Étendre le formulaire d’élément de travail
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2019
Découvrez comment personnaliser la façon dont le formulaire d’élément de travail est présenté aux utilisateurs via des contributions effectuées via une extension.
- Ajouter un groupe à la page principale
- Ajouter une page (onglet)
- Ajouter une action au menu contextuel
- Ajouter un contrôle personnalisé
- Écouter les événements sur le formulaire
- Configurer des contributions dans un formulaire d’élément de travail
Consultez l’exemple d’interface utilisateur dans les exemples d’extension Azure DevOps sur GitHub pour obtenir la source complète.
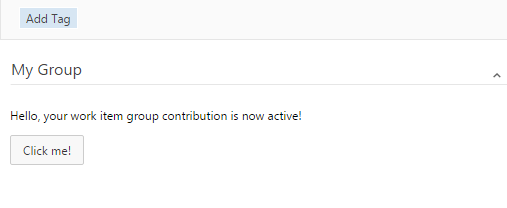
Ajouter un groupe

Pour ajouter un groupe à la page principale, ajoutez une contribution à votre manifeste d’extension. Le type de cette contribution doit être ms.vss-work-web.work-item-form-group et il doit cibler la ms.vss-work-web.work-item-form contribution.
"contributions": [
{
"id": "sample-work-item-form-group",
"type": "ms.vss-work-web.work-item-form-group",
"description": "Custom work item form group",
"targets": [
"ms.vss-work-web.work-item-form"
],
"properties": {
"name": "My Group",
"uri": "workItemGroup.html",
"height": 600
}
}
]
Propriétés
| Property | Description |
|---|---|
name |
Texte qui apparaît sur le groupe. |
uri |
URI vers une page qui héberge le code html qui s’affiche sur le formulaire d’élément de travail et ses scripts. |
height |
(Facultatif) Définit la hauteur du groupe. En cas d’omission, il est de 100 %. |
Exemple en JavaScript
Cet exemple montre comment inscrire un objet appelé lorsque des événements se produisent sur le formulaire d’élément de travail qui peut avoir un impact sur votre groupe contribué.
import { IWorkItemFormService, WorkItemTrackingServiceIds } from "azure-devops-extension-api/WorkItemTracking";
import * as SDK from "azure-devops-extension-sdk";
// Get the WorkItemFormService. This service allows you to get/set fields/links on the 'active' work item (the work item
// that currently is displayed in the UI).
async function getWorkItemFormService()
{
const workItemFormService = await SDK.getService<IWorkItemFormService>(WorkItemTrackingServiceIds.WorkItemFormService);
return workItemFormService;
}
// Register a listener for the work item group contribution after initializing the SDK.
SDK.register(SDK.getContributionId(), function () {
return {
// Called when the active work item is modified
onFieldChanged: function(args) {
$(".events").append($("<div/>").text("onFieldChanged - " + JSON.stringify(args)));
},
// Called when a new work item is being loaded in the UI
onLoaded: function (args) {
getWorkItemFormService().then(function(service) {
// Get the current values for a few of the common fields
service.getFieldValues(["System.Id", "System.Title", "System.State", "System.CreatedDate"]).then(
function (value) {
$(".events").append($("<div/>").text("onLoaded - " + JSON.stringify(value)));
});
});
},
// Called when the active work item is being unloaded in the UI
onUnloaded: function (args) {
$(".events").empty();
$(".events").append($("<div/>").text("onUnloaded - " + JSON.stringify(args)));
},
// Called after the work item has been saved
