Ajouter des composants à une page personnalisée pour votre application pilotée par modèle
Cet article décrit l’utilisation de composants de code construits par des développeurs professionnels utilisant Power Apps Component Framework dans une page personnalisée. Pour l’extensibilité UX personnalisée low-code, voir Ajouter des composants canevas à une page personnalisée pour votre application basée sur un modèle.
Important
- Les pages personnalisées sont une nouvelle fonctionnalité avec des modifications importantes du produit et présentent actuellement un certain nombre de limitations connues décrites dans Problèmes connus de la page personnalisée.
Notes
- Les pages personnalisées prennent en charge toutes les API de framework de composants actuellement prises en charge pour les applications canevas.
- Certaines API spécifiques aux applications basées sur des modèles, telles que WebAPI et Navigation ont publié un support d’application pour les pages personnalisées. Ces API peuvent être utilisées dans le composant de code pour les pages personnalisées et fonctionnent sur l’application publiée finale.
- Pour connaître l’état de prise en charge des API individuelles sur chaque plateforme, consultez Référence de l’API Power Apps component framework
Les composants de code offrent aux développeurs professionnels la possibilité de créer des composants de code personnalisés à utiliser dans une application. Ce mécanisme d’extensibilité pro-code fournit une gestion du cycle de vie des applications (ALM) de première classe pour étendre de manière transparente les composants disponibles pour tous les créateurs d’applications de l’organisation. Les composants de code peuvent être réutilisés dans des pages personnalisées, des canevas et des applications basées sur des modèles. Ils peuvent être mis à jour, emballés et déplacés de manière centralisée à l’aide des solutions Microsoft Dataverse standard. Pour plus d’informations : Vue d’ensemble de Power Apps Component Framework
Activation du Power Apps Component Framework pour les pages personnalisées
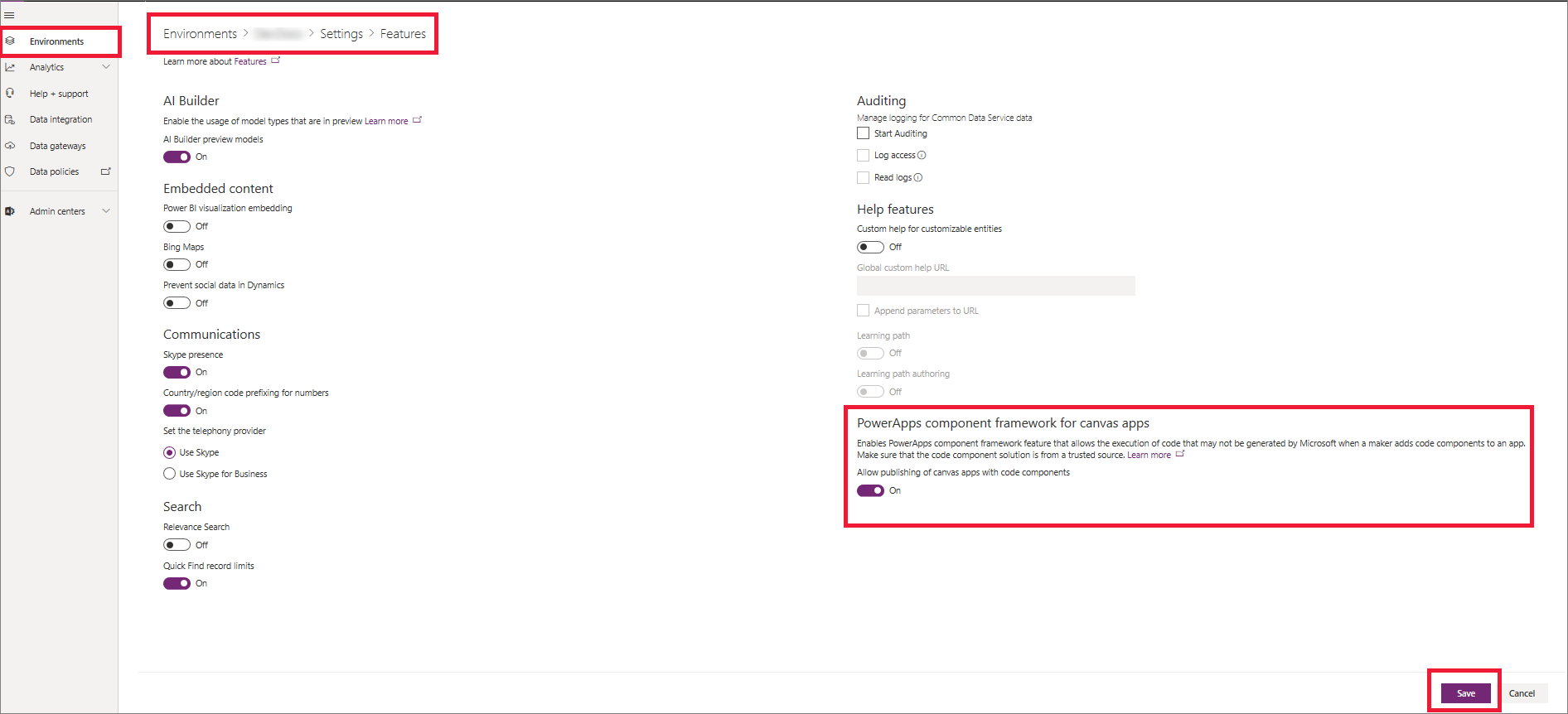
Pour utiliser des composants de code dans une page personnalisée, vous devez activer la fonctionnalité Power Apps Component Framework. Plus d’informations : Activer la fonctionnalité Power Apps Component Framework
Créer des composants de code à utiliser dans une page personnalisée
Cette section explique comment créer, importer et tester des composants de code.
Création et importation de composants de code dans Dataverse
Les composants de code pour les pages personnalisées suivent le même modèle qu’avec l’application canevas. Les composants de code doivent d’abord être implémentés avant de pouvoir être ajoutés à une page personnalisée. Pour créer un composant de code, consultez Créer votre premier composant.
