Activer l’analyse des utilisateurs réels d’Azure Monitor Application Insights
Le Kit de développement logiciel (SDK) JavaScript Application Insights Microsoft Azure Monitor collecte des données d’utilisation qui vous permettent de surveiller et d’analyser le niveau de performance des applications web JavaScript. C’est ce que l’on appelle supervision des utilisateurs réels ou RUM.
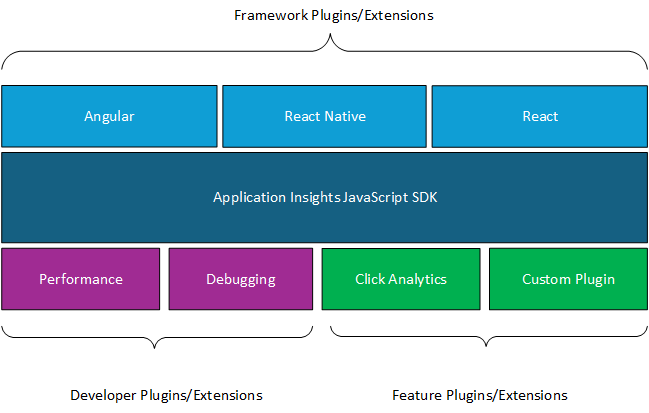
Le Kit de développement logiciel (SDK) JavaScript Application Insights dispose d’un Kit de développement logiciel (SDK) de base et de plusieurs plug-ins pour disposer d’autres fonctionnalités.
Nous collectons les vues de page par défaut. Mais si vous voulez aussi collecter les clics par défaut, envisagez d’ajouter le plug-in Click Analytics Auto-Collection :
- Si vous ajoutez une extension d’infrastructure que vous pouvez ajouter après avoir suivi les étapes de démarrage, vous avez la possibilité d’ajouter Click Analytics en même temps que l’extension d’infrastructure.
- Si vous n’ajoutez pas d’extension de framework, ajoutez le plug-in Click Analytics après avoir suivi les étapes de démarrage.
Nous fournissons le plug-in Debug et le plug-in Performance pour le débogage/test. Dans de rares cas, il est possible de créer votre propre extension en ajoutant un plug-in personnalisé.
Prérequis
- Un abonnement Azure : Créer un abonnement Azure gratuitement
- Ressource Application Insights : Créer une ressource Application Insights
- Une application qui utilise JavaScript
Bien démarrer
Suivez les étapes de cette section pour instrumenter votre application avec le SDK JavaScript Application Insights.
Conseil
Bonne nouvelle ! Nous simplifions l’activation de JavaScript avec l’injection du script de chargeur du Kit de développement logiciel (SDK) (web) de JavaScript par configuration.
Ajouter le code JavaScript
Deux méthodes sont disponibles pour ajouter le code pour activer Application Insights via le SDK JavaScript Application Insights :
| Méthode | Quand utiliser cette méthode ? |
|---|---|
| Script de chargement du kit de développement logiciel (SDK) JavaScript (web) | Pour la plupart des clients, nous recommandons le script de chargement du SDK JavaScript (web), car vous n’avez jamais besoin de mettre à jour le SDK et vous obtenez automatiquement les dernières mises à jour. Vous contrôlez les pages auxquelles vous ajoutez le Kit de développement logiciel (SDK) JavaScript Application Insights. |
| Package npm | Vous souhaitez intégrer le SDK dans votre code et activer IntelliSense. Cette option est uniquement nécessaire pour les développeurs qui ont besoin d’événements et de configuration plus personnalisés. Cette méthode est nécessaire si vous prévoyez d’utiliser l’extension React, React Native ou Angular Framework. |
Collez le script de chargement du SDK JavaScript (web) en haut de chaque page pour laquelle vous souhaitez activer Application Insights.
De préférence, il doit s’agir du premier script de votre section
<head>permettant ainsi de surveiller tous les problèmes potentiels liés à l’ensemble de vos dépendances.Si Internet Explorer 8 est détecté, le Kit de développement logiciel (SDK) JavaScript v2.x est automatiquement chargé.