onSaved: function (args) {
$(".events").append($("<div/>").text("onSaved - " + JSON.stringify(args)));
},
// Called when the work item is reset to its unmodified state (undo)
onReset: function (args) {
$(".events").append($("<div/>").text("onReset - " + JSON.stringify(args)));
},
// Called when the work item has been refreshed from the server
onRefreshed: function (args) {
$(".events").append($("<div/>").text("onRefreshed - " + JSON.stringify(args)));
}
}
});
Événements
| Événement | Description de l'événement | Argument | Description des arguments |
|---|---|---|---|
| onFieldChanged | Déclenché après la modification d’un champ. Si le changement de champ a exécuté des règles qui ont mis à jour d’autres champs, toutes ces modifications font partie d’un événement unique. | id | L'ID de l'élément de travail. |
| changedFields | Tableau avec le nom de référence de tous les champs modifiés. | id | L'ID de l'élément de travail. |
| onLoaded | Déclenché après le chargement des données dans le formulaire d’élément de travail, lorsque l’utilisateur ouvre un élément de travail ou lorsque l’utilisateur accède à un autre élément de travail dans la vue de triage. | id | L'ID de l'élément de travail. |
| onReset | Déclenché après que l’utilisateur annule les modifications apportées à l’élément de travail. | id | L'ID de l'élément de travail. |
| onRefreshed | Déclenché après l’actualisation manuelle de l’élément de travail par l’utilisateur. | id | L'ID de l'élément de travail. |
| onSaved | Déclenché après l’enregistrement d’un élément de travail. Pour les éléments de travail d’une boîte de dialogue, vous devez cibler le type « ms.vss-work-web.work-item-notifications » pour vous assurer que l’événement se déclenche depuis la fermeture du dialogue, ce type de contribution est déchargé. Pour plus d’informations, consultez Écouter les événements. | id | L'ID de l'élément de travail. |
| onUnloaded | Déclenché avant que l’utilisateur ferme la boîte de dialogue, ou avant que l’utilisateur ne se déplace vers un autre élément de travail dans la vue de triage. | id | L'ID de l'élément de travail. |
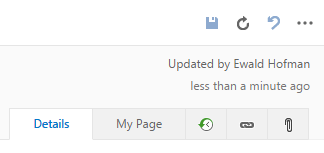
Ajouter une page
Une nouvelle page est affichée sous la forme d’un onglet du formulaire d’élément de travail. Les nouvelles pages apparaissent en regard de l’onglet Détails.

Pour ajouter une page au formulaire d’élément de travail, ajoutez une contribution à votre manifeste d’extension. Le type de cette contribution doit être ms.vss-work-web.work-item-form-page et il doit cibler la ms.vss-work-web.work-item-form contribution.
"contributions": [
{
"id": "sample-work-item-form-page",
"type": "ms.vss-work-web.work-item-form-page",
"description": "Custom work item form page",
"targets": [
"ms.vss-work-web.work-item-form"
],
"properties": {
"name": "My Page",
"uri": "workItemPage.html"
}
}
]
Propriétés
| Property | Description |
|---|---|
| name | Texte qui s’affiche sur la page de l’onglet. |
| URI | URI vers une page qui héberge le code html qui s’affiche sur le formulaire d’élément de travail et ses scripts. |
Exemple en JavaScript
Consultez l’exemple JavaScript dans la section groupe de formulaires. Le nom de l’objet inscrit doit correspondre à id la contribution.
