Obtenir un contexte Teams pour votre onglet
Votre onglet nécessite des informations contextuelles pour afficher le contenu pertinent :
- Informations de base sur l’utilisateur, l’équipe ou l’entreprise.
- Informations sur les paramètres régionaux et le thème.
-
page.idetpage.subPageIdqui identifient ce qui se trouve dans cet onglet (appeléentityIdetsubEntityIdavant TeamsJS v2.0.0).
Contexte utilisateur
Le contexte de l’utilisateur, de l’équipe ou de l’entreprise peut être particulièrement utile dans les cas suivants :
- Vous créez ou associez des ressources dans votre application à l’utilisateur ou à l’équipe spécifié.
- Vous lancez un flux d’authentification à partir de Microsoft Entra ID ou d’un autre fournisseur d’identité, et vous n’avez pas besoin que l’utilisateur entre à nouveau son nom d’utilisateur.
Pour plus d’informations, consultez Authentifier un utilisateur dans votre Microsoft Teams.
Importante
Bien que ces informations utilisateur puissent aider à fournir une expérience utilisateur fluide, vous ne devez pas les utiliser comme preuve d’identité. Par exemple, un attaquant peut charger votre page dans un navigateur et afficher des informations ou des demandes dangereuses.
Accéder aux informations de contexte
Vous pouvez accéder aux informations de contexte de deux façons :
- Utilisation de valeurs d’espace réservé d’URL.
- À partir de l’objet de contexte de la bibliothèque cliente JavaScript Microsoft Teams.
Obtenir le contexte en insérant des valeurs d’espace réservé d’URL
Utilisez des espaces réservés dans vos URL de configuration ou de contenu. Microsoft Teams remplace les espaces réservés par les valeurs appropriées lorsqu’il détermine l’URL de configuration ou de contenu. Les espaces réservés disponibles incluent tous les champs de l’objet de contexte . Les espaces réservés courants incluent les propriétés suivantes :
-
{page.id} : ID unique défini par le développeur pour la page définie lors de la première configuration de la page. (Appelé
{entityId}avant TeamsJS v2.0.0). -
{page.subPageId} : ID unique défini par le développeur pour la sous-page que ce contenu pointe définie lors de la génération d’un lien profond pour un élément spécifique dans la page. (Appelé
{subEntityId}avant TeamsJS v2.0.0). -
{user.loginHint} : valeur appropriée comme indicateur de connexion pour Microsoft Entra ID. Il s’agit généralement du nom de connexion de l’utilisateur actuel dans son locataire d’origine. (Appelé
{loginHint}avant TeamsJS v2.0.0). -
{user.userPrincipalName} : nom d’utilisateur principal de l’utilisateur actuel dans le locataire actuel. (Appelé
{userPrincipalName}avant TeamsJS v2.0.0). -
{user.id} : ID d’objet Microsoft Entra de l’utilisateur actuel dans le locataire actuel. (Appelé
{userObjectId}avant TeamsJS v2.0.0). -
{app.theme} : thème de l’interface utilisateur actuelle, tel que
default,darkoucontrast. (Appelé{theme}avant TeamsJS v2.0.0). -
{team.groupId} : ID du groupe Microsoft 365 dans lequel réside l’onglet. (Appelé
{groupId}avant TeamsJS v2.0.0) -
{user.tenant.id} : ID de locataire Microsoft Entra de l’utilisateur actuel. (Appelé
{tid}avant TeamsJS v2.0.0). -
{app.locale} : paramètres régionaux actuels de l’utilisateur au format languageId-countryId, par exemple
en-us. (Appelé{locale}avant TeamsJS v2.0.0).
Remarque
- L’espace réservé
{upn}précédent est désormais supprimé. Pour la compatibilité descendante, il s’agit d’un synonyme de{user.loginHint}. - Les versions mobiles (Android et iOS) de Microsoft Teams prennent uniquement en charge les espaces réservés TeamsJS v1.x.x.
Par exemple, dans le manifeste de votre application, si vous définissez l’attribut "https://www.contoso.com/config?name={user.loginHint}&tenant={user.tenant.id}&group={team.groupId}&theme={app.theme}"configurationUrl de l’onglet sur et que l’utilisateur connecté a les attributs suivants :
- Leur nom d’utilisateur est user@example.com.
