Ajouter et gérer des bannières d’informations dans Azure Devops
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2019
Un moyen rapide et efficace de communiquer avec vos utilisateurs Azure DevOps consiste à utiliser des bannières d’informations. Utilisez des bannières pour avertir les utilisateurs des modifications ou événements à venir sans envoyer des e-mails de masse.
Vous pouvez spécifier l’un des trois types de bannières : erreur, informations et avertissement. Une seule bannière, la dernière ajoutée ou mise à jour, s’affiche à la fois. Les bannières restent en vigueur jusqu’à leur date d’expiration.
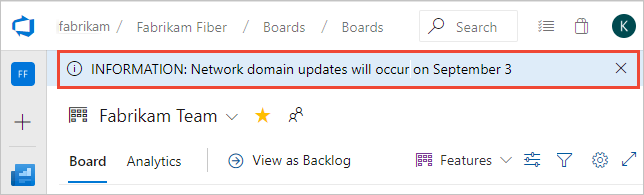
L’image suivante montre comment un message d’informations s’affiche. Les utilisateurs peuvent annuler le message en sélectionnant Fermer![]() .
.

Les bannières sont limitées à une longueur de trente mots. Les bannières sont hiérarchisées par niveau. Par exemple, si vous avez publié un message d’avertissement et un message d’informations, le message d’informations s’affiche uniquement après qu’un utilisateur ferme le message d’avertissement ou que vous supprimez le message d’avertissement.
Prérequis
- Pour ajouter ou gérer des bannières, vous devez être membre du groupe de sécurité project collection Administration istrators. Pour être ajouté, consultez Modifier les autorisations au niveau de l’organisation ou du regroupement.
- Pour gérer les bannières à l’aide de l’extension bannière Paramètres, vous devez d’abord l’installer. Voir bannière Paramètres et installer des extensions
- Pour gérer les bannières à l’aide de la ligne de commande, vous devez installer l’extension Azure DevOps CLI, comme décrit dans Prise en main d’Azure DevOps CLI.
- Connectez-vous à Azure DevOps à l’aide de
az login. - Pour les exemples figurant dans cet article, définissez l’organisation par défaut à l’aide de
az devops configure --defaults organization=YourOrganizationURL.
- Connectez-vous à Azure DevOps à l’aide de
- Pour ajouter ou gérer des bannières, vous devez être membre du groupe de sécurité project collection Administration istrators. Pour être ajouté, consultez Modifier les autorisations au niveau de l’organisation ou du regroupement.
- Vous devez installer l’extension De bannière gratuite Paramètres place de marché sur la collection de projets dans laquelle vous souhaitez gérer les bannières. Consultez également Installer des extensions pour les serveurs locaux.
Gérer les bannières à l’aide de l’extension bannière Paramètres
L’extension bannière Paramètres fournit un volet paramètres sous Organisation Paramètres pour ajouter et gérer des bannières à l’échelle du site. L’extension prend en charge les fonctionnalités suivantes :
L’extension bannière Paramètres fournit un volet paramètres sous Collection Paramètres pour ajouter et gérer des bannières à l’échelle du site. L’extension prend en charge les fonctionnalités suivantes :
- Afficher des bannières sur n’importe quelle page dans Azure DevOps
- Choisissez entre trois niveaux de messages : Informations, Avertissement et Erreur
- Choisir une date d’expiration pour un message
- Incluez des liens hypertexte dans des bannières à l’aide de la syntaxe Markdown.
Ouvrir les paramètres de l’organisation
Pour ajouter ou supprimer une bannière, ouvrez les paramètres de l’organisation, faites défiler jusqu’à la section Extensions , puis choisissez Bannière.
Les paramètres de l’organisation configurent les ressources pour tous les projets respectivement pour l’ensemble de l’organisation. Pour obtenir une vue d’ensemble de tous les paramètres de l’organisation, consultez le rôle d’administrateur de collection de projets et la gestion des collections de projets.
