Empaqueter et publier une intégration sur la Place de marché
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2019
Avez-vous un outil, un service ou un produit qui s’intègre à Azure DevOps ou Team Foundation Server (TFS) ? Si c’est le cas, aidez les utilisateurs à le trouver en le publiant sur Visual Studio Marketplace. La Place de marché est un arrêt unique pour les individus et les équipes afin de trouver des outils qui étendent et améliorent l’expérience.
Parcourez la Place de marché pour voir des exemples d’autres intégrations et extensions.
Remarque
Si vous recherchez des informations d’empaquetage et de publication pour les extensions, case activée des extensions de package et de publication.
Exigences de publication
La liste suivante des exigences doit être remplie avant de publier sur la Place de marché.
- Installez l’outil d’empaquetage d’extension (TFX). Exécutez à
npm install -g tfx-clipartir d’une invite de commandes. - Vérifiez que les autorisations appropriées sont accordées pour utiliser des images, par exemple, des icônes, des logos, des captures d’écran, et ainsi de suite.
- Incluez un fichier complet
overview.mdpour décrire votre description dans la Place de marché. - Incluez une icône pour votre extension, qui est d’au moins 128 x 128 pixels de taille.
- Lorsque vous faites référence à des produits Microsoft, utilisez des noms complets à la place des abréviations, par exemple, Azure DevOps vs. AzDO ou - toute autre abréviation.
- Évitez d’utiliser des noms de marque dans le nom de votre extension.
Ce dont vous avez besoin
- Logo de 128 x 128 pixels (format PNG ou JPEG) représentant votre intégration, vous-même ou votre entreprise/organisation
- Minimum d’une capture d’écran montrant votre intégration
- Appel à l’action / URL de prise en main (où les utilisateurs doivent commencer à démarrer avec votre intégration)
Étapes
