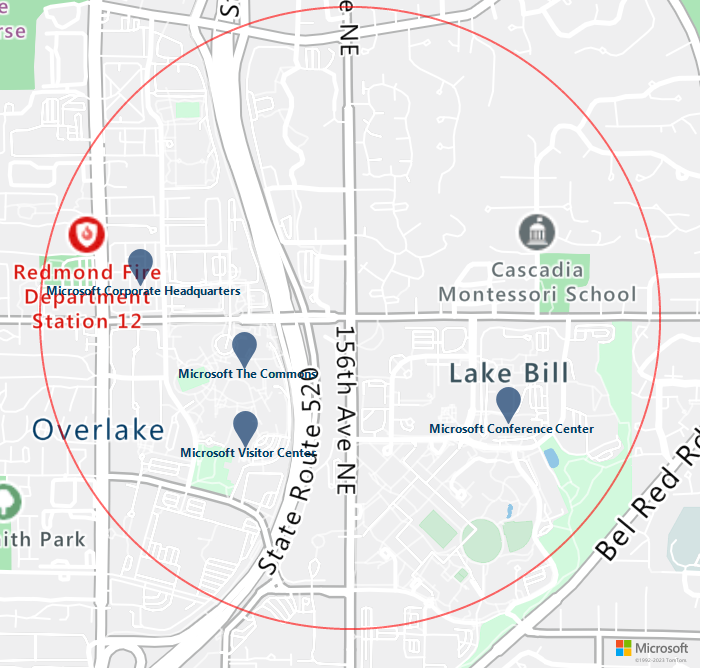
https://atlas.microsoft.com/map/static/png?api-version=2022-08-01&style=main&layer=basic&zoom=14&height=700&Width=700¢er=-122.13230609893799,47.64599069048016&path=lcFF0000|lw2|la0.60|ra1000||-122.13230609893799 47.64599069048016&pins=default|la15+50|al0.66|lc003C62|co002D62||'Microsoft Corporate Headquarters'-122.14131832122801 47.64690503939462|'Microsoft Visitor Center'-122.136828 47.642224|'Microsoft Conference Center'-122.12552547454833 47.642940335653996|'Microsoft The Commons'-122.13687658309935 47.64452336193245&subscription-key={Your-Azure-Maps-Subscription-key}Sélectionnez Envoyer.
Le service retourne l’image suivante :

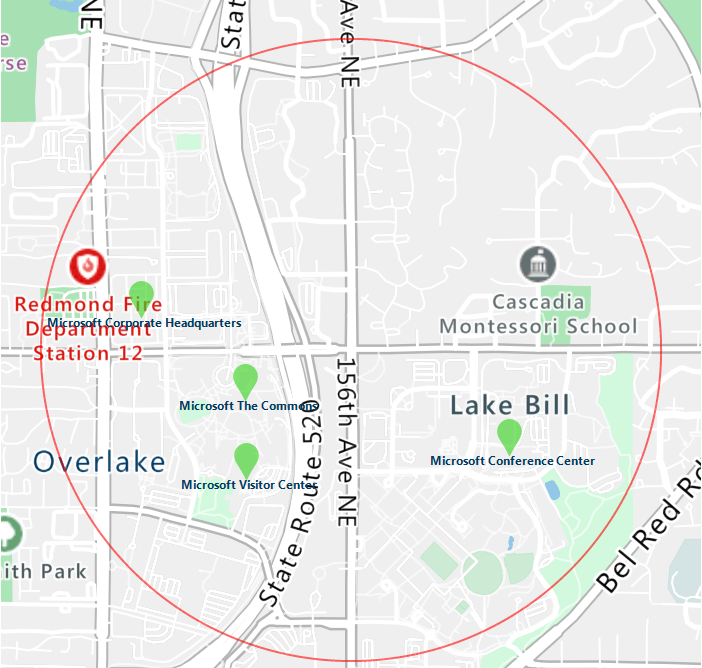
Modifiez ensuite la couleur des punaises en modifiant le modificateur de style
co. Si vous observez la valeur du paramètrepins(pins=default|la15+50|al0.66|lc003C62|co002D62|), remarquez que la couleur actuelle est#002D62. Pour appliquer la couleur à#41d42a, remplacez#002D62par#41d42a. Le paramètrepinsest maintenantpins=default|la15+50|al0.66|lc003C62|co41D42A|. La requête ressemble à l’URL suivante :https://atlas.microsoft.com/map/static/png?api-version=2022-08-01&style=main&layer=basic&zoom=14&height=700&Width=700¢er=-122.13230609893799,47.64599069048016&path=lcFF0000|lw2|la0.60|ra1000||-122.13230609893799 47.64599069048016&pins=default|la15+50|al0.66|lc003C62|co41D42A||'Microsoft Corporate Headquarters'-122.14131832122801 47.64690503939462|'Microsoft Visitor Center'-122.136828 47.642224|'Microsoft Conference Center'-122.12552547454833 47.642940335653996|'Microsoft The Commons'-122.13687658309935 47.64452336193245&subscription-key={Your-Azure-Maps-Subscription-key}Sélectionnez Envoyer.
Le service retourne l’image suivante :

De même, vous pouvez modifier, ajouter et supprimer d’autres modificateurs de style.