Didacticiel : Utiliser l’API web du portail
Notes
À compter du 12 octobre 2022, le portail Power Apps devient Power Pages. Plus d’informations : Microsoft Power Pages est maintenant généralement disponible (blog)
Nous allons bientôt migrer et fusionner la documentation des portails Power Apps avec la documentation de Power Pages.
Dans ce didacticiel, vous allez configurer une page Web et un modèle Web personnalisé qui utiliseront l’API Web pour lire, écrire, mettre à jour et supprimer des enregistrements de la table des contacts.
Notes
Vous pouvez modifier les noms de colonnes ou utiliser une table différente, tout en suivant les étapes de cet exemple.
Étape 1. Créer des paramètres de site
Avant d’utiliser l’API web des portails, vous devez activer les paramètres de site obligatoires avec l’application Gestion du portail. Les paramètres du site dépendent de la table que vous souhaitez utiliser au moment de l’interaction avec l’API Web.
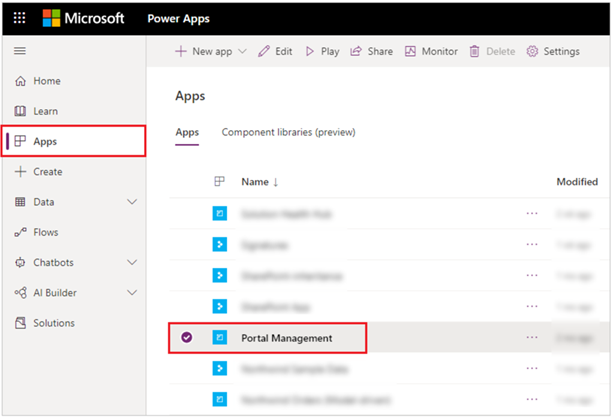
Accéder à Power Apps.
Dans le volet gauche, sélectionnez Applications.
Sélectionnez l’application Gestion du portail .

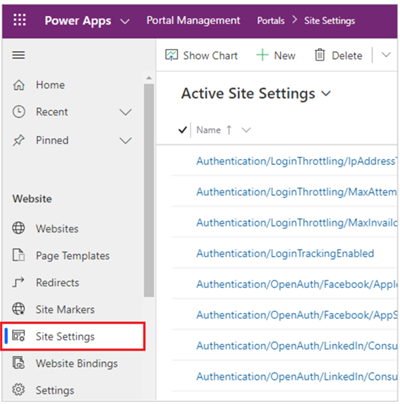
Dans le volet gauche de l’application Gestion du portail , sélectionnez Paramètres du site.

Cliquez sur Nouveau.
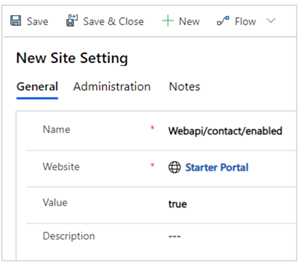
Dans la zone Nom , entrez Webapi/contact/enabled.
Dans la liste Site web , sélectionnez votre enregistrement de site web.
Dans la zone Valeur , entrez true.

Cliquez sur Enregistrer et fermer.
Cliquez sur Nouveau.
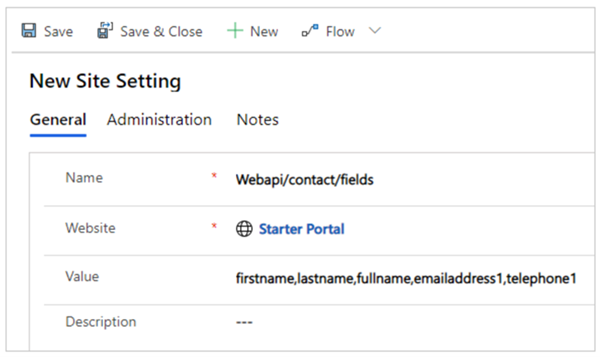
Dans la zone Nom , entrez Webapi/contact/fields.
Dans la liste Site web , sélectionnez votre enregistrement de site web.
Dans la zone Valeur , entrez
prénom,nom,nom complet,adressemail1,téléphone1
Cliquez sur Enregistrer et fermer.
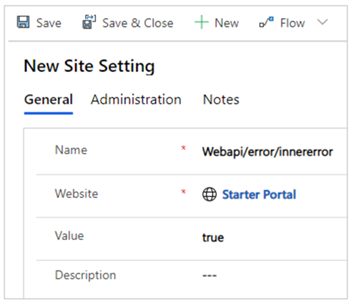
Cliquez sur Nouveau.
Dans la zone Nom , entrez Webapi/error/innererror.

