Tester l’accessibilité à l’aide de Lighthouse
Vous pouvez utiliser Lighthouse à partir de DevTools pour auditer l’accessibilité d’une page et générer un rapport. Vous pouvez utiliser l’outil Lighthouse pour déterminer :
Indique si une page est correctement marquée pour les lecteurs d’écran.
Indique si les éléments de texte d’une page ont des ratios de contraste suffisants à l’aide du sélecteur de couleurs. Consultez Tester le contraste des couleurs du texte à l’aide du sélecteur de couleurs.
L’outil Lighthouse fournit des liens vers du contenu hébergé sur des sites web tiers. Microsoft n’est pas responsable et n’a aucun contrôle sur le contenu de ces sites et les données qui peuvent être collectées.
Pour auditer une page à l’aide de l’outil Lighthouse :
Accédez à l’URL que vous souhaitez auditer.
Pour ouvrir DevTools, cliquez avec le bouton droit sur la page web, puis sélectionnez Inspecter. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS). DevTools s’ouvre.
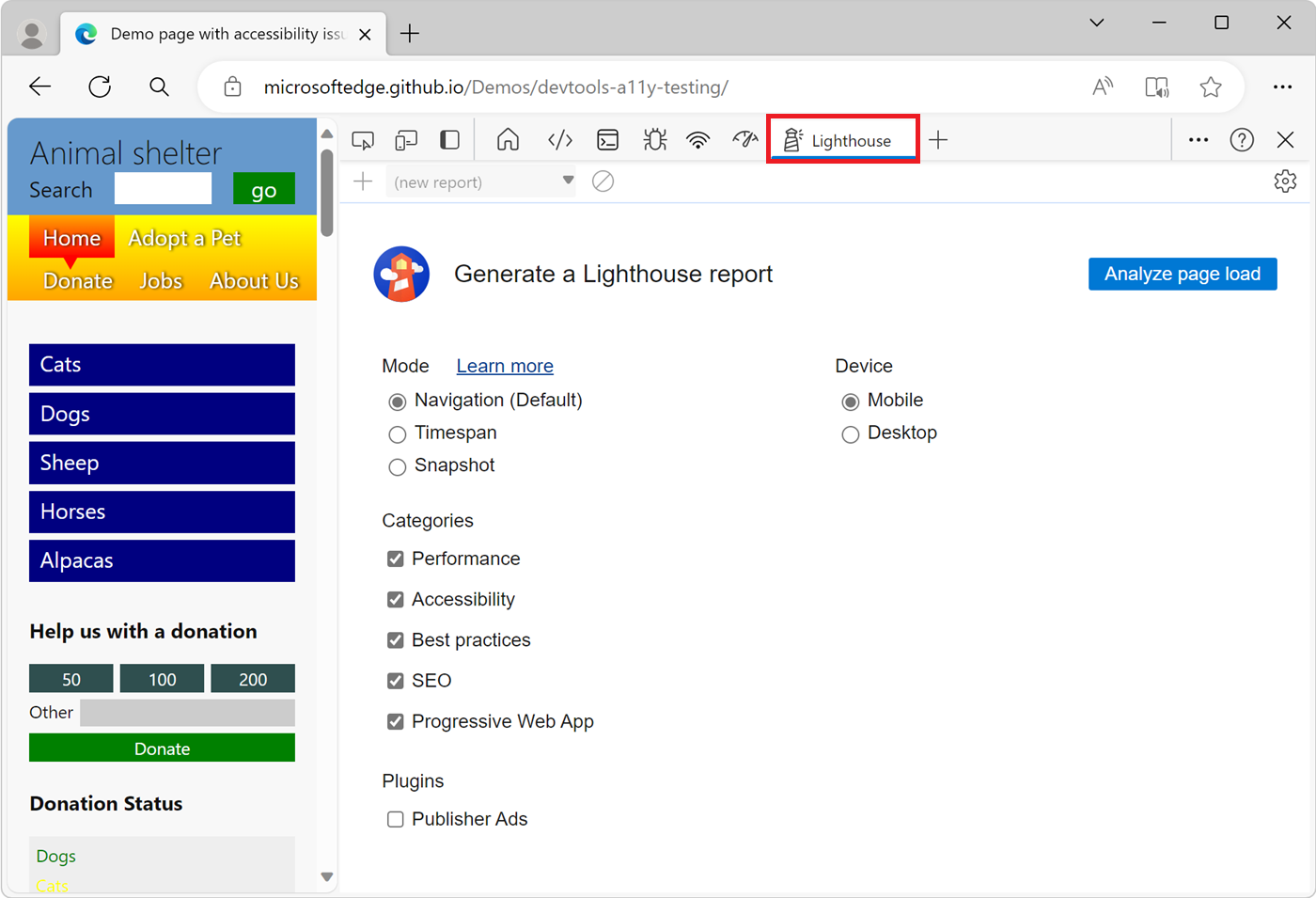
Dans DevTools, dans la barre d’activité, sélectionnez l’onglet Lighthouse . Si cet onglet n’est pas visible, cliquez sur le bouton Autres outils (
 ).