Vous pouvez également essayer Exemples de composants OOB pour relancer. Une fois que vous avez terminé d’implémenter votre composant de code, il peut être intégré à une solution et ajouté à Dataverse, ce qui le rend disponible pour une utilisation dans toutes les pages personnalisées conformément aux applications basées sur des modèles et canevas. Plus d’informations : Gestion du cycle de vie des applications de composants de code (ALM).
Importation et utilisation d’un composant de code dans une page personnalisée
Dans un environnement, les pages personnalisées peuvent utiliser tous les composants de code précédemment importés dans Dataverse en utilisant des solutions. Dans le volet de gauche, sélectionnez Ajouter (+), puis sélectionnez Obtenir plus de composants. Vous verrez un onglet de code sur le volet Importer des composants affichant tous les composants de code présents dans l’environnement.
Notes
- Si l’onglet de code n’apparaît pas dans le volet Composant d’importation, vérifiez que le paramètre de fonctionnalité Power Apps Component Framework pour les applications canevas est activé. Plus d’informations : Activer la fonctionnalité Power Apps Component Framework
- Assurez-vous également que vous travaillez sur la dernière version de création de Canvas App Studio.
Les composants de code nouvellement ajoutés sont maintenant disponibles sous la section Composants du code. Il peut être ajouté à une page personnalisée.
Tester le composant de code dans le studio et l’application publiée
Comme les applications canevas, les composants de code sont interactifs et peuvent être testés dans l’environnement de création de studio de page personnalisée. Cependant, des API spécifiques comme Web APIs et Navigation, qui ne prend en charge que l’exécution de la page personnalisée lorsqu’elle est invoquée, affichera le message d’erreur "Méthode non implémentée".
Vous pouvez ignorer cette erreur et publier la page personnalisée. Ensuite, ajoutez cette page personnalisée à l’application basée sur un modèle et publiez l’application pour voir l’API Web de la page personnalisée en action.
L’image ci-dessous montre les Contrôle d’API Web et Contrôle de l’API de navigation standard ajoutés à une page personnalisée fonctionnant dans une application publiée basée sur un modèle.
Ressources de composants de code supplémentaires
Vous pouvez également utiliser d’autres exemples de composants de Microsoft.

Ou essayez-en quelques-uns de la galerie communautaire Power Apps.

Voir aussi
Présentation d′une page personnalisée d′application pilotée par modèle
Ajouter une page personnalisée à votre application pilotée par modèle
Utilisation de PowerFx dans une page personnalisée
Vue d’ensemble des connecteurs Power Apps
Ajouter une connexion de données dans le concepteur de canevas