Utiliser des fournisseurs OAuth externes
Remarque
Cette rubrique reflète la version 2.0.x de la bibliothèque de client JavaScript Microsoft Teams (TeamsJS). Si vous utilisez une version antérieure, reportez-vous à la vue d’ensemble de la bibliothèque TeamsJS pour obtenir des conseils sur les différences entre la dernière version de TeamsJS et les versions antérieures.
Vous pouvez prendre en charge des fournisseurs OAuth externes ou tiers, tels que Google, GitHub, LinkedIn et Facebook à l’aide de l’API mise à jour authenticate() :
function authenticate(authenticateParameters: AuthenticatePopUpParameters): Promise<string>
Ajoutez les valeurs suivantes à l’API authenticate() pour prendre en charge les fournisseurs OAuth externes :
- Paramètre
isExternal - Trois valeurs d’espace réservé dans le paramètre existant
url
Le tableau suivant fournit la liste des paramètres d’API authenticate() (AuthenticatePopUpParameters) et des fonctions, ainsi que leurs descriptions :
| Paramètre | Description |
|---|---|
isExternal |
Le type de paramètre est booléen, ce qui indique que la fenêtre d’authentification s’ouvre dans un navigateur externe. |
height |
Hauteur préférée pour la fenêtre contextuelle. La valeur peut être ignorée en dehors des limites acceptables. |
url |
URL du serveur d’applications tiers pour la fenêtre contextuelle d’authentification, avec les trois espaces réservés de paramètre suivants : - oauthRedirectMethod: transmettre l’espace réservé dans {}. La plateforme Teams remplace cet espace réservé par un lien profond ou une page web, qui met à jour le serveur d’applications si l’appel provient d’une plateforme mobile.- authId: UUID (identifer unique universel) remplace cet espace réservé. Le serveur d’applications l’utilise pour gérer la session.- hostRedirectUrl: passez un espace réservé dans {}. La plateforme et le client actuels remplacent cet espace réservé par une URL de redirection, qui redirige l’utilisateur vers le client approprié une fois l’authentification terminée. |
width |
Largeur préférée pour la fenêtre contextuelle. La valeur peut être ignorée en dehors des limites acceptables. |
Remarque
Le authID paramètre est valide pour la durée de la session d’authentification, qui a un délai d’expiration par défaut de 120 secondes.
Pour plus d’informations sur les paramètres, consultez la fonction authenticate (AuthenticatePopUpParameters).
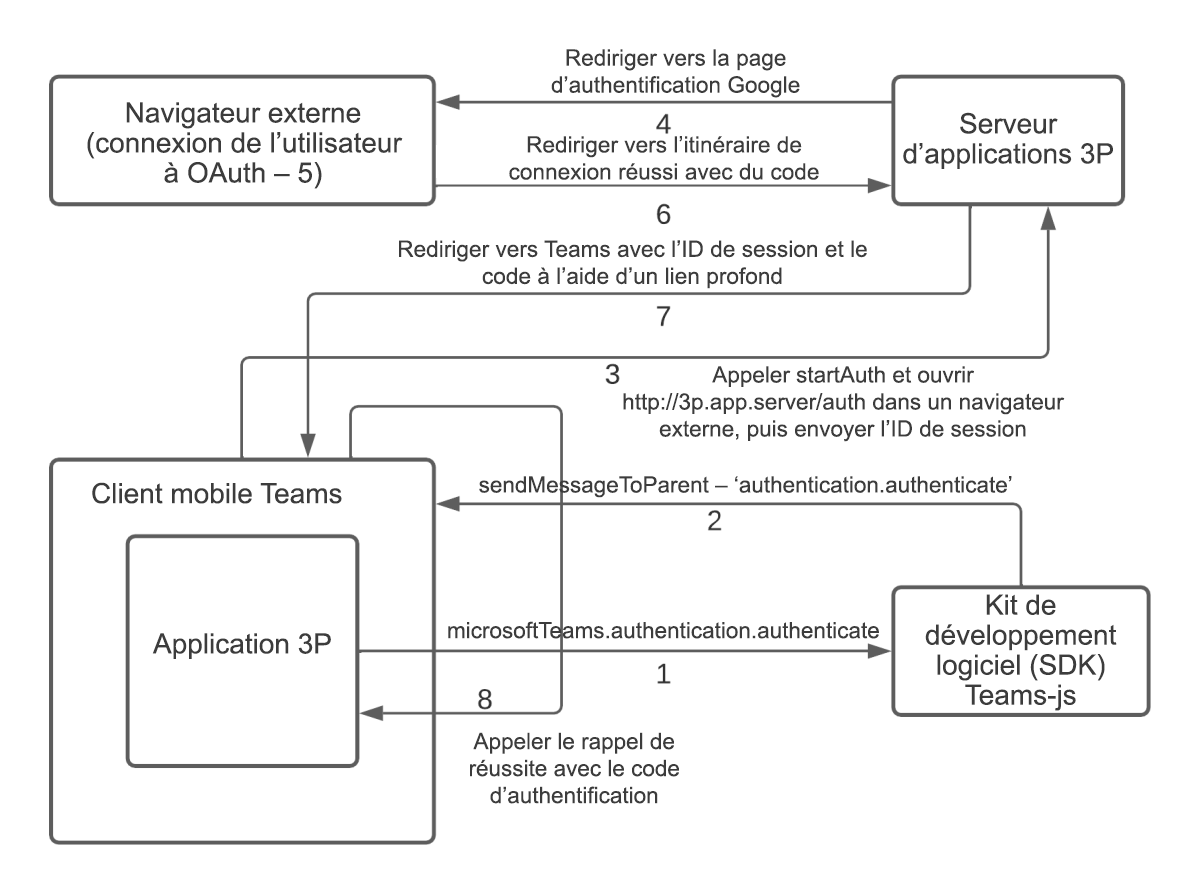
Ajouter l’authentification à des navigateurs externes
L’image suivante fournit le flux pour ajouter l’authentification aux navigateurs externes :

Pour ajouter l’authentification à des navigateurs externes
Lancer le processus de d’auth-login externe. L’application tierce appelle la fonction
authentication.authenticateTeamsJS avecisExternalla valeur true pour lancer le processus d’authentification externe.Le passé
urlcontient des espaces réservés pour{authId},{oauthRedirectMethod}et{hostRedirectUrl}.authentication.authenticate({ url: `${window.location.origin}/auth-start?oauthRedirectMethod={oauthRedirectMethod}&authId={authId}&hostRedirectUrl={hostRedirectUrl}&googleId=${googleId}`, isExternal: true }).then((result) => { this.getGoogleServerSideToken(result); }).catch((reason) => { console.log("failed" + reason); reject(reason); })Les clients Teams ouvrent l’URL dans un navigateur externe après avoir automatiquement remplacé les espaces réservés pour
