Créer et déployer une application Node.js dans Azure Cloud Services (classique)
Important
Cloud Services (classique) est désormais déconseillé pour tous les clients depuis le 1er septembre 2024. Depuis octobre 2024, tous les déploiements en cours d’exécution ont été arrêtés par Microsoft et les données ont été définitivement perdues. Les nouveaux déploiements doivent utiliser le nouveau modèle de déploiement basé sur Azure Resource Manager Azure Cloud Services (support étendu) .
Ce didacticiel explique comment créer une application Node.js s’exécutant dans Azure Cloud Services. Les services Cloud Services sont des composantes des applications cloud extensibles dans Azure. Ils permettent de séparer, de gérer et d'étendre de façon indépendante le composant frontal et le composant principal de votre application. Cloud Services héberge de façon fiable chaque rôle sur une machine virtuelle dédiée.
Conseil
Voulez-vous créer un site web ? Si votre scénario ne comporte qu’un simple composant frontal web, envisagez d’utiliser une application web légère. Vous pouvez facilement mettre à niveau vers un service cloud en fonction du développement de votre application et de vos besoins.
Dans ce didacticiel, vous créez une application Web hébergée dans un rôle Web. Vous utilisez l’émulateur de calcul pour tester votre application localement, puis déployez cette dernière à l’aide d’outils en ligne de commande PowerShell.
Il s’agit d’une application « Hello World » :

Prérequis
Notes
Ce didacticiel utilise Azure PowerShell, qui nécessite Windows.
- Installez et configurez Azure PowerShell.
- Téléchargez et installez le [Kit de développement logiciel (SDK) Azure pour .NET 2.7]. Dans le programme d'installation, sélectionnez :
- MicrosoftAzureAuthoringTools
- MicrosoftAzureComputeEmulator
Créer un projet Azure Cloud Services
Effectuez les tâches suivantes pour créer un projet Azure Cloud Services, avec la structure Node.js de base :
Exécutez Windows PowerShell en tant qu’administrateur ; à partir du menu Démarrer ou de l’écran d’accueil, recherchez Windows PowerShell.
Connectez PowerShell à votre abonnement.
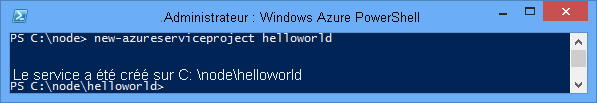
Entrez l’applet de commande PowerShell suivante pour créer le projet :
New-AzureServiceProject helloworld
La cmdlet New-AzureServiceProject génère une structure de base pour publier une application Node.js dans un service cloud. Elle contient les fichiers de configuration nécessaires à la publication sur Azure. La cmdlet change aussi votre répertoire de travail et le remplace par le répertoire du service.
L’applet de commande crée les fichiers suivants :
- ServiceConfiguration.Cloud.cscfg, ServiceConfiguration.Local.cscfg et ServiceDefinition.csdef sont des fichiers propres à Azure, nécessaires à la publication de votre application. Pour plus d'informations, consultez la page Présentation de la création d'un service hébergé pour Azure.
- deploymentSettings.jsonstocke les paramètres locaux utilisés par les cmdlets de déploiement Azure PowerShell.
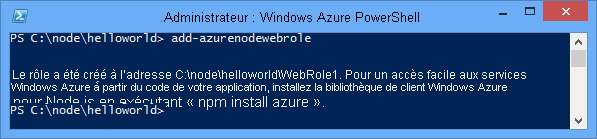
Entrez la commande suivante pour ajouter un nouveau rôle Web :
Add-AzureNodeWebRole
La cmdlet Add-AzureNodeWebRole crée une application Node.js de base. Elle modifie également les fichiers .csfg et .csdef afin d’ajouter des entrées de configuration pour le nouveau rôle.
Notes
Si vous ne spécifiez pas de nom de rôle, un nom par défaut est utilisé. Vous pouvez indiquer un nom comme premier paramètre de la cmdlet :
Add-AzureNodeWebRole MyRole
L’application Node.js est définie dans le fichier server.js, situé dans le répertoire du rôle web (WebRole1 par défaut). Voici le code :
var http = require('http');
var port = process.env.port || 1337;
http.createServer(function (req, res) {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('Hello World\n');
}).listen(port);
Ce code est essentiellement identique à l’exemple « Hello World » sur le site web nodejs.org , sauf qu’il utilise le numéro de port attribué par l’environnement de cloud.
Déploiement de l’application dans Azure
Notes
Pour suivre ce tutoriel, vous avez besoin d’un compte Azure. Vous pouvez activer les avantages de votre abonnement MSDN ou vous inscrire pour un compte gratuit.
Télécharger les paramètres de publication Azure
Pour déployer votre application sur Azure, vous devez télécharger les paramètres de publication de votre abonnement Azure.
Exécutez l’applet de commande Azure PowerShell suivante :
Get-AzurePublishSettingsFileCette commande utilise votre navigateur pour accéder à la page de téléchargement des paramètres de publication. Il est possible que vous soyez invité à vous connecter avec un compte Microsoft. Si c’est le cas, utilisez le compte associé à votre abonnement Azure.
Enregistrez le profil téléchargé dans un emplacement auquel vous pouvez accéder facilement.
Exécutez l’applet de commande suivante pour importer le profil de publication que vous avez téléchargé :
Import-AzurePublishSettingsFile [path to file]Notes
Après l’importation des paramètres de publication, pensez à supprimer le fichier .publishSettings téléchargé, car il contient des informations qui pourraient permettre à d’autres personnes d’accéder à votre compte.
Publication de l'application
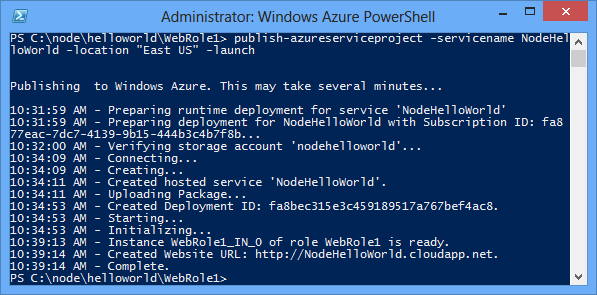
Pour publier, exécutez les commande suivantes :
$ServiceName = "NodeHelloWorld" + $(Get-Date -Format ('ddhhmm'))
Publish-AzureServiceProject -ServiceName $ServiceName -Location "East US" -Launch
- -ServiceName indique le nom du déploiement. Cette valeur doit être un nom unique, sans quoi le processus de publication échoue. La commande Get-Date s'attache à une chaîne de date et d'heure qui doit rendre le nom unique.
- –Emplacement indique le centre de données qui héberge l’application. Pour afficher une liste des centres de données disponibles, utilisez la cmdlet Get-AzureLocation .
- –Lancement ouvre une fenêtre de navigateur et accède au service hébergé une fois le déploiement terminé.
Une fois la publication effectuée, vous devez obtenir une réponse semblable à la capture d’écran :

