Styles de base pour vos widgets
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2019
Nous vous recommandons d’utiliser les styles de base fournis via le Sdk Widget. L’utilisation de ces styles vous permet de créer rapidement et facilement un widget cohérent avec le reste des widgets du tableau de bord.
Pour utiliser ces styles, ajoutez la ligne ci-dessous à l’intérieur du VSS.require bloc dans le code JavaScript de votre widget.
Conseil
Consultez notre documentation la plus récente sur le développement d’extensions à l’aide du Kit de développement logiciel (SDK) d’extension Azure DevOps.
WidgetHelpers.IncludeWidgetStyles();
Cette opération extrait une feuille de style du nom sdk-widget.css et l’inclut dans l’iframe de votre widget. Il inclut des styles pour la famille de polices, la taille de police, la marge et les remplissages pour votre widget. Il inclut également des styles pour les titres (h1, h2, h3, etc.), les liens, etc.
De même, pour utiliser des styles courants dans la configuration du widget, incluez la ligne ci-dessous à l’intérieur du VSS.require bloc dans le code JavaScript de votre configuration de widget.
WidgetHelpers.IncludeWidgetConfigurationStyles();
Cette opération extrait une feuille de style par le nom sdk-widget-configuration.css et l’inclut dans l’iframe pour la configuration de votre widget. Il inclut des styles pour la famille de polices, la taille de police et les styles pour les éléments de formulaire courants tels que l’entrée, la zone de texte et la sélection.
Notes
Pour que ces styles s’appliquent à votre widget, vous devez ajouter une classe « widget » sur l’élément HTML qui contient votre widget. Tous les styles du sdk-widgets.css sont limités à cette classe. De même, ajoutez une classe « widget-configuration » sur l’élément HTML qui contient votre configuration de widget. Tous les styles du sdk-widget-configuration.css sont limités à cette classe.
Téléchargez l’exemple d’extension.
Corps, titre et description du widget
En ajoutant la classe « widget » à l’élément HTML qui contient votre widget, vous obtenez automatiquement un remplissage, une police et une couleur pour le contenu du widget.
Vous devez toujours avoir un titre pour votre widget. Cela permet à l’utilisateur d’identifier votre widget et ses fonctionnalités en un coup d’œil.
Utilisez <h2> avec la classe « title ». Cela permet également aux utilisateurs de lecteurs d’écran d’identifier rapidement les différents widgets du tableau de bord.

Principe de conception : Les widgets doivent avoir un titre. Utilisez la
<h2>balise avec la classe « title ».
Vous pouvez parfois fournir une petite description de votre widget ou de son utilisation. Dans ce cas, utilisez la classe « description » sur l’élément HTML que vous souhaitez utiliser pour la description du widget.
Principe de conception : Utilisez la classe « description » pour la description du widget. Les descriptions doivent être logiques même lorsqu’elles sont lues hors du contexte du widget.
<div class="widget">
<h2 class="title">Widget title</h2>
<div class="description">The widget description is used to describe the widget. It makes sense even when read outside of the widget context.</div>
<p>Place widget content here.</p>
</div>
Titres et sous-titres des widgets
Les sous-titres sont du texte qui complète le titre. Ils peuvent ne pas toujours avoir de sens lorsqu’ils sont lus hors contexte sans lire le titre.

Principe de conception : Utilisez la classe « sous-titre » pour fournir plus d’informations sur le widget. Il se peut que cela n’ait pas de sens en dehors du contexte du widget.
Utilisez la structure ci-dessous et les classes « title », « inner-title » et « subtitle » pour obtenir la police, la couleur et les marges appropriées pour une combinaison de titre et de sous-titres. Le titre obtient une taille de police supérieure à celle du sous-titre. Le sous-titre a une couleur atténuée par rapport au titre ou au reste du widget.
<div class="widget">
<h2 class="title">
<div class="inner-title">Widget title</div>
<div class="subtitle">Widget subtitle</div>
</h2>
<div class="content">
Place widget content here.
</div>
</div>
Vous pouvez utiliser n’importe quel élément html pour la combinaison de titre et de sous-titres. Voici quelques conseils :
- Lorsque vous avez besoin que le sous-titre apparaisse sur la même ligne que le titre, utilisez un élément inline comme
<span> - Lorsque vous avez besoin que le sous-titre apparaisse dans la ligne suivante à partir du titre, utilisez un élément de bloc comme
<div>
Afficher des liens hypertexte, des icônes, du texte et un sous-texte dans un widget
Certains widgets ont des liens qui ont une icône, du texte et un sous-texte par lien.
![]()
Principe de conception : Utilisez des liens avec une icône et un sous-texte pour rendre l’objectif du lien évident pour l’utilisateur. Vérifiez que l’icône symbolise la cible du lien.
Pour obtenir la même apparence, utilisez la structure et les classes HTML ci-dessous.
<div class="widget">
<h2 class="title">Widget title</h2>
<div class="content">
<p>Place your content here.</p>
<a class="link-with-icon-text" href="http://bing.com" target="_blank">
<span class="icon-container" style="background-color: #68217A"></span>
<div class="title">
Primary link text
<div class="subtitle">Link subtext</div>
</div>
</a>
</div>
</div>
Afficher des compteurs dans un widget
L’objectif principal de certains widgets est d’afficher le nombre de données. Les widgets Vignette de requête et Vignette de code sont des exemples dans cette catégorie de widgets. Pour utiliser les mêmes styles que ces widgets, ajoutez la classe « big-count » sur l’élément HTML contenant le nombre afin d’obtenir la police volumineuse utilisée par les widgets Vignette de requête et Vignette de code.

