Utiliser des attributs personnalisés pour activer des fonctionnalités de concepteur dans les courriers électroniques, les pages et les formulaires
Les concepteurs de contenu fournissent un éditeur graphique et un éditeur de code HTML. Le code HTML qu’ils génèrent est compatible avec n’importe quel rendu HTML, mais ils prennent également en charge quelques attributs personnalisés prenant en charge les éléments de conception de type glisser-déplacer et les paramètres de style généraux fournis par l’éditeur graphique. Les modèles de messages et de page par défaut fournis avec Dynamics 365 Customer Insights - Journeys se servent de ces attributs personnalisés pour vous faciliter leur personnalisation de manière spécifique. Vous pouvez également utiliser ces attributs personnalisés lorsque vous créez vos propres modèles.
Astuce
Microsoft ne fournit pas de prise en charge pour les HTML personnalisés dans les courriers électroniques.
Résumé des indicateurs et des attributs
Le tableau suivant présente une référence rapide aux attributs et indicateurs meta personnalisés décrits dans cette rubrique.
| Attribut personnalisé | Description |
|---|---|
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document"> |
Lorsque cet indicateur est présent dans le <head> de votre document, l’onglet Concepteur fournit des fonctions glisser-déplacer. Si cet indicateur est absent, l’onglet Concepteur fournit l’éditeur pleine page simplifié. Pour plus d’informations : Afficher la boîte à outils et activer la modification de type glisser-déplacer |
<meta type="xrm/designer/setting" name="additional-fonts" datatype="font" value="<font-list>"> |
Lorsque cet indicateur est présent dans le <head> de votre document, les polices répertoriées dans la <liste des polices> (séparées par un point-virgule) seront ajoutées au menu des polices dans la barre d’outils de mise en forme des éléments de texte. Pour plus d’informations : Ajouter de nouvelles polices à la barre d’outils d’élément de texte |
<div data-container="true"> … </div> |
Marque le début et la fin d’un conteneur dans lequel les utilisateurs peuvent faire glisser-déplacer des éléments de conception. Pour plus d’informations : Créer un conteneur dans lequel les utilisateurs peuvent ajouter des éléments de conception |
<div data-editorblocktype="<element-type>"> … </div> |
Marque le début et la fin d’un élément de conception. La valeur de l’attribut identifie le type d’élément dont il s’agit (texte, image, bouton, etc.). Certains éléments de conception prennent en charge des attributs supplémentaires ici. Pour plus d’informations : Identifier les éléments de conception et Verrouiller les éléments dans la vue Concepteur |
<meta type="xrm/designer/setting" name="<name>" value="<initial-value>" datatype="<data-type>" label="<label>"> |
Cet indicateur définit un paramètre à l’échelle de style à l’échelle du document que les utilisateurs peuvent modifier à l’aide de l’onglet Concepteur>Styles. Pour plus d’informations : Ajouter des paramètres à l’onglet Styles |
/* @<tag-name> */ … /* @<tag-name> */ |
Utilisez des commentaires CSS de ce type pour encadrer une valeur CSS à contrôler par un paramètre de style, où <tag-name> est la valeur de l’attribut name de la balise méta ayant établi le paramètre. Pour plus d’informations : Ajouter des commentaires CSS pour implémenter des paramètres de style dans l’en-tête |
property-reference= "<attr>:@< tag-name >;<attr>:@< tag-name >; …" |
Placez cet attribut dans n’importe quel indicateur HTML pour placer un attribut avec une valeur contrôlée par un paramètre de style, où <attr> est le nom de l’attribut à créer et <tag-name> est la valeur de l’attribut name pour l’indicateur meta ayant établi le paramètre. Pour plus d’informations : Ajouter des attributs de référence de propriété pour implémenter les paramètres de style dans le corps |
Les sections restantes de cette rubrique fournissent des informations sur l’utilisation de chacune des fonctions résumées dans le tableau.