La publication sur la Place de marché est un processus itératif qui commence par créer un fichier manifeste qui définit vos caractéristiques d’intégration et de découverte clés (comme les captures d’écran, les logos et le contenu de vue d’ensemble). Ces informations sont utilisées pour présenter votre intégration aux utilisateurs sur la Place de marché, par exemple :

Remarque : Le terme , extensionest utilisé dans les documentations référencées ci-dessous. Les extensions sont un autre type d’élément de la Place de marché et partagent de nombreuses similitudes du point de vue de la découverte en tant qu’intégrations.
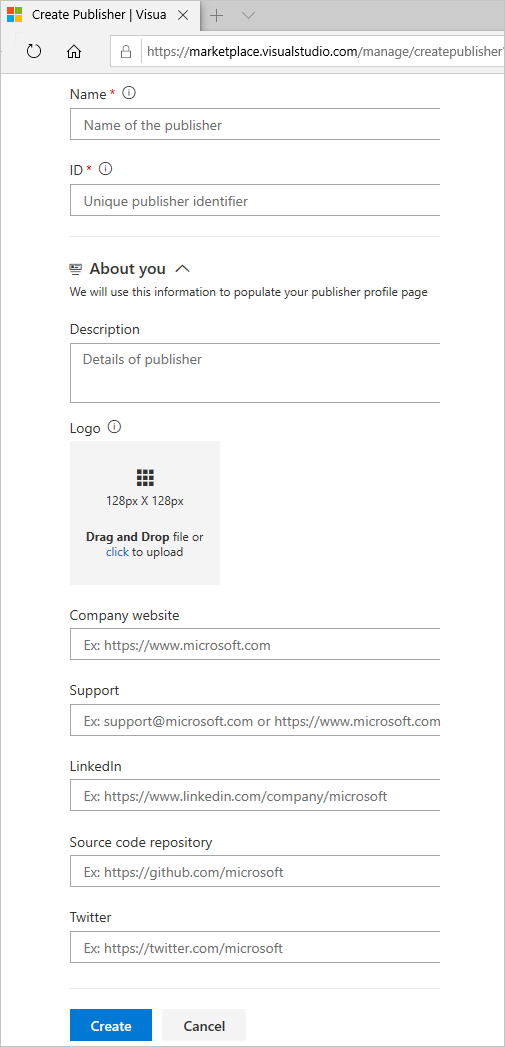
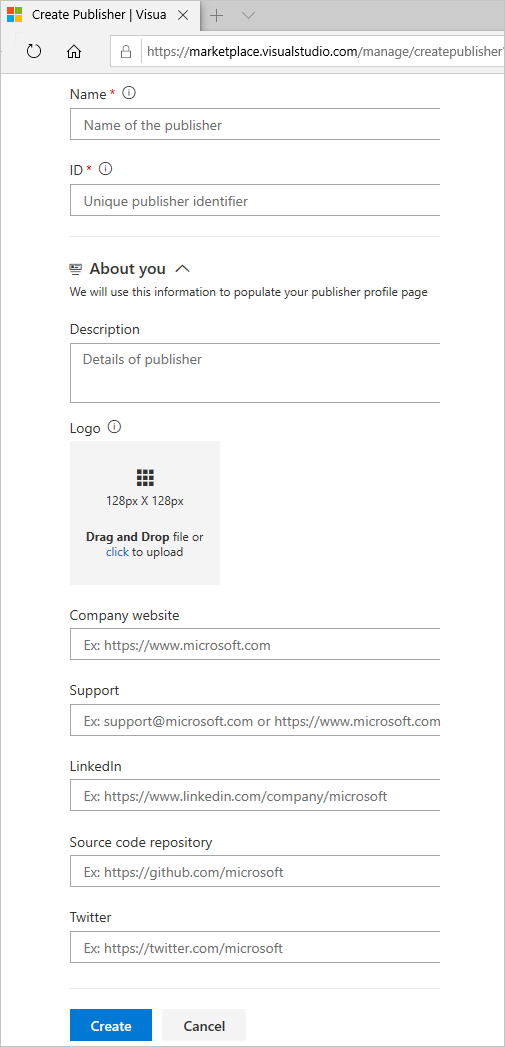
Créer un éditeur
Toutes les extensions et intégrations, y compris les extensions de Microsoft, ont un éditeur. Tout le monde peut créer un éditeur et publier des extensions sous celui-ci. Vous pouvez également donner à d’autres personnes l’accès à votre éditeur si une équipe développe l’extension.
Un utilisateur possède l’éditeur, généralement l’utilisateur qui l’a créé. Vous pouvez également partager l’éditeur avec d’autres utilisateurs.
Connectez-vous au portail de publication visual Studio Marketplace.
Si vous n’êtes pas déjà membre d’un éditeur existant, + Créez un éditeur. Entrez un nom dans le champ nom de l’éditeur. Le champ ID doit être automatiquement défini en fonction du nom que vous avez entré.

Remarque
Notez l’ID, car vous devez le définir dans le fichier manifeste de votre extension.
Si vous n’êtes pas invité à créer un éditeur, faites défiler vers le bas de la page et sélectionnez Publier des extensions sous les sites connexes.
- Spécifiez un identificateur pour votre éditeur, par exemple :
mycompany-myteam. Cet identificateur est utilisé comme valeur de l’attributpublisherdans votre fichier manifeste d’extension. - Spécifiez un nom d’affichage pour votre éditeur, par exemple :
My Team
- Spécifiez un identificateur pour votre éditeur, par exemple :
Passez en revue le Contrat d’éditeur de la Place de marché, puis sélectionnez Créer.

Une fois l’éditeur créé, vous êtes dirigé vers la gestion des éléments, mais aucun élément n’est présent.