Dans la liste Site web , sélectionnez votre enregistrement de site web.
Dans la zone Valeur , entrez true.
Cliquez sur Enregistrer et fermer.
Vérifiez les paramètres du site pour l’ API web.
Étape 2. Configurer les autorisations
Vous devrez configurer des autorisations permettant aux utilisateurs d’utiliser la fonctionnalité API web. Dans cet exemple, vous allez activer la table Contacts pour les autorisations de table, créez un rôle Web à l’aide de l’API Web, ajoutez les autorisations de table pour la table Contacts à ce rôle Web, puis ajoutez le rôle Web aux utilisateurs afin de leur permettre d’utiliser l’API Web.
Dans le volet gauche de l’application Gestion du portail , sélectionnez Autorisations de table.
Cliquez sur Nouveau.
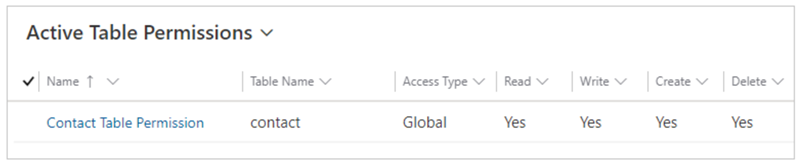
Dans la zone Nom , entrez Autorisation de la table des contacts.
Dans la liste Nom de la table , sélectionnez Contact (contact).
Dans la liste Site web , sélectionnez votre enregistrement de site web.
Dans la liste Type d’accès , sélectionnez Global.
Sélectionnez les privilèges Lire, Écrire, Créer et Supprimer.
Cliquez sur Enregistrer et fermer.

Créer un rôle web
Vous pouvez utiliser un rôle web existant sur votre site web ou créer un rôle web.
Dans le volet de gauche, sélectionnez Rôles Web .
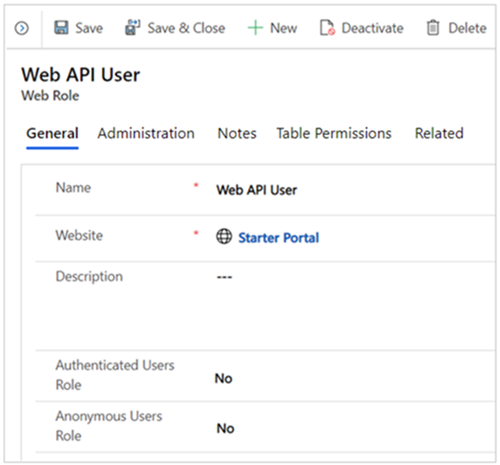
Cliquez sur Nouveau.
Dans la zone Nom , entrez Utilisateur de l’API web (ou tout nom qui reflète le mieux le rôle de l’utilisateur accédant à cette fonctionnalité).
Dans la liste Site web , sélectionnez votre enregistrement de site web.

