Utiliser des packages à partir de npmjs.com
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2019
Le client npm est conçu pour fonctionner avec un registre principal (appelé flux dans Azure Artifacts) à la fois. Toutefois, il prend en charge des registres étendus supplémentaires. Si vous envisagez d’utiliser des packages privés et des packages publics à partir de npmjs.com, il est recommandé d’utiliser des sources amont. Une fois que vous avez activé amont sources dans votre flux, Azure Artifacts enregistre automatiquement une copie de tout package installé dans votre flux. Cela offre la plus grande flexibilité, ce qui vous permet d’utiliser une combinaison de packages délimités et non étendus dans votre flux, y compris les packages délimités et non étendus de npmjs.com.
Prérequis
Une organisation et un projet Azure DevOps. Créez une organisation et un projet si vous ne l’avez pas déjà fait.
Un flux Azure Artifacts.
Téléchargez Node.js et npm.
Activer les sources amont
Si vous n’avez pas encore créé de flux, suivez ces étapes pour en créer un et veillez à case activée les sources amont case activée box pour les activer. Si vous avez déjà un flux, passez à l’étape suivante pour ajouter npmjs en tant que source amont.
Connectez-vous à votre organisation Azure DevOps puis accédez à votre projet.
Sélectionnez Artifacts, puis sélectionnez Créer un flux.
Fournissez un nom descriptif pour votre flux, définissez sa visibilité et son étendue. Vérifiez les sources en amont case activée box pour inclure des packages à partir de registres publics.
Sélectionnez Créer lorsque vous avez terminé.
Ajouter npmjs amont
Si vous case activée les sources amont case activée box lors de la création de votre flux, npmjs doit avoir été ajouté automatiquement. Si ce n’est pas le cas, vous pouvez l’ajouter manuellement comme suit :
Connectez-vous à votre organisation Azure DevOps puis accédez à votre projet.
Sélectionnez Artefacts, puis sélectionnez votre flux.
Sélectionnez le bouton
 d’icône d’engrenage pour accéder aux paramètres de flux.
d’icône d’engrenage pour accéder aux paramètres de flux.Sélectionnez Sources en amont, puis sélectionnez Ajouter en amont.
Sélectionnez Source publique, puis npmjs (https://registry.npmjs.org/) dans le menu déroulant.
Sélectionnez Enregistrer lorsque vous avez terminé, puis sélectionnez Enregistrer dans le coin supérieur droit pour enregistrer vos modifications.
Installer des packages à partir de npmjs
Avant d’enregistrer des packages à partir de npmjs, vérifiez que votre projet est configuré pour vous connecter à votre flux. Si vous ne l’avez pas encore fait, suivez les instructions fournies pour configurer votre projet npm et vous connecter à votre flux. Dans cet exemple, nous allons installer la bibliothèque Axios pour effectuer des requêtes HTTP :
Accédez à npmjs à l’adresse
https://www.npmjs.com//.Recherchez le package Axios , puis sélectionnez-le pour accéder à la page de détails.
Copiez la commande d’installation dans votre Presse-papiers.
Dans une fenêtre d’invite de commandes, accédez au répertoire de votre projet et exécutez votre commande d’installation.
npm install axios
Remarque
Pour enregistrer des packages à partir de amont s, vous devez disposer du rôle Flux et Lecteur en amont (Collaborateur) ou supérieur. Pour plus d’informations, consultez Gérer les autorisations .
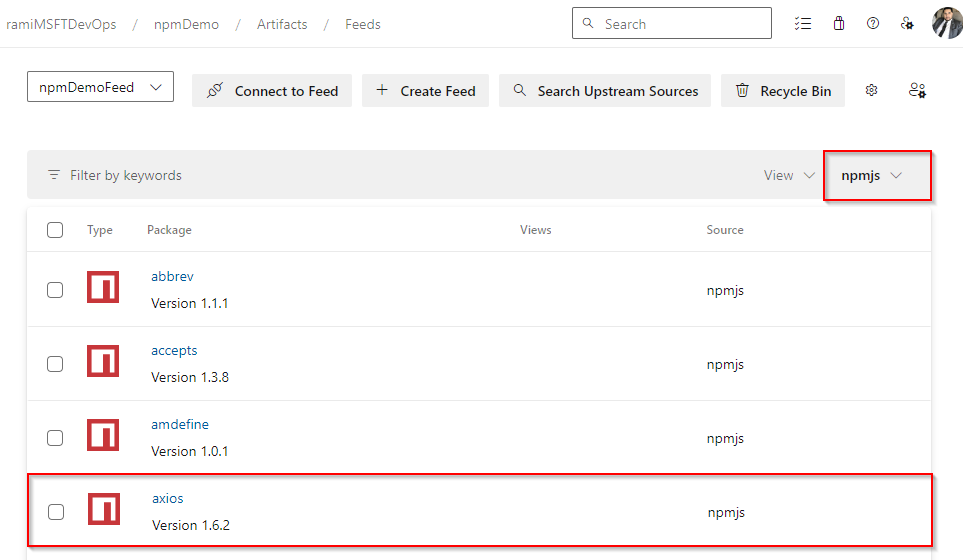
Afficher les packages enregistrés
Connectez-vous à votre organisation Azure DevOps puis accédez à votre projet.
Sélectionnez Artefacts, puis sélectionnez votre flux dans le menu déroulant.
Sélectionnez npmjs dans le menu source. Le package Axios que nous avons installé précédemment est désormais disponible dans notre flux. Azure Artifacts a enregistré automatiquement une copie dans notre flux lors de l’exécution de la commande d’installation.

Articles connexes
Commentaires
Bientôt disponible : Tout au long de l’année 2024, nous abandonnerons progressivement le mécanisme de retour d’information GitHub Issues pour le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez : https://aka.ms/ContentUserFeedback.
Soumettre et afficher des commentaires pour