Démarrage rapide : connectez les utilisateurs et appelez l’API Microsoft Graph à partir d’une application Web ASP.NET Core
Ce guide de démarrage rapide utilise un exemple d’application web ASP.NET Core pour vous montrer comment connecter des utilisateurs en utilisant le flux de code d’autorisation et appeler l’API Microsoft Graph. L’exemple utilise la Bibliothèque d’authentification Microsoft pour .NET et Microsoft Identity Web pour gérer l’authentification.
Prérequis
- Compte Azure avec un abonnement actif. Si vous n’en avez pas déjà un, créez un compte gratuitement.
- Configuration minimale requise : Kit de développement logiciel (SDK) .NET 6.0
- Visual Studio 2022 ou Visual Studio Code
Inscrire l’application et enregistrer les identificateurs
Pour terminer l’inscription, fournissez un nom à l’application et spécifiez les types de comptes pris en charge. Une fois l’inscription terminée, le volet Vue d’ensemble de l’application affiche les identificateurs nécessaires dans le code source de l’application.
Connectez-vous au centre d’administration Microsoft Entra.
Si vous avez accès à plusieurs tenants, utilisez l’icône Paramètres
 dans le menu supérieur pour basculer vers le tenant dans lequel vous voulez inscrire l’application à partir du menu Répertoires + abonnements.
dans le menu supérieur pour basculer vers le tenant dans lequel vous voulez inscrire l’application à partir du menu Répertoires + abonnements.Accédez à Identité>Applications>Inscriptions d’applications, puis sélectionnez Nouvelle inscription.
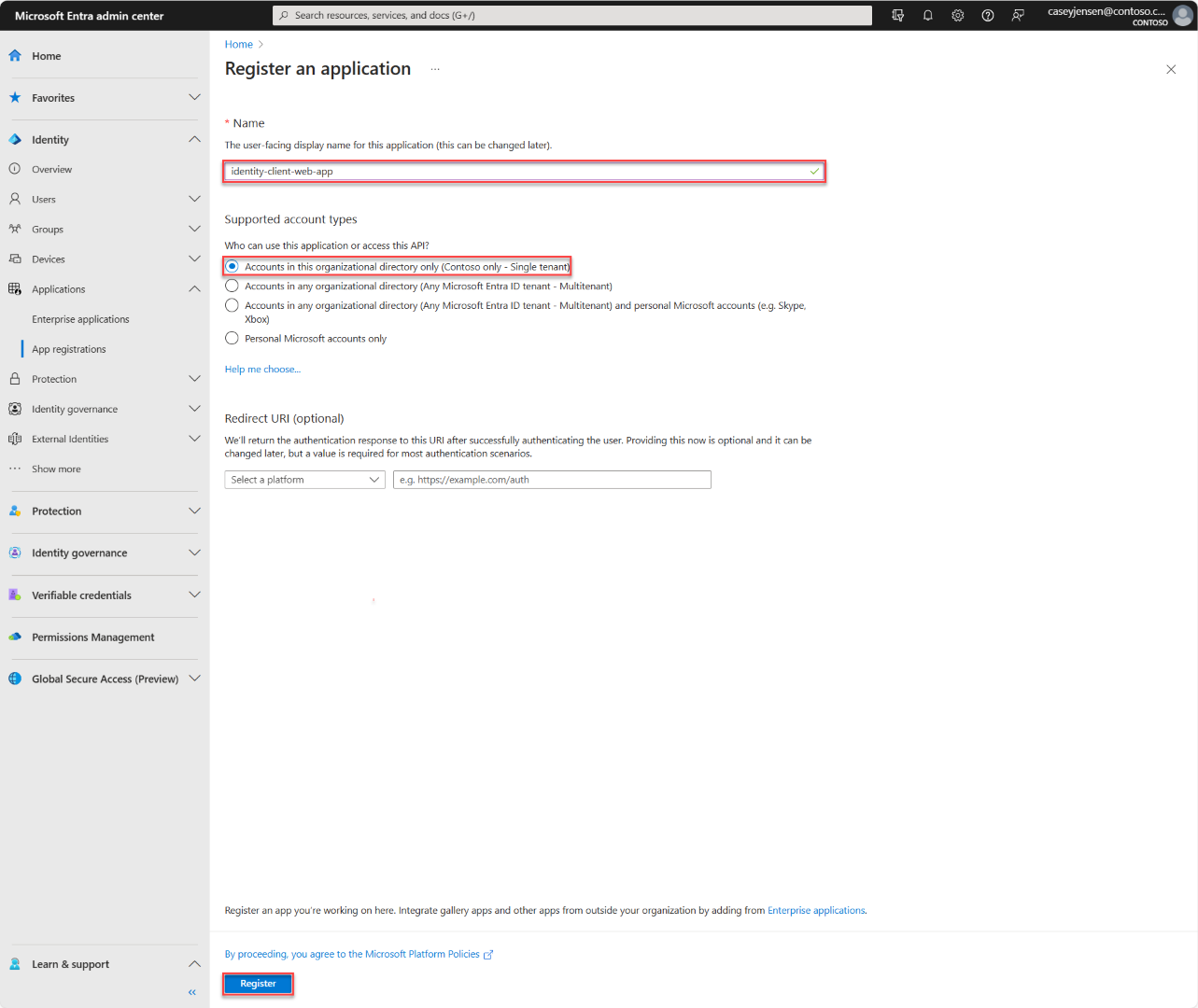
Entrez un Nom pour l’application, par exemple identity-client-web-app.
