Découvrir la disposition de formulaire de données pour les applications canevas
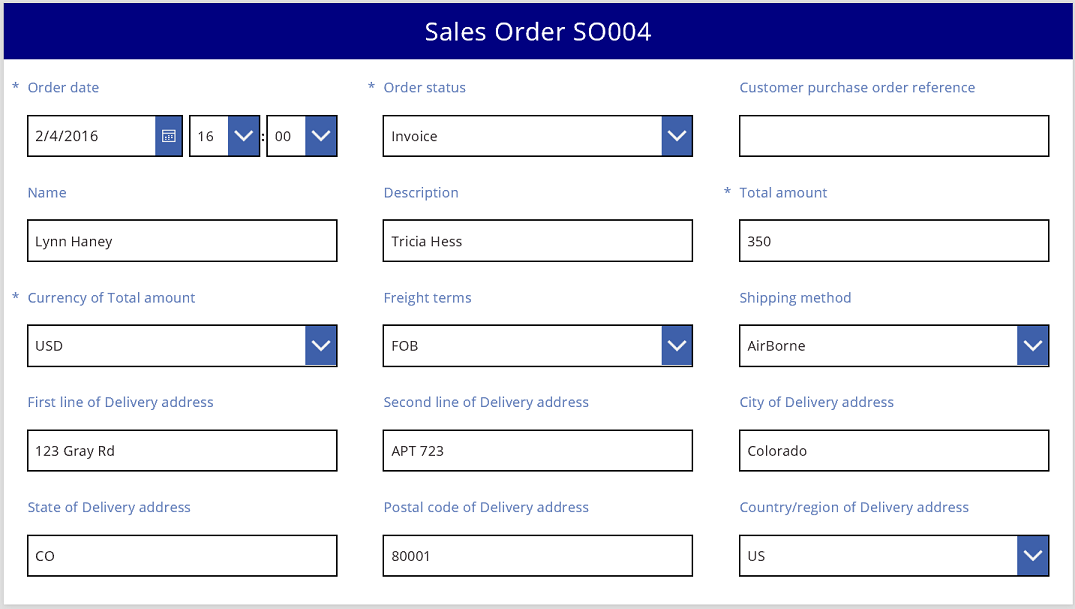
Créez facilement un formulaire attrayant et efficace quand vous générez une application canevas dans Power Apps. Par exemple, considérez ce formulaire de base qui permet d’enregistrer des commandes :

Ce tutoriel décrit les étapes de création de ce formulaire. Il aborde également certains sujets avancés, tels que le dimensionnement dynamique des champs pour remplir l’espace disponible.
Avant de commencer
Si vous débutez avec Power Apps (ou que vous générez uniquement des applications automatiquement), nous vous conseillons de générer une application à partir de zéro avant de vous plonger dans cet article. Créer une application à partir de zéro vous permet de vous familiariser avec les concepts requis, tels que l’ajout de sources de données et de contrôles, qui sont mentionnés mais pas présentés dans cet article.
Cet article est écrit comme si vous aviez un source de données nommée Commande client et qui contient les champs du graphique précédent. Si vous avez un Power Apps par utilisateur, par application ou licence d’essai et des autorisations d’administrateur système ou de personnalisateur de système, vous pouvez créer une table dans Microsoft Dataverse et ajouter des champs similaires.
Ajouter une galerie
Créez une application pour tablette à partir de zéro et ajoutez votre source de données.
Tout ce qui est décrit dans cet article s’applique également aux mises en page pour smartphones, mais les applications destinées à ces derniers ne présentent souvent qu’une seule colonne verticale.
Ajoutez un contrôle Galerie vertical et définissez sa propriété Items sur « Commande client ».
(facultatif) Pour suivre les exemples présentés dans ce tutoriel, modifiez la disposition de la galerie de façon à ce qu’elle affiche uniquement Titre et sous-titre.

Dans la galerie, cliquez ou appuyez sur SO004.