).Les options de configuration de l’outil Lighthouse s’affichent :

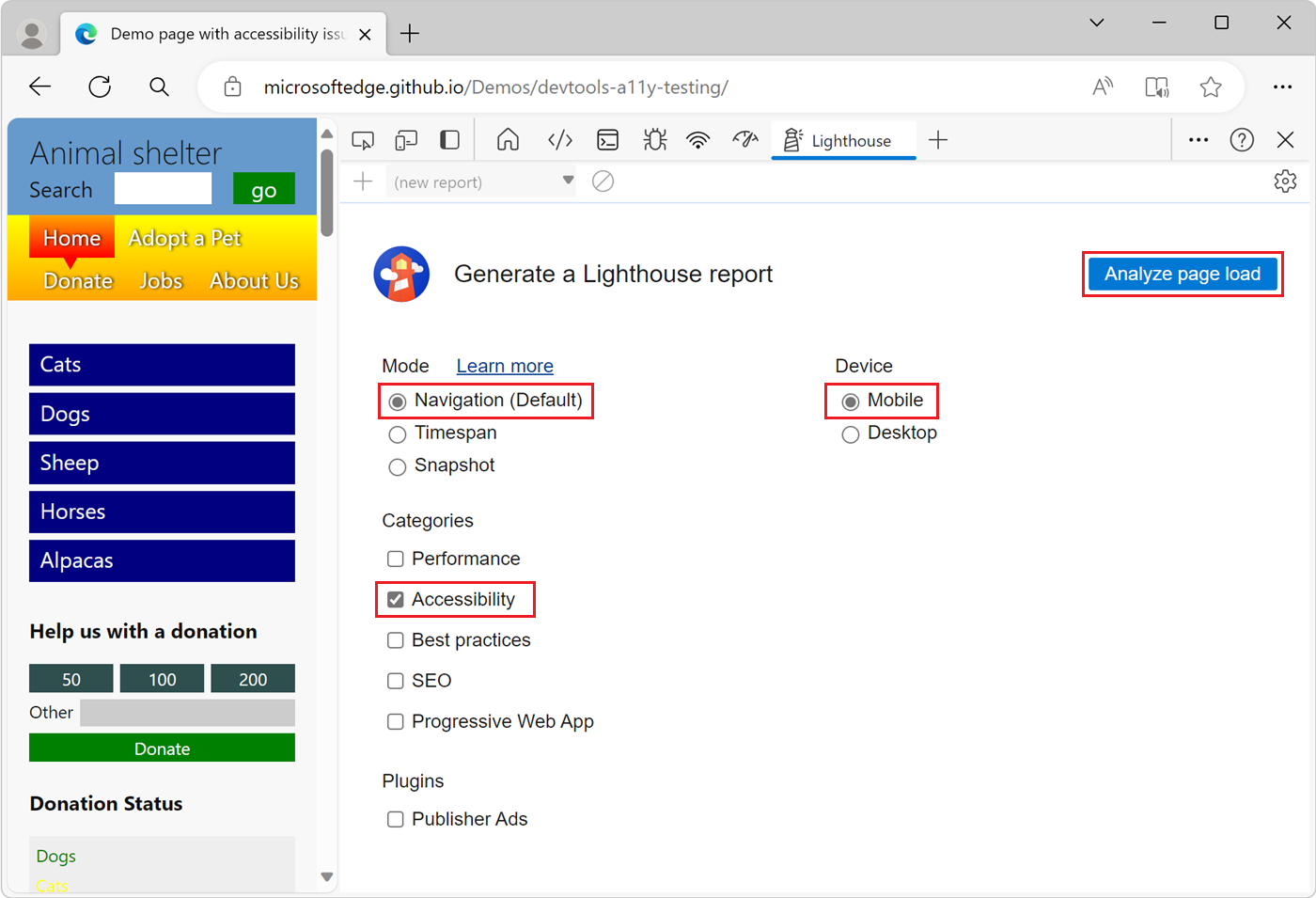
Définissez les options de configuration suivantes :
- Pour Mode, sélectionnez Navigation.
