Démarrage rapide : Créer une application de démonstration dans le portail Azure
Ce guide de démarrage rapide sur la Recherche Azure AI vous présente l’utilisation de l’assistant Créer une application de démonstration du portail Microsoft Azure pour générer une application web de type « localhost » téléchargeable qui s’exécute dans un navigateur. En fonction de sa configuration, l’application générée est opérationnelle dès la première utilisation, avec une connexion en lecture seule active à un index sur votre service de recherche. Une application par défaut peut inclure une barre de recherche, une zone de résultats, des filtres dans une barre latérale et prendre en charge la saisie semi-automatique.
Une application de démonstration peut vous aider à visualiser la manière dont un index fonctionne dans une application cliente, mais elle n’est pas destinée aux scénarios de production. Les applications de production doivent inclure la logique de sécurité, de gestion des erreurs et d’hébergement que l’application de démonstration ne fournit pas.
Prérequis
Avant de commencer, vous devez disposer des prérequis suivants :
Compte Azure avec un abonnement actif. Créez un compte gratuitement.
Un service de Recherche Azure AI. Créez un service ou recherchez un service existant dans votre abonnement actuel. Vous pouvez utiliser un service gratuit pour ce guide de démarrage rapide.
Microsoft Edge (dernière version) ou Google Chrome.
Un index de recherche à utiliser comme base de votre application générée.
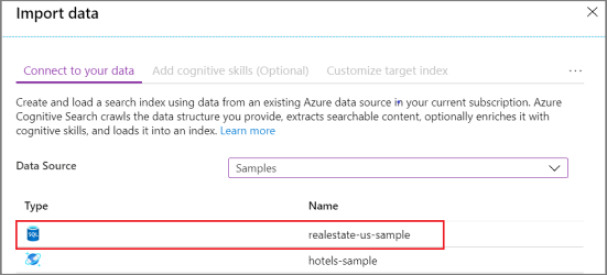
Ce guide de démarrage rapide utilise l’exemple prédéfini de données et d’index Real Estate, car il contient des images miniatures (l’Assistant prend en charge l’ajout d’images à la page de résultats). Pour créer l’index utilisé dans cet exercice, exécutez l’Assistant Importer des données, en choisissant la source de données realestate-us-sample.

Quand l’index est prêt à être utilisé, passez à l’étape suivante.
Démarrer l’Assistant
Connectez-vous au portail Azure avec votre compte Azure.
Recherchez votre service de recherche. Ensuite, dans la page Vue d’ensemble, à partir des liens situés au milieu de la page, sélectionnez Index.
Choisissez realestate-us-sample-index dans la liste des index existants.
Dans la page de l’index, en haut, sélectionnez Créer une application de démonstration pour démarrer l’Assistant.
Dans la première page de l’Assistant, sélectionnez Activer le partage des ressources inter-origines (CORS) pour ajouter la prise en charge du mécanisme CORS à votre définition d’index. Cette étape est facultative, mais votre application web locale ne se connecte pas à l’index distant sans elle.
Configurer les résultats de la recherche
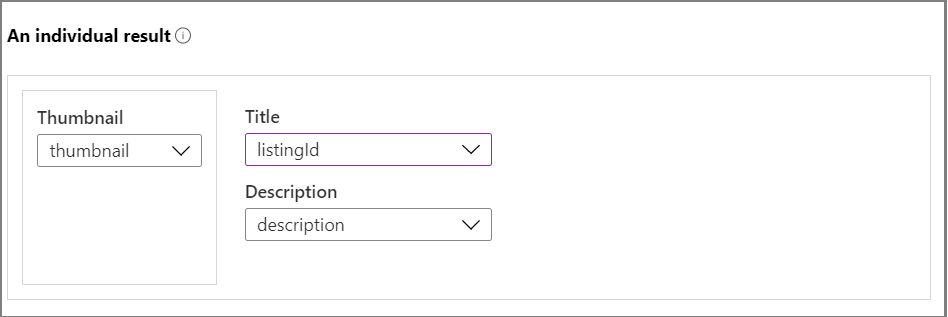
L’Assistant fournit une disposition de base pour l’affichage des résultats de la recherche qui inclut un espace pour une image miniature, un titre et une description. En complément de tous ces éléments se trouve un champ dans votre index qui fournit les données.
Dans Miniature, choisissez le champ miniature dans l’index realestate-us-sample. Cet exemple inclut des miniatures d’image sous la forme d’images contenant des adresses URL stockées dans un champ appelé miniature. Si votre index n’a pas d’images, laissez ce champ vide.
Dans Titre, choisissez un champ qui reflète l’unicité de chaque document. Dans cet exemple, l’ID de liste est une sélection acceptable.
Dans Description, choisissez un champ qui fournit des détails pouvant faciliter la décision de cliquer ou non pour accéder à ce document particulier.

Ajouter une barre latérale
Le service de recherche prend en charge la navigation par facettes, souvent rendue sous forme de barre latérale. Les facettes reposent sur des champs filtrables et à choix multiples, comme exprimé dans le schéma d’index.