Notes
Il peut s’écouler plusieurs minutes avant que l’application soit déployée et disponible lors de la première publication.
Une fois le déploiement terminé, une fenêtre de navigateur s’ouvre et accède au service cloud.

Votre application s'exécute maintenant sur Azure.
La cmdlet Publish-AzureServiceProject effectue les opérations suivantes :
- Elle crée un package à déployer. Ce package contient tous les fichiers de votre dossier d’application.
- Elle crée un compte de stockage, si celui-ci n’existe pas. Le compte de stockage Azure permet de stocker le package de l'application au cours du déploiement. Vous pouvez supprimer en toute sécurité le compte de stockage une fois le déploiement terminé.
- Elle crée un service cloud, si celui-ci n’existe pas. Le service cloud est le conteneur dans lequel votre application est hébergée lorsqu’elle se déploie sur Azure. Pour plus d'informations, consultez la page Présentation de la création d'un service hébergé pour Azure.
- Elle publie le package de déploiement sur Azure.
Arrêt et suppression de votre application
Après avoir déployé votre application, vous pouvez la désactiver afin de vous éviter des coûts supplémentaires. Azure facture les instances de rôle Web par heure de serveur consommée. Une fois votre application déployée, elle consomme du temps de serveur, même si les instances ne sont pas exécutées et sont arrêtées.
Dans la fenêtre Windows PowerShell, arrêtez le déploiement du service créé dans la section précédente à l'aide de la cmdlet suivante :
Stop-AzureServiceL'arrêt du service peut prendre plusieurs minutes. Une fois le service arrêté, vous recevez un message confirmant l’arrêt du service.

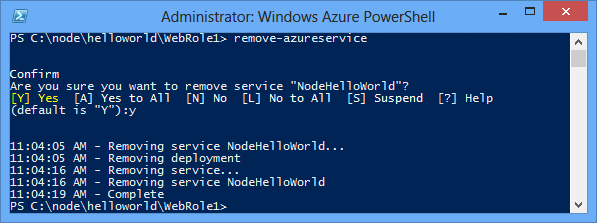
Pour supprimer le service, utilisez la cmdlet suivante :
Remove-AzureServiceLorsque vous y êtes invité, entrez Y pour supprimer le service.
La suppression du service peut prendre plusieurs minutes. Une fois que vous supprimez le service, vous recevez un message confirmant la suppression du service.

Notes
La suppression du service ne supprime pas le compte de stockage qui a été créé lors de la publication initiale du service. Le stockage utilisé continuera à vous être facturé. Si aucun autre élément n’utilise le stockage, il peut être préférable de le supprimer.
Étapes suivantes
Pour plus d’informations, consultez le Centre pour développeurs Node.js.