Cet enregistrement s’affiche dans le formulaire que vous allez créer en suivant les étapes décrites plus loin dans cet article.
Ajouter une barre de titre
Ajoutez un écran vide là où vous allez placer le formulaire.
En dehors de ce didacticiel, vous pouvez placer les contrôles Galerie et Modifier le formulaire sur le même écran, mais vous avez plus de place pour travailler si vous les placez sur des écrans distincts.
En haut du nouvel écran, ajoutez un contrôle Étiquette, puis définissez sa propriété Text sur l’expression suivante :
"Sales Order " & Gallery1.Selected.SalesOrderIdL’Étiquette indique le numéro de commande de l’enregistrement que vous avez sélectionné dans la galerie.
(facultatif) Mettez en forme l’étiquette comme suit :
Définissez sa propriété Align sur Center.
Définissez sa propriété Size sur 20.
Définissez sa propriété Fill sur Navy.
Définissez sa propriété Color sur White.
Définissez sa propriété Width sur Parent.Width.
Définissez ses propriétés X et Y sur 0.

Ajouter un formulaire
Ajoutez un contrôle Modifier le formulaire, puis déplacez-le et redimensionnez-le pour remplir l’écran sous l’étiquette.
À l’étape suivante, vous allez connecter le contrôle Form à la source de données Sales order à l’aide du volet de droite, et non de la barre de formule. Si vous utilisez la barre de formule, le formulaire n’affiche pas tous les champs par défaut. Vous pouvez toujours afficher les champs souhaités en cochant une ou plusieurs cases dans le volet de droite.
Dans le volet de droite, cliquez ou appuyez sur l’icône Flèche vers le bas en regard de Aucune source de données sélectionnée, puis cliquez ou appuyez sur Sales order.
Un ensemble de champs par défaut de la source de données Sales order s’affiche dans une mise en page simple à trois colonnes. Toutefois, la plupart sont vides, et il peut se passer un certain temps avant qu’ils ne trouvent leur position finale.
Définissez la propriété Item du formulaire sur Gallery1.Selected.
Le formulaire affiche l’enregistrement que vous avez sélectionné dans la galerie, mais l’ensemble de champs par défaut peut ne pas correspondre à ce que vous souhaitez dans votre produit final.
Dans le volet de droite, masquez chacun de ces champs en décochant la case correspondante :
- Sales order ID
- Compte
- Sales person
- Account contact
Déplacez le champ Order status en le faisant glisser vers la gauche, puis en le déposant de l’autre côté du champ Customer purchase order reference.
Votre écran doit ressembler à ceci :

Sélectionner une carte de données
À chaque champ affiché correspond une carte de données sur le formulaire. Cette carte inclut un ensemble de contrôles pour le titre du champ, d’une zone d’entrée, d’une étoile (qui apparaît quand le champ est obligatoire) et d’un message d’erreur de validation.
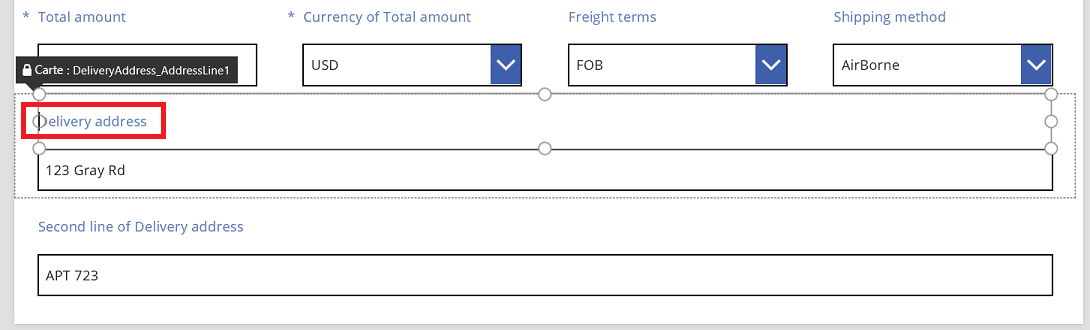
Vous pouvez également sélectionner des cartes directement sur le formulaire. Quand une carte est sélectionnée, une légende en noir apparaît au-dessus de celle-ci.

Notes
Pour supprimer une carte (et pas simplement la masquer), sélectionnez-la et appuyez sur la touche Suppr.
Organiser les cartes en colonnes
Par défaut, les formulaires des applications pour tablette ont trois colonnes, et des applications pour téléphone en ont juste une. Vous pouvez spécifier non seulement le nombre de colonnes du formulaire, mais également si toutes les cartes doivent tenir dans les limites de colonne.
Dans ce graphique, le nombre de colonnes du formulaire est passé de trois à quatre avec la case Aligner sur les colonnes cochée. Les cartes du formulaire ont été réorganisées automatiquement pour s’ajuster à la nouvelle disposition.