Créer un dossier pour contenir votre manifeste d’élément et d’autres ressources
Avant de empaqueter votre intégration en tant qu’extension, vous devez créer un home dossier contenant certaines ressources requises dans ce dossier :
- Créez un dossier appelé
imagespour contenir :- Logo pour votre intégration (128 x 128 pixels)
- Captures d’écran (1366 x 768 pixels)
- Créer un fichier appelé
overview.md- Décrire votre intégration ici
- Pour en savoir plus sur Markdown, consultez GitHub Flavored Markdown
- Créer un fichier appelé
vss-integration.json- Ce fichier est le fichier manifeste de votre description de la Place de marché, il contient de nombreuses propriétés pour décrire votre extension dans votre description de la Place de marché. Vous pouvez parcourir la référence du manifeste d’extension ici
Manifeste d’extension
Remplissez votre
vss-integration.jsonfichier avec le code JSON suivant :{ "manifestVersion": 1, "id": "myservice", "version": "1.0.0", "name": "My Service", "publisher": "mycompany", "description": "Awesome tools to help you and your team do great things everyday.", "targets": [ { "id": "Microsoft.VisualStudio.Services.Integration" } ], "icons": { "default": "images/service-logo.png" }, "categories": [ "Plan and track" ], "tags": [ "working", "people person", "search" ], "screenshots": [ { "path": "images/screen1.png" }, { "path": "images/screen2.png" } ], "content": { "details": { "path": "overview.md" }, "license": { "path": "fabrikam-license-terms.md" } }, "links": { "getstarted": { "uri": "https://www.mycompany.com/help/getstarted" }, "learn": { "uri": "https://www.mycompany.com/features" }, "support": { "uri": "https://www.mycompany.com/support" } }, "branding": { "color": "rgb(34, 34, 34)", "theme": "dark" } }Mettez à jour le json à l’aide de la référence suivante :
Ces propriétés sont requises :
| Propriété | Description | Notes |
|---|---|---|
| manifestVersion | Nombre correspondant à la version du format manifeste. | doit être 1. |
| Identifiant | Identificateur de l’extension. | Th ID est une chaîne qui doit être unique parmi les extensions du même éditeur. Il doit commencer par un caractère alphabétique ou numérique et contenir « A » à « Z », « a » à « z », « 0 » à « 9 » et « - » (trait d’union). Exemple : sample-extension. |
| version | Chaîne spécifiant la version d’une extension. | Doit être au format major.minor.patch, par exemple 0.1.2 ou 1.0.0. Vous pouvez également ajouter un quatrième nombre pour le format suivant : 0.1.2.3 |
| name | Nom court et lisible par l’homme de l’extension. Limité à 200 caractères. | Exemple : "Fabrikam Agile Board Extension". |
| publisher | Identificateur de l’éditeur. | Cet identificateur doit correspondre à l’identificateur sous lequel l’extension est publiée. Consultez Créer et gérer un éditeur. |
| Catégories | Tableau de chaînes représentant les catégories auxquelles appartient votre extension. Au moins une catégorie doit être fournie et il n’existe aucune limite au nombre de catégories que vous pouvez inclure. | Valeurs valides : Azure Repos, , Azure BoardsAzure Pipelines, Azure Test Plans, et Azure Artifacts.Remarques :