Afficher la boîte à outils et activer la modification de type glisser-déplacer
Vous pouvez coller le code HTML développé dans n’importe quel outils tiers directement dans l’onglet HTML du concepteur pour commencer à générer une création très rapidement. Toutefois, en procédant ainsi, l’onglet Concepteur s’affiche sous la forme d’un éditeur de texte enrichi unique qui fournit une barre d’outils de mise en forme de texte, et affiche tous les liens, images et styles inclus dans votre code HTML, sans fournir les onglets Boîte à outils, Propriétés ou Styles, ni la fonction glisser-déplacer (cette vue de Concepteur simplifié est parfois appelée un éditeur pleine page). Toutefois, en vous pouvez activer la fonction glisser-déplacer pour les créations collées en ajoutant l’indicateur meta suivant à la section <head> de votre document :
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document">
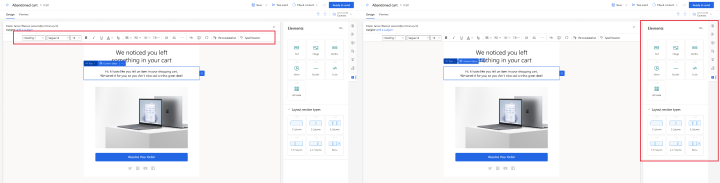
L’image suivante montre la même création en mode d’éditeur pleine page (à gauche) et en mode glisser-déplacer (à droite). La seule différence réside dans la création à droite incluant l’indicateur meta. La fonction glisser-déposer est donc activée, et le volet latéral est affiché.

Note
Lorsque vous utilisez l’éditeur pleine page, vous pouvez toujours sélectionner, modifier et mettre en forme le texte à l’aide de la barre d’outils de mise en forme de texte (illustrée), et pouvez également double-cliquer sur des images, des liens et d’autres éléments pour définir leurs propriétés à l’aide d’une boîte de dialogue contextuelle. La barre d’outils contient également le bouton Modification assistée  pour ajouter du contenu dynamique, comme des valeurs de champ extraites de l’enregistrement de contact de chaque destinataire.
pour ajouter du contenu dynamique, comme des valeurs de champ extraites de l’enregistrement de contact de chaque destinataire.
Créer un conteneur dans lequel les utilisateurs peuvent ajouter des éléments de conception
Dans l’onglet Concepteur, les utilisateurs peuvent uniquement modifier le contenu d’un élément de conception et uniquement glisser-déplacer de nouveaux éléments de conception dans les parties du document configurées comme conteneurs de données. Par conséquent, vous pouvez créer des modèles dans lesquels la modification de certaines zones (en dehors des conteneurs) est verrouillée dans l’onglet Conception, tandis que d’autres (à l’intérieur des conteneurs déverrouillés) accepteront les modifications et le contenu déplacé.
Utilisez des indicateurs <div> qui comprennent l’attribut data-container="true" pour créer des conteneurs de données, tels que :
<table aria-role="presentation">
<tbody><tr>
<td>
LOCKED
</td>
<td>
<div data-container="true">
<!-- DRAG HERE -->
</div>
</td>
</tr>
</tbody></table>
Toutes les indicateurs de texte ou HTML imbriqués dans une paire indicateur-div data-container qui ne font pas partie d’un élément de conception créent une zone non modifiable et qu’il n’est pas possible de déplacer, entre deux zones qui peuvent être déplacées. Par exemple :
<div data-container="true">
<!-- DRAG HERE --> <p> LOCKED </p> <!-- DRAG HERE -->
</div>
Note
Lorsque l’éditeur pleine page est activé, toutes les fonctions glisser-déplacer sont désactivées, et vous pouvez modifier tout le contenu sur l’onglet Concepteur, y compris le contenu en dehors des indicateurs div data-container (qui n’ont aucun impact dans l’éditeur pleine page).
Verrouiller un conteneur dans une vue Concepteur
Vous pouvez verrouiller un conteneur pour que tous son contenu soit en lecture seule sous l’onglet Concepteur. Si un conteneur verrouillé contient des éléments de conception, tout le contenu et les paramètres de ces éléments resteront verrouillés, et l’onglet Propriétés ne sera jamais affiché pour eux, même si vous les sélectionnez.