oauthRedirectMethod,authIdethostRedirectUrlpar des valeurs appropriées.Exemple
https://3p.app.server/auth?oauthRedirectMethod=deeplink&authId=1234567890&hostRedirectUrl=msteams://teams.microsoft.com/l/auth-callback?authId=1234567890&result={result}Le serveur d’applications tiers répond. Le serveur d’applications tiers reçoit et enregistre le
urlavec les trois paramètres de requête suivants :Paramètre Description oauthRedirectMethodIndique comment l’application tierce doit renvoyer la réponse de la demande d’authentification au client, avec l’une des deux valeurs : lien profond ou page. authIdL’ID de demande Teams crée pour cette demande d’authentification spécifique qui doit être renvoyée au client via un lien profond. hostRedirectUrlLe lien profond inclut le schéma d’URL du client initial à rediriger après l’authentification. Conseil
L’application peut marshaler
authId,oauthRedirectMethodethostRedirectUrldans le paramètre de requête OAuthstatelors de la génération de l’URL de connexion pour le OAuthProvider. contientstateles ,oauthRedirectMethodethostRedirectUrlpassésauthIdquand OAuthProvider redirige vers le serveur et que l’application utilise les valeurs pour renvoyer la réponse d’authentification au client initiateur, comme décrit à l’étape 6.Le serveur d’applications tiers redirige vers le spécifié
url. Le serveur d’applications tiers redirige vers la page d’authentification des fournisseurs OAuth dans le navigateur externe. estredirect_uriun itinéraire dédié sur le serveur d’applications. Vous pouvez inscrireredirect_uridans la console de développement du fournisseur OAuth en tant que statique. Les paramètres doivent être envoyés via l’objet d’état.Exemple
https://accounts.google.com/o/oauth2/v2/auth?redirect_uri=https://3p.app.server/authredirect&state={"authId":"…","oauthRedirectMethod":"…","hostRedirectUrl":"_"}&client_id=… &response_type=code&access_type=offline&scope= …Connexion au navigateur externe. Les fournisseurs OAuth redirigent vers le
redirect_uriavec le code d’authentification et l’objet d’état.Le serveur d’applications tiers gère la réponse et vérifie
oauthRedirectMethod, qui est retournée par le fournisseur OAuth externe dans l’objet d’état pour déterminer si la réponse doit être retournée via le lien profond auth-callback ou via la page web qui appellenotifySuccess().if (state.oauthRedirectMethod === 'deeplink') { const clientRedirectUrl: string = state.hostRedirectUrl.replace('{result}', req.query.code) return res.redirect(clientRedirectUrl) } else { // continue redirecting to a web-page that will call notifySuccess() – usually this method is used in Teams-Web …Par exemple, dans le client mobile Teams, les résultats modifiés
hostRedirectUrlsont les suivants :return res.redirect(`msteams://teams.microsoft.com/l/auth-callback?authId=${state.authId}&result=${req.query.code}`)La valeur fournie de
hostRedirectUrldépend du client qui lance le flux d’authentification externe.Teams appelle le rappel de réussite et envoie le résultat (code d’authentification) à l’application tierce. L’application reçoit le code dans le rappel de réussite et utilise le code pour récupérer le jeton, puis les informations utilisateur et mettre à jour l’interface utilisateur.
successCallback: function (result) { … }