- Si vous utilisez l’extension Tâches d’extension Azure DevOps pour publier, vérifiez que sa version est >= 1.2.8. Vous devrez peut-être approuver la mise à jour de l’extension en raison des modifications d’étendue récentes. - Les catégories mentionnées précédemment sont présentes en mode natif dans Visual Studio Marketplace et Azure DevOps Server 2019 & ci-dessus. Pour les extensions ciblant des versions antérieures de TFS :
- Si vous allez partager directement l’extension (autrement dit, pas via Visual Studio Marketplace) avec un client utilisant TFS <=2018, utilisez les catégories suivantes à la place : Code, Planifier et suivre, Générer et publier, Tester, Collaborer et Intégrer. Si vous devez partager les deux via Visual Studio Marketplace et directement avec un client TFS <= 2018, vous devez disposer de 2 packages d’extension. |
| Cibles | Produits et services pris en charge par votre intégration ou extension. Pour plus d’informations, consultez les cibles d’installation. | Tableau d’objets, où chaque objet a un id champ indiquant l’un des éléments suivants :
Microsoft.VisualStudio.Services(extensions qui fonctionnent avec Azure DevOps ou TFS),Microsoft.TeamFoundation.Server- (extension qui fonctionne avec TFS),- Microsoft.VisualStudio.Services.Integration (intégrations qui fonctionnent avec Azure DevOps ou TFS), - Microsoft.TeamFoundation.Server.Integration (intégrations qui fonctionnent avec TFS) |
Ces propriétés facultatives permettent aux utilisateurs de découvrir et d’en savoir plus sur votre extension :
| Propriété | Description | Notes |
|---|---|---|
| description | Quelques phrases décrivant les extensions. Limité à 200 caractères. | La description doit être la « hauteur de l’ascenseur » de votre extension : quelques lignes pour décrire votre extension dans la Place de marché et rendre les personnes qui veulent l’installer. Consulter l’exemple ci-dessous |
| Icônes | Dictionnaire d’icônes représentant l’extension. | Clés valides : default (128 x 128 pixels) de type BMP, GIF, EXIF, JPG, PNG et TIFF). D’autres clés telles que large (512 x 512 pixels) peuvent être prises en charge ultérieurement. La valeur de chaque clé est le chemin d’accès au fichier d’icône dans l’extension |
| balises | Tableau de balises de chaîne pour aider les utilisateurs à trouver votre extension. | Exemples : agile, , task timerproject management, et ainsi de suite. |
| Screenshots | Tableau d’images qui n’ont pas pu être incluses dans votre contenu. | Les captures d’écran sont plus précieuses lorsqu’elles sont proposées dans votre contenu et doivent être utilisées pour vous aider à créer une page de détails de marché de qualité pour votre extension. Utilisez des captures d’écran pour les images moins importantes non proposées dans votre contenu. Chaque image doit être de 1366 x 768 pixels. Chaque path élément est le chemin d’accès au fichier dans l’extension. |
| content | Dictionnaire de fichiers de contenu qui décrivent votre extension aux utilisateurs. | Chaque extension doit inclure du contenu solide. C’est ainsi que vous allez montrer aux utilisateurs ce que votre extension peut faire. Faites-le en sorte qu’il soit riche, consommable et incluez des captures d’écran si nécessaire. Incluez un overview.md fichier comme élément de contenu de base. Chaque fichier est supposé être au format GitHub Flavored Markdown . Chaque path élément est le chemin d’accès au fichier Markdown dans l’extension. Clés valides : details. D’autres clés peuvent être prises en charge à l’avenir. |