Cliquez sur Enregistrer.
Ajouter des autorisations de table associée
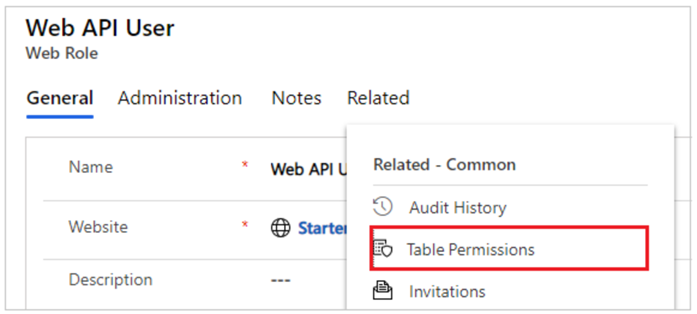
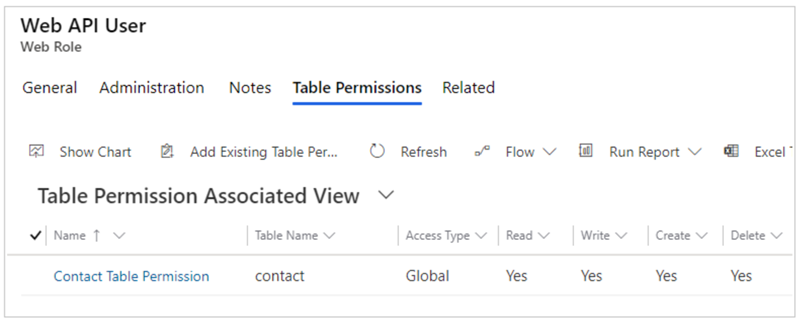
Avec le rôle web, nouveau ou existant, sélectionnez Association > Autorisations de table.

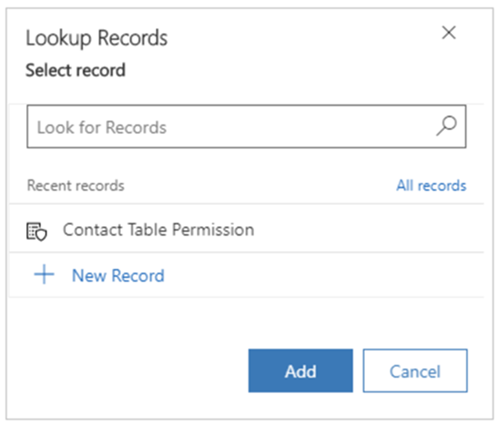
Sélectionnez Ajouter une autorisation de table existante.
Sélectionnez Autorisation de la table des contacts, créé plus tôt.

Sélectionnez Ajouter.
Cliquez sur Enregistrer et fermer.

Ajouter des contacts au rôle web
Dans le volet de gauche, sélectionnez Contacts.
Sélectionnez le contact que vous voulez utiliser dans cet exemple pour l’API web.
Notes
Ce contact est le compte d’utilisateur utilisé dans cet exemple pour tester l’API web. Assurez-vous de sélectionner le bon contact dans votre portail.
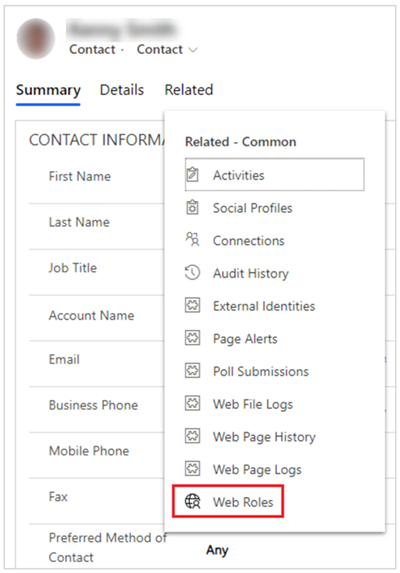
Sélectionnez Association > Rôles web.
Sélectionnez

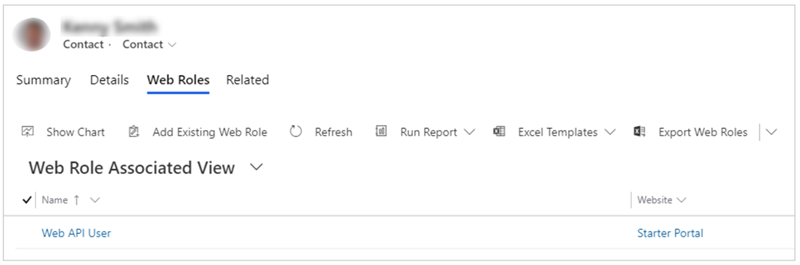
Sélectionnez Ajouter un rôle web existant.
Sélectionnez le rôle Utilisateur de l’API web , créé plus tôt.
Sélectionnez Ajouter.

