Ajouter un contrôle personnalisé au formulaire d’élément de travail
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2019
Les contrôles personnalisés vous permettent de modifier la façon dont les utilisateurs affichent et interagissent avec un champ sur le formulaire d’élément de travail. L’article suivant vous guide tout au long de la façon dont cet exemple de contrôle personnalisé a été créé. Cet article vous montre comment créer votre propre contrôle personnalisé.
Conseil
Consultez notre documentation la plus récente sur le développement d’extensions à l’aide du Kit de développement logiciel (SDK) d’extension Azure DevOps.
Prérequis
Incluez le kit azure-devops-extension-sdk dans votre projet :
Installez le Kit de développement logiciel (SDK) via npm :
npm install azure-devops-extension-sdk.Initialisez-le dans votre code JavaScript :
import * as SDK from "azure-devops-extension-sdk"; SDK.init();
Ajouter le contrôle personnalisé
Pour ajouter un contrôle à la page principale, ajoutez une contribution à votre manifeste d’extension. Le type de contribution doit être ms.vss-work-web.work-item-form-control et cibler la ms.vss-work-web.work-item-form contribution.
"contributions": [
{
"id": "sample-work-item-form-control",
"type": "ms.vss-work-web.work-item-form-control",
"description": "Custom work item form control",
"targets": [
"ms.vss-work-web.work-item-form"
],
"properties": {
"name": "My Control",
"uri": "workItemControl.html",
"height": 600
}
}
],
"manifestVersion": 1.0,
"scopes": [
"vso.work"
]
Le formulaire d’élément de travail ajoute un IFrame pour héberger le contrôle personnalisé.
Propriétés
| Property | Description |
|---|---|
name |
Texte qui apparaît sur le groupe. |
uri |
URI vers une page qui héberge le code html chargé par l’IFrame. |
height |
(Facultatif) Définit la hauteur de l’IFrame. En cas d’omission, il s’agit de 50 pixels. |
inputs |
Valeurs qu’un utilisateur fournit dans le formulaire. |
Si vous souhaitez redimensionner dynamiquement l’IFrame, vous pouvez utiliser le resize method Kit de développement logiciel (SDK) client.
Un contrôle personnalisé sur le formulaire d’élément de travail est un autre type de contribution, tel que la contribution de groupe et de page. La principale différence est qu’une contribution de contrôle peut prendre un ensemble d’entrées utilisateur alors que les contributions de groupe et de page ne peuvent pas.
Contrôler les entrées de contribution
Pour définir les entrées de votre contribution de contrôle, utilisez la inputs propriété dans l’objet de contribution dans le manifeste.
Dans l’exemple suivant, vous voyez deux entrées : FieldName et Colors. FieldName spécifie le champ auquel le contrôle associe. Colors configure les couleurs qui correspondent aux valeurs du contrôle.
Les valeurs des entrées sont fournies par les utilisateurs lorsqu’ils ajoutent au formulaire d’élément de travail. Ces valeurs sont transmises à la contribution du contrôle lorsqu’elles sont chargées sur le formulaire.
"inputs": [
{
"id": "FieldName",
"description": "The field associated with the control.",
"type": "WorkItemField",
"properties": {
"workItemFieldTypes": ["String"]
},
"validation": {
"dataType": "String",
"isRequired": true
}
},
{
"id": "Colors",
"description": "The colors that match the values in the control.",
"type": "string",
"validation": {
"dataType": "String",
"isRequired": false
}
}
]
Les propriétés suivantes définissent une entrée utilisateur que la contribution peut utiliser :
- ID : ID unique pour l’entrée.
- description : quelques phrases décrivant l’entrée.
- type (facultatif) : type d’entrée.
- Valeurs valides :
WorkItemField- Indique que l’entrée est un champ Élément de travail. La valeur fournie par l’utilisateur pour cette entrée doit être un nom de référence pour le champ d’élément de travail valide.
- Valeurs valides :
- propriétés (facultatif) : propriétés personnalisées pour l’entrée.
- Clés valides :
workItemFieldTypes- Définit un tableau de types de champs pris en charge par cette entrée. Valeurs valides :StringIntegerDateTimePlainTextHTMLTreePathHistoryDoubleGuidBooleanIdentityPicklistStringPicklistIntegerPicklistDouble
- Clés valides :
- validation : ensemble de propriétés qui définit les valeurs considérées comme valides pour l’entrée.
- Clés valides :
dataType- Définit le type de données de la valeur d’entrée. Valeurs valides pour cette propriété :StringNumberBooleanField
isRequired- Valeur booléenne, qui indique si l’entrée doit avoir une valeur.
- Clés valides :
Exemple en JavaScript
Une extension de contrôle fonctionne comme une extension de groupe ou de page avec une différence qu’elle peut prendre certaines entrées utilisateur. Pour lire les valeurs d’entrée utilisateur, utilisez VSS.getConfiguration().witInputs. L’exemple suivant montre comment inscrire un objet appelé lorsque des événements se produisent sur le formulaire d’élément de travail qui peut affecter votre contrôle contribué. Il montre également comment lire les valeurs d’entrée fournies par l’utilisateur pour ce contrôle.
import { Control } from "control";
import * as SDK from "azure-devops-extension-sdk";
import * as ExtensionContracts from "azure-devops-extension-api/WorkItemTracking/WorkItemTracking";
let control;
const provider = () => {
return {
onLoaded: (workItemLoadedArgs) => {
// create the control
const config = SDK.getConfiguration();
const fieldName = config.witInputs["FieldName"];
const colors = config.witInputs["Colors"];
control = new Control(fieldName, colors);
},
onFieldChanged: (fieldChangedArgs) => {
const changedValue = fieldChangedArgs.changedFields[control.getFieldName()];
if (changedValue !== undefined) {
control.updateExternal(changedValue);
}
}
};
};
SDK.init();
SDK.ready().then(() => {
SDK.register(SDK.getContributionId(), provider);
});
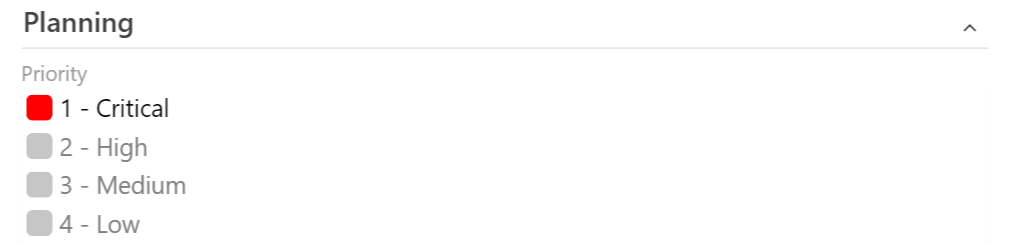
La capture d’écran suivante montre un exemple de contrôle d’élément de travail personnalisé pour le champ Priorité .