| links | Dictionnaire de liens qui aident les utilisateurs à en savoir plus sur votre extension, obtenir du support et déplacer. | Clés valides : getstarted - premières étapes, configuration ou utilisation. learn - contenu plus approfondi pour aider les utilisateurs à mieux comprendre votre extension ou service. license - Contrat de licence de l’utilisateur final. privacypolicy - Politique de confidentialité pour une extension. support - obtenir de l’aide et du support pour une extension. La valeur de chaque clé est un objet avec un uri champ, qui est l’URL absolue du lien |
| référentiel | Dictionnaire de propriétés décrivant le référentiel de code source pour l’extension | Clés valides : type - Type de référentiel. Exemple : git. uri - URL absolue du référentiel. |
| Badges | Tableau de liens vers des badges de métadonnées externes comme TravisCI, Appveyor, et ainsi de suite, à partir des sites de badges approuvés | Clés valides : href - Liez l’utilisateur à la sélection du badge. uri - URL absolue de l’image de badge à afficher. description - Description du badge à afficher au pointage. |
| Marque | Dictionnaire des propriétés liées à la marque. | Clés valides : color - couleur primaire de l’extension ou du serveur de publication ; peut être un hexadécimal (#ff00ff), RVB (rvb(100 200 50)) ou des noms de couleurs HTML pris en charge (bleu). theme - complète la couleur ; utilisez l’obscurité pour les couleurs de personnalisation foncées ou la lumière pour les couleurs de personnalisation plus claires . |
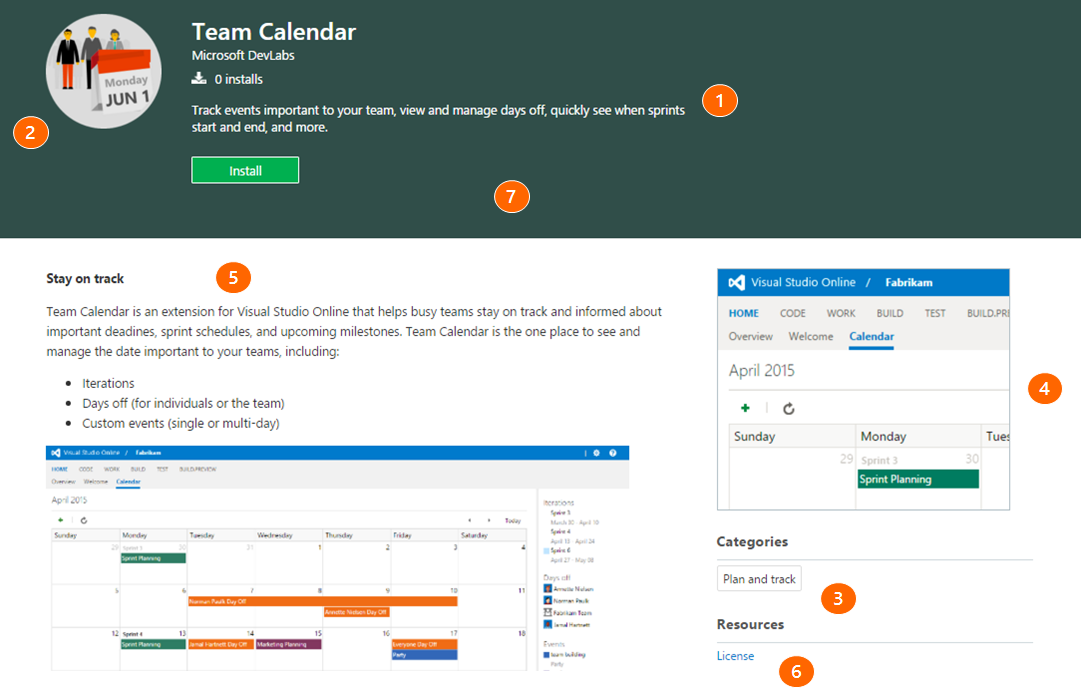
Details page
- 1 - description
- 2 - icône
- 3 - catégories
- 4 - Captures d’écran
- 5 - contenu (détails)
- 6 - liens
- 7 - Personnalisation

Empaqueter votre manifeste et vos ressources
Obtenir l’outil de package (tfx-cli)
Vous pouvez installer ou mettre à jour l’interface CLI multiplateforme pour Azure DevOps (tfx-cli) à l’aide npmde , un composant de Node.js, à partir de votre ligne de commande.
npm i -g tfx-cli
Empaqueter votre intégration dans un fichier .vsix
tfx extension create --manifest-globs vss-extension.json
Remarque
La version d’une extension/intégration doit être incrémentée à chaque mise à jour.
Si vous n’avez pas incrémenté votre extension/intégration dans le manifeste, vous devez passer le commutateur de --rev-version ligne de commande. Cela incrémente le numéro de version de correctif de votre extension et enregistre la nouvelle version dans votre manifeste.
Publier votre intégration sur la Place de marché
Une fois votre extension empaquetée, vous pouvez la charger sur la Place de marché sous un éditeur. L’identificateur publisher spécifié dans le fichier manifeste de votre extension doit correspondre à l’identificateur de l’éditeur sous lequel l’extension est chargée.
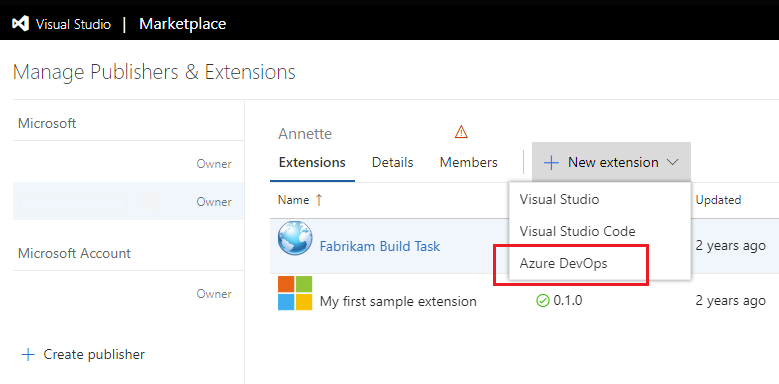
Dans le portail de gestion, sélectionnez votre éditeur dans le menu déroulant en haut de la page.
Sélectionnez Nouvelle extension>Azure DevOps.

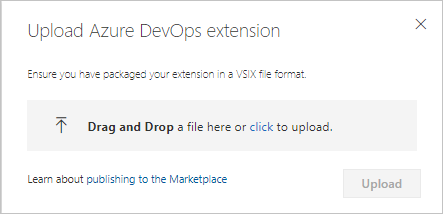
Faites glisser et déposez votre fichier ou sélectionnez-le pour rechercher votre fichier VSIX, que vous avez créé à l’étape d’empaquetage précédente, puis choisissez Charger.