- Leur ID de locataire d’entreprise est e2653c-etc.
- Ils sont membres du groupe Microsoft 365 avec l’ID 00209384-etc.
- L’utilisateur a défini son thème Teams sur sombre.
Teams appelle l’URL suivante lors de la configuration de l’onglet :
https://www.contoso.com/config?name=user@example.com&tenant=e2653c-etc&group=00209384-etc&theme=dark
Obtenir le contexte à l’aide de la bibliothèque JavaScript Microsoft Teams
Vous pouvez également récupérer les informations de contexte à l’aide de la bibliothèque de client JavaScript Microsoft Teams.
Les informations peuvent être récupérées en appelant microsoftTeams.app.getContext().then((context) => {/*...*/});.
Le code suivant fournit un exemple de variable de contexte :
{
"app": {
"host": {
"clientType": "The type of host client. Possible values are android, ios, web, desktop, surfaceHub, teamsRoomsAndroid, teamsPhones, teamsDisplays rigel (deprecated, use teamsRoomsWindows instead)",
"name": "",
"ringId": "The current ring ID",
"sessionId": "The unique ID for the current Teams session for use in correlating telemetry data" },
"iconPositionVertical": "",
"locale": "The current locale of the user formatted as languageId-countryId (for example, en-us)",
"osLocaleInfo": "",
"parentMessageId": "The parent message ID from which this dialog is launched",
"sessionId": "The unique ID for the current session used for correlating telemetry data",
"theme": "The current UI theme: default | dark | contrast",
"userClickTime": "",
"userFileOpenPreference": "" },
"channel": {
"defaultOneNoteSectionId": "The OneNote section ID that is linked to the channel",
"displayName": "The name of the current channel",
"id": "The channel ID in the format 19:[id]@thread.skype",
"membershipType": "",
"ownerGroupId": "",
"ownerTenantId": "",
"relativeUrl": "The relative path to the SharePoint folder associated with the channel" },
"chat": { "id": "The chat ID in the format 19:[id]@thread.skype" },
"meeting": {
"id": "The meeting ID used by tab when running in meeting context" },
"page": {
"frameContext": "The context where tab URL is loaded (for example, content, task, setting, remove, sidePanel)",
"id": "The developer-defined unique ID for the entity this content points to",
"isFullScreen": "Indicates if the tab is in full-screen",
"isMultiWindow": "The indication whether the tab is in a pop out window",
"sourceOrigin": "",
"subPageId": "The developer-defined unique ID for the sub-entity this content points to" },
"sharepoint": "The SharePoint context is available only when hosted in SharePoint",
"sharepointSite": {
"domain": "The domain of the root SharePoint site associated with the team",
"path": "The relative path to the SharePoint site associated with the team",
"url": "The root SharePoint site associated with the team" },
"team": {
"displayName": "The name of the current team",
"groupId": "Guid identifying the current Office 365 Group ID",
"internalId": "The Microsoft Teams ID in the format 19:[id]@thread.skype",
"isArchived": "Indicates if team is archived",
"templateId": "",
"type": "The type of team",
"userRole": "The user's role in the team" },
"user": {
"displayName": "",
"id": "The Azure AD object id of the current user, in the current tenant",
"isCallingAllowed": "Indicates if calling is allowed for the current logged in user",
"isPSTNCallingAllowed": "Indicates if PSTN calling is allowed for the current logged in user",
"licenseType": "The license type for the current user. Possible values are E1, E3, and E5 enterprise plans",
"loginHint": "A value suitable as a login hint for Azure AD. This is usually the login name of the current user, in their home tenant",
"tenant": {
"id": "The Azure AD tenant ID of the current user",
"teamsSku": "The license type for the current user tenant. Possible values are enterprise, free, edu, unknown" },
"userPrincipalName": "The principal name of the current user, in the current tenant" }
}
TypeScript
import { app, Context } from "@microsoft/teams-js";
app.getContext().then((context: Context) => {
/*...*/
});
Modèle équivalent async/await :
import { app, Context } from "@microsoft/teams-js";
async function example() {
const context: Context = await app.getContext();
/*...*/
}
JavaScript
