Tutoriel : Publier des applications Azure Static Web Apps en utilisant un modèle ARM
Cet article explique comment déployer des applications Azure Static Web Apps en utilisant un modèle Resource Manager (modèle ARM).
Ce didacticiel vous apprend à effectuer les opérations suivantes :
- Créer un modèle ARM pour Azure Static Web Apps
- Déployer le modèle ARM pour créer une instance Azure Static Web Apps
Prérequis
Compte Azure actif : si vous n’en avez pas, vous pouvez créer un compte gratuitement.
Compte GitHub : si vous n’en avez pas, vous pouvez créer un compte GitHub gratuitement.
Éditeur pour les modèles ARM : l’examen et la modification des modèles nécessitent un éditeur JSON. Visual Studio Code avec l’extension Azure Resource Manager Tools convient pour modifier les modèles ARM. Pour obtenir des instructions sur l’installation et la configuration de Visual Studio Code, consultez Démarrage rapide : Créer des modèles ARM avec Visual Studio Code.
Azure CLI ou Azure PowerShell : le déploiement de modèles ARM nécessite un outil en ligne de commande. Pour les instructions d’installation, consultez :
Créer un jeton d’accès personnel GitHub
L’un des paramètres du modèle ARM est repositoryToken, qui permet au processus de déploiement ARM d’interagir avec le dépôt GitHub contenant le code source du site statique.
À partir de votre profil de compte GitHub (en haut à droite), sélectionnez Settings.
Sélectionnez Developer settings.
Sélectionnez Personal access tokens.
Sélectionnez Generate new token.
Indiquez un nom pour ce jeton dans le champ Nom, par exemple myfirstswadeployment.
Sélectionnez une expiration pour le jeton. La valeur par défaut est de 30 jours.
Spécifiez les étendues suivantes : repo, workflow, write:packages
Sélectionnez Generate token.
Copiez la valeur du jeton dans un éditeur de texte à des fins d’utilisation ultérieure.
Important
Veillez à copier ce jeton et à le stocker dans un emplacement sûr. Vous pouvez stocker ce jeton dans Azure Key Vault et y accéder dans votre modèle ARM.
Créer un dépôt GitHub
Cet article utilise un dépôt de modèles GitHub pour vous permettre de démarrer facilement. Le modèle comporte une application de démarrage utilisée pour le déploiement avec Azure Static Web Apps.
Accédez à l’emplacement suivant pour créer un nouveau dépôt :
Nommez votre dépôt myfirstswadeployment.
Notes
Azure Static Web Apps nécessite au moins un fichier HTML pour pouvoir créer une application web. Le référentiel que vous créez lors de cette étape comprend un seul fichier index.html.
Cliquez sur Créer un référentiel.

Créer le modèle ARM
Une fois les prérequis en place, l’étape suivante consiste à définir le fichier de modèle de déploiement ARM.
Créez un dossier destiné à contenir les modèles ARM.
Créez un fichier et nommez-le azuredeploy.json.
Collez l’extrait de modèle ARM suivant dans azuredeploy.json.
{ "$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentTemplate.json#", "contentVersion": "1.0.0.0", "parameters": { "name": { "type": "string" }, "location": { "type": "string" }, "sku": { "type": "string" }, "skucode": { "type": "string" }, "repositoryUrl": { "type": "string" }, "branch": { "type": "string" }, "repositoryToken": { "type": "securestring" }, "appLocation": { "type": "string" }, "apiLocation": { "type": "string" }, "appArtifactLocation": { "type": "string" }, "resourceTags": { "type": "object" }, "appSettings": { "type": "object" } }, "resources": [ { "apiVersion": "2021-01-15", "name": "[parameters('name')]", "type": "Microsoft.Web/staticSites", "location": "[parameters('location')]", "tags": "[parameters('resourceTags')]", "properties": { "repositoryUrl": "[parameters('repositoryUrl')]", "branch": "[parameters('branch')]", "repositoryToken": "[parameters('repositoryToken')]", "buildProperties": { "appLocation": "[parameters('appLocation')]", "apiLocation": "[parameters('apiLocation')]", "appArtifactLocation": "[parameters('appArtifactLocation')]" } }, "sku": { "Tier": "[parameters('sku')]", "Name": "[parameters('skuCode')]" }, "resources":[ { "apiVersion": "2021-01-15", "name": "appsettings", "type": "config", "location": "[parameters('location')]", "properties": "[parameters('appSettings')]", "dependsOn": [ "[resourceId('Microsoft.Web/staticSites', parameters('name'))]" ] } ] } ] }Créez un fichier et nommez-le azuredeploy.parameters.json.
Collez l’extrait de modèle ARM suivant dans azuredeploy.parameters.json.