Événements
| Événement | Description de l'événement | Argument | Description des arguments |
|---|---|---|---|
| onFieldChanged | Déclenché après la modification d’un champ. Si le changement de champ a exécuté des règles qui ont mis à jour d’autres champs, toutes ces modifications font partie d’un événement unique. | id | L'ID de l'élément de travail. |
| changedFields | Tableau avec le nom de référence de tous les champs modifiés. | id | L'ID de l'élément de travail. |
| onLoaded | Déclenché après le chargement des données dans le formulaire d’élément de travail, lorsque l’utilisateur ouvre un élément de travail ou lorsque l’utilisateur accède à un autre élément de travail dans la vue de triage. | id | L'ID de l'élément de travail. |
| onReset | Déclenché après que l’utilisateur annule les modifications apportées à l’élément de travail. | id | L'ID de l'élément de travail. |
| onRefreshed | Déclenché après l’actualisation manuelle de l’élément de travail par l’utilisateur. | id | L'ID de l'élément de travail. |
| onSaved | Déclenché après l’enregistrement d’un élément de travail. Pour les éléments de travail d’une boîte de dialogue, vous devez cibler le type « ms.vss-work-web.work-item-notifications » pour vous assurer que l’événement se déclenche depuis la fermeture du dialogue, ce type de contribution est déchargé. Pour plus d’informations, consultez Écouter les événements. | id | L'ID de l'élément de travail. |
| onUnloaded | Déclenché avant que l’utilisateur ferme la boîte de dialogue, ou avant que l’utilisateur ne se déplace vers un autre élément de travail dans la vue de triage. | id | L'ID de l'élément de travail. |
Configurer des contributions dans un formulaire d’élément de travail
Dans Azure DevOps Services, par défaut, les extensions de groupe apparaissent à la fin de la deuxième colonne du formulaire et des contributions de page apparaissent après toutes les pages de formulaire d’élément de travail sous forme d’onglet. Les contributions de contrôle ne sont pas affichées dans le formulaire par défaut, de sorte que les utilisateurs doivent les ajouter manuellement au formulaire. Dans Azure DevOps Server, pour afficher/masquer ou déplacer le contrôle, les contributions de groupe et de page dans le formulaire d’élément de travail, consultez Configurer les extensions de formulaire d’élément de travail.
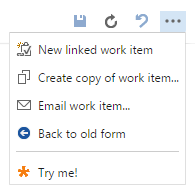
Ajouter une action de menu

Pour ajouter un élément à la barre d’outils de l’élément de travail, ajoutez cette contribution à votre manifeste d’extension. L’élément apparaît dans le ... liste déroulante en haut à droite du formulaire d’élément de travail.
"contributions": [
{
"id": "sample-work-item-menu",
"type": "ms.vss-web.action",
"description": "Sample toolbar item which updates the title of a work item",
"targets": [
"ms.vss-work-web.work-item-context-menu"
],
"properties": {
"text": "Try me!",
"title": "Updates the title of the work item from the extension",
"toolbarText": "Try me!",
"icon": "images/show-properties.png",
"uri": "menu-workItemToolbarButton.html"
}
}
]
Propriétés
| Property | Description |
|---|---|
| texte | Texte qui apparaît dans l’élément de barre d’outils. |
| title | Texte d’info-bulle qui s’affiche sur l’élément de menu. |
| toolbarText | Texte qui s’affiche lorsque l’élément est survolé. |
| URI | URI vers une page qui inscrit le gestionnaire d’actions de barre d’outils. |
| icône | URL vers une icône qui apparaît dans l’élément de menu. Les URL relatives sont résolues à l’aide de baseUri. |
| groupe | Détermine l’emplacement d’affichage de l’élément de menu, associé à d’autres personnes. Les éléments de barre d’outils portant le même nom de groupe sont regroupés et divisés par un séparateur du reste des éléments. |
| registeredObjectId | (Facultatif) Nom du gestionnaire d’actions de menu inscrites. La valeur par défaut est l’ID de contribution. |
Écouter les événements
Pour ajouter un observateur à l’élément de travail, qui écoute les événements d’élément de travail, ajoutez cette contribution à votre manifeste d’extension. Il n’existe aucune visualisation pour les observateurs sur le formulaire d’élément de travail. Il s’agit de la meilleure façon d’écouter le formulaire d’élément de travail sur L’événement enregistré, car l’observateur vit en dehors du formulaire et n’est pas détruit lorsque le formulaire se ferme, ce qui peut se produire juste après l’enregistrement.