Redimensionner des cartes sur plusieurs colonnes
Selon les données de chaque carte, vous pouvez envisager que certaines cartes tiennent sur une seule colonne et les autres cartes s’étendent sur plusieurs colonnes. Si une carte contient plus de données que ce que vous souhaitez afficher dans une colonne unique, vous pouvez élargir la carte en la sélectionnant et en faisant glisser la poignée de manipulation sur la bordure gauche ou droite de sa zone de sélection. Lorsque vous faites glisser la poignée, la carte s’aligne aux limites de la colonne.
Pour que votre conception soit plus souple tout en conservant une certaine structure, vous pouvez augmenter le nombre de colonnes à 12. Avec cette modification, vous pouvez facilement configurer chaque carte pour couvrir la totalité du formulaire, la moitié du formulaire, un tiers, un quart, un sixième et ainsi de suite. Voyons comment cela fonctionne.
Dans le volet de droite, définissez le nombre de colonnes du formulaire sur 12.

Le formulaire ne change pas de façon visible, mais vous avez plusieurs points d’alignement lorsque vous faites glisser la poignée de manipulation de gauche ou droite.
Augmentez la largeur de la carte Order date en faisant glisser la poignée de manipulation d’un point d’alignement vers la droite.
La carte s’étend sur quatre colonnes des 12 colonnes du formulaire (ou 1/3 du formulaire), au lieu de seulement trois des 12 colonnes du formulaire (ou 1/4 du formulaire). Chaque fois que vous augmentez la largeur d’une carte d’un point d’alignement, la carte s’étend sur un 1/12 supplémentaire du formulaire.

Répétez l’étape précédente avec les cartes Order status et Customer purchase order reference.

Redimensionnez les cartes Name et Description de façon à ce qu’elles occupent jusqu’à six colonnes (ou la 1/2) du formulaire.
Faites en sorte que la première ligne de l’adresse de livraison occupe toute la largeur du formulaire :
Terminé. Vous avez le formulaire souhaité, qui combine des lignes avec différents nombres de colonnes :

Manipuler les contrôles dans une carte
L’adresse de livraison inclut plusieurs éléments d’information que vous voulez regrouper visuellement pour l’utilisateur. Chaque champ reste dans sa propre carte de données, mais nous pouvons manipuler les contrôles à l’intérieur de la carte afin qu’ils soient mieux adaptés les uns aux autres.
Sélectionnez la carte First line of Delivery address, sélectionnez l’étiquette au sein de cette carte, puis supprimez les trois premiers mots du texte.

Sélectionnez la carte Second line of Delivery address, sélectionnez l’étiquette au sein de cette carte, puis supprimez tout le texte.
Il peut être tentant de supprimer le contrôle d’étiquette. Dans de nombreux cas, cela fonctionne correctement. Toutefois, des formules peuvent dépendre de la présence de ce contrôle. L’approche la plus sûre consiste à supprimer le texte ou à définir la propriété Visible du contrôle sur false.

Dans la même carte, déplacez la zone de saisie de texte sur l’étiquette afin de réduire l’espace entre les première et deuxième lignes de l’adresse.
La hauteur de la carte est réduite lorsque son contenu occupe moins d’espace.

