Ouvrir du contenu dans plusieurs fenêtres
Microsoft Teams fournit plusieurs méthodes pour ouvrir le contenu de votre application dans des expériences de canevas immersif. Stageview permet aux utilisateurs d’adopter le multitâche dans Teams. Par exemple, vous pouvez ouvrir le contenu de votre application dans une nouvelle fenêtre Teams avec une conversation spécifique dans le panneau latéral. Stageview est conçu pour :
- Facilitez le multitâche dans Teams.
- Prise en charge de la collaboration dans une fenêtre multi-fenêtre Teams.
- Concentrez-vous sur des tâches spécifiques dans une grande expérience modale.
Remarque
L’article est basé sur la bibliothèque de client JavaScript Teams (TeamsJS) version 2.0.x. Si vous utilisez une version antérieure, consultez TeamsJS pour obtenir des conseils entre les versions les plus récentes et antérieures.
Types de Stageview
En fonction de l’interface utilisateur et des fonctionnalités, Stageview offre trois façons d’ouvrir le contenu de votre application :
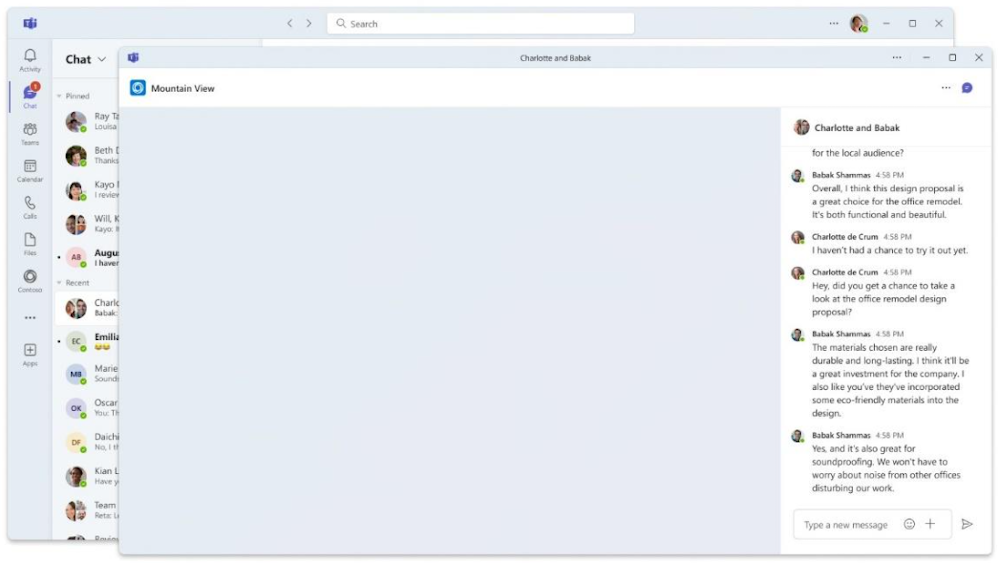
Collaborative Stageview
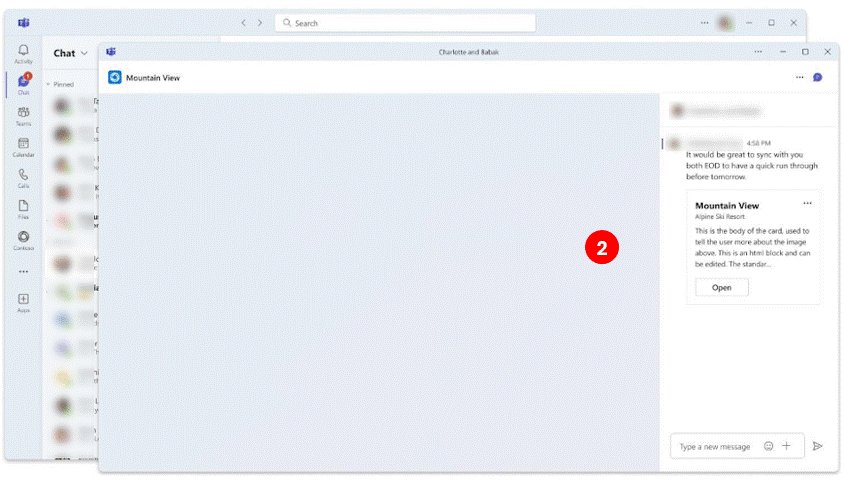
Collaborative Stageview permet des scénarios multitâche pour le contenu de votre application dans Teams. Les utilisateurs peuvent ouvrir et afficher le contenu de votre application dans une nouvelle fenêtre Teams tout en étant accompagnés d’une conversation de panneau latéral. Cette vue permet un engagement et une collaboration de contenu significatifs à partir de la même fenêtre.