Dans Recherche Azure Al, la navigation par facettes est une expérience de filtrage cumulative. Au sein d’une catégorie, la sélection de plusieurs filtres développe les résultats (par exemple, en sélectionnant Seattle et Bellevue dans Ville). Parmi les catégories, la sélection de plusieurs filtres affine les résultats.
Conseil
Vous pouvez voir le schéma d’index complet dans le portail. Recherchez le lien Définition d’index (JSON) dans la page de vue d’ensemble de chaque index. Les champs éligibles à la navigation par facettes ont des attributs « filtrable : true » et « à choix multiples : true ».
Dans l’Assistant, sélectionnez l’onglet Barre latérale en haut de la page. Vous verrez une liste de tous les champs qui sont attribués comme pouvant être filtrés et à choix multiples dans l’index.
Acceptez la sélection actuelle des champs à choix multiples et passez à la page suivante.
Ajouter la saisie semi-automatique
La fonctionnalité de saisie semi-automatique est disponible sous la forme de suggestions d’autocomplétion et de requête. L’Assistant prend en charge les suggestions de requête. En fonction des séquences de touches entrées par l’utilisateur, le service de recherche retourne la liste des chaînes de requête « complétées » pouvant être sélectionnées comme entrée.
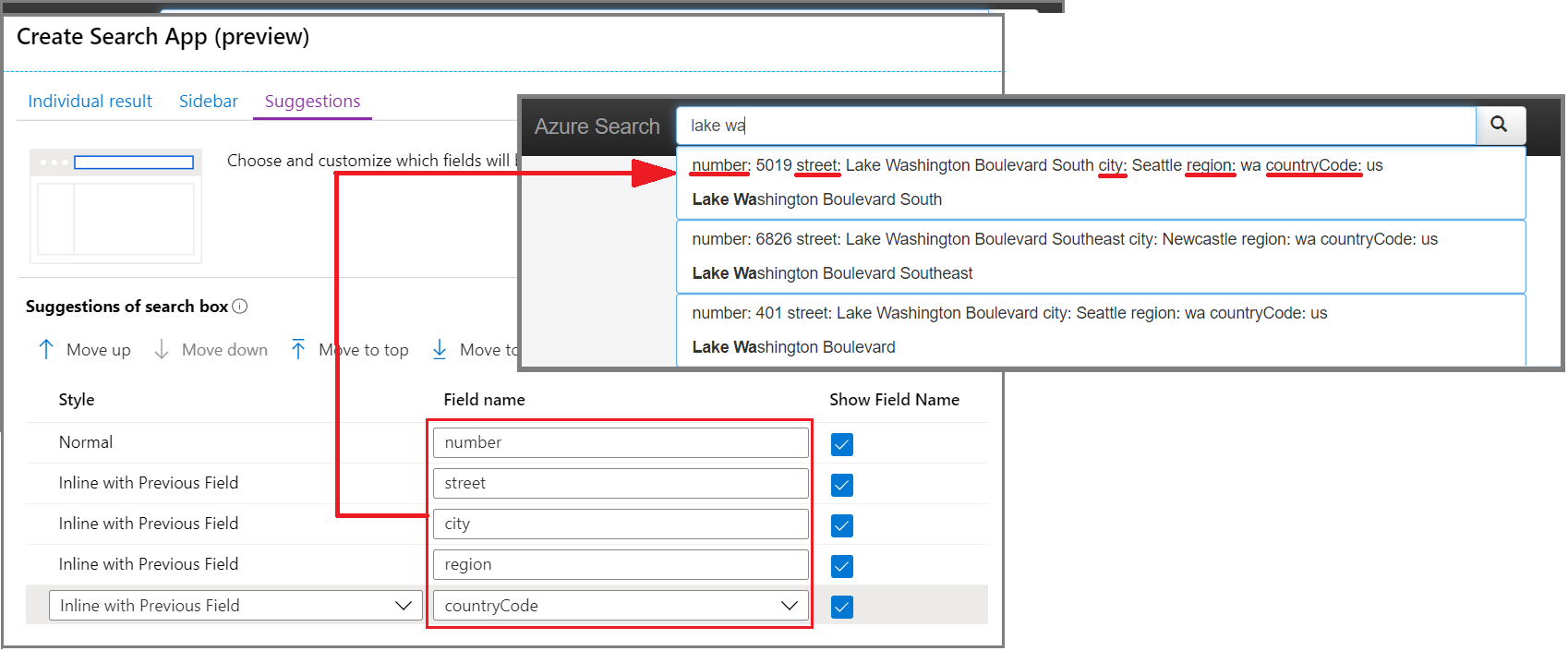
Les suggestions sont activées sur des définitions de champs spécifiques. L’Assistant vous laisse la possibilité de configurer la quantité d’informations incluses dans une suggestion.
La capture d’écran suivante montre les options de l’Assistant, en regard d’une page rendue dans l’application. Vous pouvez voir comment les sélections de champs sont utilisées et comment l’option « Afficher le nom du champ » est utilisée pour inclure ou exclure un étiquetage au sein de la suggestion.