Penchons-nous à présent sur le troisième ligne de l’adresse. En procédant de la même façon que précédemment, raccourcissez le texte de chaque Étiquette pour ces cartes, et organisez la zone de saisie de texte de façon à ce qu’elle soit positionnée à la droite de chaque Étiquette. Voici comment procéder pour la carte État :
| Étape | Description | Résultat |
|---|---|---|
| 1 | Sélectionnez la carte État pour que les poignées de manipulation apparaissent autour de la carte. |  |
| 2 | Sélectionnez l’étiquette dans cette carte pour que des poignées de manipulation apparaissent autour de la carte. |  |
| 3 | Positionnez le curseur à droite du texte, puis supprimez la portion superflue. |  |
| 4 | À l’aide des poignées de manipulation sur les côtés, dimensionnez le contrôle d’étiquette pour l’adapter à la taille du nouveau texte. |  |
| 5 | Sélectionnez le contrôle d’entrée de texte à l’intérieur de cette carte. |  |
| 6 | À l’aide des poignées de manipulation sur les côtés, redimensionnez le contrôle d’entrée de texte de façon à obtenir la taille souhaitée. |  |
| 7 | Glissez-déposez la zone de saisie de texte vers la partie supérieure droite du contrôle d’étiquette. |  |
| Les modifications de la carte État sont à présent terminées. |  |
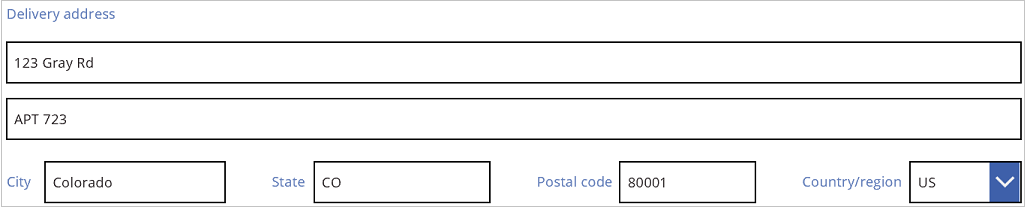
Résultat pour la troisième ligne d’adresse :

La plupart des cartes commencent avec des formules dynamiques pour leurs propriétés. Par exemple, le contrôle Saisie de texte que nous avons redimensionné et déplacé ci-dessus avait une propriété Width basée sur la largeur de son parent. Lorsque vous déplacez ou redimensionnez un contrôle, ces formules dynamiques sont remplacées par des valeurs statiques. Le cas échéant, vous pouvez restaurer les formules dynamiques à l’aide de la barre de formule.
Désactivation de l’alignement sur les colonnes
Il se peut que vous ayez besoin d’un contrôle plus précis que celui offert par les 12 colonnes standard. Dans ce cas, vous pouvez désactiver l’option Aligner sur les colonnes et positionner les cartes manuellement. Le formulaire continuera à s’aligner sur 12 colonnes, mais vous pouvez également maintenir les touches Alt ou Ctrl+Maj enfoncées après avoir commencé un redimensionnement ou un repositionnement pour remplacer les points d’accrochage. Pour plus d’informations, voir raccourcis clavier de comportement alternatif.
Dans notre exemple, les quatre composants de la troisième ligne de l’adresse ont exactement la même largeur. Toutefois, cette mise en page n’est peut-être pas optimale, car les noms de ville sont plus longs que les abréviations et la zone de saisie de texte pour les pays/régions est courte en raison de la longueur de son Étiquette. Pour optimiser cet espace, désactivez l’option Aligner sur les colonnes dans le volet de droite, puis maintenez la touche Alt ou Ctrl+Maj après avoir commencé le redimensionnement et le positionnement de ces cartes.
Un positionnement soigneux permet d’obtenir une taille appropriée pour chaque champ et un espacement horizontal uniforme entre les champs :

En résumé, quelles sont les différences entre l’activation et la désactivation de l’alignement sur les colonnes ?
| Comportement | Options Aligner sur les colonnes activée | Options Aligner sur les colonnes désactivée |
|---|---|---|
| Un redimensionnement entraîne l’alignement sur | Le nombre de colonnes que vous sélectionnez : 1, 2, 3, 4, 6, or 12 |
12 colonnes |
| L’alignement suite au redimensionnement peut être modifié | Non | Oui, avec les touches Alt ou Ctrl+Maj après le démarrage du redimensionnement |
| Les cartes sont automatiquement réorganisées entre les lignes (nous y reviendrons de façon plus détaillée ultérieurement) | Oui | Non |
Définir la largeur et la hauteur
Comme tout dans Power Apps, la mise en page du formulaire est régie par des propriétés sur les contrôles de carte. Comme indiqué précédemment, vous pouvez modifier les valeurs de ces propriétés en faisant glisser des contrôles vers différents emplacements ou en faisant glisser les poignées pour redimensionner les contrôles. Toutefois, des situations se présenteront certainement où vous voudrez comprendre et manipuler ces propriétés plus précisément, en particulier lors de la création de formulaires dynamiques contenant des formules.
Disposition de base : X, Y et Width
Les propriétés X et Y contrôlent la position des cartes. Lorsque vous travaillez avec des contrôles sur un canevas brut, ces propriétés indiquent une position absolue. Dans un formulaire, elles ont une signification différente :
- X : ordre à l’intérieur d’une ligne.
- Y : numéro de ligne.
Comme les contrôles sur le canevas, la propriété Width spécifie la largeur minimale de la carte (nous y reviendrons de façon plus détaillée ultérieurement).
Jetons un coup d’œil aux propriétés X, Y et Width des cartes dans notre formulaire :