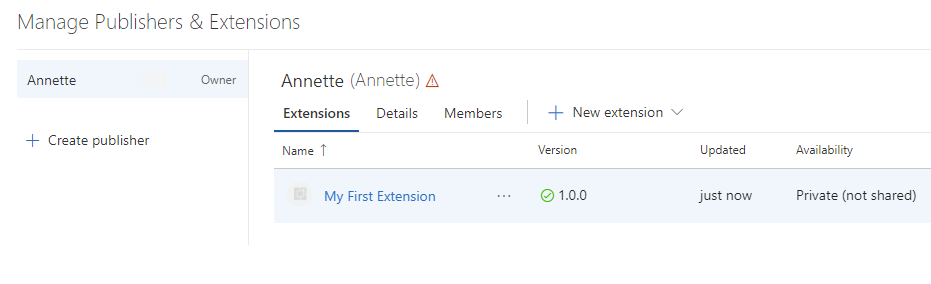
Après validation rapide, votre extension apparaît dans la liste des extensions publiées. Ne vous inquiétez pas, l’extension n’est visible que pour vous.

À ce stade, votre extension n’est visible pour aucun compte et ne peut pas être installée tant que vous ne le partagez pas.
Remarque
Microsoft exécute une analyse antivirus sur chaque package d’extension nouveau et mis à jour publié. Tant que l’analyse n’est pas claire, nous ne publions pas l’extension sur la Place de marché pour une utilisation publique. De cette façon, nous éviterons également de faire surface à du contenu inapproprié ou offensant sur les pages de la Place de marché.
Partager votre intégration
Avant de pouvoir installer une intégration dans une organisation dans Azure DevOps ou TFS, vous devez la partager avec cette organisation. Le partage est une exigence lors du développement et du test d’une intégration, car il s’agit du seul moyen d’exécuter une intégration.
Pour partager une intégration, effectuez les tâches suivantes :
- Sélectionner une intégration dans la liste des éléments affichés
- Sélectionnez le bouton Partager
- Spécifiez le nom de l’organisation pour rendre cette intégration visible.
- Par exemple, pour rendre une intégration visible par l’organisation dev.azure.com/fabrikam-fiber-inc , spécifiez
fabrikam-fiber-inc.
- Par exemple, pour rendre une intégration visible par l’organisation dev.azure.com/fabrikam-fiber-inc , spécifiez
Mettre à jour un élément
Pour modifier une extension déjà publiée, mettez-la à jour.
Conseil
Nous vous recommandons de mettre à jour l’extension sur la suppression et le rechargement. Nous vous recommandons également d’avoir deux extensions, par exemple, publisher.extension et publisher.extension-dev.
Publisher.extension est public dans la Place de marché, où les clients peuvent l’installer dans leurs organisations Azure DevOps. Publisher.extension-dev est conservé privé sur la Place de marché et peut être partagé avec une organisation que vous possédez et contrôlez.
Vous n’avez pas besoin de conserver deux copies du code source de l’extension. Vous pouvez gérer deux fichiers manifestes : un pour chaque extension et pendant l’empaquetage de l’extension, vous pouvez fournir le fichier manifeste respectif à l’outil tfx-cli. Pour plus d’informations sur les arguments requis pour l’outil, consultez les commandes d’extension TFX.
- Sélectionnez une extension dans la liste des éléments affichés.
- Cliquez avec le bouton droit et sélectionnez Mettre à jour pour l’objet
publisher.extension-dev, par exemple. - Validez votre extension.
- Effectuez les mêmes mises à jour de la version de production,
publisher.extensionpar exemple. - Accédez à .vsix pour votre extension et chargez-la.
La version mise à jour de votre extension est automatiquement installée sur les comptes qui l’ont déjà installée. Les nouveaux comptes sur lesquels l’extension est installée à l’avenir reçoivent également la dernière version.
Rendre votre intégration publique (visible pour tout le monde)
Pour plus d’informations sur la prise en charge de votre intégration, visitez Rendre votre annonce publique.