<script type="text/javascript"> !(function (cfg){function e(){cfg.onInit&&cfg.onInit(n)}var x,w,D,t,E,n,C=window,O=document,b=C.location,q="script",I="ingestionendpoint",L="disableExceptionTracking",j="ai.device.";"instrumentationKey"[x="toLowerCase"](),w="crossOrigin",D="POST",t="appInsightsSDK",E=cfg.name||"appInsights",(cfg.name||C[t])&&(C[t]=E),n=C[E]||function(g){var f=!1,m=!1,h={initialize:!0,queue:[],sv:"8",version:2,config:g};function v(e,t){var n={},i="Browser";function a(e){e=""+e;return 1===e.length?"0"+e:e}return n[j+"id"]=i[x](),n[j+"type"]=i,n["ai.operation.name"]=b&&b.pathname||"_unknown_",n["ai.internal.sdkVersion"]="javascript:snippet_"+(h.sv||h.version),{time:(i=new Date).getUTCFullYear()+"-"+a(1+i.getUTCMonth())+"-"+a(i.getUTCDate())+"T"+a(i.getUTCHours())+":"+a(i.getUTCMinutes())+":"+a(i.getUTCSeconds())+"."+(i.getUTCMilliseconds()/1e3).toFixed(3).slice(2,5)+"Z",iKey:e,name:"Microsoft.ApplicationInsights."+e.replace(/-/g,"")+"."+t,sampleRate:100,tags:n,data:{baseData:{ver:2}},ver:undefined,seq:"1",aiDataContract:undefined}}var n,i,t,a,y=-1,T=0,S=["js.monitor.azure.com","js.cdn.applicationinsights.io","js.cdn.monitor.azure.com","js0.cdn.applicationinsights.io","js0.cdn.monitor.azure.com","js2.cdn.applicationinsights.io","js2.cdn.monitor.azure.com","az416426.vo.msecnd.net"],o=g.url||cfg.src,r=function(){return s(o,null)};function s(d,t){if((n=navigator)&&(~(n=(n.userAgent||"").toLowerCase()).indexOf("msie")||~n.indexOf("trident/"))&&~d.indexOf("ai.3")&&(d=d.replace(/(\/)(ai\.3\.)([^\d]*)$/,function(e,t,n){return t+"ai.2"+n})),!1!==cfg.cr)for(var e=0;e<S.length;e++)if(0<d.indexOf(S[e])){y=e;break}var n,i=function(e){var a,t,n,i,o,r,s,c,u,l;h.queue=[],m||(0<=y&&T+1<S.length?(a=(y+T+1)%S.length,p(d.replace(/^(.*\/\/)([\w\.]*)(\/.*)$/,function(e,t,n,i){return t+S[a]+i})),T+=1):(f=m=!0,s=d,!0!==cfg.dle&&(c=(t=function(){var e,t={},n=g.connectionString;if(n)for(var i=n.split(";"),a=0;a<i.length;a++){var o=i[a].split("=");2===o.length&&(t[o[0][x]()]=o[1])}return t[I]||(e=(n=t.endpointsuffix)?t.location:null,t[I]="https://"+(e?e+".":"")+"dc."+(n||"services.visualstudio.com")),t}()).instrumentationkey||g.instrumentationKey||"",t=(t=(t=t[I])&&"/"===t.slice(-1)?t.slice(0,-1):t)?t+"/v2/track":g.endpointUrl,t=g.userOverrideEndpointUrl||t,(n=[]).push((i="SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details)",o=s,u=t,(l=(r=v(c,"Exception")).data).baseType="ExceptionData",l.baseData.exceptions=[{typeName:"SDKLoadFailed",message:i.replace(/\./g,"-"),hasFullStack:!1,stack:i+"\nSnippet failed to load ["+o+"] -- Telemetry is disabled\nHelp Link: https://go.microsoft.com/fwlink/?linkid=2128109\nHost: "+(b&&b.pathname||"_unknown_")+"\nEndpoint: "+u,parsedStack:[]}],r)),n.push((l=s,i=t,(u=(o=v(c,"Message")).data).baseType="MessageData",(r=u.baseData).message='AI (Internal): 99 message:"'+("SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details) ("+l+")").replace(/\"/g,"")+'"',r.properties={endpoint:i},o)),s=n,c=t,JSON&&((u=C.fetch)&&!cfg.useXhr?u(c,{method:D,body:JSON.stringify(s),mode:"cors"}):XMLHttpRequest&&((l=new XMLHttpRequest).open(D,c),l.setRequestHeader("Content-type","application/json"),l.send(JSON.stringify(s)))))))},a=function(e,t){m||setTimeout(function(){!t&&h.core||i()},500),f=!1},p=function(e){var n=O.createElement(q),e=(n.src=e,t&&(n.integrity=t),n.setAttribute("data-ai-name",E),cfg[w]);return!e&&""!