Débordement des lignes
Que se passe-t-il si les cartes constituant une ligne sont trop larges pour tenir sur celle-ci ? Normalement, vous n’avez pas besoin de vous en inquiéter. Lorsque l’option d’alignement sur les colonnes est activée, ces trois propriétés sont automatiquement ajustées afin que tous les éléments s’insèrent parfaitement dans les lignes sans occasionner de débordement.
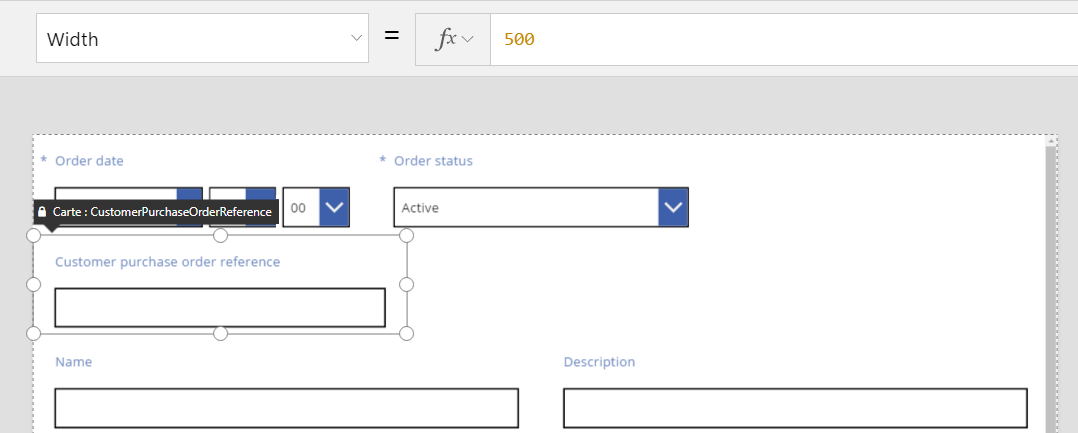
Cependant, lorsque l’option d’alignement sur les colonnes est désactivée ou quand une propriété Width basée sur une formule est définie pour une ou plusieurs de vos cartes, un débordement de ligne peut se produire. Dans ce cas, les cartes sont automatiquement incluses dans un wrapper, créant ainsi effectivement une nouvelle ligne. Par exemple, modifiez manuellement la propriété Width de la carte Customer purchase order reference (première ligne, troisième élément) sur 500 :

Les trois cartes constituant la ligne supérieure ne tiennent plus horizontalement dans celle-ci et une autre ligne a été créée suite au débordement. La coordonnée Y de toutes ces cartes reste définie sur 0, et la coordonnée Y des cartes Nom et Description reste définie sur 1. Les cartes présentant différentes valeurs Y ne sont pas fusionnées dans les lignes.
Vous pouvez utiliser ce comportement pour créer une mise en page entièrement dynamique où les cartes sont disposées selon un ordre Z consistant à remplir une ligne le plus possible avant de renvoyer à la ligne suivante. Pour ce faire, attribuez à toutes les cartes la même coordonnée Y, et utilisez la coordonnée X pour l’ordre des cartes.
Remplissage des espaces : WidthFit
Le débordement dans le dernier exemple a créé un espace après la deuxième carte Order status, qui était la seconde carte de la première ligne. Nous pourrions ajuster cela manuellement avec les propriétés Width des deux cartes restantes de façon à combler cet espace, mais cette approche serait fastidieuse.
L’autre solution consiste à utiliser la propriété WidthFit. Si une ou plusieurs cartes d’une ligne ont cette propriété définie sur true, tout espace restant sur la ligne est réparti de manière égale entre les cartes. C’est pourquoi nous avons dit précédemment que la propriété Width d’une carte était une valeur minimale. L’affichage peut être plus large. Cette propriété peut uniquement développer une carte, pas la réduire.
Si vous définissez WidthFit sur true sur la carte Order status, elle occupe l’espace disponible, alors que la première carte reste inchangée :