Vous pouvez utiliser la fonctionnalité de verrouillage de conteneur pour verrouiller un conteneur après avoir terminé l’ajout et la configuration des composants de conception de celui-ci.
Pour verrouiller un conteneur, ajoutez l’attribut data-locked="hard" dans l’indicateur du conteneur, comme suit :
<div data-container="true" data-locked="hard">
<!-- All elements and content here are locked, with no properties shown -->
</div>
Note
Vous pouvez également verrouiller le contenu à au niveau de conception de l’élément. Si le contenu est verrouillé au niveau du conteneur, ce paramètre prévaut sur le statut verrouillé/déverrouillé de tous les éléments de conception contenus dans ce conteneur. Pour plus d’informations : Verrouiller des éléments dans la vue Concepteur
Pour appliquer davantage le verrouillage de conteneur, vous pouvez limiter l’accès à l’onglet HTML, ce qui empêche des utilisateurs sélectionnés d’accéder au code (où ils pourraient, sinon, empêcher ce paramètre). Pour plus d’informations : Contrôler l’accès à ces fonctionnalités de concepteur
Identifier des éléments de conception
Chaque fois que vous ajoutez un élément de conception à l’aide de l’onglet Concepteur, l’éditeur insère une paire d’indicateurs <div> pour marquer le début et la fin de l’élément, et crée autant de code HTML que nécessaire pour afficher l’élément comme indiqué dans ses paramètres sur l’onglet Propriétés.
Les éléments de conception sont marqués par des indicateurs <div> qui incluent un attribut du formulaire data-editorblocktype="<element-type>", où la valeur de cet attribut identifie le type d’élément en question. Par exemple, l’indicateur <div> suivant crée un élément de texte :
<div data-editorblocktype="Text">
...
<!-- Don't edit the element content here -->
...
</div>
Le tableau suivant répertorie les valeurs disponibles pour l’attribut data-editorblocktype.
| Nom de l’élément de conception | Type d’élément |
Valeur de l’attribut data-editorblocktype |
|---|---|---|
| Élément de texte | Élément de conception courant | Texte |
| Élément d’image | Élément de conception courant | Image |
| Élément de séparateur | Élément de conception courant | Séparateur |
| Élément de bouton | Élément de conception courant | Bouton |
| Élément du bloc de contenu | Élément de conception courant | Contenu (Ce type d’élément de conception comprend également un attribut data-block-datatype="<block-type>", qui identifie le type de bloc de contenu dont il s’agit, où le <type de bloc> a une valeur de text ou d’image.) |
| Élément de page marketing | Courrier électronique | Page marketing |
| Élément d’événement | Courrier électronique | Événement |
| Élément d’enquête | Courrier électronique | Enquête |
| Élément du formulaire | Formulaire | FormBlock |
| Élément de champ | Contenu de formulaire | Field-<field-name>, par exemple : Field-email |
| Élément de liste d’abonnement | Contenu de formulaire | SubscriptionListBlock |
| Élément de type Transférer à un ami | Contenu de formulaire | ForwardToFriendBlock |
| Élément Ne pas envoyer de courrier électronique et élément Mémoriser mes informations | Contenu de formulaire | Case à cocher de champ (Ces éléments créent chacun des cases à cocher et sont différenciés par leurs paramètres internes.) |
| Élément de Bouton Envoyer | Contenu de formulaire | SubmitButtonBlock |
| Élément de Bouton Réinitialiser | Contenu de formulaire | ResetButtonBlock |
| Élément Captcha | Contenu de formulaire | CaptchaBlock |
Pour plus d’informations sur chacun de ces éléments de conception, voir Référence des éléments de conception.
Important
Lorsque vous utilisez l’onglet HTML, vous devez éviter de modifier le contenu situé entre les indicateurs <div> de vos éléments de conception, car les résultats peuvent être imprévisibles, et vos modifications sont susceptibles d’être remplacées par le concepteur de toute manière. Au lieu de cela, utilisez l’onglet Concepteur pour gérer le contenu et les propriétés de votre élément de conception.