==e||"undefined"==n[w]||(n[w]=e),n.onload=a,n.onerror=i,n.onreadystatechange=function(e,t){"loaded"!==n.readyState&&"complete"!==n.readyState||a(0,t)},cfg.ld&&cfg.ld<0?O.getElementsByTagName("head")[0].appendChild(n):setTimeout(function(){O.getElementsByTagName(q)[0].parentNode.appendChild(n)},cfg.ld||0),n};p(d)}cfg.sri&&(n=o.match(/^((http[s]?:\/\/.*\/)\w+(\.\d+){1,5})\.(([\w]+\.){0,2}js)$/))&&6===n.length?(d="".concat(n[1],".integrity.json"),i="@".concat(n[4]),l=window.fetch,t=function(e){if(!e.ext||!e.ext[i]||!e.ext[i].file)throw Error("Error Loading JSON response");var t=e.ext[i].integrity||null;s(o=n[2]+e.ext[i].file,t)},l&&!cfg.useXhr?l(d,{method:"GET",mode:"cors"}).then(function(e){return e.json()["catch"](function(){return{}})}).then(t)["catch"](r):XMLHttpRequest&&((a=new XMLHttpRequest).open("GET",d),a.onreadystatechange=function(){if(a.readyState===XMLHttpRequest.DONE)if(200===a.status)try{t(JSON.parse(a.responseText))}catch(e){r()}else r()},a.send())):o&&r();try{h.cookie=O.cookie}catch(k){}function e(e){for(;e.length;)!function(t){h[t]=function(){var e=arguments;f||h.queue.push(function(){h[t].apply(h,e)})}}(e.pop())}var c,u,l="track",d="TrackPage",p="TrackEvent",l=(e([l+"Event",l+"PageView",l+"Exception",l+"Trace",l+"DependencyData",l+"Metric",l+"PageViewPerformance","start"+d,"stop"+d,"start"+p,"stop"+p,"addTelemetryInitializer","setAuthenticatedUserContext","clearAuthenticatedUserContext","flush"]),h.SeverityLevel={Verbose:0,Information:1,Warning:2,Error:3,Critical:4},(g.extensionConfig||{}).ApplicationInsightsAnalytics||{});return!0!==g[L]&&!0!==l[L]&&(e(["_"+(c="onerror")]),u=C[c],C[c]=function(e,t,n,i,a){var o=u&&u(e,t,n,i,a);return!0!==o&&h["_"+c]({message:e,url:t,lineNumber:n,columnNumber:i,error:a,evt:C.event}),o},g.autoExceptionInstrumented=!0),h}(cfg.cfg),(C[E]=n).queue&&0===n.queue.length?(n.queue.push(e),n.trackPageView({})):e();})({ src: "https://js.monitor.azure.com/scripts/b/ai.3.gbl.min.js", // name: "appInsights", // Global SDK Instance name defaults to "appInsights" when not supplied // ld: 0, // Defines the load delay (in ms) before attempting to load the sdk. -1 = block page load and add to head. (default) = 0ms load after timeout, // useXhr: 1, // Use XHR instead of fetch to report failures (if available), // dle: true, // Prevent the SDK from reporting load failure log crossOrigin: "anonymous", // When supplied this will add the provided value as the cross origin attribute on the script tag // onInit: null, // Once the application insights instance has loaded and initialized this callback function will be called with 1 argument -- the sdk instance (DON'T ADD anything to the sdk.queue -- As they won't get called) // sri: false, // Custom optional value to specify whether fetching the snippet from integrity file and do integrity check cfg: { // Application Insights Configuration connectionString: "YOUR_CONNECTION_STRING" }}); </script>(Facultatif) Ajoutez ou mettez à jour la configuration du script de chargement du kit de développement logiciel (SDK) JavaScript (Web), selon la nécessité d’optimiser le chargement de votre page Web ou de résoudre les erreurs de chargement.