Pour les Types de comptes pris en charge, sélectionnez Comptes dans cet annuaire organisationnel. Pour plus d’informations sur les différents types de comptes, sélectionnez l’option M’aider à choisir.
Sélectionnez Inscrire.
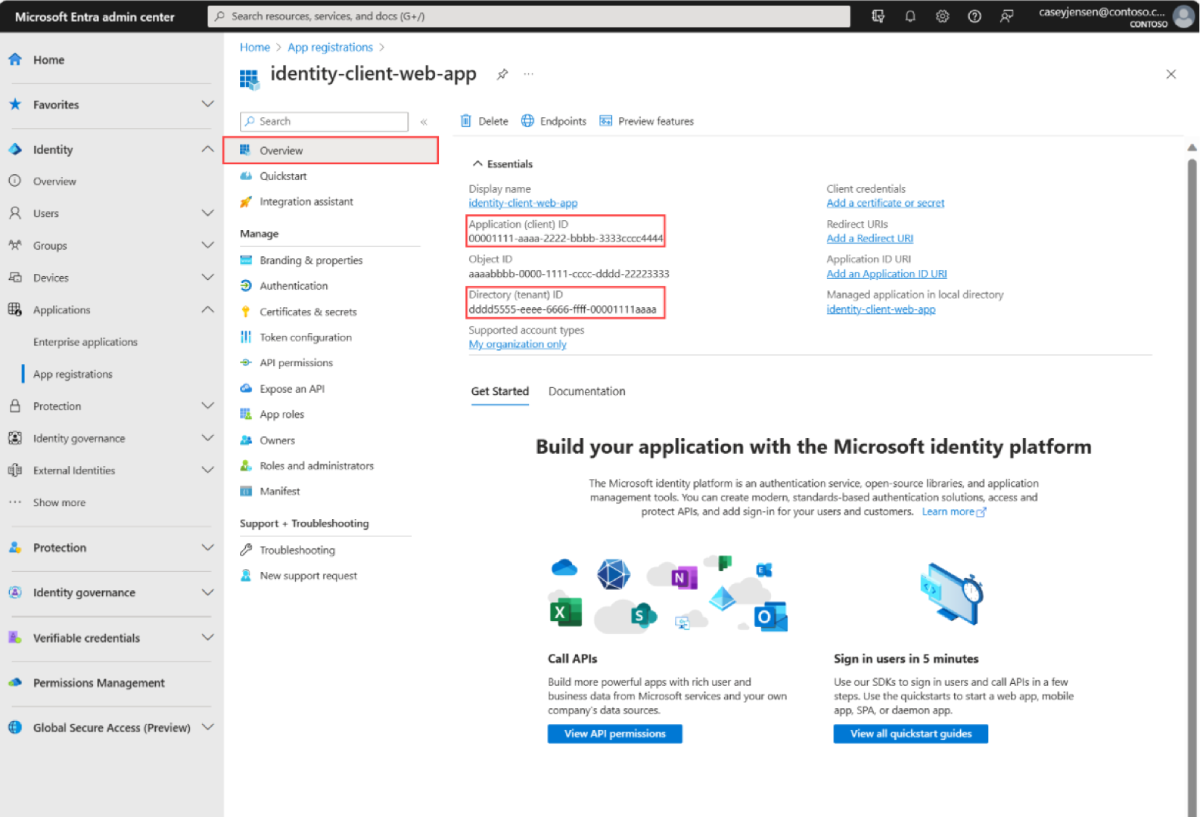
Le Vue d’ensemble de l’application s’affiche une fois l’inscription terminée. Enregistrez l’ID du répertoire (locataire) et l’ID d’application (client) à utiliser dans le code source de votre application.