import { app, Context } from "@microsoft/teams-js";
app.getContext().then((context) => {
/*...*/
});
Modèle équivalent async/await :
import { app, Context } from "@microsoft/teams-js";
async function example() {
const context = await app.getContext();
/*...*/
}
Le tableau suivant répertorie les propriétés de contexte couramment utilisées de l’objet de contexte :
| Nom de TeamsJS v2 | Nom de TeamsJS v1 |
|---|---|
| team.internalId | teamId |
| team.displayName | teamName |
| channel.id | channelId |
| channel.displayName | channelName |
| chat.id | chatId |
| app.locale | local |
| page.id | entityId |
| page.subPageId | subEntityId |
| user.loginHint | loginHint |
| user.userPrincipalName | upn |
| user.id | userObjectId |
| user.tenant.id | Tid |
| team.groupId | groupId |
| app.theme | thème |
| page.isFullScreen | IsFullScreen |
| team.type | teamType |
| sharepointSite.teamSiteUrl | teamSiteUrl |
| sharepointSite.teamSiteDomain | teamSiteDomain |
| sharepointSite.teamSitePath | teamSitePath |
| channel.relativeUrl | channelRelativeUrl |
| app.host.sessionId | sessionId |
| team.userRole | userTeamRole |
| team.isArchived | isTeamArchived |
| app.host.clientType | hostClientType |
| page.frameContext | frameContext |
| sharepoint | sharepoint |
| user.tenant.teamsSku | tenantSKU |
| user.licenseType | userLicenseType |
| app.parentMessageId | parentMessageId |
| app.host.ringId | ringId |
| app.sessionId | appSessionId |
| user.isCallingAllowed | isCallingAllowed |
| user.isPSTNCallingAllowed | isPSTNCallingAllowed |
| meeting.id | meetingId |
| channel.defaultOneNoteSectionId | defaultOneNoteSectionId |
| page.isMultiWindow | isMultiWindow |
Pour plus d’informations, consultez Mises à jour à l’interface de contexte et la référence de l’API de l’interface de contexte.
Récupérer le contexte dans des canaux privés
Remarque
Les canaux privés sont en préversion de développeur privé uniquement.
Lorsque votre page de contenu est chargée dans un canal privé, les données que vous recevez de l’appel getContext sont masquées pour protéger la confidentialité du canal.
Les champs suivants sont modifiés lorsque votre page de contenu se trouve dans un canal privé :
-
team.groupId: Non défini pour les canaux privés -
team.internalId: défini sur le threadId du canal privé -
team.displayName: définissez sur le nom du canal privé -
sharepointSite.url: Définir sur l’URL d’un site SharePoint distinct et unique pour le canal privé -
sharepointSite.path: Définir sur le chemin d’un site SharePoint distinct et unique pour le canal privé -
sharepointSite.domain: Définir sur le domaine d’un domaine de site SharePoint distinct et unique pour le canal privé -
channel.ownerGroupId: Défini sur l’id de groupe de l’équipe hôte du canal privé
Si votre page utilise l’une de ces valeurs, la valeur de channel.membershipType field doit être Private de déterminer si votre page est chargée dans un canal privé et peut répondre de manière appropriée.
Remarque
teamSiteUrl fonctionne également bien pour les canaux standard. Si votre page utilise l’une de ces valeurs, la valeur de channelType champ doit être Shared de déterminer si votre page est chargée dans un canal partagé et peut répondre de manière appropriée.
Obtenir le contexte dans les canaux partagés
Lorsque l’expérience utilisateur du contenu est chargée dans un canal partagé, utilisez les données reçues de l’appel pour les modifications de getContext canal partagé. Si tab utilise l’une des valeurs suivantes, vous devez remplir le channelType champ pour déterminer si l’onglet est chargé dans un canal partagé et répondre de manière appropriée.
Pour les canaux partagés, la groupId valeur est null, car le groupId de l’équipe hôte ne reflète pas avec précision l’appartenance réelle du canal partagé. Pour résoudre ce problème, les hostTeamGroupID propriétés et hostTenantID sont récemment ajoutées et utiles pour effectuer des appels microsoft API Graph pour récupérer l’appartenance.
hostTeam fait référence à l’équipe qui a créé le canal partagé.
currentTeam fait référence à l’équipe à partir de laquelle l’utilisateur actuel accède au canal partagé.
Pour plus d’informations sur ces concepts et les canaux partagés, consultez Canaux partagés.
