Ajouter un hub
Azure DevOps Services
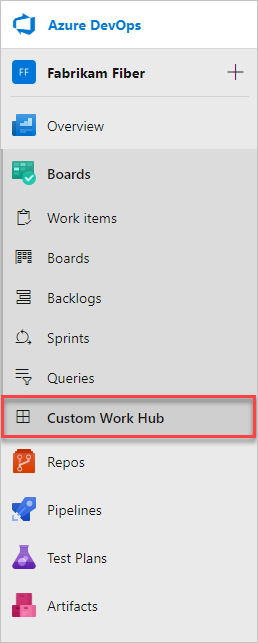
Dans cet article, nous allons créer un hub qui s’affiche dans Azure Boards après les hubs Sprints et Requêtes .

Structure d’une extension
|--- README.md
|--- sdk
|--- node_modules
|--- scripts
|--- SDK.js
|--- images
|--- icon.png
|--- scripts // not used in this tutorial
|--- hello-world.html // html page to be used for your hub
|--- vss-extension.json // extension's manifest
Obtenez le Kit de développement logiciel (SDK) client : SDK.js
Le script sdk principal, SDK.js, permet aux extensions web de communiquer avec l’hôte, Azure DevOps Services, frame. Ce script initialise également, avertit que l’extension est chargée ou obtient un contexte sur la page active. Obtenez le fichier du Kit de développement logiciel (SDK) SDK.js client et ajoutez-le à votre application web.
Placez-le dans le home/sdk/scripts dossier.
Utilisez la commande « npm install » via la ligne de commande (nécessite Node) pour récupérer le Kit de développement logiciel (SDK) :
npm install azure-devops-extension-sdk
Remarque
Pour plus d’informations, consultez le Kit de développement logiciel (SDK) d’extension web Azure DevOps.
Votre page hub : hello-world.html
- Chaque hub affiche une page web
- Consultez les groupes hub pouvant être ciblés dans la référence des points d’extension
Créez un hello-world.html fichier dans le home répertoire de votre extension.
Référencez le SDK et appelez init() et notifyLoadSucceeded().
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Hello World</title>
<script src="sdk/scripts/SDK.js"></script>
</head>
<body>
<script type="text/javascript">SDK.init();</script>
<h1>Hello World</h1>
<script type="text/javascript">SDK.notifyLoadSucceeded();</script>
</body>
</html>
Fichier manifeste de votre extension : vss-extension.json
- Chaque extension doit avoir un fichier manifeste d’extension
- Lire la référence du manifeste d’extension
- En savoir plus sur les points de contribution dans Points d’extensibilité
Créez un fichier json (vss-extension.jsonpar exemple) dans le home répertoire avec le contenu suivant :
{
"manifestVersion": 1,
"id": "sample-extension",
"version": "0.1.0",
"name": "My first sample extension",
"description": "A sample Visual Studio Services extension.",
"publisher": "fabrikamdev",
"categories": ["Azure Boards"],
"targets": [
{
"id": "Microsoft.VisualStudio.Services"
}
],
"icons": {
"default": "images/logo.png"
},
"contributions": [
{
"id": "Fabrikam.HelloWorld",
"type": "ms.vss-web.hub",
"description": "Adds a 'Hello' hub to the Work hub group.",
"targets": [
"ms.vss-work-web.work-hub-group"
],
"properties": {
"name": "Hello",
"order": 99,
"uri": "hello-world.html"
}
}
],
"scopes": [
"vso.work"
],
"files": [
{
"path": "hello-world.html", "addressable": true
},
{
"path": "sdk/scripts", "addressable": true
},
{
"path": "images/logo.png", "addressable": true
}
]
}
Remarque
Remplacez l’éditeur par le nom de votre éditeur. Pour créer un éditeur, consultez Package, publication et installation.
Icônes
La strophe d’icônes spécifie le chemin d’accès à l’icône de votre extension dans votre manifeste.
Ajoutez une image carrée intitulée logo.png, comme indiqué dans le manifeste d’extension.
Contributions
La sanza des contributions ajoute votre contribution - le Hub Hello - à votre manifeste d’extension.
Pour chaque contribution de votre extension, le manifeste définit les éléments suivants :
- type de contribution, hub
- cible de contribution, le groupe de hubs de travail (case activée tous les groupes hub pouvant être ciblés,
- propriétés propres à chaque type de contribution. Un hub a les propriétés suivantes.
| Propriété | Description |
|---|---|
| name | Nom du hub. |
| order | Positionnement du hub dans le groupe hub. |
| URI | Chemin (relatif à l’URI de base de l’extension) de la page à exposer en tant que hub. |
Étendues
Incluez les étendues requises par votre extension.
Dans ce cas, nous devons vso.work accéder aux éléments de travail.
Fichiers
La strophe de fichiers indique les fichiers que vous souhaitez inclure dans votre package : votre page HTML, vos scripts, le script sdk et votre logo.
Définissez sur addressable , true sauf si vous incluez d’autres fichiers qui n’ont pas besoin d’être adressables à l’URL.
Remarque
Pour plus d’informations sur le fichier manifeste d’extension, comme les propriétés et la fonction, case activée la référence du manifeste d’extension.