Principe de conception : Utilisez la classe « big-count » pour présenter à l’utilisateur des nombres dans une police volumineuse. Il ne doit pas être utilisé avec des caractères non numériques.
<div class="widget">
<h2 class="title">Counter widget</h2>
<div class="big-count">223</div>
<div>Additional text</div>
</div>
Faire d’un widget un lien hypertexte
Cliquer n’importe où sur certains widgets redirige l’utilisateur vers une autre page. Pour que votre widget fasse de même, vous pouvez :
- Ajoutez une balise d’ancrage en tant qu’enfant à l’élément HTML qui fait office de conteneur de widgets.
- Placez tout le contenu de votre widget à l’intérieur de la balise d’ancrage.
- Étant donné que votre widget est hébergé dans un iframe, ajoutez l’attribut « target » avec la valeur « _blank » à la balise d’ancrage afin que le lien s’ouvre dans un nouvel onglet/fenêtre au lieu de l’intérieur du même iframe.
- En plus de la classe « widget », ajoutez la classe « cliquable » au conteneur de widgets.
Le contenu de votre widget obtient les couleurs correctes même si elles se trouvent à l’intérieur d’une balise d’ancrage. Sans la classe « cliquable », la couleur bleue par défaut est forcée sur tout le texte à l’intérieur du widget. Le widget obtient également un indicateur visuel personnalisé sur le focus pour aider les utilisateurs qui utilisent le clavier à naviguer dans le tableau de bord.
Principe de conception : Utilisez la classe « cliquable » et la
<a>balise pour rendre le widget entier cliquable. Cela est idéal lorsque votre widget est un résumé des données disponibles sur une autre page.
<div class="widget clickable">
<a href="https://bing.com" target="_blank">
<h2 class="title">Counter widget</h2>
<div class="big-count">223</div>
<div>Click me!</div>
</a>
</div>
Styles pour les éléments de formulaire courants dans la configuration du widget
Pour utiliser des styles de base à partir du sdk de widget pour les éléments de formulaire courants dans la configuration du widget, suivez ces instructions :
| Élément Form | Élément wrapping | Consignes |
|---|---|---|
| Zone de texte simple | div avec la classe « single-line-text-input ». |
Utilisez un label élément pour ajouter du texte en regard de la zone de texte. Utilisez l’élément input pour créer une zone de texte. Utilisez l’attribut placeholder pour fournir du texte d’espace réservé. |
| Case à cocher | fieldset avec la classe « case à cocher » |
Utilisez un label élément pour ajouter du texte en regard de chaque case à cocher. Utilisez un legend élément pour sous-titrer le groupe de cases à cocher. Utilisez l’attribut for sur chaque label élément pour aider les lecteurs d’écran à comprendre l’élément de formulaire. |
| Radio button | fieldset avec la classe « radio » |
Utilisez un label élément pour ajouter du texte en regard de chaque case d’option. Utilisez un legend élément pour sous-titrer le groupe de cases d’option. Utilisez l’attribut for sur chaque label élément pour aider les lecteurs d’écran à comprendre l’élément de formulaire. |
| Liste déroulante | div avec la classe « dropdown » |
Utilisez un label élément pour ajouter du texte en regard de la liste déroulante. Si vous souhaitez une liste déroulante occupant la moitié de la largeur, ajoutez la classe « half » à l’élément wrapping div . Si vous souhaitez utiliser l’icône de flèche standard du sdk au lieu de celle fournie par le navigateur, encapsulez l’élément select avec un autre div avec la classe « wrapper ». |
| Zone de texte de plusieurs lignes | div avec la classe « multiligne-text-input ». |
Utilisez label l’élément pour étiqueter l’élément textarea utilisé comme zone de texte multiligne. |
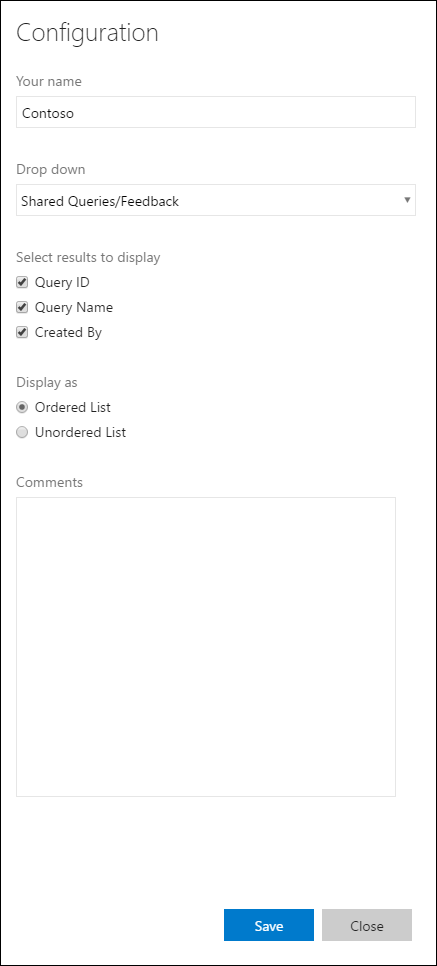
L’exemple ci-dessous utilise chacun des éléments de formulaire répertoriés dans le tableau.