Cliquez sur Enregistrer et fermer.
Étape 3. Créer une page web
Maintenant que vous avez activé l’API web et configuré les autorisations utilisateur, créez une page Web avec un exemple de code pour afficher, modifier, créer et supprimer des enregistrements.
Dans le volet gauche de l’application Gestion du portail , sélectionnez Pages Web.
Cliquez sur Nouveau.
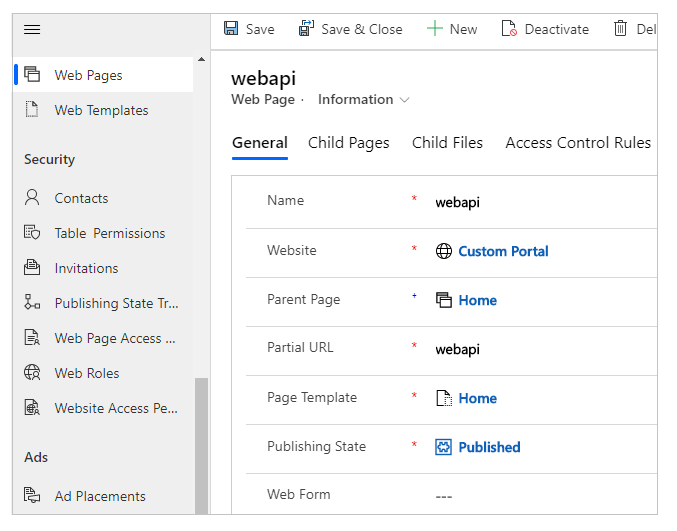
Dans la zone Nom, entrez webapi.
Dans la liste Site web, sélectionnez votre enregistrement de site web.
Pour Page Parent, sélectionnez Accueil.
Pour URL partielle, entrez webapi.
Pour Modèle de page, sélectionnez Accueil.
Pour État de publication, sélectionnez Publié.
Cliquez sur Enregistrer.

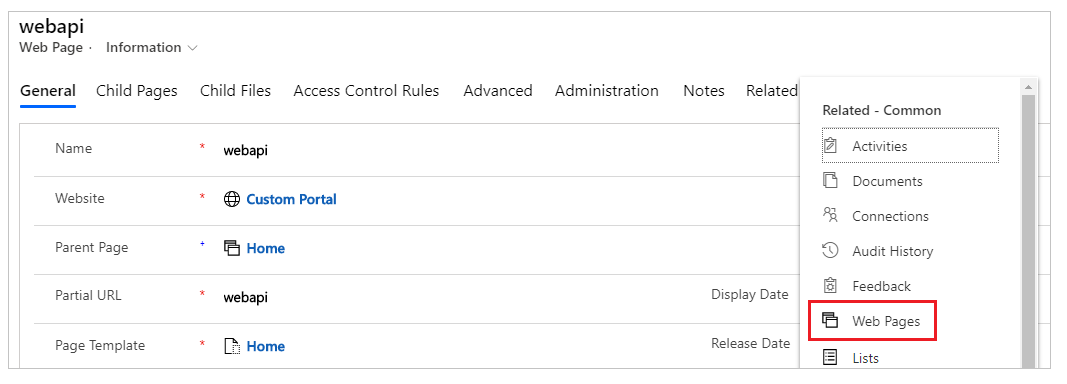
Sélectionnez Association > Pages Web.

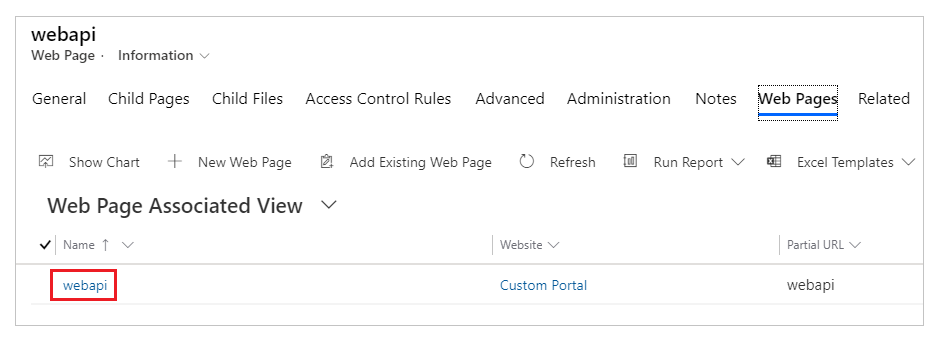
Depuis Vue associée de la page Web, sélectionnez webapi.