Remarque
Il est possible de modifier les Types de comptes pris en charge. Pour cela, reportez-vous à Modifier les comptes pris en charge par une application.
Ajouter un URI de redirection de plateforme
Pour spécifier le type de votre application dans votre inscription d’application, suivez ces étapes :
- Sous Gérer, sélectionnez Authentification.
- Dans la page Configurations de plateforme, sélectionnez Ajouter une plateforme, puis sélectionnez l’option Web.
- Pour les URI de redirection, entrez
https://localhost:5001/signin-oidc. - Sous URL de déconnexion du canal frontal, entrez
https://localhost:5001/signout-callback-oidcpour la déconnexion. - Sélectionnez Configurer pour enregistrer vos modifications.
Cloner ou télécharger l’exemple d’application
Pour obtenir l’exemple d’application, vous pouvez le cloner à partir de GitHub ou le télécharger sous la forme d’un fichier .zip.
Pour cloner l’exemple, ouvrez une invite de commandes, accédez à l’emplacement où vous souhaitez créer le projet, puis entrez la commande suivante :
git clone https://github.com/Azure-Samples/ms-identity-docs-code-dotnet.gitTéléchargez le fichier .zip. Extrayez-la dans un chemin d’accès de fichier où la longueur du nom est inférieure à 260 caractères.
Créer et charger un certificat auto-signé
À l’aide de votre terminal, utilisez les commandes suivantes pour accéder à la création d’un certificat auto-signé dans le répertoire du projet.
cd ms-identity-docs-code-dotnet\web-app-aspnet\ dotnet dev-certs https -ep ./certificate.crt --trustRevenez au centre d’administration Microsoft Entra et sous Gérer, sélectionnez Certificats et secrets>Charger le certificat.
Sélectionnez l’onglet Certificats (0), puis sélectionnez Charger le certificat.
Un volet Charger le certificat s’affiche. Utilisez l’icône pour accéder au fichier de certificat que vous avez créé à l’étape précédente, puis sélectionnez Ouvrir.
Saisissez une description du certificat, par exemple Certificat pour aspnet-web-app, puis sélectionnez Ajouter.
Enregistrez la valeur d’Empreinte numérique à utiliser à l’étape suivante.
Configurer le projet
Dans votre IDE, ouvrez le dossier de projet ms-identity-docs-code-dotnet\web-app-aspnet contenant l’exemple.
Ouvrez appsettings.json et remplacez le contenu du fichier par l’extrait suivant :
{ "AzureAd": { "Instance": "https://login.microsoftonline.com/", "TenantId": "Enter the tenant ID obtained from the Microsoft Entra admin center", "ClientId": "Enter the client ID obtained from the Microsoft Entra admin center", "ClientCertificates": [ { "SourceType": "StoreWithThumbprint", "CertificateStorePath": "CurrentUser/My", "CertificateThumbprint": "Enter the certificate thumbprint obtained the Microsoft Entra admin center" } ], "CallbackPath": "/signin-oidc" }, "DownstreamApi": { "BaseUrl": "https://graph.microsoft.com/v1.0/", "RelativePath": "me", "Scopes": [ "user.read" ] }, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }TenantId– Identificateur du locataire où l’application est inscrite. Remplacez le texte entre guillemets par la valeurDirectory (tenant) IDenregistrée précédemment dans la page de présentation de l’application inscrite.ClientId– Identificateur de l’application, également appelé client. Remplacez le texte entre guillemets par la valeurApplication (client) IDenregistrée précédemment dans la page de présentation de l’application inscrite.ClientCertificates– Un certificat auto-signé est utilisé pour l’authentification dans l’application. Remplacez le texte deCertificateThumbprintpar l’empreinte numérique du certificat enregistré précédemment.
Exécuter l’application et se connecter
Dans votre répertoire de projet, utilisez le terminal pour saisir la commande suivante :
dotnet runCopiez l’URL
httpsqui s’affiche dans le terminal, par exemple,https://localhost:5001, et collez-la dans un navigateur. Nous vous recommandons d’utiliser une session de navigateur privée ou incognito.Effectuez les étapes et entrez les informations nécessaires pour vous connecter avec votre compte Microsoft. Une adresse e-mail vous est demandée afin qu’un code secret unique puisse vous être envoyé. Entrez le code lorsque vous y êtes invité.
L’application demande l’autorisation de conserver l’accès aux données à laquelle vous lui avez donné accès et de se connecter et lire votre profil. Cliquez sur Accepter.