Utilisez les propriétés suivantes getContext dans les canaux partagés :
| Propriété | Description |
|---|---|
channelId |
La propriété est définie sur l’ID de thread des canaux partagés. |
channelType |
La propriété est définie sur sharedChannel pour les canaux partagés. |
groupId |
La propriété est null pour les canaux partagés. |
hostTenantId |
La propriété vient d’être ajoutée et décrit l’ID de locataire de l’hôte, utile pour la comparaison avec la propriété ID de locataire de tid l’utilisateur actuel. |
hostTeamGroupId |
La propriété vient d’être ajoutée et décrit l’ID de groupe Microsoft Entra de l’équipe hôte, utile pour effectuer des appels Microsoft API Graph pour récupérer l’appartenance au canal partagé. |
teamId |
La propriété vient d’être ajoutée et définie sur l’ID de thread de l’équipe partagée actuelle. |
teamName |
La propriété est définie sur l’équipe partagée actuelle.teamName |
teamType |
La propriété est définie sur l’équipe partagée actuelle.teamType |
teamSiteUrl |
La propriété décrit le du canal channelSiteUrlpartagé. |
teamSitePath |
La propriété décrit le du canal channelSitePathpartagé. |
teamSiteDomain |
La propriété décrit le du canal channelSiteDomainpartagé. |
tenantSKU |
La propriété décrit le de tenantSKUl’équipe hôte. |
tid |
La propriété décrit l’ID de locataire de l’utilisateur actuel. |
userObjectId |
La propriété décrit l’ID de l’utilisateur actuel. |
userPrincipalName |
La propriété décrit l’UPN de l’utilisateur actuel. |
