Fournir du texte d’aide, des liens hypertexte ou du contenu Web sur un formulaire d’élément de travail
Azure DevOps Server 2022 – Azure DevOps Server 2019
Lorsque vous personnalisez votre formulaire d’élément de travail, vous pouvez fournir des informations ou des liens vers du contenu qui aident votre équipe à définir les champs du formulaire. Si vous incorporez des informations dans le formulaire ou si elles sont facilement disponibles, les membres de l’équipe pourront mieux suivre les données utiles.
En utilisant les contrôles de formulaire décrits dans cette rubrique, vous pouvez ajouter du texte d’info-bulle pour des champs individuels, du texte autonome ou des liens hypertexte vers des pages Web, ou incorporer du contenu HTML ou du contenu web dans le formulaire.
Pour modifier un WIT existant, vous modifiez le fichier de définition XML pour le WIT, puis importez-le dans votre projet en fonction du modèle de processus que vous utilisez.
Conseil
Avec witadmin, vous pouvez importer et exporter des fichiers de définition. D’autres outils que vous pouvez utiliser incluent l’éditeur de processus (nécessite que vous ayez installé une version de Visual Studio). Installez l’éditeur de modèle de processus à partir de la Place de marché Visual Studio.
Fournir du texte d’aide ou de l’info-bulle
Vous pouvez fournir du texte d’aide de deux façons. Dans la première méthode, vous ajoutez l’élément HELPTEXT en tant qu’enfant à l’élément FIELD dans la FIELDS section de la définition de type. À l’aide HELPTEXTde , vous créez l’info-bulle pour le champ. Vous êtes limité à 255 caractères avec cette méthode.
<FIELD name="Sub-Title" refname="ACME.ACE.ImpactStatement" type="HTML" >
<HELPTEXT>Provide information about the impact to the ACE organization. </HELPTEXT>
</FIELD>
Dans la deuxième méthode, vous spécifiez du texte autonome à l’aide des LabelText éléments enfants et Text des éléments enfants. Dans cette méthode, vous pouvez ajouter autant d’informations que vous le souhaitez, et le texte est toujours présent sur le formulaire. Aucune action de l'utilisateur n'est requise. Vous pouvez également ajouter un lien facultatif à l’aide de l’élément Link pour plus d’informations, comme illustré dans l’exemple suivant.
<Control FieldName=" ACME.ACE.ImpactStatement" Type="HTMLControl" Label="Impact" LabelPosition="Left">
<LabelText>
<Text>Provide information about the impact to the ACE organization. Specifically address the following: customer segment, target strategic opportunity, resources required, and time dependencies. For more detailed information, see the Impact Statement specification at:
<Link OpenInNewWindow="true" UrlRoot=http://ACE.ImpactStatement.aspx />
</Text>
</LabelText>
</Control>
Ajouter des étiquettes de champ de texte autonome et de lien hypertexte
Vous pouvez ajouter du texte à un formulaire d’élément de travail qui n’est associé à aucun champ d’élément de travail à l’aide de l’option Type d’attribut LabelControl de l’élément Control . Le texte peut être brut ou fournir un lien hypertexte. En outre, vous pouvez attacher un lien hypertexte à une étiquette de champ ajoutée à l’aide de l’option FieldControl .
Exemple : étiquette de texte brut
L’exemple suivant ajoute le texte brut « Renseignez les détails du bogue ici. Les champs qui ne sont pas obligatoires sont recommandés pour être renseignés. » dans le champ d’élément de travail.
<Control Type="LabelControl" Label="Fill in the details of the bug here. Fields that are not required are recommended to be filled in." />
Exemple : étiquette de champ lien hypertexte
L’exemple suivant montre comment ajouter un lien hypertexte à une étiquette de champ.
<Control Type="FieldControl" FieldName="System.Title" LabelPosition="Left" Label="Title 1"
<LabelText>
<Text>
<Link UrlRoot="http://www.live.com/" />
Title 2
</Text>
</LabelText>
</Control>
Remarque
Pour les clients Team Foundation qui n’ont pas été mis à niveau vers la dernière version, le texte de l’attribut Label s’affiche. Pour les clients Visual Studio 2012, la balise Texte s’affiche sous la forme d’un lien hypertexte dans lequel l’URL est définie par la Link balise.
Exemple : étiquette de champ avec lien hypertexte pour une partie du texte
L’exemple suivant montre comment ajouter un lien hypertexte à une partie d’une étiquette de champ. Dans cet exemple, l’URL est déterminée par les valeurs affectées aux Param éléments en fonction de l’élément de travail spécifique.