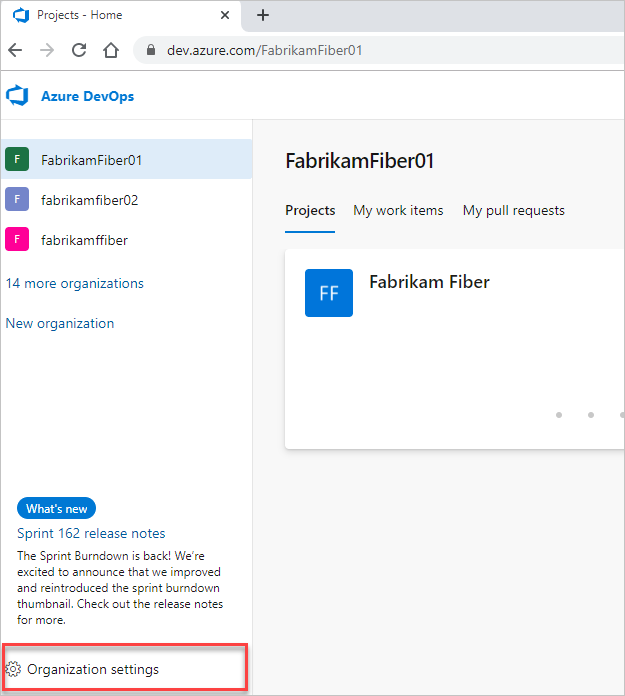
Choisissez le
 logo Azure DevOps pour ouvrir Projets, puis choisissez Paramètres de l’organisation.
logo Azure DevOps pour ouvrir Projets, puis choisissez Paramètres de l’organisation.
Ouvrir les paramètres de Administration
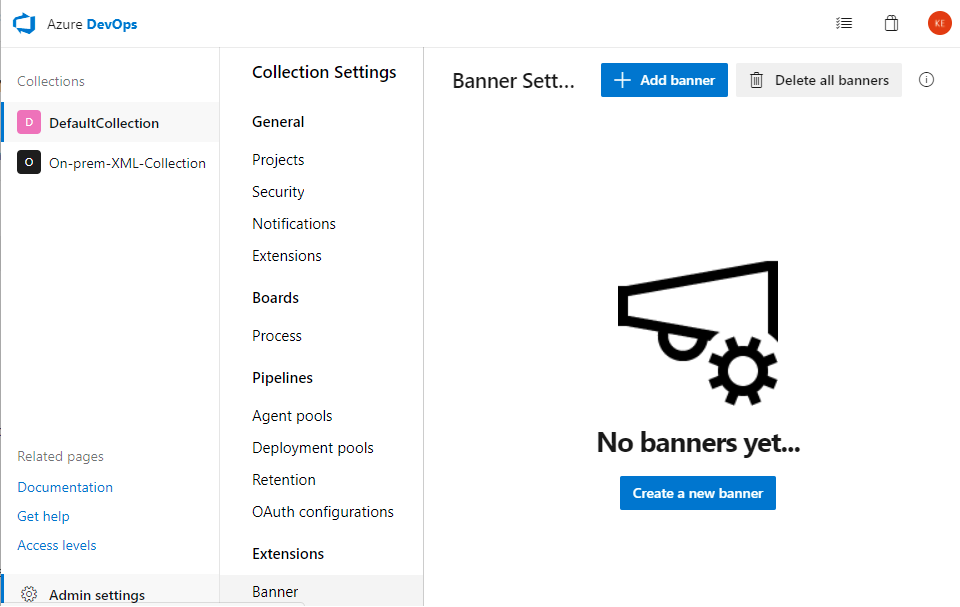
Pour ajouter ou supprimer une bannière, ouvrez Administration paramètres, faites défiler jusqu’à la section Extensions, puis choisissez Bannière.
Administration paramètres configurent les ressources pour tous les projets d’une collection de projets. Pour obtenir une vue d’ensemble de tous les paramètres de collection, consultez le rôle d’administrateur de collection de projets et la gestion des collections de projets.
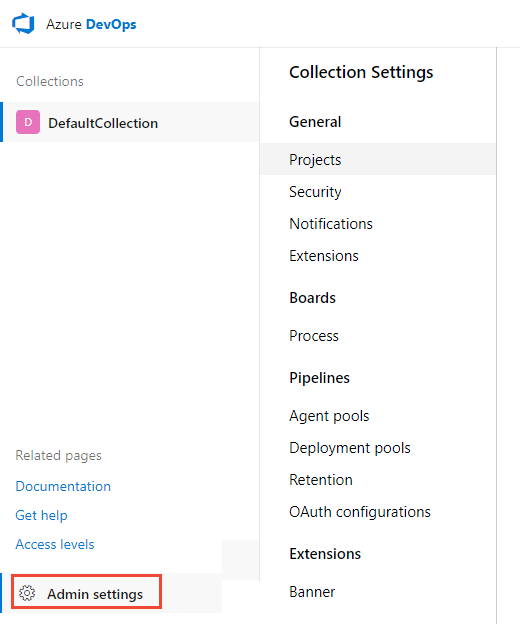
Choisissez le
 logo Azure DevOps pour ouvrir collections, puis choisissez Administration paramètres.
logo Azure DevOps pour ouvrir collections, puis choisissez Administration paramètres.