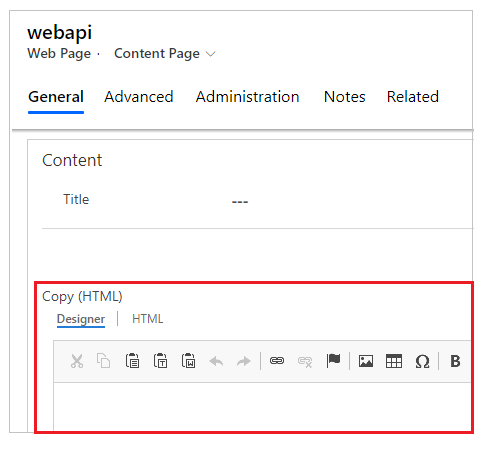
Défilez vers le bas jusqu’à la section Contenu, puis accédez à Copier (HTML) (concepteur HTML).

Sélectionnez l’onglet HTML.

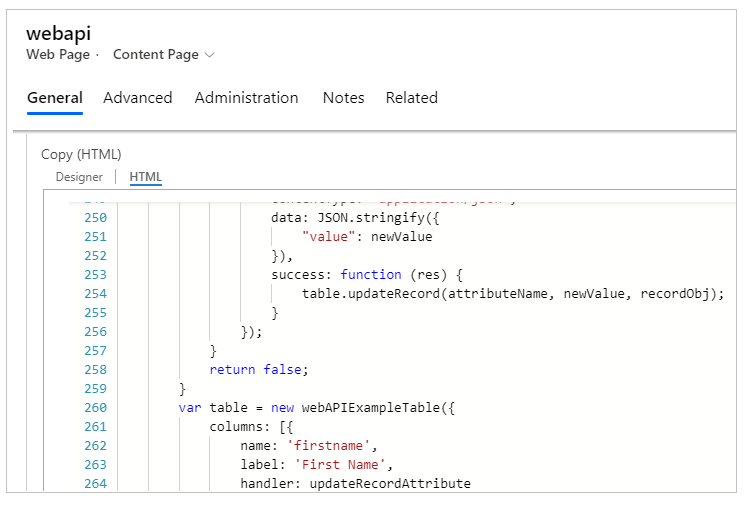
Copiez l’exemple d’extrait de code suivant et collez-le dans le concepteur HTML.
<!-- Sample code for Web API demonstration --> <style> #processingMsg { width: 150px; text-align: center; padding: 6px 10px; z-index: 9999; top: 0; left: 40%; position: fixed; -webkit-border-radius: 0 0 2px 2px; border-radius: 0 0 2px 2px; -webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); display: none; } table td[data-attribute] .glyphicon-pencil { margin-left: 5px; opacity: 0; } table td[data-attribute]:hover .glyphicon-pencil { opacity: 0.7; } </style> <script> $(function() { //Web API ajax wrapper (function(webapi, $) { function safeAjax(ajaxOptions) { var deferredAjax = $.Deferred(); shell.getTokenDeferred().done(function(token) { // Add headers for ajax if (!ajaxOptions.headers) { $.extend(ajaxOptions, { headers: { "__RequestVerificationToken": token } }); } else { ajaxOptions.headers["__RequestVerificationToken"] = token; } $.ajax(ajaxOptions) .done(function(data, textStatus, jqXHR) { validateLoginSession(data, textStatus, jqXHR, deferredAjax.resolve); }).fail(deferredAjax.reject); //ajax }).fail(function() { deferredAjax.rejectWith(this, arguments); // On token failure pass the token ajax and args }); return deferredAjax.promise(); } webapi.safeAjax = safeAjax; })(window.webapi = window.webapi || {}, jQuery) // Notification component var notificationMsg = (function() { var $processingMsgEl = $('#processingMsg'), _msg = 'Processing...', _stack = 0, _endTimeout; return { show: function(msg) { $processingMsgEl.text(msg || _msg); if (_stack === 0) { clearTimeout(_endTimeout); $processingMsgEl.show(); } _stack++; }, hide: function() { _stack--; if (_stack <= 0) { _stack = 0; clearTimeout(_endTimeout); _endTimeout = setTimeout(function() { $processingMsgEl.hide(); }, 500); } } } })(); // Inline editable table component var webAPIExampleTable = (function() { var trTpl = '<% _.forEach(data, function(data){ %>' + '<tr data-id="<%=data.id%>" data-name="<%=data.fullname%>">' + '<% _.forEach(columns, function(col){ %>' + '<td data-attribute="<%=col.name%>" data-label="<%=col.label%>" data-value="<%=data[col.name]%>">' + '<%-data[col.name]%><i class="glyphicon glyphicon-pencil"></i>' + '</td>' + '<% }) %>' + '<td>' + '<button class="btn btn-default delete" type="submit"><i class="glyphicon glyphicon-trash" aria-hidden="true"></i></button>' + '</td>' + '</tr>' + '<% }) %>'; var tableTpl = '<table class="table table-hover">' + '<thead>' + '<tr>' + '<% _.forEach(columns, function(col){ %>' + '<th><%=col.label%></th>' + '<% }) %>' + '<th>' + '<button class="btn btn-default add" type="submit">' + '<i class="glyphicon glyphicon-plus" aria-hidden="true"></i> Add Sample Record' + '</button>' + '</th>' + '</tr>' + '</thead>' + '<tbody>' + trTpl + '</tbody>' + '</table>'; function getDataObject(rowEl) { var $rowEl = $(rowEl), attrObj = { id: $rowEl.attr('data-id'), name: $rowEl.attr('data-name') }; $rowEl.find('td').each(function(i, el) { var $el = $(el), key = $el.attr('data-attribute'); if (key) { attrObj[key] = $el.attr('data-value'); } }) return attrObj; } function bindRowEvents(tr, config) { var $row = $(tr), $deleteButton = $row.find('button.delete'), dataObj = getDataObject($row); $.each(config.columns, function(i, col) { var $el = $row.find('td[data-attribute="' + col.name + '"]'); $el.on('click', $.proxy(col.handler, $el, col, dataObj)); }); //User can delete record using this button $deleteButton.on('click', $.proxy(config.deleteHandler, $row, dataObj)); } function bindTableEvents($table, config) { $table.find('tbody tr').each(function(i, tr) { bindRowEvents(tr, config); }); $table.find('thead button.add').on('click', $.proxy(config.addHandler, $table)); } return function(config) { var me = this, columns = config.columns, addHandler = config.addHandler, deleteHandler = config.deleteHandler, $table; me.render = function(el) { $table = $(el).html(_.template(tableTpl)({ columns: columns, data: me.data })).find('table'); bindTableEvents($table, { columns: columns, addHandler: addHandler, deleteHandler: deleteHandler }); } me.addRecord = function(record) { $table.find('tbody tr:first').before(_.template(trTpl)({ columns: columns, data: [record] })); bindRowEvents($table.find('tbody tr:first'), config); } me.updateRecord = function(attributeName, newValue, record) { $table.find('tr[data-id="' + record.id + '"] td[data-attribute="' + attributeName + '"]').text(newValue); } me.removeRecord = function(record) { $table.find('tr[data-id="' + record.id + '"]').fadeTo("slow", 0.7, function() { $(this).remove(); }); } }; })(); //Applicaton ajax wrapper function appAjax(processingMsg, ajaxOptions) { notificationMsg.show(processingMsg); return webapi.safeAjax(ajaxOptions) .fail(function(response) { if (response.responseJSON) { alert("Error: " + response.responseJSON.error.message) } else { alert("Error: Web API is not available... ") } }).always(notificationMsg.hide); } function loadRecords() { return appAjax('Loading...', { type: "GET", url: "/_api/contacts?$select=fullname,firstname,lastname,emailaddress1,telephone1", contentType: "application/json" }); } function addSampleRecord() { //Sample data to create a record - change as appropriate var recordObj = { firstname: "Willie", lastname: "Huff" + _.random(100, 999), emailaddress1: "Willie.Huff@contoso.com", telephone1: "555-123-4567" }; appAjax('Adding...', { type: "POST", url: "/_api/contacts", contentType: "application/json", data: JSON.stringify(recordObj), success: function(res, status, xhr) { recordObj.id = xhr.getResponseHeader("entityid"); recordObj.fullname = recordObj.firstname + " " + recordObj.lastname; table.addRecord(recordObj); } }); return false; } function deleteRecord(recordObj) { var response = confirm("Are you sure, you want to delete \"" + recordObj.name + "\" ?"); if (response == true) { appAjax('Deleting...', { type: "DELETE", url: "/_api/contacts(" + recordObj.id + ")", contentType: "application/json", success: function(res) { table.removeRecord(recordObj); } }); } return false; } function updateRecordAttribute(col, recordObj) { var attributeName = col.name, value = recordObj[attributeName], newValue = prompt("Please enter \"" + col.label + "\"", value); if (newValue != null && newValue !== value) { appAjax('Updating...', { type: "PUT", url: "/_api/contacts(" + recordObj.id + ")/" + attributeName, contentType: "application/json", data: JSON.stringify({ "value": newValue }), success: function(res) { table.updateRecord(attributeName, newValue, recordObj); } }); } return false; } var table = new webAPIExampleTable({ columns: [{ name: 'firstname', label: 'First Name', handler: updateRecordAttribute }, { name: 'lastname', label: 'Last Name', handler: updateRecordAttribute }, { name: 'emailaddress1', label: 'Email', handler: updateRecordAttribute }, { name: 'telephone1', label: 'Telephone', handler: updateRecordAttribute }], data: [], addHandler: addSampleRecord, deleteHandler: deleteRecord }); loadRecords().done(function(data) { table.data = _.map(data.value, function(record){ record.id = record.contactid; return record; }); table.render($('#dataTable')); }); }); </script> <div id="processingMsg" class="alert alert-warning" role="alert"></div> <div id="dataTable"></div>
Cliquez sur Enregistrer et fermer.
Étape 4. Effacer le cache des portails
Vous avez créé un exemple de page webapi pour tester la fonctionnalité de l’API Web. Avant de commencer, assurez-vous que le cache des portails Power Apps a bien été effacé afin que les modifications de l’application Gestion du portail soient reflétées sur votre portail.
IMPORTANT : L’effacement du cache côté serveur du portail entraîne une dégradation temporaire des performances du portail pendant le rechargement des données à partir de Microsoft Dataverse.
Pour effacer le cache :
Connectez-vous à votre portail en tant que membre du rôle Web Administrateurs.
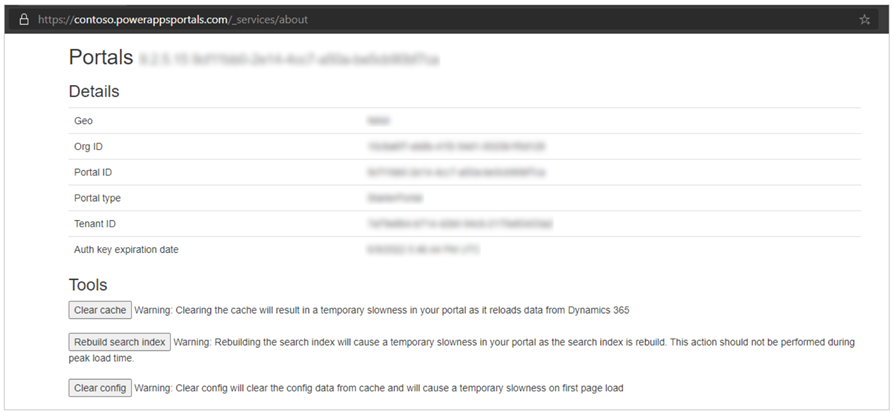
Modifiez l’URL en ajoutant /_‑services/about à la fin. Par exemple, si l’URL du portail est https://contoso.powerappsportals.com, remplacez-la par https://contoso.powerappsportals.com/_services/about.