Meilleure utilisation : lorsque le contenu est ouvert à partir d’une conversation telle que conversation, canal ou onglet de canal.

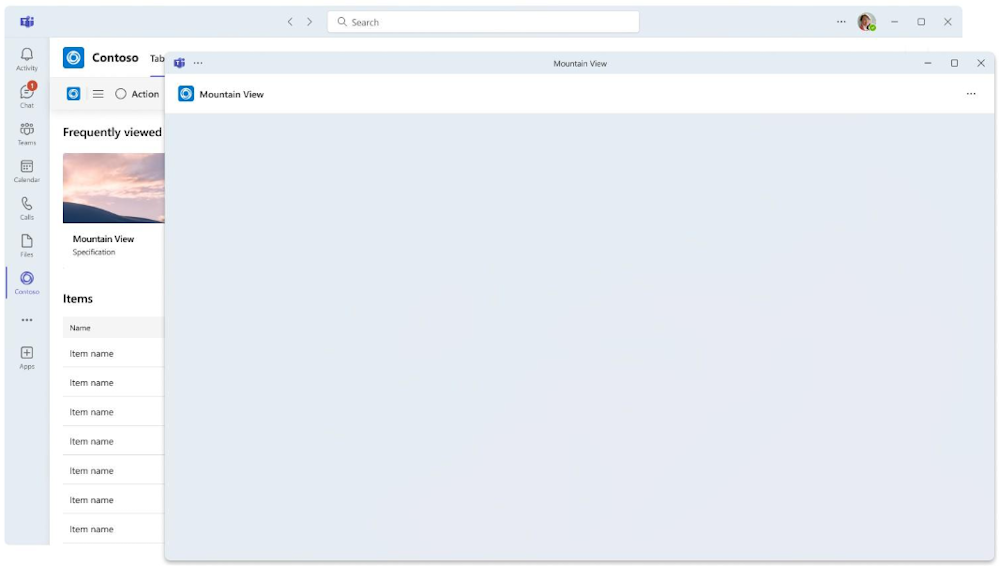
Stageview Multi-window
Stageview Multi-window est utile pour les scénarios qui nécessitent qu’un utilisateur effectue plusieurs tâches dans Teams sans avoir besoin de collaboration. Cette vue ouvre le contenu de l’application dans une nouvelle fenêtre Teams sans conversation de panneau latéral permettant aux utilisateurs de se concentrer sur leur tâche.
Meilleure utilisation : lorsque le contenu est ouvert à partir d’une surface non relationnelle telle qu’une application personnelle.