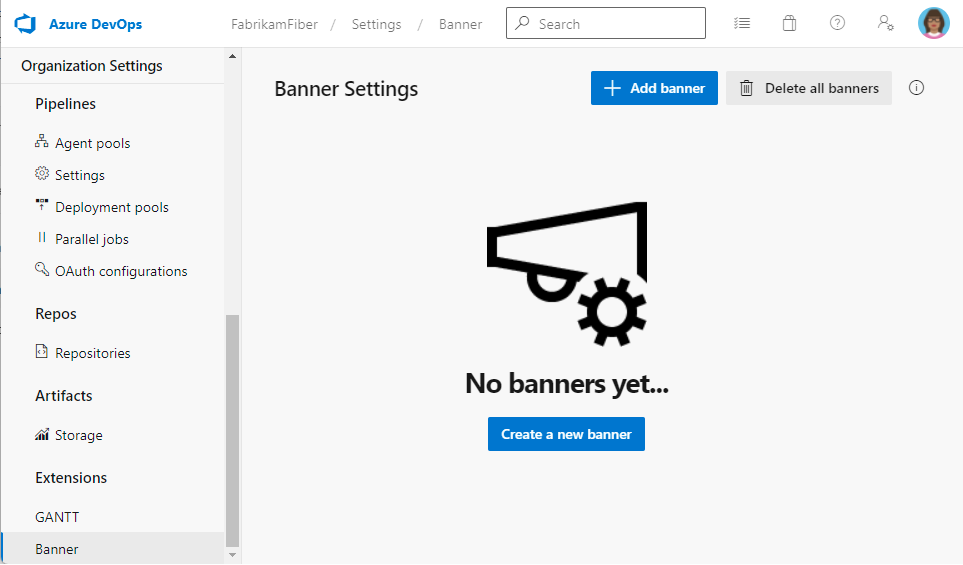
Ajouter et gérer des bannières
Si aucune bannière n’est définie, choisissez Créer une nouvelle bannière.


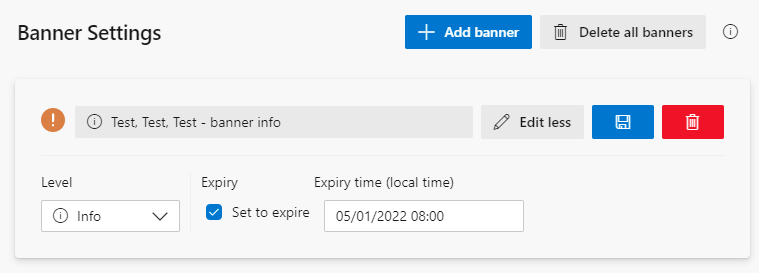
Entrez le texte de la bannière dans la zone de texte. Choisissez Modifier davantage pour modifier le niveau du message et définir la date d’expiration.

Choisissez
 Enregistrer pour enregistrer vos modifications.
Enregistrer pour enregistrer vos modifications.
Commandes de bannière d’administration Azure CLI
| Commande | Description |
|---|---|
az devops admin banner add |
Ajoutez une nouvelle bannière et affichez-la immédiatement. |
az devops admin banner list |
Répertorier les bannières. |
az devops admin banner remove |
Supprimez une bannière. |
az devops admin banner show |
Afficher les détails d’une bannière. |
az devops admin banner update |
Mettez à jour le message, le niveau ou la date d’expiration d’une bannière. |
Les paramètres suivants sont facultatifs pour toutes les commandes et ne sont pas répertoriés dans les exemples fournis dans cet article.
- detect : détecter automatiquement l’organisation. Valeurs acceptées : false, true. La valeur par défaut est true.
- org : URL de l’organisation Azure DevOps. Vous pouvez configurer l’organisation par défaut à l’aide de az devops configure -d organization=ORG_URL. Obligatoire si la valeur n’est pas configurée par défaut ni récupérée via git config. Exemple :
--org https://dev.azure.com/MyOrganizationName/.