Configuration du script de chargement du SDK JavaScript (web)
| Nom | Type | Requis ? | Description |
|---|---|---|---|
| src | string | Obligatoire | URL complète de l’emplacement à partir duquel charger le kit de développement logiciel (SDK). Cette valeur est utilisée pour l’attribut « src » d’une balise <script/> ajoutée dynamiquement. Vous pouvez utiliser l’emplacement de CDN public ou votre propre hébergement privé. |
| name | string | Facultatif | Nom global du SDK initialisé. Utilisez ce paramètre si vous devez initialiser simultanément deux différents SDK. La valeur par défaut est appInsights, window.appInsights est donc une référence à l’instance initialisée.Remarque : si vous affectez une valeur de nom ou si une instance précédente a été attribuée au nom global appInsightsSDK, le code d’initialisation du kit de développement logiciel (SDK) requiert cette valeur dans l’espace de noms global en tant que window.appInsightsSDK=<name value> pour garantir une structure correcte de script de chargement du kit de développement logiciel (SDK) JavaScript (Web) et des méthodes de proxy initialisées et à jour. |
| ld | nombre en ms | Facultatif | Définit le délai de chargement avant de tenter de charger le kit de développement logiciel (SDK). Utilisez ce paramètre en cas d’échec du chargement de la page HTML lié au fait que le script de chargement du SDK JavaScript (web) se charge au mauvais moment. La valeur par défaut est de 0 ms après le délai d’expiration. Si vous utilisez une valeur négative, la balise de script est immédiatement ajoutée à la région <head> de la page et bloque l’événement de chargement de page jusqu’à ce que le script soit chargé ou qu’il échoue. |
| useXhr | boolean | Facultatif | Ce paramètre est utilisé uniquement pour les échecs de chargement du kit de développement logiciel (SDK). Par exemple, ce paramètre est utile quand le script de chargement du SDK JavaScript (web) empêche le chargement de la page HTML, entraînant l’indisponibilité de la commande fetch(). Le reporting essaie tout d’abord d’utiliser la récupération (fetch), si disponible, et bascule ensuite sur XHR. Définissez ce paramètre sur true pour contourner la case de récupération (fetch). Ce paramètre est nécessaire uniquement pour les environnements dans lesquels l’extraction ne peut pas transmettre des événements d’échec. Par exemple, lorsque le script chargeur du kit de développement logiciel (SDK) JavaScript (Web) ne parvient pas à se charger correctement. |
| crossOrigin | string | Facultatif | Si vous incluez ce paramètre, la balise de script ajoutée pour télécharger le SDK inclut l’attribut crossOrigin avec cette valeur de chaîne. Utilisez ce paramètre lorsque vous devez fournir une prise en charge de CORS. Lorsqu’il n’est pas défini (valeur par défaut), aucun attribut crossOrigin n’est ajouté. Les valeurs recommandées ne sont as définies (valeur par défaut), « » ou « anonyme ». Pour toutes les valeurs valides, consultez la documentation relative aux attributs HTML d’origine croisée. |