REMARQUE : vous devez être membre du rôle Web Administrateurs pour effacer le cache. Si vous affichez un écran vide, vérifiez les attributions de rôle Web.
Sélectionnez Effacer le cache.
Plus d’informations : Effacer le cache côté serveur d’un portail
Étape 5. Utilisez l’API Web pour lire, afficher, modifier, créer et supprimer
L’exemple de page Web avec l’URL webapi créé précédemment est maintenant prêt à être testé.
Pour tester la fonctionnalité de l’API Web :
connectez-vous à votre portail avec le compte d’utilisateur auquel le rôle Utilisateur de l’API web précédemment créé est affecté.
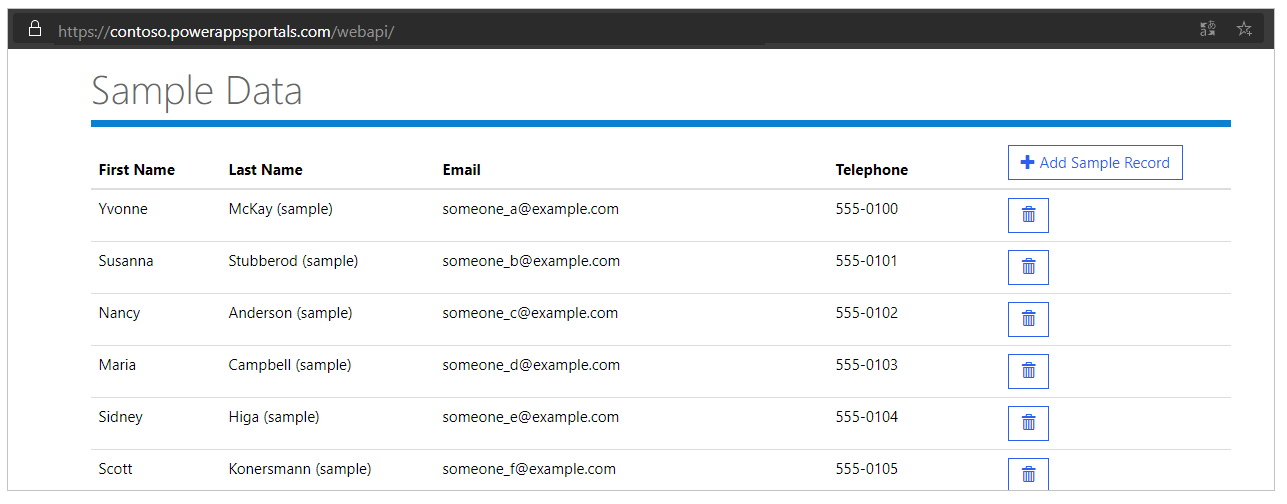
Accédez à la page Web webapi créée précédemment. Par exemple, https://contoso.powerappsportals.com/webapi La WebAPI récupérera les enregistrements de Microsoft Dataverse.