Ajouter une bannière
Pour ajouter une bannière, entrez la az devops admin banner add commande.
az devops admin banner add --message
[--expiration]
[--id]
[--type {error, info, warning}]
Paramètres
message : Obligatoire. Chaîne de texte qui spécifie le message de bannière à afficher. Les chaînes de texte sont limitées à un maximum de trente mots.
Le message peut contenir des liens au format HTML (
<a href='https://example.org'>Link text</a>). Tout ampersand dans l’URL, par exemple dans la chaîne de requête, doit être placé dans l’échappement au format d’entité xml (&).expiration : facultatif. Date/heure à laquelle la bannière ne doit plus être affichée pour les utilisateurs. Par exemple, « 2019-06-10 17 :21 :00 UTC », « 2019-06-10 ».
ID : facultatif. ID de la bannière à mettre à jour. Cet identificateur est nécessaire pour modifier ou supprimer le message ultérieurement. Un identificateur unique est créé automatiquement si aucun identificateur n’est spécifié.
type : Facultatif. Type de bannière à afficher. Valeurs valides : erreur, informations, avertissement. La valeur par défaut est les informations.
Exemple
Par exemple, la commande suivante ajoute une bannière d’informations qui expire le 4 septembre 2019. Lorsqu’un ID n’est pas spécifié, un ID unique est automatiquement attribué.
az devops admin banner add --message "INFORMATION: Network domain updates will occur on September 3. <a href='https://example.org?page=network-updates&anchor=september-3-2019'>More information</a>" --expiration 2019-09-04 --type info
{
"3d584103-6a94-4f46-8696-f424278da072": {
"expirationDate": "2019-09-04T00:00:00-07:00",
"level": "info",
"message": "INFORMATION: Network domain updates will occur on September 3"
}
}
Répertorier les bannières
Pour déterminer les bannières définies, entrez la az devops admin banner list commande.
az devops admin banner list
Exemple : sortie json par défaut
Si vous ne spécifiez pas la sortie, la liste s’affiche au format json. Pour obtenir d’autres options de format de sortie, consultez Formats de sortie pour les commandes Azure CLI.
Par exemple, la commande suivante indique que deux bannières sont définies.
az devops admin banner list
{
"04c4d27f-1fee-4f23-9c44-57ed6a9efef8": {
"level": "info",
"message": "BANNER-MESSAGE-BANNER-MESSAGE"
},
"27f016aa-be13-4e3b-a1da-8b98d239e074": {
"level": "warning",
"message": "WARNING - This is a test warning message."
}
}
Exemple : Sortie de table
Pour répertorier les bannières au format de tableau, utilisez l’option --output table de commande.
az devops admin banner list
ID Message Type Expiration Date
------------------------------------ --------------------------------- ------- -----------------
04c4d27f-1fee-4f23-9c44-57ed6a9efef8 BANNER-MESSAGE-BANNER-MESSAGE Info
27f016aa-be13-4e3b-a1da-8b98d239e074 WARNING - This is a test warning message.
Supprimer une bannière
Pour supprimer une bannière, utilisez la az devops admin banner remove commande. Spécifiez l’ID de bannière que vous pouvez trouver en répertoriant les bannières.
az devops admin banner remove --id
Paramètres
- ID : Obligatoire. ID de la bannière à supprimer.
Exemple
Par exemple, la commande suivante supprime la bannière avec id=e090e7b0-4499-4b8f-a09b-1eddf7fdeb44. Aucune réponse n’est retournée.
az devops admin banner remove --id e090e7b0-4499-4b8f-a09b-1eddf7fdeb44
Lister les détails de la bannière
Pour répertorier des informations sur une seule bannière, utilisez la az devops admin banner show commande. Spécifiez l’ID de bannière que vous pouvez trouver en répertoriant les bannières.
az devops admin banner show --id
Paramètres
- ID : Obligatoire. ID de la bannière pour répertorier les détails.