Si vous définissez également la propriété WidthFit sur true sur la carte Order date, les deux cartes occupent chacune la moitié de l’espace disponible :

Les poignées de manipulation sur ces cartes prennent en compte la largeur supplémentaire offerte par la propriété WidthFit, pas la largeur minimale définie par la propriété Width. Manipuler la propriété Width alors que la propriété WidthFit est activée peut être déroutant. Il est donc possible de désactiver celle-ci, d’apporter des modifications à la propriété Width, puis de réactiver la propriété WidthFit.
Quand la propriété WidthFit peut-elle être utile ? Si vous avez un champ qui n’est utilisé que dans certaines situations, vous pouvez définir sa propriété Visible sur false, de façon à ce que les autres cartes sur la ligne comblent automatiquement l’espace entourant ce champ. Vous pouvez utiliser une formule qui a pour effet d’afficher un champ uniquement quand un autre champ a une valeur particulière.
Ici, vous allez définir la propriété Visible du champ Order status sur la valeur false statique :

La deuxième carte étant effectivement supprimée, la troisième carte peut remonter sur la même ligne que la première. La propriété WidthFit reste définie sur la valeur true pour la première carte, seule celle-ci s’élargit pour combler l’espace disponible.
Étant donné que le champ Order status est invisible, vous ne pouvez pas le sélectionner aussi facilement sur le canevas. Toutefois, vous pouvez sélectionner n’importe quel contrôle, visible ou non, dans la liste hiérarchique des contrôles sur le côté gauche de l’écran.
Height
La propriété Height régit la hauteur de chaque carte. Les cartes ont l’équivalent de la propriété WidthFit pour la propriété Height, et cette propriété est toujours définie sur true. Imaginez que cette propriété HeightFit existe, mais ne perdez pas de temps à la rechercher dans le produit, car elle n’est pas encore exposée.
Étant donné que vous ne pouvez pas désactiver ce comportement, la modification de la hauteur des cartes peut s’avérer difficile. Toutes les cartes au sein d’une ligne semblent avoir la même hauteur que la carte plus grande. Vous pouvez considérer une ligne comme suit :

Quelle carte détermine la hauteur de la ligne ? Dans le graphique précédent, la carte Total amount est sélectionnée et semble haute, mais sa propriété Height est définie sur 80 (identique à la hauteur de la première ligne). Pour réduire la hauteur d’une ligne, vous devez réduire la hauteur de la carte la plus haute dans cette ligne et vous ne pouvez pas identifier la carte la plus haute sans vérifier la propriété Height de chaque carte.
AutoHeight
Une carte peut également être plus haute que prévu si elle contient un contrôle pour lequel la propriété AutoHeight est définie sur true. Par exemple, de nombreuses cartes comprennent une Étiquette qui affiche un message d’erreur si la valeur du champ génère un problème de validation.
À défaut de texte à afficher (aucune erreur), la hauteur de l’étiquette est réduite à zéro. Si vous ignoriez son existence, vous ne sauriez pas qu’elle est là. Et c’est précisément le but :

Sur le côté gauche de l’écran, la liste des contrôles affiche ErrorMessage1, qui est le contrôle d’étiquette. Lorsque vous mettez à jour une application, vous pouvez sélectionner ce contrôle pour lui donner une certaine hauteur et afficher des poignées de manipulation avec lesquelles vous pouvez positionner et redimensionner le contrôle. La lettre « A » dans une zone bleue indique que le contrôle a la propriété AutoHeight définie sur true :

La propriété Text de ce contrôle est définie sur Parent.Error, afin d’obtenir des informations d’erreur dynamiques basées sur des règles de validation. En guise d’illustration, définissez la propriété Text de ce contrôle de manière statique afin d’augmenter sa hauteur (et, par conséquent, celle de la carte) pour prendre en compte la longueur du texte :

Si nous allongeons le message d’erreur, à nouveau, le contrôle et la carte s’adaptent à la taille du texte. L’ensemble de la ligne croît en hauteur, en conservant l’alignement vertical entre les cartes :

Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).