Ajouter des suggestions
Les suggestions font référence aux invites de requête automatisées qui sont attachées à la zone de recherche. Recherche Azure AI en prend deux en charge : la saisie semi-automatique d’un terme de recherche partiellement entré, et les suggestions pour une liste déroulante des documents potentiels correspondants.
L’Assistant prend en charge les suggestions, et les champs qui peuvent fournir des résultats suggérés sont dérivés d’une construction Suggesters dans l’index :
"suggesters": [
{
"name": "sg",
"searchMode": "analyzingInfixMatching",
"sourceFields": [
"number",
"street",
"city",
"region",
"postCode",
"tags"
]
}
]
Dans l’Assistant, sélectionnez l’onglet Suggestions en haut de la page. Vous verrez une liste de tous les champs qui sont désignés dans le schéma d’index en tant que fournisseurs de suggestions.
Acceptez la sélection actuelle et passez à la page suivante.
Créer, télécharger et exécuter
Sélectionnez Créer une application de démonstration en bas de la page pour générer le fichier HTML.
À l’invite, sélectionnez Télécharger votre application pour télécharger le fichier.
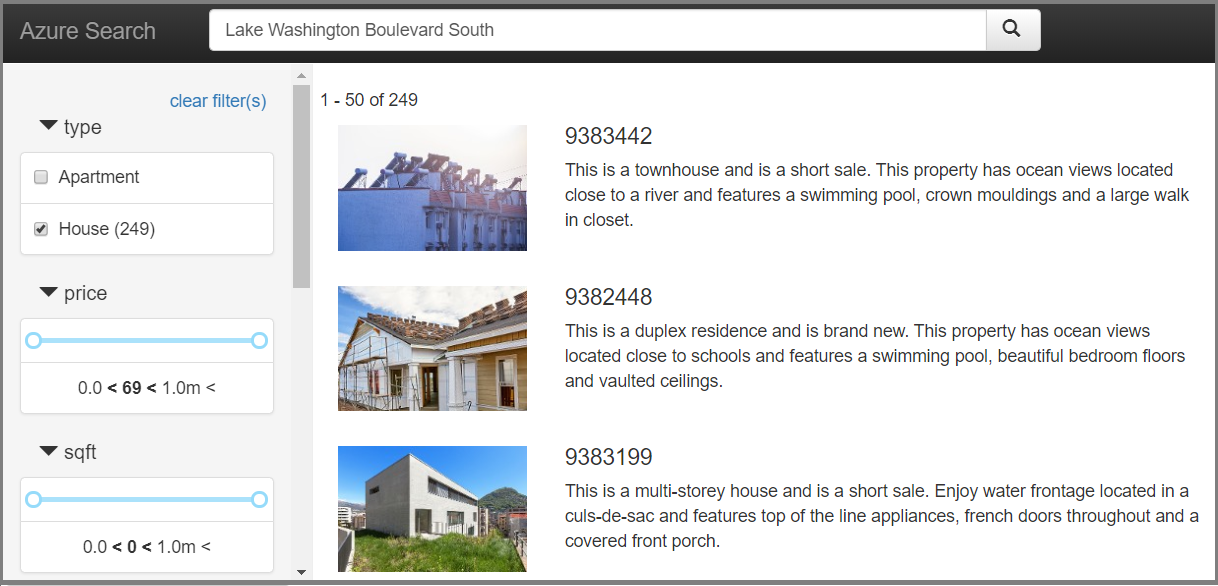
Ouvrez le fichier et sélectionnez sur le bouton Rechercher. Cette action exécute une requête, qui peut être une requête vide (
*) retournant un jeu de résultats arbitraire. La page doit ressembler à la capture d’écran suivante. Entrez un terme et utilisez des filtres pour affiner les résultats.
L’index sous-jacent se compose de données générées et fictives qui ont été dupliquées dans tous les documents, et les descriptions ne correspondent parfois pas à l’image. Vous pouvez vous attendre à une expérience plus cohérente quand vous créez une application basée sur vos propres index.

Nettoyer les ressources
Lorsque vous travaillez dans votre propre abonnement, il est recommandé, à la fin de chaque projet, de déterminer si vous avez toujours besoin des ressources que vous avez créées. Les ressources laissées en cours d’exécution peuvent vous coûter de l’argent. Vous pouvez supprimer les ressources une par une, ou choisir de supprimer le groupe de ressources afin de supprimer l’ensemble des ressources.
Vous pouvez rechercher et gérer les ressources dans le portail à l’aide des liens Toutes les ressources ou Groupes de ressources situés dans le volet de navigation de gauche.
N’oubliez pas qu’un service gratuit est limité à trois index, indexeurs et sources de données. Vous pouvez supprimer des éléments un par un dans le portail pour ne pas dépasser la limite.
Étapes suivantes
L’application de démonstration est utile pour le prototypage, car vous pouvez simuler une expérience d’utilisateur final sans avoir à écrire de code JavaScript ou front-end, mais à mesure que vous vous approchez de la preuve de concept dans votre propre projet, passez en revue l’exemple de code de bout en bout le plus proche d’une application réelle :