Verrouiller des éléments dans la vue Concepteur
Vous pouvez verrouiller le contenu et les propriétés d’éléments de conception en ajoutant l’attribut suivant à son indicateur <div> d’ouverture :
data-protected="true"
Par exemple :
<div data-editorblocktype="Divider" data-protected="true">
…
<!-- Don't edit the element content here -->
…
</div>
Lorsqu’un élément de conception est marqué comme protégé, les utilisateurs travaillant sous l’onglet Concepteur pour une page ou un courrier électronique ne pourront pas modifier les propriétés ni le contenu de l’élément. Cet attribut est toujours inclus pour l’élément de bloc de contenu, mais vous pouvez l’ajouter à tout type d’élément de conception pour le protéger. N’importe quel élément de conception qui comprend cet attribut apparaît comme ombré sous l’onglet HTML pour indiquer qu’il est protégé, mais vous pouvez toujours le modifier ici si vous insistez. Définissez cet attribut sur « false » (ou supprimez-le seulement) pour supprimer la protection d’un élément de conception.
Note
Vous pouvez également verrouiller le contenu au niveau du conteneur, ce qui prévaut sur le statut verrouillé/déverrouillé de tous les éléments de conception contenus dans ce conteneur. Pour plus d’informations : Verrouiller un conteneur dans une vue Concepteur
Pour appliquer davantage le verrouillage de contenu, vous pouvez limiter l’accès à l’onglet HTML, ce qui empêche des utilisateurs sélectionnés d’accéder au code (où ils pourraient, sinon, empêcher ce paramètre). Pour plus d’informations : Contrôler l’accès à ces fonctionnalités de concepteur
Importer le HTML créé en externe dans le concepteur
Vous pouvez utiliser n’importe quel outil pour créer la disposition et le contenu HTML d’origine pour un courrier électronique de marketing, une page, ou un formulaire. Lorsque votre HTML est prêt, il vous suffit de le coller dans le concepteur de votre choix, puis d’ajouter les fonctionnalités Dynamics 365 Customer Insights - Journeys dont vous avez besoin, comme décrit dans les paragraphes suivants.
Importer votre code HTML
Pour importer le HTML créé en externe dans le concepteur, commencez par effectuer les opérations suivantes :
- Créez un courrier électronique de marketing, une page ou un formulaire dans Dynamics 365 Customer Insights - Journeys.
- Accédez à l’onglet Conception>HTML du concepteur.
- Effacez tout le contenu de l’onglet HTML et collez le HTML que vous avez créé en externe.
- Accédez à l’onglet Conception>Concepteur du concepteur et inspectez votre conception.
- Si vous utilisez un courrier électronique de marketing, veillez à utiliser la fonction de modification assistée pour placer tous les contenu et liens requis (notamment un lien vers le centre d’abonnement et votre adresse physique d’expéditeur).
Pourboire
Comme vous venez de coller du HTML externe, votre structure ne contient probablement aucun code spécifique à Dynamics 365 Customer Insights - Journeys, par conséquent le Concepteur affiche l’éditeur en pleine page, qui fournit des fonctionnalités de base de mise en forme de texte, de mise en forme d’image, et (pour les courriers électroniques), la modification assistée pour l’ajout de contenu dynamique. Pour plus d’informations sur la manière d’utiliser l’éditeur en pleine page, voir Afficher la boîte à outils et activer la modification de type glisser-déplacer. Si l’éditeur en pleine page fournit toutes les fonctionnalités nécessaires, utilisez-le pour affiner votre conception, puis la mettre en service comme d’habitude. Si vous préférez utiliser l’éditeur par glisser-déplacer pour affiner votre conception, voir la section suivante pour savoir comment l’activer.
Activez l’éditeur par glisser-déplacer après l’importation
Si vous souhaitez activer l’éditeur complet par glisser-déplacer et/ou ajouter des éléments de conception avancés pendant le travail dans la vue Concepteur, vous pouvez le faire facilement en modifiant davantage votre code HTML importé comme suit :
Revenez à l’onglet Conception>HTML du concepteur.