Pour plus d’informations sur les canaux partagés, consultez Canaux partagés.
Gérer la modification du thème
Importante
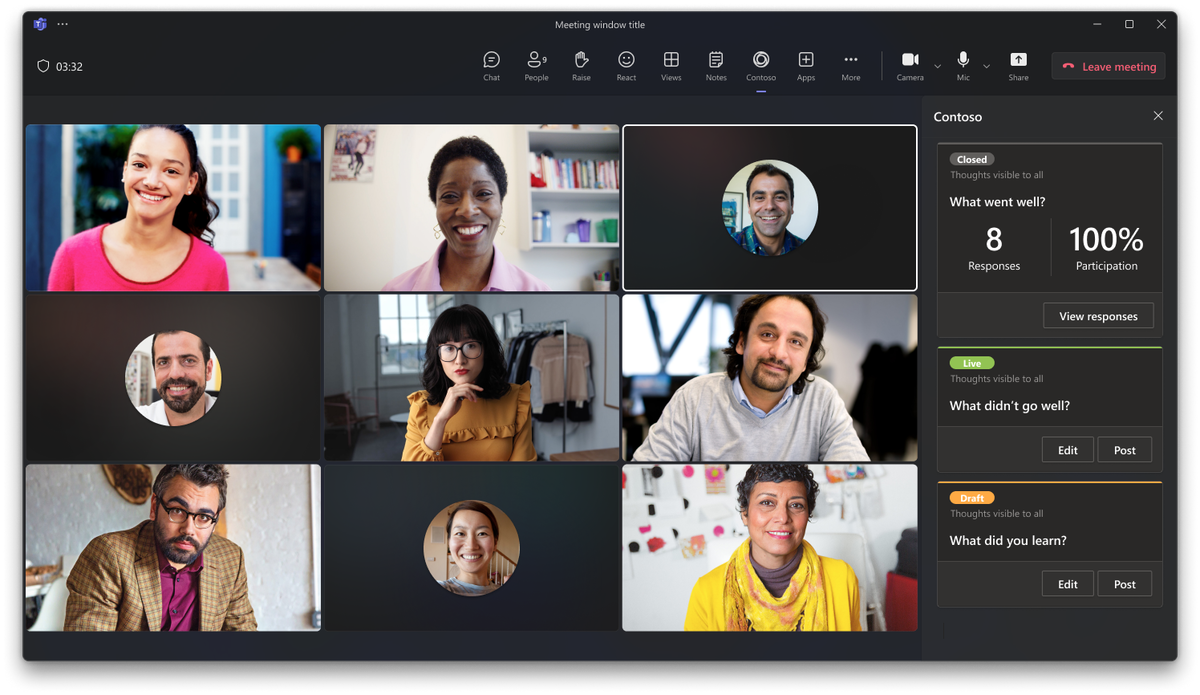
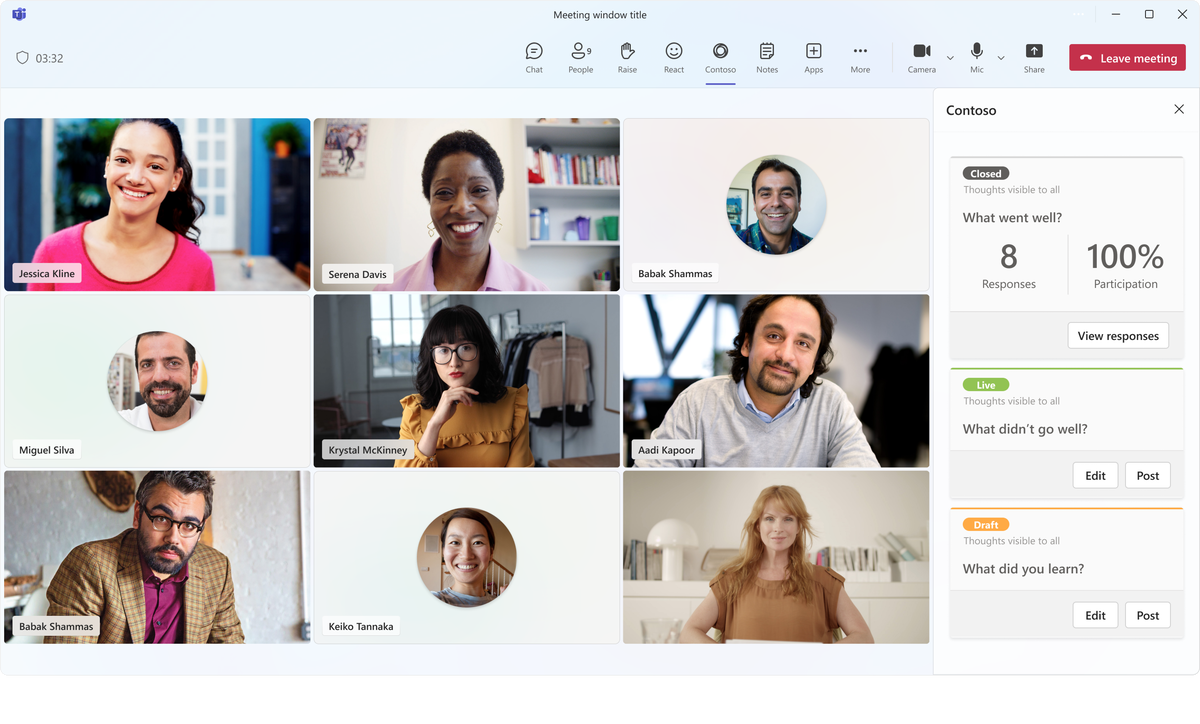
- Par défaut, le nouveau client Teams prend en charge le thème clair pour les applications dans les réunions Teams. Lorsque la propriété dans l’API
app.themegetContext retourne la valeur, ledefaultclient Teams est en thème clair. - Les versions antérieures des clients Teams prennent uniquement en charge le thème Sombre et Contrast pour les applications dans les réunions Teams.
Vous pouvez inscrire votre application pour être informé si le thème change en appelant microsoftTeams.app.registerOnThemeChangeHandler(function(theme) { /* ... */ }).
L’argument theme dans la fonction est une chaîne avec la valeur default, darkou contrast.
L’image suivante montre l’option de thème par défaut dans Teams :

Exemple de code
| Exemple de nom | Description | JavaScript |
|---|---|---|
| Contexte du canal d’onglet | Cet exemple montre comment utiliser le contenu de l’objet de contexte tab dans un canal privé et partagé. | View |
Voir aussi
- Créer des onglets pour Teams
- Concevoir votre onglet pour Microsoft Teams
- Activer l’authentification unique (SSO) pour l’application d’onglet
- Microsoft Teams Connect canaux partagés
- Schéma du manifeste d’application pour Teams
- Utiliser des boîtes de dialogue dans des onglets
- Présentation du nouveau client Teams