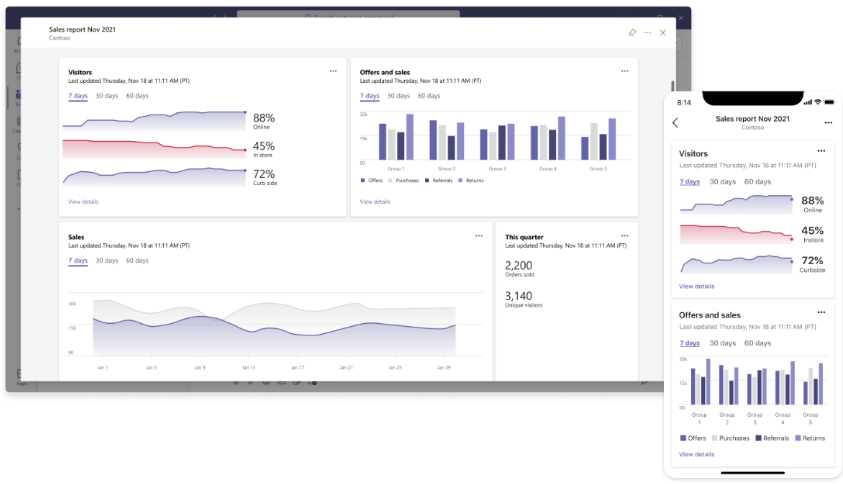
Stageview Modal
Stageview Modal est un composant d’interface utilisateur plein écran utilisé pour afficher le contenu de votre application dans la fenêtre main Teams. Cette vue offre aux utilisateurs une expérience ciblée pour interagir avec le contenu de l’application. Stageview Modal est utile pour afficher du contenu enrichi qui ne nécessite pas qu’un utilisateur effectue plusieurs tâches. Il s’agit de l’affichage par défaut lorsque Collaborative Stageview et Stageview Multi-window ne sont pas pris en charge.
Remarque
Le client web Teams prend uniquement en charge Stageview Modal.

Appeler Stageview
Vous pouvez appeler Stageview dans Teams via l’une des méthodes suivantes et configurer la réponse Stageview attendue. Le tableau suivant fournit la réponse par défaut et définie pour chaque méthode d’appel Stageview :
| Invoke, méthode | Réponse par défaut | Réponse définie |
|---|---|---|
| Carte adaptative | S’ouvre dans Collaborative Stageview. | S’ouvre dans Stageview Modal, si Collaborative Stageview ou Stageview Multi-window n’est pas pris en charge. |
| API stageView | S’ouvre dans Collaborative Stageview. | S’ouvre dans la vue d’étape respective en fonction du openModedéfini. |
| Lien profond | S’ouvre dans Collaborative Stageview. | S’ouvre dans la vue d’étape respective en fonction du openModedéfini. |
openMode, propriété
openMode est une propriété dans l’interface StageViewParams. La openMode propriété est facultative et peut être définie dans une API stageView ou un lien profond pour déterminer le type de réponse Stageview. La openMode propriété a les trois valeurs suivantes :
popoutWithChatpopoutmodal
Le tableau suivant fournit la réponse Stageview des openMode valeurs :
| Input | Réponse |
|---|---|
openMode défini comme popoutWithChat |
S’ouvre dans Collaborative Stageview avec une conversation de panneau latéral associée. |
openMode défini comme popout |
S’ouvre dans Stageview Multi-window sans conversation de panneau latéral. |
openMode défini comme modal |
S’ouvre dans Stageview Modal. |
Quand openMode n’est pas défini, le contenu s’ouvre par défaut dans Collaborative Stageview avec une conversation de panneau latéral associée. La hiérarchie de secours pour une réponse Stageview est popoutWithChat>>popoutmodal.
Remarque
- Les
openModevaleurs respectent la casse. Si vous n’utilisez pas la casse correcte, le contenu s’ouvre dans Stageview Modal. - Lorsque l’expérience contextuelle n’est pas prise en charge, par exemple dans un client web Teams, le contenu s’ouvre dans Stageview Modal même lorsque la
openModepropriété est définie.
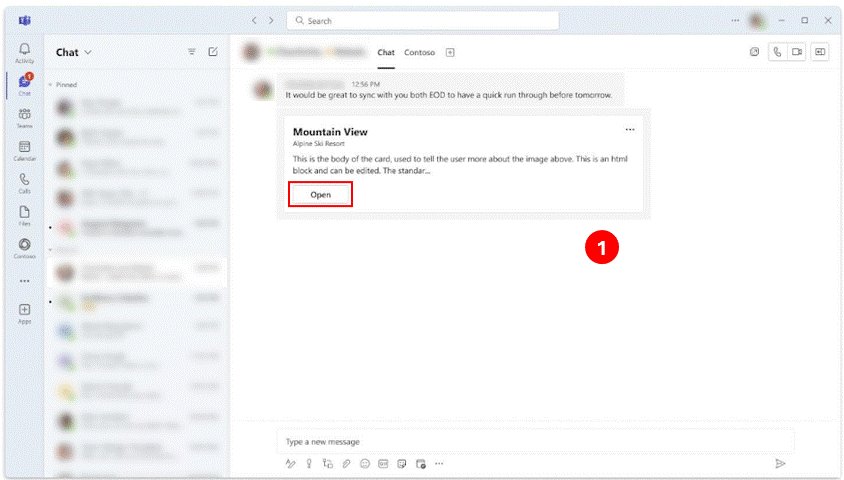
Appeler Collaborative Stageview à partir d’une carte adaptative
Collaborative Stageview à partir d’une carte adaptative permet aux utilisateurs d’interagir avec votre contenu tout en continuant le flux de conversation. Si Collaborative Stageview est appelé à partir d’un json de carte adaptative dans le client web Teams, il s’ouvre dans un mode Stageview.