Exemple
Ici, nous listons les détails de la bannière avec id=7653f414-3c01-424f-8f84-e51aa99b797c.
az devops admin banner show --id 7653f414-3c01-424f-8f84-e51aa99b797c
{
"7653f414-3c01-424f-8f84-e51aa99b797c": {
"expirationDate": "2019-09-04T07:00:00+00:00",
"level": "info",
"message": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce ac lectus eget erat porttitor dapibus vulputate in ipsum. Etiam id faucibus nisi, at ornare tellus. Curabitur faucibus pharetra orci, id finibus leo iaculis et. Morbi nec felis facilisis, ultricies magna nec, convallis sem. Sed pharetra porta mi eu venenatis. Cras consectetur et dui a accumsan. Maecenas non dolor eu lacus mollis pulvinar. Fusce gravida id lacus sed consequat. Cras tempus ante tincidunt purus rhoncus, at consectetur tellus sollicitudin. Proin sed tellus vel libero maximus ornare. Nullam facilisis, nibh sit amet faucibus rutrum, diam massa ullamcorper purus, sed tempor est erat in sapien. Sed sit amet lectus vel massa facilisis interdum id sit amet nisi. Vestibulum eu purus et mi ultricies consequat. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum fermentum mattis rutrum. Nulla hendrerit nibh ut sapien viverra faucibus."
}
}
Mettre à jour une bannière
Vous pouvez modifier le message, le type et l’expiration d’une bannière à l’aide de la az devops admin banner update commande.
az devops admin banner update --id
[--expiration]
[--message]
[--type {error, info, warning}]
Paramètres
- ID : Obligatoire. ID de la bannière à mettre à jour.
- expiration : facultatif. Date/heure à laquelle la bannière ne doit plus être affichée pour les utilisateurs. Pour annuler l’expiration de la bannière, fournissez une valeur vide à cet argument, par exemple « 2019-06-10 17 :21 :00 UTC », « 2019-06-10 ».
- message : chaîne de texte qui spécifie le message de bannière à afficher.
- type : Facultatif. Type de bannière à afficher. Valeurs valides : erreur, informations, avertissement. La valeur par défaut est les informations.
Exemple
Par exemple, la commande suivante met à jour la chaîne de message de la bannière et met à jour la date d’expiration jusqu’à la fin de l’année.
az devops admin banner update --id 7653f414-3c01-424f-8f84-e51aa99b797c --message "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce ac lectus eget erat porttitor dapibus vulputate in ipsum. Etiam id faucibus nisi, at ornare tellus. Curabitur faucibus pharetra orci, id finibus leo iaculis et. Morbi nec felis facilisis, ultricies magna nec, convallis sem. Sed pharetra porta mi eu venenatis. Cras consectetur et dui a accumsan. Maecenas non dolor eu lacus mollis pulvinar. Fusce gravida id lacus sed consequat. Cras tempus ante tincidunt purus rhoncus, at consectetur tellus sollicitudin. Proin sed tellus vel libero maximus ornare. Nullam facilisis, nibh sit amet faucibus rutrum, diam massa ullamcorper purus, sed tempor est erat in sapien. Sed sit amet lectus vel massa facilisis interdum id sit amet nisi. Vestibulum eu purus et mi ultricies consequat. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum fermentum mattis rutrum. Nulla hendrerit nibh ut sapien viverra faucibus. " --expiration 2019-12-31
{
"7653f414-3c01-424f-8f84-e51aa99b797c": {
"expirationDate": "2019-12-31T00:00:00-08:00",
"level": "info",
"message": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce ac lectus eget erat porttitor dapibus vulputate in ipsum. Etiam id faucibus nisi, at ornare tellus. Curabitur faucibus pharetra orci, id finibus leo iaculis et. Morbi nec felis facilisis, ultricies magna nec, convallis sem. Sed pharetra porta mi eu venenatis. Cras consectetur et dui a accumsan. Maecenas non dolor eu lacus mollis pulvinar. Fusce gravida id lacus sed consequat. Cras tempus ante tincidunt purus rhoncus, at consectetur tellus sollicitudin. Proin sed tellus vel libero maximus ornare. Nullam facilisis, nibh sit amet faucibus rutrum, diam massa ullamcorper purus, sed tempor est erat in sapien. Sed sit amet lectus vel massa facilisis interdum id sit amet nisi. Vestibulum eu purus et mi ultricies consequat. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum fermentum mattis rutrum. Nulla hendrerit nibh ut sapien viverra faucibus. "
}
}
Articles connexes
Commentaires
Bientôt disponible : Tout au long de l’année 2024, nous abandonnerons progressivement le mécanisme de retour d’information GitHub Issues pour le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez : https://aka.ms/ContentUserFeedback.
Soumettre et afficher des commentaires pour