"contributions": [
{
"id": "sample-work-item-form-observer",
"type": "ms.vss-work-web.work-item-notifications",
"description": "Gets events about the current work item form for the 'Try Me!' toolbar button",
"targets": [
"ms.vss-work-web.work-item-form"
],
"properties": {
"uri": "myformobserver.html"
}
}
]
Propriétés
| Property | Description |
|---|---|
| uri | URI vers une page qui héberge les scripts à l’écoute des événements. |
Événements
| Événement | Description de l'événement | Argument | Description des arguments |
|---|---|---|---|
| onFieldChanged | Déclenché après la modification d’un champ. Si le changement de champ a exécuté des règles qui ont mis à jour d’autres champs, toutes ces modifications font partie d’un événement unique. | id | L'ID de l'élément de travail. |
| changedFields | Tableau avec le nom de référence de tous les champs modifiés. | id | L'ID de l'élément de travail. |
| onLoaded | Déclenché après le chargement des données dans le formulaire d’élément de travail, lorsque l’utilisateur ouvre un élément de travail ou lorsque l’utilisateur accède à un autre élément de travail dans la vue de triage. | id | L'ID de l'élément de travail. |
| onReset | Déclenché après que l’utilisateur annule les modifications apportées à l’élément de travail. | id | L'ID de l'élément de travail. |
| onRefreshed | Déclenché après l’actualisation manuelle de l’élément de travail par l’utilisateur. | id | L'ID de l'élément de travail. |
| onSaved | Déclenché après l’enregistrement d’un élément de travail. Pour les éléments de travail d’une boîte de dialogue, vous devez cibler le type « ms.vss-work-web.work-item-notifications » pour vous assurer que l’événement se déclenche depuis la fermeture du dialogue, ce type de contribution est déchargé. Pour plus d’informations, consultez Écouter les événements. | id | L'ID de l'élément de travail. |
| onUnloaded | Déclenché avant que l’utilisateur ferme la boîte de dialogue, ou avant que l’utilisateur ne se déplace vers un autre élément de travail dans la vue de triage. | id | L'ID de l'élément de travail. |
Exemple HTML/JavaScript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Work item extension page sample</title>
</head>
<body>
<script src="sdk/scripts/SDK.js"></script>
<script>
SDK.init({
usePlatformScripts: true
});
SDK.ready(function () {
// Register a listener for the work item page contribution.
SDK.register(SDK.getContributionId(), function () {
return {
// Called when the active work item is modified
onFieldChanged: function(args) {
},
// Called when a new work item is being loaded in the UI
onLoaded: function (args) {
},
// Called when the active work item is being unloaded in the UI
onUnloaded: function (args) {
},
// Called after the work item has been saved
onSaved: function (args) {
},
// Called when the work item is reset to its unmodified state (undo)
onReset: function (args) {
},
// Called when the work item has been refreshed from the server
onRefreshed: function (args) {
}
}
});
});
</script>
</body>
</html>
Modifications apportées au hub New Boards
Remarque
New Boards Hub est actuellement en préversion, mais il est disponible pour tous. Nous vous suggérons vivement d’activer immédiatement New Boards Hub et de tester vos extensions internes.
Utiliser les kits SDK les plus récents
Vérifiez que votre extension utilise la dernière version d’azure-devops-extension-sdk
Lorsque vous utilisez le nouveau SDK, vous devez également utiliser le package azure-devops-extension-api pour les API REST. Nous mettons à jour les méthodes et interfaces chaque sprint pour nous assurer qu’elles incluent toutes les fonctionnalités les plus récentes.
Quand utiliser une action ou un fournisseur d’actions
Utilisez cette option ms.vss-web.action-provider lors du chargement dynamique des éléments de menu à l’aide getMenuItems du gestionnaire de menus. Évitez d’utiliser ms.vss-web.action-provider lorsque vos éléments de menu sont statiques et définis dans votre manifeste. À la place ms.vss-web.action , vous devez utiliser.
Le package require(« VSS/Events/Document ») n’est plus pris en charge
require("VSS/Events/Document") l’importation n’est plus prise en charge avec new boards Hub.