| onInit | fonction(aiSdk) { ... } | Facultatif | Cette fonction de rappel est appelée après l’initialisation et le chargement du script SDK principal à partir du CDN (en fonction de la valeur SRC). Cette fonction de rappel permet d’insérer un initialiseur de télémétrie. Un argument lui est transmis, à savoir une référence à l'instance du SDK appelée, et ce, avant la première visualisation de la page initiale. Si le SDK est déjà chargé et initialisé, ce rappel est tout de même appelé. REMARQUE : pendant le traitement du tableau sdk.queue, ce rappel est appelé. Vous ne pouvez pas ajouter d’autres éléments à la file d’attente, car ils sont ignorés et supprimés. (Ajouté dans le cadre de la version 5 du script de chargement du SDK JavaScript (web), la valeur sv:"5" dans le script). |
| cr | boolean | Facultatif | Si le Kit de développement logiciel (SDK) ne parvient pas à se charger et que la valeur du point de terminaison définie pour src est l’emplacement CDN public, cette option de configuration tente de charger immédiatement le Kit de développement logiciel (SDK) à partir de l’un des points de terminaison CDN de sauvegarde suivants :
Si le Kit de développement logiciel (SDK) se charge correctement à partir d’un point de terminaison de CDN de sauvegarde, il se charge à partir du premier disponible, celui-ci étant déterminé lorsque le serveur effectue une vérification de chargement réussi. Si le Kit de développement logiciel (SDK) ne parvient pas à charger à partir de l’un des points de terminaison de CDN de sauvegarde, le message d’erreur d’échec du SDK s’affiche. Lorsqu’elle n’est pas définie, la valeur par défaut est true. Si vous ne souhaitez pas charger le Kit de développement logiciel (SDK) à partir des points de terminaison de CDN de sauvegarde, définissez cette option de configuration sur false.Si vous chargez le Kit de développement logiciel (SDK) à partir de du point de terminaison de votre CDN hébergé en privé, cette option de configuration n’est pas applicable. |
Coller la chaîne de connexion dans votre environnement
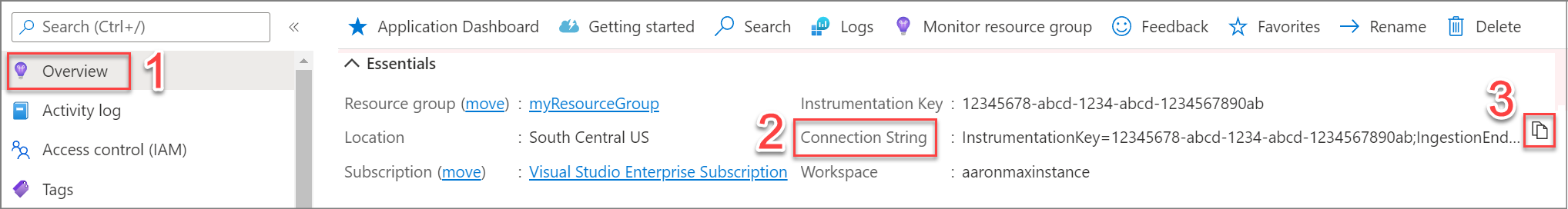
Pour coller la chaîne de connexion dans votre environnement, procédez comme suit :
Accédez au panneau Vue d’ensemble de votre ressource Application Insights.
Trouvez la chaîne de connexion.
Sélectionnez l’icône Copier dans le Presse-papiers pour copier la chaîne de connexion dans le presse-papiers.
Remplacez l’espace réservé
"YOUR_CONNECTION_STRING"dans le code JavaScript par votre chaîne de connexion copiée dans le Presse-papiers.Le format
connectionStringdoit être « InstrumentationKey=xxxx;.... ». Si la chaîne fournie ne respecte pas ce format, le processus de chargement du kit de développement logiciel (SDK) échoue.La chaîne de connexion n’est pas considérée comme un jeton de sécurité ou une clé. Pour plus d’informations, consultez Les nouvelles régions Azure exigent-elles l’utilisation de chaînes de connexion ?
Remarque
Le kit SDK JavaScript Application Insights exige que la chaîne de connexion soit fournie pendant l’initialisation et la configuration. Cette chaîne de connexion est visible en texte brut dans les navigateurs clients et il n’existe aucun moyen simple d’utiliser l’authentification basée sur Microsoft Entra ID pour la télémétrie du navigateur. Nous vous recommandons de créer une ressource Application Insights distincte avec l’authentification locale activée pour des données de télémétrie basées sur un navigateur JavaScript si vous devez sécuriser les données de télémétrie de service séparément à l’aide de l’authentification basée sur Microsoft Entra ID.
(Facultatif) Ajouter la configuration du kit SDK
La configuration SDK facultative, transmise au SDK JavaScript d'Application Insights lors de l'initialisation.