Sélectionnez Ajouter un exemple d’enregistrement pour ajouter l’exemple d’enregistrement à partir du script.
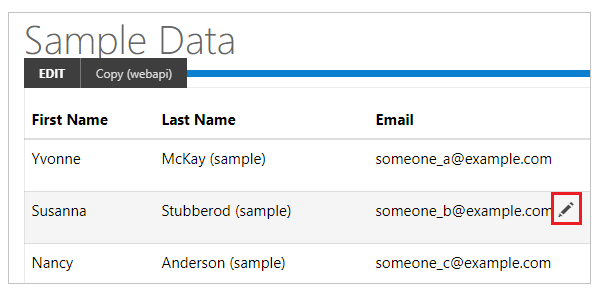
Sélectionnez un champ. Dans cet exemple, nous avons sélectionné Email pour modifier l’adresse e-mail d’un contact.

Sélectionnez
 pour supprimer un enregistrement.
pour supprimer un enregistrement.
Maintenant que vous avez créé une page Web avec un exemple pour lire, modifier, créer et supprimer des enregistrements, vous pouvez personnaliser les formulaires et la mise en page.
Étape suivante
Composer des demandes HTTP et traiter les erreurs
Voir aussi
Vue d’ensemble des portails Web API
Opérations d’écriture, de mise à jour et de suppression à l’aide de l’API Web
Les portails lisent les opérations à l’aide de l’API Web
Configurer les autorisations de colonne
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).