Les étapes suivantes vous aident à comprendre comment Collaborative Stageview est appelé à partir d’une carte adaptative :
Lorsque l’utilisateur partage une URL pour le contenu d’une application dans une conversation Teams, le bot reçoit une demande d’appel
composeExtensions/queryLink. Le bot retourne une carte adaptative de typetab/tabInfoAction.Une fois que l’utilisateur a sélectionné le bouton d’action sur la carte adaptative, Collaborative Stageview s’ouvre en fonction du contenu de la carte adaptative.

Le code JSON suivant est un exemple de création d’un bouton d’action dans une carte adaptative :
{
"type": "Action.Submit",
"title": "Open",
"data": {
"msteams": {
"type": "invoke",
"value": {
"type": "tab/tabInfoAction",
"tabInfo": {
"contentUrl": "contentUrl",
"websiteUrl": "websiteUrl",
"name": "Sales Report",
"entityId": "entityId"
}
}
}
}
}
Bonnes pratiques pour créer une carte adaptative
- L’URL de contenu doit figurer dans la liste de dans le manifeste de
validDomainsvotre application. - Le type de demande d’appel doit être
composeExtensions/queryLink. - Le
invokeflux de travail doit être similaire au flux deappLinkingtravail. - Doit
Action.Submitêtre configuré commeOpenpour maintenir la cohérence.
Si votre application n’est pas optimisée pour fonctionner dans le client mobile Teams, Stageview pour les applications publiées via le Microsoft Teams Store s’ouvre dans un navigateur web par défaut.
Appeler à partir de l’API stageView
L’API stageView de TeamsJS vous permet d’ouvrir la fenêtre Teams dans une expérience Stageview basée sur le openMode défini. Si la openMode propriété n’est pas définie, la réponse par défaut est une vue d’étape collaborative avec une conversation de panneau latéral associée. Dans une expérience Stageview collaborative, la conversation du panneau latéral est la même que celle à partir de laquelle la vue de phase a été appelée, par exemple une conversation ou une conversation de groupe.
Remarque
L’API stageView prend en charge un paramètre facultatif threadId qui vous permet d’apporter une conversation spécifique dans le panneau latéral Collaborative Stageview. Le mappage contentUrl à threadId vous permet de conserver une conversation en même temps que le contenu.
Les codes suivants sont les exemples de chaque openMode valeur dans l’API stageView :
La openMode propriété est définie comme popoutWithChat dans StageViewParams pour s’ouvrir dans Collaborative Stageview.
{
"appId": "2c19df50-1c3c-11ea-9327-cd28e4b6f7ba",
"contentUrl": "https://teams-test-tab.azurewebsites.net",
"title": "Test tab ordering",
"websiteUrl": "https://teams-test-tab.azurewebsites.net",
"openMode": "popoutWithChat"
}
Lorsque openMode n’est pas défini dans StageViewParams, la réponse par défaut est Collaborative Stageview.
{
"appId": "2c19df50-1c3c-11ea-9327-cd28e4b6f7ba",
"contentUrl": "https://teams-test-tab.azurewebsites.net",
"title": "Test tab ordering",
"websiteUrl": "https://teams-test-tab.azurewebsites.net"
}
Pour plus d’informations sur l’API stageView, consultez le module stageView.