Activez l’éditeur par glisser-déplacer en ajoutant la balise meta nécessaire à la section de votre document, comme décrit dans Afficher la boîte à outils et activer la modification de type glisser-déplacer.
Effectuez les actions suivantes selon vos besoins quand vous travaillez sous l’onglet Conception>HTML :
- Dans chaque partie de votre conception où vous pouvez vouloir glisser-déplacer un ou plusieurs éléments de conception, ajoutez du code pour créer un conteneur de données comme décrit dans réer un conteneur dans lequel les utilisateurs peuvent ajouter des éléments de conception.
- Si vous préférez positionner les éléments de conception directement dans votre code sans glisser-déposer, vous pouvez écrire le code requis directement dans l’onglet Conception>HTML. Les éléments que vous ajoutez de cette manière ne prennent pas en charge le glisser-déplacer, mais fournissent des paramètres dans le volet Propriétés de l’onglet Conception>Concepteur. Vous pouvez uniquement placer du texte, des images, des séparateurs et des boutons avec cette technique (créez des conteneurs et utilisez la fonction de glisser-déplacer pour les autres types d’éléments de conception). Consultez le tableau qui suit cette procédure pour voir les structures HTML requises pour créer chacun de ces éléments ; copiez/collez ce code directement depuis le tableau selon vos besoins.
Vous pouvez désormais accéder à l’onglet Conception>Concepteur et faire glisser des éléments de conception dans chacun des conteneurs que vous définissez, puis utiliser le volet Propriétés pour configurer chaque élément de conception que vous avez fait glisser ou collé directement dans votre code.
| Type d’élément de conception | Coller ce code | Notes |
|---|---|---|
| Texte | <div data-editorblocktype="Text"><p> Enter your text here</p></div> |
Vous pouvez saisir du contenu HTML entre les balises <p> directement ici, ou accéder au Concepteur pour utiliser l’éditeur enrichi pour le faire. |
| Image | <div data-editorblocktype="Image"><div align="Center" class="imageWrapper"><a href="example.com" title="example.com"><img alt="Some alt text" height="50" src="about:blank" width="50"></a></div></div> |
Le moyen le plus simple de changer votre source et/ou lien d’image consiste à accéder au Concepteur et à utiliser le volet Propriétés. Vous pouvez également modifier les attributs suivants directement dans le HTML :
|
| Séparateur | <div data-editorblocktype="Divider"><div align="center" class="dividerWrapper"><table aria-role="presentation" style="padding: 0px; margin: 0px; width: 100%"><tbody><tr style="padding: 0px;"> <td style="margin:0px; padding-left: 0px; padding-right: 0px; padding-top: 5px; padding-bottom: 5px; vertical-align:top;"> <p style="margin: 0px; padding: 0px; border-bottom-width: 3px; border-bottom-style: solid; border-bottom-color: rgb(0, 0, 0); line-height: 0px; width: 100%;"><span> </span></p></td></tr></tbody></table></div></div> |
Ne modifiez rien de ce code directement dans l’éditeur HTML. Au lieu de cela, accédez au Concepteur et utilisez le volet Propriétés. |
| Button | <div data-editorblocktype="Button"><!--[if mso]><div align="center"><v:rect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" |
Ne modifiez rien de ce code directement dans l’éditeur HTML. Au lieu de cela, accédez au Concepteur et utilisez le volet Propriétés. |
Pour plus d’informations sur l’aspect de chacun de ces éléments de conception dans le code, voir Identifier des éléments de conception.
Ajouter de nouvelles polices à la barre d’outils d’élément de texte
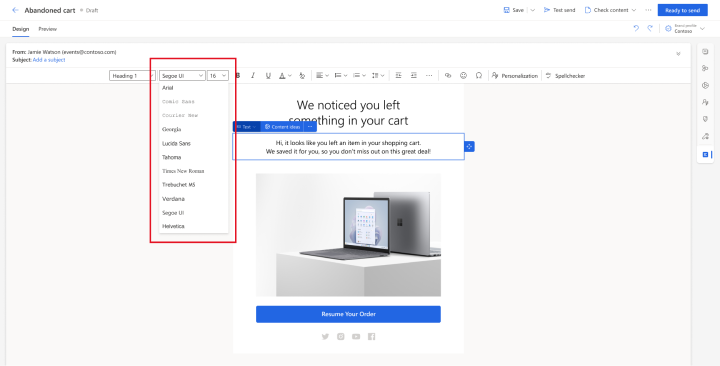
Les éléments de texte fournissent une barre d’outils de mise en forme contextuelle dans le concepteur, elle contient un menu pour appliquer une police au texte sélectionné.