{ "$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentParameters.json#", "contentVersion": "1.0.0.0", "parameters": { "name": { "value": "myfirstswadeployment" }, "location": { "value": "Central US" }, "sku": { "value": "Free" }, "skucode": { "value": "Free" }, "repositoryUrl": { "value": "https://github.com/<YOUR-GITHUB-USER-NAME>/<YOUR-GITHUB-REPOSITORY-NAME>" }, "branch": { "value": "main" }, "repositoryToken": { "value": "<YOUR-GITHUB-PAT>" }, "appLocation": { "value": "/" }, "apiLocation": { "value": "" }, "appArtifactLocation": { "value": "src" }, "resourceTags": { "value": { "Environment": "Development", "Project": "Testing SWA with ARM", "ApplicationName": "myfirstswadeployment" } }, "appSettings": { "value": { "MY_APP_SETTING1": "value 1", "MY_APP_SETTING2": "value 2" } } } }Mettez à jour les paramètres suivants.
Paramètre Valeur attendue repositoryUrlIndiquez l’URL de votre dépôt GitHub Static Web Apps. repositoryTokenIndiquez le jeton PAT GitHub. Enregistrez les mises à jour avant d’exécuter le déploiement à l’étape suivante.
Exécution du déploiement
Vous avez besoin d’Azure CLI ou d’Azure PowerShell pour déployer le modèle.
Connexion à Azure
Pour déployer un modèle, connectez-vous à Azure CLI ou à Azure PowerShell.
az login
Si vous avez plusieurs abonnements Azure, sélectionnez celui que vous souhaitez utiliser. Remplacez <SUBSCRIPTION-ID> par les informations de votre abonnement :
az account set --subscription <SUBSCRIPTION-ID>
Créer un groupe de ressources
Quand vous déployez un modèle, vous indiquez un groupe de ressources qui contient des ressources connexes. Avant d’exécuter la commande de déploiement, créez le groupe de ressources avec Azure CLI ou Azure PowerShell.
Notes
Les exemples CLI de cet article sont écrits pour l’interpréteur de commandes Bash.
resourceGroupName="myfirstswadeployRG"
az group create \
--name $resourceGroupName \
--location "Central US"
Déployer un modèle
Utilisez l’une de ces options de déploiement pour déployer le modèle.
az deployment group create \
--name DeployLocalTemplate \
--resource-group $resourceGroupName \
--template-file <PATH-TO-AZUREDEPLOY.JSON> \
--parameters <PATH-TO-AZUREDEPLOY.PARAMETERS.JSON> \
--verbose
Pour en découvrir plus sur le déploiement de modèles en utilisant Azure CLI, consultez Déployer des ressources à l’aide de modèles ARM et d’Azure CLI.
Voir le site web
Le déploiement d’une application statique comporte deux aspects. Le premier provisionne les ressources Azure sous-jacentes qui composent votre application. Le second est un flux de travail GitHub Actions qui génère et publie votre application.
Avant de pouvoir accéder à votre nouveau site statique, la build de déploiement doit d’abord finir de s’exécuter.
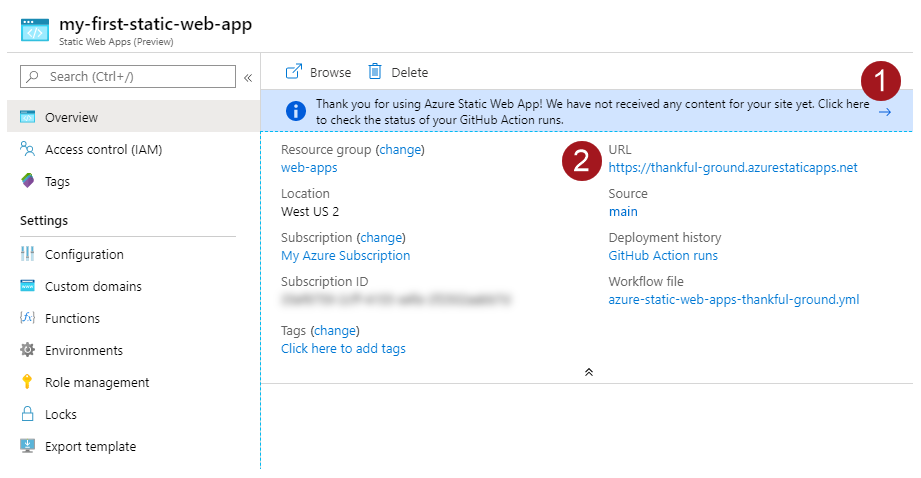
La fenêtre de vue d’ensemble de Static Web Apps présente des liens qui vous permettent d’interagir avec votre application web.

Cliquez sur la bannière intitulée Cliquez ici pour vérifier l’état de vos exécutions GitHub Actions afin d’accéder aux actions GitHub en cours d’exécution sur votre dépôt. Une fois que vous avez vérifié que le travail de déploiement est terminé, vous pouvez accéder à votre site web à l’aide de l’URL générée.
Une fois le flux de travail GitHub Actions terminé, vous pouvez cliquer sur l’URL pour ouvrir le site web dans un nouvel onglet.
Nettoyer les ressources
Nettoyez les ressources que vous avez déployées en supprimant le groupe de ressources.
- Dans le portail Azure, sélectionnez Groupe de ressources dans le menu de gauche.
- Entrez le nom du groupe de ressources dans le champ Filtrer par nom.
- Sélectionnez le nom du groupe de ressources.
- Sélectionnez Supprimer le groupe de ressources dans le menu supérieur.