Paramètres de l’API stageView
| Nom de la propriété | Type | Limite de caractères | Obligatoire | Description |
|---|---|---|---|---|
| entityId | Chaîne | 64 | Facultatif | ID unique de l’entité affichée par l’onglet. |
| appId | String | 64 | Oui | ID de l’application Teams qui doit être ouverte. Pour plus d’informations, consultez ID d’application pour différents types d’applications. |
| nom | String | 128 | Facultatif | Nom d’affichage de l’onglet dans l’interface de canal. Si aucune valeur n’est fournie, le nom de l’application s’affiche. |
| contentUrl | Chaîne | 2048 | Oui | Url https:// qui pointe vers l’interface utilisateur de l’entité à afficher dans Teams. |
| websiteUrl | Chaîne | 2048 | Oui | La https:// URL vers laquelle pointer, si un utilisateur choisit d’afficher dans un navigateur. |
| threadId | Chaîne | 2048 | Facultatif | L’ID définit la conversation affichée dans le panneau latéral Collaborative Stageview. Si aucune valeur n’est passée, threadId est hérité du contexte dans lequel Collaborative Stageview est ouvert. Remarque : Le paramètre facultatif threadId prend uniquement en charge les threads de conversation. Si un canal threadId est utilisé, le panneau latéral n’est pas affiché. |
| openMode | Chaîne | 2048 | Facultatif | La propriété définit le comportement d’ouverture pour le contenu intermédiaire dans le client de bureau. |
Appeler à partir d’un lien profond
Pour appeler Stageview via un lien profond à partir de votre onglet ou de votre application personnelle, encapsulez l’URL du lien profond dans l’API app.openLink(url) et définissez la openMode propriété pour que le contenu de la conversation s’ouvre. Lorsque la propriété openMode n’est pas spécifiée, la réponse Stageview d’un lien profond est définie par défaut sur Collaborative Stageview.
Pour afficher une conversation spécifique dans le panneau latéral, vous devez spécifier un threadId. Sinon, la conversation du panneau latéral amène la conversation de groupe ou le thread de canal à partir duquel le lien profond est appelé.
Remarque
- Tous les liens profonds doivent être encodés avant de coller l’URL. Les URL non codées ne sont pas prises en charge.
- Lorsque vous appelez Stageview à partir d’un certain contexte, vérifiez que votre application fonctionne dans ce contexte.
- Lorsque vous ajoutez un threadId, vérifiez que votre application fonctionne dans le contexte du threadId passé. Si le contexte échoue, l’expérience revient au contexte personnel.
Syntaxe
Syntaxe de lien profond pour Collaborative Stageview :
https://teams.microsoft.com/l/stage/{appId}/0?context={"contentUrl":"contentUrl","websiteUrl":"websiteUrl","name":"Contoso","openMode":"popoutWithChat","threadId":"threadId"}
Syntaxe de lien profond encodée pour Collaborative Stageview :
https://teams.microsoft.com/l/stage/%7BappId%7D/0?context=%7B%22contentUrl%22:%22contentUrl%22,%22websiteUrl%22:%22websiteUrl%22,%22name%22:%22Contoso%22,%22openMode%22:%22popoutWithChat%22,%22threadId%22:%22threadId%22%7D
Exemple
URL de lien profond encodée pour appeler Collaborative Stageview :
https://teams.microsoft.com/l/stage/6d621545-9c65-493c-b069-2b978b37c117/0?context=%7B%22appId%22%3A%226d621545-9c65-493c-b069-2b978b37c117%22%2C%22contentUrl%22%3A%22https%3A%2F%2F3282-115-111-228-84.ngrok-free.app%22%2C%22websiteUrl%22%3A%22https%3A%2F%2F3282-115-111-228-84.ngrok-free.app%22%2C%22name%22%3A%22DemoStageView%22%2C%22openMode%22%3A%22popoutWithChat%22%2C%22threadId%22%3A%2219%3Abe817b823c204cde8aa174ae146251dd%40thread.v2%22%7D
Paramètres de requête de lien profond
| Nom de la propriété | Type | Limite de caractères | Obligatoire | Description |
|---|---|---|---|---|
| entityId | Chaîne | 64 | Facultatif | ID unique de l’entité affichée par l’onglet. |