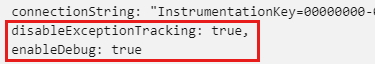
Pour ajouter la configuration du Kit de développement logiciel (SDK), ajoutez chaque option de configuration directement sous connectionString. Par exemple :
(Facultatif) Ajouter une configuration avancée du SDK
Si vous souhaitez utiliser les fonctionnalités supplémentaires fournies par les plug-ins pour des infrastructures spécifiques et activer éventuellement le plug-in Click Analytics, consultez :
Confirmer le déplacement des données
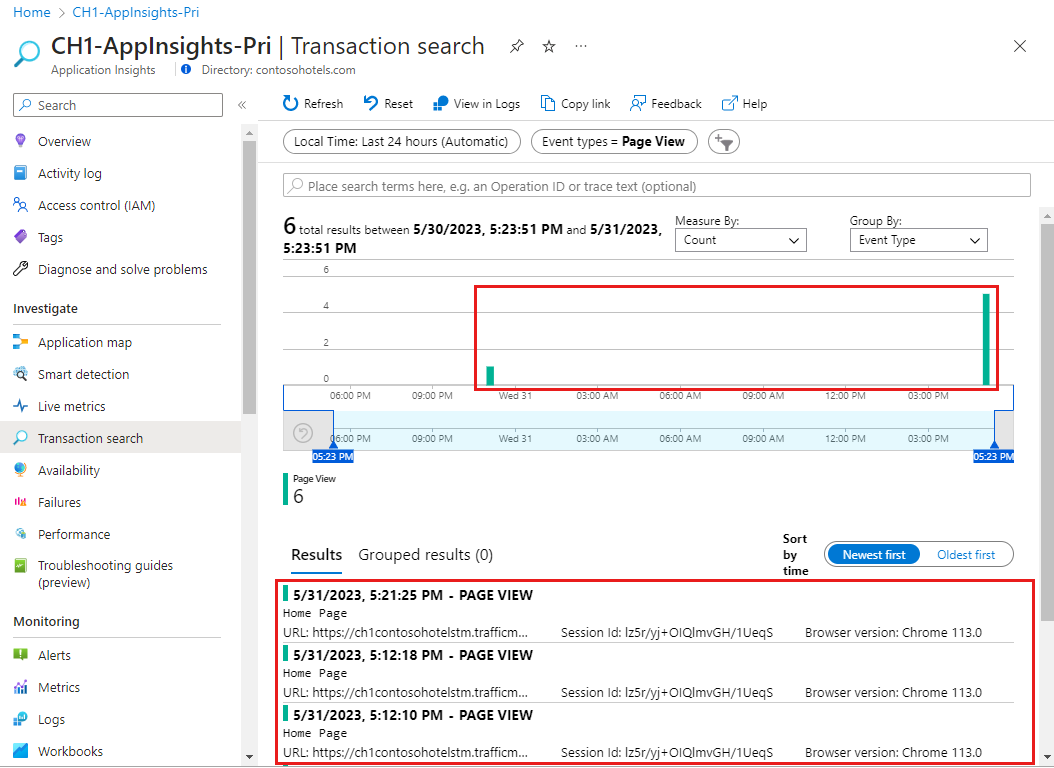
Accédez à votre ressource Application Insights pour laquelle vous avez activé le SDK.
Dans le menu de ressources Application Insights à gauche, sous Examiner, sélectionnez l’onglet Recherche de transaction.
Ouvrez le menu déroulant Types d’événements et sélectionnez Sélectionner tout pour décochez les cases du menu.
Dans le menu déroulant Types d’événements, sélectionnez :
- Mode Page pour la surveillance des utilisateurs réels d’Azure Monitor Application Insights
- Événement personnalisé pour le plug-in Click Analytics Auto-Collection
L’affichage des données dans le portail peut prendre plusieurs minutes. Si les seules données que vous voyez s’afficher sont une exception d’échec de charge, consultez Résoudre les problèmes d’échec de chargement du KIT de développement logiciel (SDK) pour les applications web JavaScript.
Dans certains cas, si plusieurs instances de différentes versions d’Application Insights s’exécutent sur la même page, il est possible que des erreurs se produisent pendant l’initialisation. Pour ces cas et le message d’erreur qui s’affiche, consultez Exécution dans une session de plusieurs versions du Kit de développement logiciel (SDK) JavaScript Application Insights. Si vous rencontrez l’une de ces erreurs, essayez de modifier l’espace de noms à l’aide du paramètre
name. Si vous souhaitez obtenir plus d’informations, consultez Configuration du script de chargement du SDK JavaScript (Web).Si vous souhaitez interroger des données pour vérifier qu’elles circulent :
Dans le volet de gauche, sélectionnez Journaux.
Lorsque vous sélectionnez Journaux, la boîte de dialogue Requêtes s’ouvre, laquelle contient des exemples de requêtes pertinentes par rapport à vos données.
Sélectionnez Exécuter pour l’exemple de requête que vous souhaitez exécuter.
Si nécessaire, vous pouvez mettre à jour l’exemple de requête ou écrire une nouvelle requête en langage KQL (Kusto Query Language).
Pour connaître les opérateurs KQL essentiels, consultez Découvrir les opérateurs KQL courants.
Forum aux questions
Cette section fournit des réponses aux questions fréquentes.