<Control Type="FieldControl" FieldName="System.IterationPath">
<LabelText LabelPosition="Left">
<Text>
<Link UrlRoot="@ProcessGuidance" UrlPath="{0}.html">
<Param Index="0" vValue"System.WorkItemType"/> </Link>
Iteration Path
</Text>
<Text> (must be 3 levels deep)</Text>
</LabelText>
</Control>
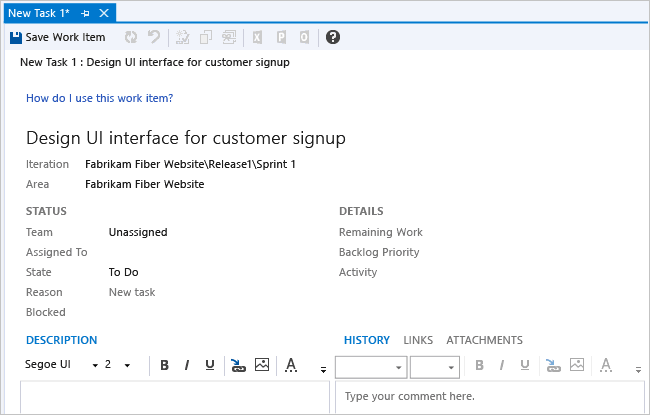
Exemple : étiquette de texte de lien hypertexte

Étiquette de texte du lien hypertexte
L’exemple suivant montre comment ajouter un lien hypertexte à du texte affiché dans un formulaire d’élément de travail.
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 2 -->
<Control Type="LabelControl" Label="How do I use this work item?">
<Link UrlRoot="http://www.live.com"></Link>
</Control>
</Column>
</Group>
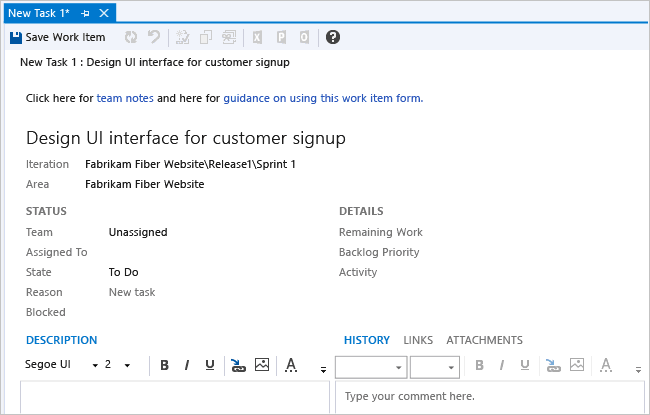
Exemple : combinaison de texte et de liens hypertexte dans une seule étiquette

Combinaison de texte et de liens hypertexte dans une seule étiquette
L’exemple suivant montre comment ajouter deux liens hypertexte à des parties d’une étiquette sur un formulaire d’élément de travail.
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 3 -->
<Control Type="LabelControl" Name="Microsoft.VSTS.Common.GuidanceLabel3">
<LabelText>
<Text>Click here for </Text>
<Text>
<Link UrlRoot="http://www.msn.com"></Link>
work item guidance</Text>
<Text> or here for </Text>
<Text>
<Link UrlRoot="http://www.msdn.com"></Link>
process guidance
</Text>
</LabelText>
</Control>
</Column>
</Group>
Exemple : étiquette de champ lien hypertexte générée par des paramètres
L’exemple suivant montre comment ajouter un lien hypertexte à une étiquette de champ générée à partir de valeurs de paramètre évaluées pour l’élément de travail ouvert.
<Control Type="FieldControl" FieldName="System.State" Label="&State:" LabelPosition="Left">
<Link OpenInNewWindow="true" UrlRoot="http://" UrlPath="myserver.com:8080/tfs/myproject/{0}/_workItems#_a=edit&id="> <Param Index="0" Value="System.State" Type ="Original"/>
</Link>
</Control>
Affichage du contenu web
Vous pouvez utiliser l’option d’attribut WebpageControl pour afficher le Type contenu web dans le formulaire élément de travail en tant que contrôle au lieu de lier à une page Web distincte. Cet affichage peut être utile pour fournir des métriques qui prennent en charge les membres de l’équipe dans l’affichage du contenu d’un rapport, d’un tableau de bord ou d’un autre contenu HTML. Vous pouvez fournir un lien vers le contenu ou incorporer le contenu HTML brut dans une balise CDATA.
Exemple : afficher le contenu fourni par un URI
L’exemple suivant montre comment incorporer le contenu à partir d’une page Web en fournissant l’URL à la page à l’aide des éléments et Link des WebpageControlOptions éléments.
<Group>
<Column PercentWidth="100">
<Control Type="WebpageControl" Name="WssPortalPage" Label="WssPortalPage" LabelPosition="Top" >
<WebpageControlOptions AllowScript="true">
<Link UrlRoot="http://www.msdn.com" />
</WebpageControlOptions>
</Control>
</Column>
</Group>
Exemple : afficher le contenu fourni dans une balise CDATA
L’exemple suivant montre comment ajouter du contenu HTML à un formulaire d’élément de travail contenu dans une CDATA balise.
<Control Type="WebpageControl">
<WebpageControlOptions>
<Content>
<![CDATA[Place HTML Formatted Content Here ]]>
</Content>
</WebpageControlOptions>
</Control>