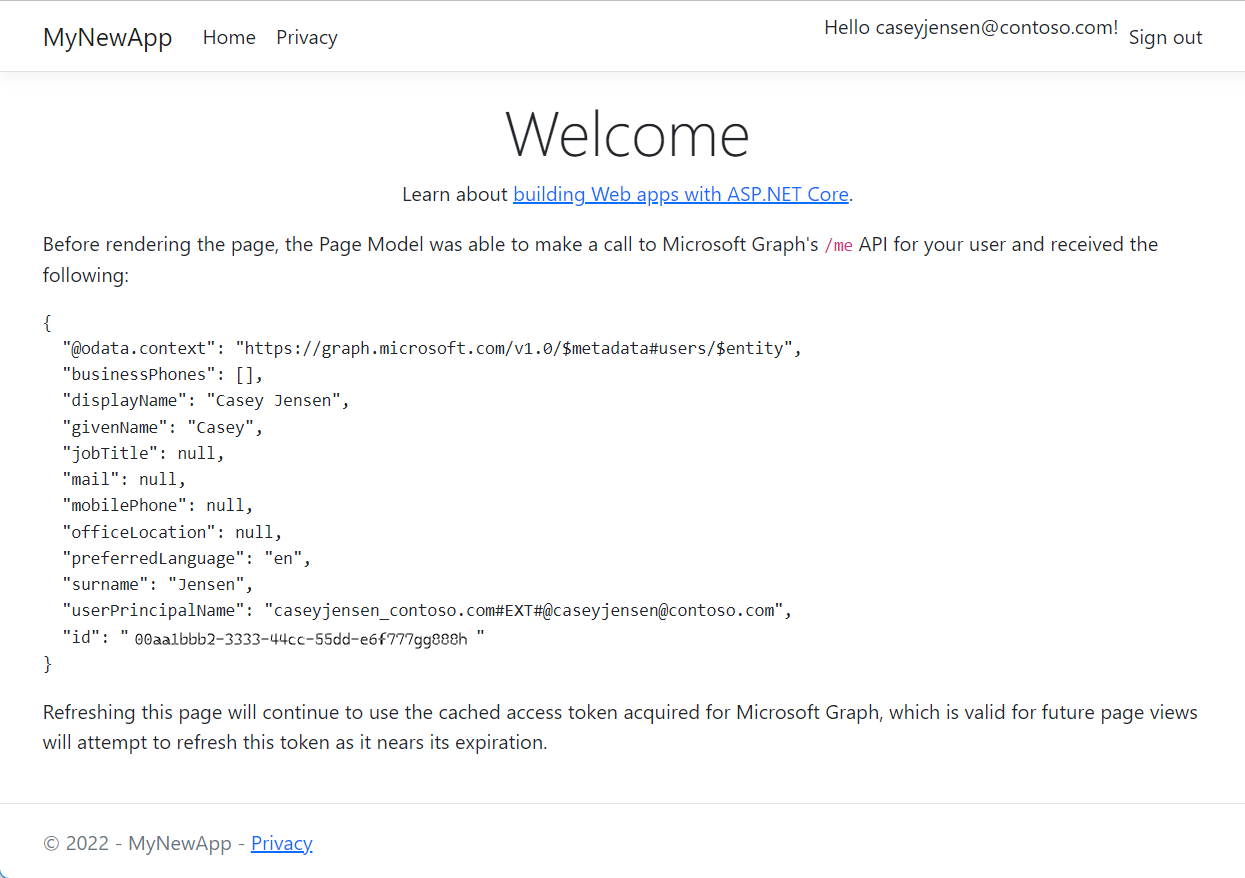
La capture d’écran suivante s’affiche, indiquant que vous êtes connecté à l’application et que vous avez accédé aux détails de votre profil à partir de l’API Microsoft Graph.
Se déconnecter de l’application
- Recherchez le lien Se déconnecter en haut à droite de la page et sélectionnez-le.
- Vous êtes invité à choisir un compte à partir duquel vous souhaitez vous déconnecter. Sélectionnez le compte que vous avez utilisé pour vous connecter.
- Un message s’affiche indiquant que vous vous êtes déconnecté. Vous pouvez maintenant fermer la fenêtre du navigateur.
Contenu connexe
- Apprenez en générant cette application web ASP.NET avec la série Tutoriel : inscrire une application avec la plateforme d’identités Microsoft.
- Démarrage rapide : Protéger une API web ASP.NET Core avec la plateforme d’identités Microsoft.
- Démarrage rapide : déployer une application web ASP.NET sur Azure App Service
Commentaires
Bientôt disponible : Tout au long de l’année 2024, nous abandonnerons progressivement le mécanisme de retour d’information GitHub Issues pour le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez : https://aka.ms/ContentUserFeedback.
Soumettre et afficher des commentaires pour