Que désignent les nombres d’utilisateurs et de sessions ?
- Le SDK JavaScript définit un cookie utilisateur sur le client web pour identifier les utilisateurs récurrents, ainsi qu’un cookie de session pour regrouper des activités.
- S’il n’existe aucun script côté client, vous pouvez définir des cookies sur le serveur.
- Si un utilisateur réel utilise votre site dans différents navigateurs, ou s’il utilise la navigation privée/incognito, ou encore différentes machines, il est comptabilisé plusieurs fois.
- Pour identifier un utilisateur qui s’est connecté à partir de différents ordinateurs et navigateurs, ajoutez un appel à setAuthenticatedUserContext().
Quelle est la surcharge du SDK JavaScript ou quelles sont ses performances ?
Le SDK JavaScript Application Insights présente une surcharge minimale sur votre site web. Avec seulement 36 Ko compressés avec gzip et mettant environ 15 ms seulement pour s’initialiser, le SDK ajoute un temps de chargement négligeable à votre site web. Les composants minimaux de la bibliothèque sont rapidement chargés lorsque vous utilisez le SDK, et le script complet est téléchargé en arrière-plan.
En outre, pendant le téléchargement du script à partir du CDN, tout le suivi de votre page est mis en file d’attente, de sorte que vous ne perdez aucune télémétrie pendant tout le cycle de vie de votre page. Ce processus de configuration fournit à votre page un système d’analyse transparent, invisible à vos utilisateurs.
Quels sont les navigateurs pris en charge par le kit de développement logiciel (SDK) JavaScript ?

|

|

|

|

|
|---|---|---|---|---|
| Chrome version la plus récente ✔ | Firefox version la plus récente ✔ | v3.x : IE 9+ et Microsoft Edge ✔ v2.x : IE 8+ Compatible et Microsoft Edge ✔ |
Opera version la plus récente ✔ | Safari version la plus récente ✔ |
Où puis-je trouver des exemples de code pour le kit de développement logiciel (SDK) JavaScript ?
Pour obtenir des exemples exécutables, consultez Exemples du SDK JavaScript Application Insights.
Quelle est la compatibilité ES3/Internet Explorer 8 avec le SDK JavaScript ?
Nous devons prendre les mesures nécessaires pour s’assurer que ce SDK continue à « fonctionner » et n’interrompt pas l’exécution de JavaScript lorsqu’il est chargé par un navigateur plus ancien. Il serait idéal de ne pas prendre en charge les navigateurs plus anciens, mais de nombreux clients importants ne peuvent pas contrôler le navigateur que leurs utilisateurs choisissent d’utiliser.
Cela ne signifie pas que nous ne prenons en charge que l’ensemble commun de fonctionnalités les plus faibles. Nous devons maintenir la compatibilité du code ES3. De nouvelles fonctionnalités doivent être ajoutées de manière à ce qu’elles n’empêchent pas l’analyse JavaScript ES3 et n’aient pas été ajoutées en tant que fonctionnalité facultative.
Pour plus d’informations sur la prise en charge d’Internet Explorer 8, consultez GitHub.
Le kit de développement logiciel (SDK) JavaScript est-il open source ?
Oui, le SDK JavaScript Application Insights est en open source. Pour voir le code source ou contribuer au projet, consultez le référentiel officiel GitHub.
Support
- Si vous ne pouvez exécuter l’application ou si vous n’obtenez pas les données prévues, consultez l’article de résolution des problèmes dédié.
- Pour toute question courante sur le SDK JavaScript, consultez la FAQ.
- Pour les problèmes de support Azure, ouvrez un ticket de support Azure.
- Pour une liste des questions ouvertes liées au SDK JavaScript Application Insights, consultez la page Problèmes GitHub.
- Utilisez l’extension Telemetry Viewer pour répertorier les événements individuels dans la charge utile réseau et surveiller les appels internes dans Application Insights.
Étapes suivantes
- Explorer les expériences d’utilisation d’Application Insights
- Suivre les affichages de page
- Suivre des mesures et des événements personnalisés
- Insérer un initialiseur de télémétrie JavaScript
- Ajouter une configuration du kit de développement logiciel (SDK) JavaScript
- Consultez les notes de publication détaillées sur GitHub pour connaître les mises à jour et les correctifs de bogues.
- Interroger des données dans Log Analytics