Pour ajouter de nouvelles polices à ce sélecteur, ajoutez un indicateur <meta> qui utilise le formulaire suivant au <head> du document :
<meta type="xrm/designer/setting" name="additional-fonts" datatype="font" value="<font-list>">
Où <font-list> représente une liste de noms de polices séparés par un point-virgule.
Ajouter des paramètres à l’onglet Style
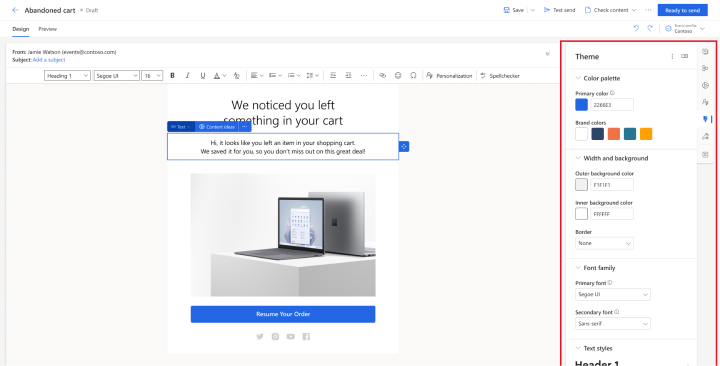
Les modèles prêts à l’emploi sont très pratiques, car ils fournissent des paramètres de style globaux sur l’onglet Styles, qui permet aux utilisateurs de modifier rapidement la famille de polices, la palette de couleurs, et d’autres paramètres généraux activés pour le modèle. Chaque modèle contient uniquement les paramètres de style adaptés à cette création spécifique, et vous pouvez également créer des modèles qui fournissent uniquement les paramètres de style dont vous et vos utilisateurs avez besoin.

Pour ajouter un paramètre à l’onglet Styles, vous devez procéder comme suit :
- Ajoutez un indicateur
<meta>au<head>de votre document pour créer le paramètre. - Définissez des styles et/ou des indicateurs HTML qui appliquent les paramètres créés par l’indicateur meta.
Les paragraphes suivants expliquent comment procéder.
Ajouter un indicateur meta pour créer le paramètre
L’indicateur <meta> requis prend le format suivant :
<meta type="xrm/designer/setting" name="<name>" value="<initial-value>" datatype="<data-type>" label="<label>">
Où :
- <name> identifie l’indicateur meta, que vous devez également référencer dans les indicateurs de styles et HTML où le paramètre sera appliqué.
- <initial-value> est une valeur par défaut appropriée pour le style.
- <data-type> identifie le type de valeur que les utilisateurs fourniront. Ce paramètre affecte le type de contrôle présenté dans l’onglet Styles. Vous devez utiliser l’une des valeurs répertoriées dans le tableau suivant.
- <label> spécifie le texte à afficher dans l’onglet Styles pour le paramètre.