- Pour Appareil, sélectionnez Mobile si vous souhaitez simuler un appareil mobile. Cette option modifie la chaîne de votre agent utilisateur et redimensionne la fenêtre d’affichage. Cette option peut affecter les résultats de l’audit.
- Dans la section Catégories , sélectionnez Accessibilité, puis effacez les autres catégories :

Cliquez sur le bouton Analyser le chargement de la page .
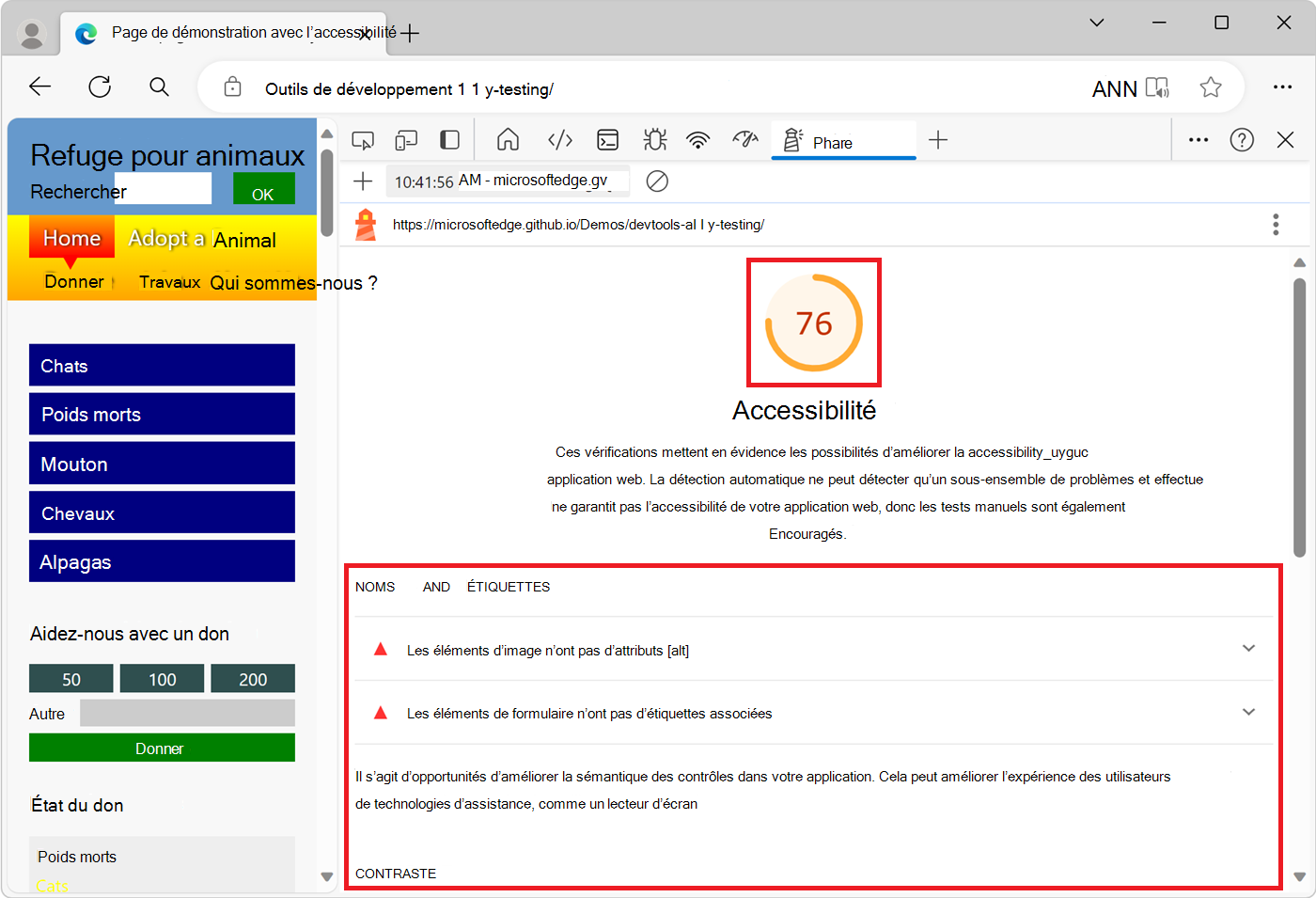
Lighthouse analyse la page, puis DevTools affiche un rapport. Le rapport affiche un score pour l’accessibilité de la page, sur 100. Le rapport donne également des conseils sur la façon d’améliorer l’accessibilité de la page :