| appId | String | 64 | Oui | ID de l’application Teams qui doit être ouverte. Pour plus d’informations, consultez ID d’application pour différents types d’applications. |
| nom | String | 128 | Facultatif | Nom d’affichage de l’onglet dans l’interface de canal. Si aucune valeur n’est fournie, le nom de l’application s’affiche. |
| contentUrl | Chaîne | 2048 | Oui | Url https:// qui pointe vers l’interface utilisateur de l’entité à afficher dans Teams. |
| websiteUrl | Chaîne | 2048 | Oui | La https:// URL vers laquelle pointer, si un utilisateur choisit d’afficher dans un navigateur. |
| threadId | Chaîne | 2048 | Facultatif | L’ID définit la conversation affichée dans le panneau latéral Collaborative Stageview. Si aucune valeur n’est passée, threadId est hérité du contexte dans lequel Collaborative Stageview est ouvert. Remarque : Le paramètre facultatif threadId prend uniquement en charge les threads de conversation. Si un canal threadId est utilisé, le panneau latéral n’est pas affiché. |
| openMode | Chaîne | 2048 | Facultatif | La propriété définit le comportement d’ouverture pour le contenu intermédiaire dans le client de bureau. |
Que vous souhaitiez faciliter le multitâche, améliorer la collaboration ou fournir une expérience utilisateur ciblée, Stageview dispose d’un mode adapté à vos besoins.
Foires aux questions
Quel stageview dois-je utiliser ?
Collaborative Stageview permet aux utilisateurs d’ouvrir du contenu ainsi qu’une conversation de panneau latéral dans une fenêtre Teams. Cette vue est mieux adaptée à la plupart des scénarios de collaboration.
Quelle est la différence entre les boîtes de dialogue modale Stageview et les boîtes de dialogue ?
Stageview Modal est utile pour afficher du contenu enrichi aux utilisateurs, tel qu’une page, un tableau de bord ou un fichier.
Les boîtes de dialogue (appelées modules de tâche dans TeamsJS v1.x) sont utiles pour afficher les messages qui nécessitent l’attention des utilisateurs ou pour collecter les informations nécessaires pour passer à l’étape suivante.
Lorsque Stageview est appelé, le contenu s’ouvre dans Collaborative Stageview, mais est chargé dans la fenêtre main Teams au lieu d’une nouvelle fenêtre. Comment ouvrir le contenu dans une nouvelle fenêtre ?
Assurez-vous que votre contentUrl domaine est correctement répercuté dans la propriété manifest validDomains . Pour plus d’informations, consultez Schéma de manifeste d’application.
Pourquoi aucun contenu n’est-il affiché dans une nouvelle fenêtre Teams, même lorsque « contentUrl » correspond à « validDomains » ?
Appelez app.notifySuccess() tout le contenu basé sur iFrame pour informer Teams que votre application est correctement chargée. Le cas échéant, Teams masque l’indicateur de chargement. Si notifySuccess n’est pas appelé dans les 30 secondes, Teams suppose que l’application a expiré et affiche un écran d’erreur avec une option de nouvelle tentative. Pour les mises à jour d’application, cette étape s’applique aux onglets déjà configurés. Si vous n’effectuez pas cette étape, un écran d’erreur s’affiche pour les utilisateurs existants.
Puis-je inclure un lien profond dans mon « contentUrl » ?
Non, les liens profonds ne sont pas pris en charge dans contentUrl.
Comment faire conserver un thread spécifique affiché avec mon contenu ?
Collaborative Stageview à partir d’un lien profond ou d’une API stageView est fourni avec le paramètre supplémentaire threadId . Vous pouvez définir explicitement le fil de conversation à afficher dans le panneau latéral pour votre spécifique contentUrl. Pour plus d’informations sur la récupération d’un , consultez obtenir un threadIdthread de conversation.
Exemple de code
| Exemple de nom | Description | .NET | Node.js |
|---|---|---|---|
| Vue d’étape de l’onglet Teams | Cet exemple d’application illustre un onglet dans Stageview. | View | View |