| Valeur du type de données | Description |
|---|---|
| color | Définit une couleur à l’aide de valeurs de hashtags comme #000 ou #1a32bf. Crée un contrôle de sélection de couleur sur l’onglet Styles. |
| font | Définit un nom de famille de polices. Vous pouvez également définir des piles de police en utilisant une liste de noms de police séparées par des virgules par ordre de préférence. Crée un champ d’entrée unique sur l’onglet Styles. |
| number | Définit une valeur numérique sans unité (utilisez du texte pour autoriser que des unités telles que px ou em soient spécifiées avec la valeur). Crée un champ d’entrée avec des boutons haut/bas qui peuvent également être utilisés pour incrémenter/décrémenter la valeur actuelle sur l’onglet Styles. |
| picture | Définit une source d’image (comme une URL). Crée un champ d’entrée unique sur l’onglet Styles. |
| text | Définit une valeur qui peut inclure du texte et des numéros. Utilisez également ce type de données pour des valeurs numériques qui peuvent inclure une unité (comme px ou em). Crée un champ d’entrée unique sur l’onglet Styles. |
Note
L’étiquette affichée sur l’onglet Styles peut s’afficher entre crochets, comme « [Mon style] ». Les crochets indiquent que le texte affiché ne dispose pas de traduction disponible. Si vous choisissez une valeur prise en charge par l’un des modèles prêts à l’emploi (par exemple « Color 1 »), une traduction s’avérera disponible et les crochets ne s’afficheront pas.
Note
Un paramètre de style établi à l’aide d’un indicateur <meta>, comme décrit ici, est affiché uniquement sous l’onglet Styles lorsque ce paramètre est également référencé dans au moins un indicateur de style ou HTML réel, comme décrit dans les prochaines sections.
Ajouter des commentaires CSS pour implémenter des paramètres de style dans l’en-tête
Les paramètres définis dans l’onglet Styles peuvent être appliqués aux styles CSS établis dans le <head> de votre document HTML en entourant une valeur CSS de deux commentaires CSS contenant la valeur de l’attribut name pour la balise meta xrm/designer/setting correspondante. La paire de commentaires CSS prend le format suivant :
/* @<tag-name> */ <value> /* @<tag-name> */
Où :
- <tag-name> est l’attribut de nom de l’indicateur meta xrm/designer/setting ayant établi le paramètre d’onglet Styles approprié.
- <value> est une valeur qui est remplacée lorsqu’un utilisateur modifie le paramètre d’onglet Styles approprié.
Important
Vous pouvez uniquement utiliser ces paires de commentaires CSS dans les styles et classes définis dans les balises <style> de la section <head>. En outre, un seul ensemble de balises <style> doit être présent, avec tous les styles CSS configurés dans celui-ci.
Voici un exemple de balise meta xrm/designer/setting qui crée un contrôle de sélection de couleurs appelé « Color 1 » dans l’onglet Styles. Un style CSS applique ensuite ce paramètre pour établir la couleur de texte des éléments <h1>.
<head>
<meta type="xrm/designer/setting" name="color1" value="#ff0000" datatype="color" label="Color 1">
<style>
h1 {color: /* @color1 */ #ff0000 /* @color1 */;}
</style>
</head>
Ajouter des attributs de référence de propriété pour implémenter les paramètres de style dans le corps
Les paramètres définis dans l’onglet Styles peuvent être appliqués comme valeurs d’attributs dans n’importe quel indicateur HTML du <body> de votre document en ajoutant un attribut au formulaire suivant pour chaque indicateur approprié :
property-reference= "<attr>:@< tag-name >;<attr>:@< tag-name >; …"
Où :
- <attr> est le nom de l’attribut à créer.
-
<tag-name> est la valeur de l’attribut
namepour l’indicateur meta ayant établi le paramètre. - Si plusieurs attributs sont requis, ils doivent être séparés par un point-virgule dans un attribut de référence de propriété unique.
Voici un exemple dans lequel des indicateurs meta xrm/designer/setting créent deux paramètres de contrôle d’une image hero (bannière) dans le document, avec des contrôles appelés « Image hero » et « Hauteur de l’image hero » sur l’onglet Style. La propriété property-reference est ensuite utilisée dans l’indicateur <img> pour implémenter ces paramètres.
<head>
<meta type="xrm/designer/setting" name="hero-image" value="picture.jpg" datatype="picture" label="Hero image">
<meta type="xrm/designer/setting" name="hero-image-height" value="100px" datatype="text" label="Hero image height">
</head>
<body>
<img property-reference="src:@hero-image;height:@hero-image-height;">
</body>
Par conséquent, dans cet exemple, l’indicateur <img> aurait la valeur suivante :
<img src="picture.jpg" height="100px">