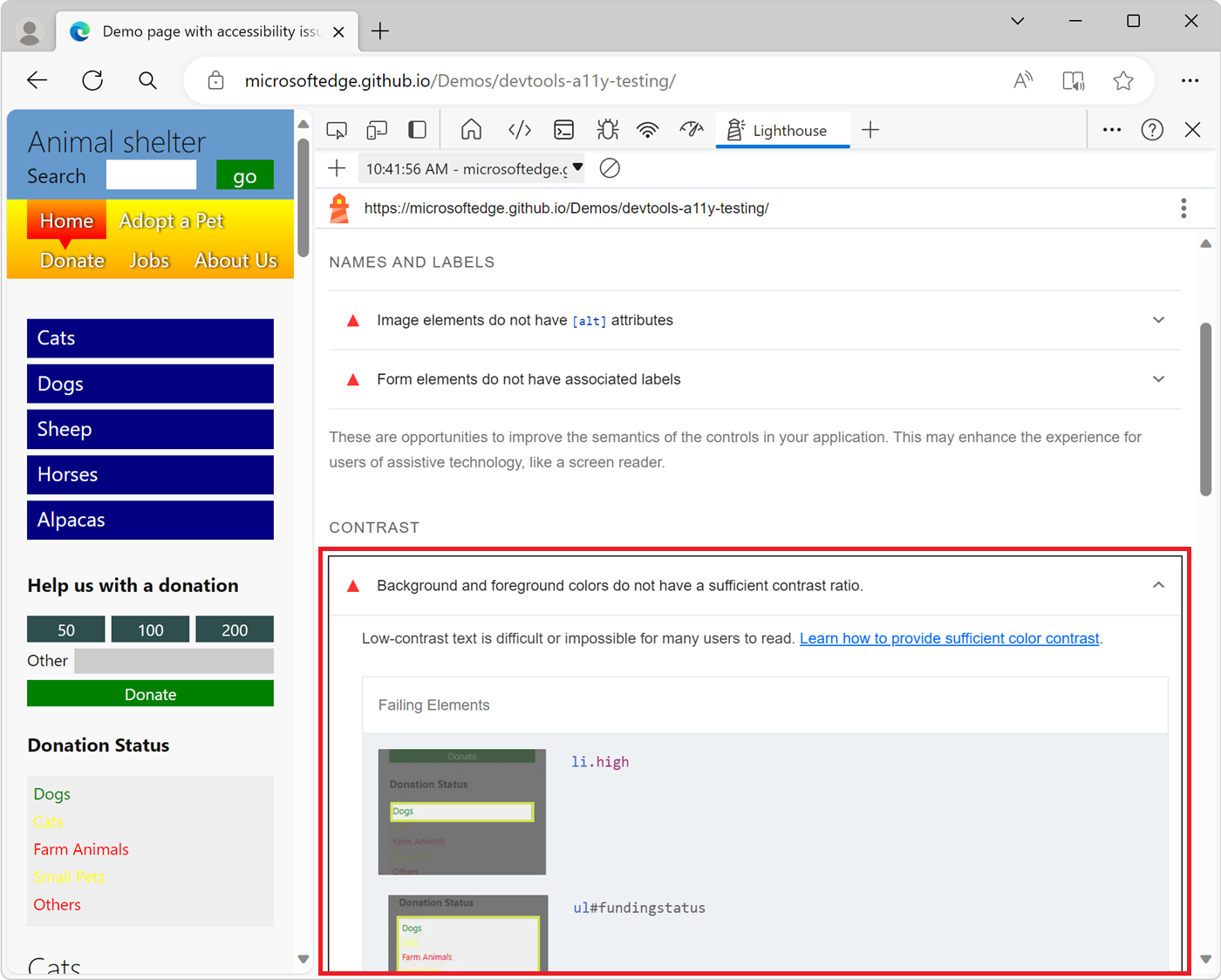
Sélectionnez un élément dans le rapport. L’élément est développé pour afficher plus d’informations :

Cliquez sur le lien Learn ... . La documentation sur le problème s’affiche :

Pour revenir aux options de configuration, dans DevTools, cliquez sur Effectuer un audit (
+).
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page d’origine se trouve ici et est créée par Kayce Basques (Rédacteur technique, Chrome DevTools & Lighthouse).
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.