<div class="widget-configuration">
<div class="single-line-text-input" id="name-input">
<label>Your name</label>
<input type="text" value="Contoso"></input>
</div>
<div class="dropdown" id="query-path-dropdown">
<label>Drop down</label>
<div class="wrapper">
<select>
<option value="Shared Queries/Feedback">Shared Queries/Feedback</option>
<option value="Shared Queries/My Bugs">Shared Queries/My Bugs</option>
<option value="Shared Queries/My Tasks">Shared Queries/My Tasks</option>
</select>
</div>
<fieldset class="checkbox" id="select-results">
<legend>Select results to display</legend>
<input type="checkbox" id="check-option1" value="id" name="check" checked="true">
<label for="check-option1">Query ID</label><br/>
<input type="checkbox" id="check-option2" value="name" name="check" checked="true">
<label for="check-option2">Query Name</label><br/>
<input type="checkbox" id="check-option3" value="createdBy" name="check" checked="true">
<label for="check-option3">Created By</label><br/>
</fieldset>
<fieldset class="radio" id="display-options">
<legend>Display as </legend>
<input type="radio" id="radio-option1" value="ordered" name="radio" checked="true">
<label for="radio-option1">Ordered List</label><br/>
<input type="radio" id="radio-option2" value="unordered" name="radio">
<label for="radio-option2">Unordered List</label><br/>
</fieldset>
<div class="multi-line-text-input">
<label>Comments</label>
<textarea></textarea>
</div>
</div>
</div>
Afficher les erreurs de validation sous un élément de formulaire
Nous vous recommandons de fournir des erreurs de validation sous les éléments de formulaire appropriés. Pour afficher ces messages de manière cohérente avec les widgets tiers, ajoutez l’extrait de code suivant sous chaque élément de formulaire pour lequel vous souhaitez afficher le message d’erreur.
<span class="validation-error">
<span class="icon-error-exclamation"></span>
<span class="validation-error-text"></span>
</span>
L’extrait de code précédent a la visibilité masquée par défaut. Chaque fois que vous souhaitez afficher un message d’erreur, recherchez le « validation-error-text » correspondant, ajoutez-y du texte et définissez-le visibility:visible sur son parent.
Exemple : Il existe une zone de texte simple dans laquelle l’utilisateur doit taper une chaîne. Vous devez afficher un message d’erreur si la zone de texte est vide.

Le code html pour cela serait :
<div class="widget-configuration">
<div class="single-line-text-input">
<label>Your name</label>
<input type="text">Type Here</input>
<span class="validation-error">
<span class="icon-error-exclamation"></span>
<span class="validation-error-text"></span>
</span>
</div>
</div>
Et le code JavaScript derrière cela serait :
var $singleLineInput = $(".single-line-text-input input");
var $errorSingleLineInput = $(".single-line-text-input input .validation-error-text");
$singleLineInput.on("input", function(){
if ($singleLineInput.val() == ""){
$errorSingleLineInput.text("Please enter your name.");
$errorSingleLineInput.parent().css("visibility", "visible");
return;
}
$errorSingleLineInput.parent().css("visibility", "hidden");
});